10秒!GitHub工程团队转移到Codespaces,开发环境「即开即用」

新智元报道
新智元报道
来源:GitHub
编辑:小匀 Priscilla
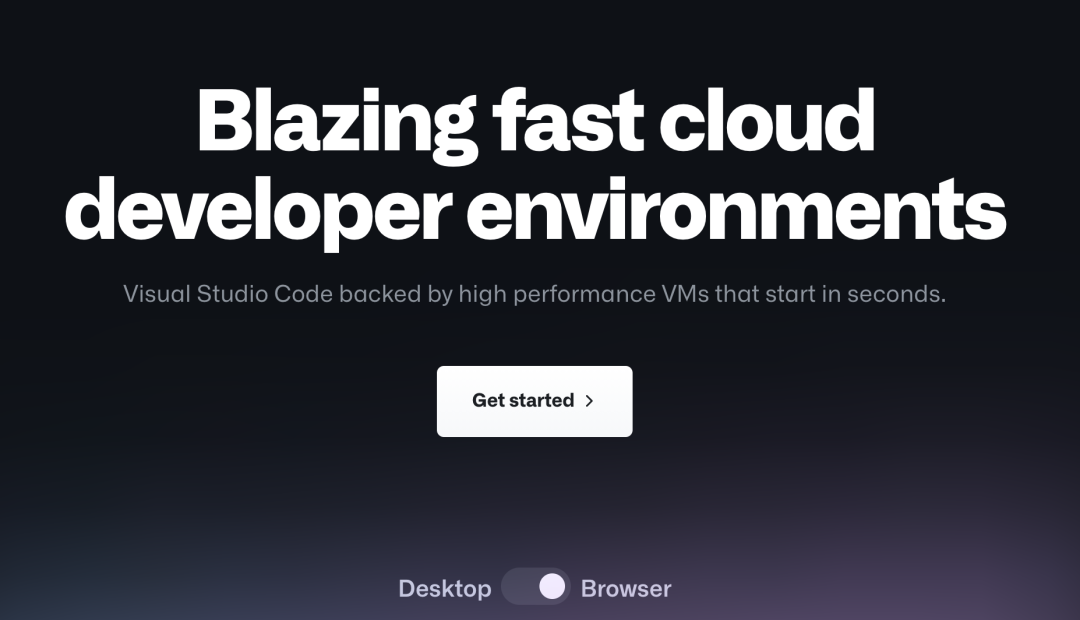
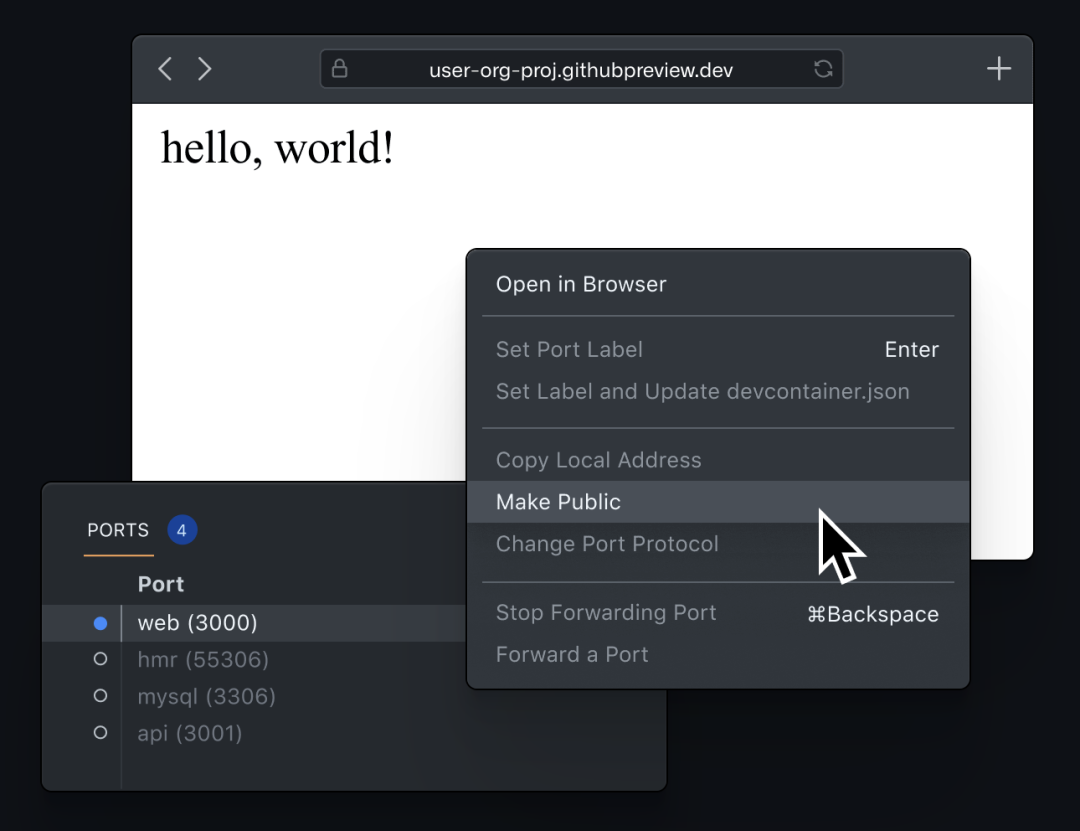
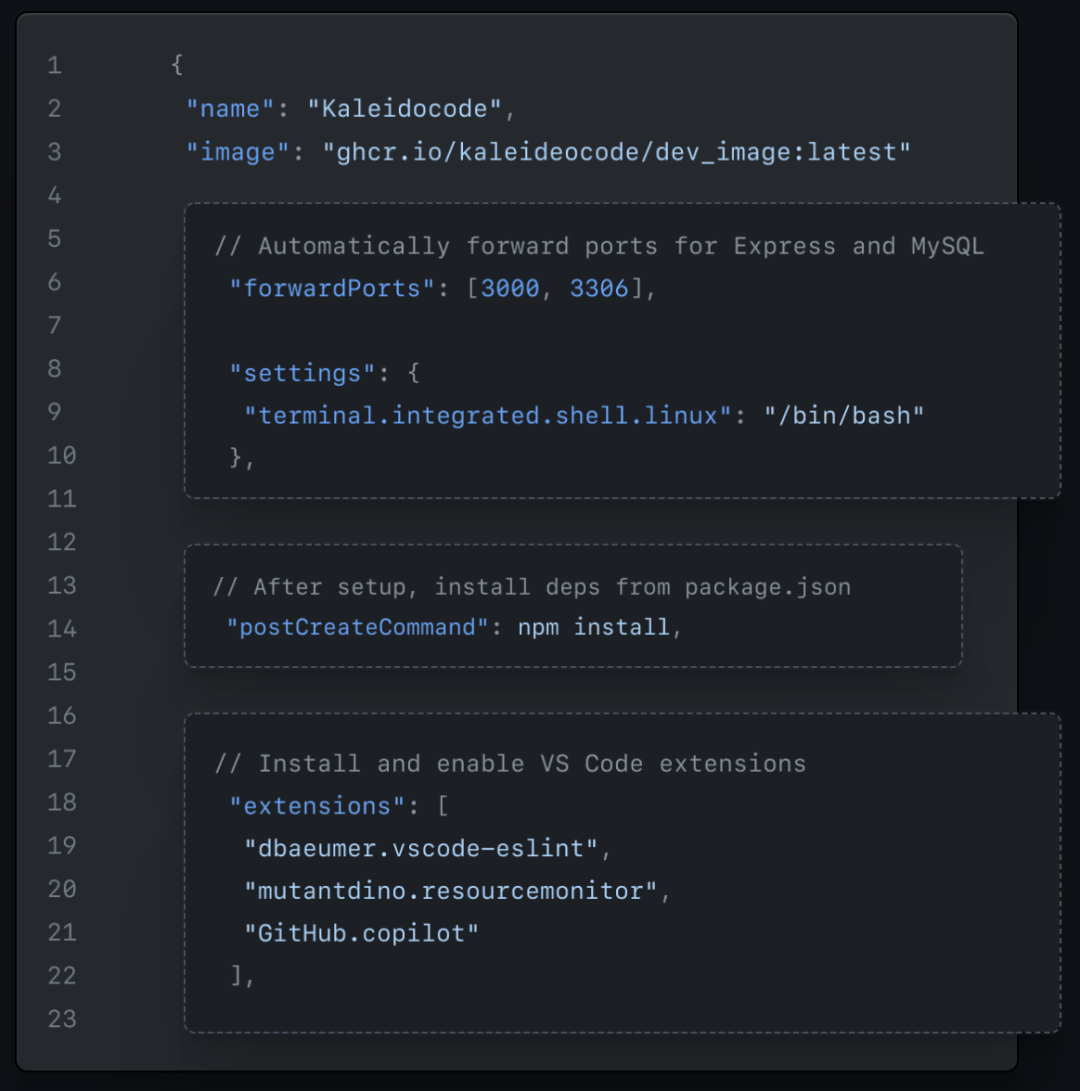
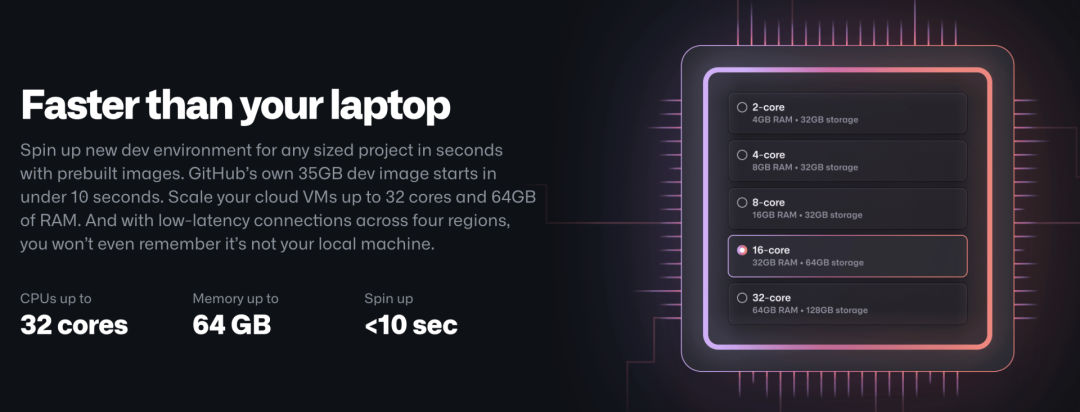
【新智元导读】近日,GitHub宣布转移到去年5月就推出的Codespaces,现在,基于浏览器的编码环境Codespaces配置了32核、64GB RAM的VM,提前克隆和引导存储库,只需要10秒时间就能够和团队共享开发环境。
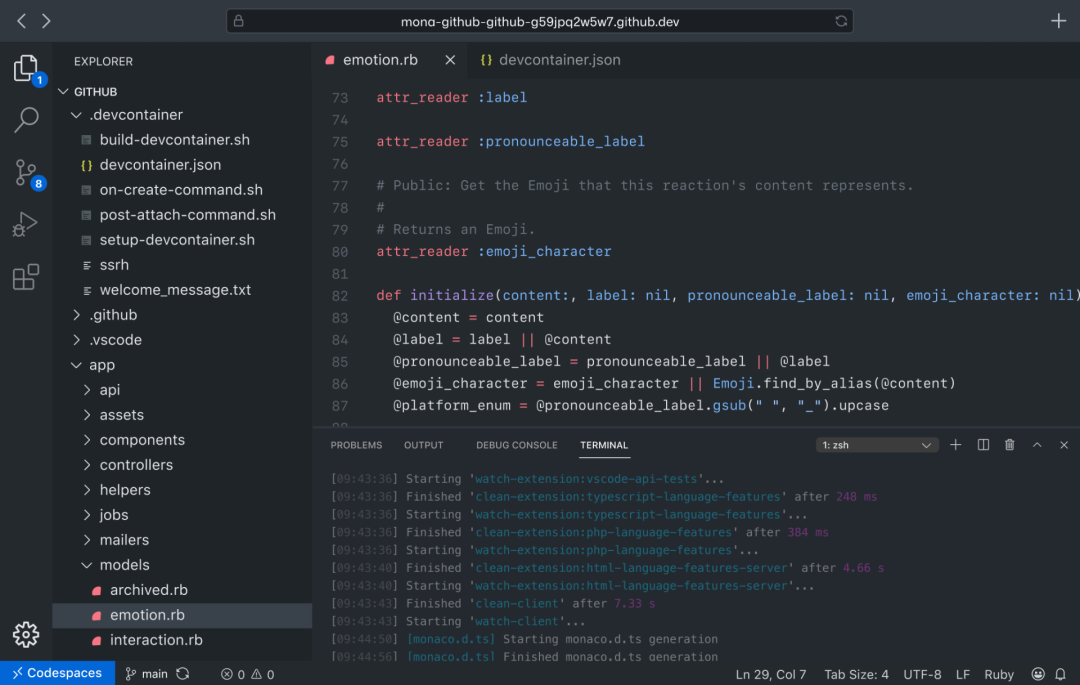
Github宣布:转移到 Codespaces。


不行就换!
不行就换!


从45min到5min




从5min到10s



参考资料:
https://github.blog/2021-08-11-githubs-engineering-team-moved-codespaces/
https://github.com/features/codespaces

评论
