【JavaScript 教程】第六章 数组18—push() :将一个或多个元素添加到数组的末尾

来源 | https://www.javascripttutorial.net/
翻译 | 杨小爱
在今天的教程中,我们将学习如何使用 JavaScript Array push()方法将一个或多个元素添加到数组的末尾。
JavaScript Array push() 方法介绍
Array.prototype.push()方法将一个或多个元素添加到数组的末尾并返回新数组的长度。
下面显示了push()方法的语法:
push(newElement);push(newElement1,newElement2);push(newElement1,newElement2,...,newElementN);
push() 方法返回调用该方法的数组对象的长度属性的新值。
JavaScript Array push() 方法示例
让我们举一些使用 push() 方法的例子。
1)、 使用数组 push() 将一个元素追加到数组中
以下示例将数字 40 添加到 numbers 数组的末尾:
let numbers = [10, 20, 30];const length = numbers.push(40);console.log(length);console.log(numbers);
输出:
4[ 10, 20, 30, 40 ]
它是怎么工作。
首先,定义包含三个数字的 numbers 数组:
let numbers = [10, 20, 30];
其次,使用方法将数字添加到数组40的末尾并将返回值分配给变量:numbers push() length
const length = numbers.push(40);第三、输出length变量和numbers数组:
console.log(length);console.log(numbers);
下图说明了该示例的工作原理:

2)、 使用数组 push() 将多个元素添加到数组末尾
以下示例显示了如何使用push()方法将多个元素添加到数组的末尾:
let numbers = [10, 20, 30];const length = numbers.push(40, 50);console.log(length);console.log(numbers);
输出:
5[ 10, 20, 30, 40, 50 ]
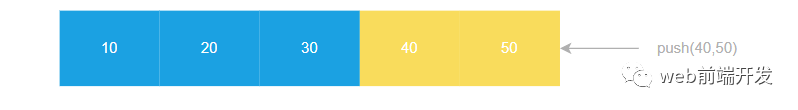
下图说明了它是如何工作的:

3)、使用 push() 将一个数组的元素追加到另一个数组
假设您有两个数组colors和 cmyk:
let colors = ['red', 'green', 'blue'];let cmyk = ['cyan', 'magenta', 'yellow', 'back'];
并且,我们想将 cmyk 的元素附加到颜色数组中。
为此,我们可以使用 for...of 循环遍历 cmyk 数组的元素,并使用 push() 方法将每个元素附加到 colors 数组,如下所示:
let colors = ['red', 'green', 'blue'];let cmyk = ['cyan', 'magenta', 'yellow', 'back'];for (const color of cmyk) {colors.push(color);}console.log(colors);
输出:
['red', 'green', 'blue', 'cyan', 'magenta', 'yellow', 'back']从 ES6 开始,我们可以使用扩展运算符( ...) 来扩展cmyk数组的元素并同时将它们推送到colors数组中,如下所示:
let colors = ['red', 'green', 'blue'];let cmyk = ['cyan', 'magenta', 'yellow', 'back'];colors.push(...cmyk);console.log(colors);
对类数组对象使用 JavaScript Array push() 方法
Array.prototype.push() 方法被设计成是通用的。因此,我们可以在类数组对象上使用 call() 或 apply() 调用 push() 方法。
在底层, push() 方法使用 length 属性来确定插入元素的位置。如果 push() 方法无法将 length 属性转换为数字,它将使用 0 作为索引的值。
请参见以下示例:
let greetings = { 0: 'Hi', 1: 'Hello', length: 2,append(message) {[].push.call(this, message);},};greetings.append('Howdy');greetings.append('Bonjour');console.log(greetings);
输出:
{ '0': 'Hi', '1': 'Hello', '2': 'Howdy', '3': 'Bonjour', length: 4, add: [Function: add]}这个是怎么运行的。
首先,定义具有三个属性 1、2 和length以及一个方法 append() 的 greetings 对象:
let greetings = { 0: 'Hi', 1: 'Hello', length: 2,append(message) {[].push.call(this, message);},};
append() 方法调用数组对象的 push() 方法将message附加到 greetings 对象。
第二、调用greetings对象的append()方法:
greetings.append('Howdy');greetings.append('Bonjour');
在每次调用中,push() 使用问候对象的长度属性来确定它附加新元素的位置并将长度属性增加一。
结果,greetings 对象在索引 2 和 3 处多了两个元素。调用后的 length 属性为 4。
第三,将greetings对象输出到控制台:
console.log(greetings);
要允许 append() 方法接受多个消息,我们可以像这样修改该方法:
let greetings = { 0: 'Hi', 1: 'Hello', length: 2,append() {[].push.call(this, ...arguments);},};greetings.append('Howdy', 'Bonjour');console.log(greetings);
它如何运行?
首先,从 append 方法中删除 message 参数。
其次,将 arguments 对象的元素展开,并将它们推送到 greetings 对象。
总结
使用 JavaScript 数组 push() 方法将一个或多个元素附加到数组。
push() 方法也适用于类似数组的对象。
更多教程
【JavaScript 教程】第六章 数组17—flatMap() :对每个元素执行映射函数并将结果展平
【JavaScript 教程】第六章 数组16—flat() :递归地将数组展平到指定的深度
【JavaScript 教程】第六章 数组15—join() :将所有元素连接成一个字符串
【JavaScript 教程】第六章 数组14—reduce() :将数组的元素减少为一个值
【JavaScript 教程】第六章 数组13— forEach() :遍历数组元素
【JavaScript 教程】第六章 数组12— map() :转换数组元素
【JavaScript 教程】第六章 数组11— filter() :过滤数组中的元素
【JavaScript 教程】第六章 数组10— sort() :对数组中的元素进行排序
【JavaScript 教程】第六章 数组09— some() :检查数组中是否至少有一个元素通过了测试
【JavaScript 教程】第六章 数组08— every() :检查数组中的每个元素是否都通过了测试
【JavaScript 教程】第六章 数组07— index() :在数组中定位一个元素
【JavaScript 教程】第六章 数组06— slice() :复制数组元素
【JavaScript 教程】第六章 数组05— splice():删除、插入和替换
【JavaScript 教程】第六章 数组04— JavaScript 队列
【JavaScript 教程】第六章 数组03— Stack :使用 Array 的push()和pop()方法实现堆栈数据结构
【JavaScript 教程】第六章 数组02— Array Length:如何有效地使用数组的长度属性
【JavaScript 教程】第六章 数组01— 介绍JavaScript中的Array类型
学习更多技能
请点击下方公众号
![]()

