一篇文章带你了解CSS 选择器
回复“前端”即可获赠前端相关学习资料
CSS选择器是一种用于匹配HTML文档中元素的模式。关联的样式规则将应用于与选择器模式匹配的元素。
一、什么是选择器?
选择器是CSS最重要的方面之一,因为它们用于选择网页上的元素,以便可以设置样式。可以通过多种方式定义选择器。
二、通用选择器
通用选择器(用 * 星号或星号表示)与页面上的每个单个元素匹配。如果目标元素上存在其他条件,则可以省略通用选择器。此选择器通常用于从元素中删除默认的边距和填充,以进行快速测试。
例:
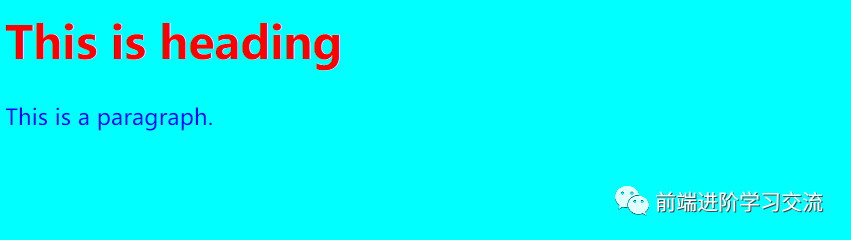
<html><head><meta charset="utf-8"><title>CSS通用选择器例:</title><style>* {margin: 0;padding: 0;}</style></head><body style="background-color: aqua;"><h1>This is heading</h1><p>This is a paragraph.</p></body></html>
*选择器内的样式规则将应用于文档中的每个元素。

注意:
不建议* 在生产环境中使用通用选择器,因为此选择器会匹配页面上的每个元素,这会对浏览器造成不必要的压力。
三、元素类型选择器
元素类型选择器将文档树中元素的每个例:与相应的元素类型名称进行匹配。
例:
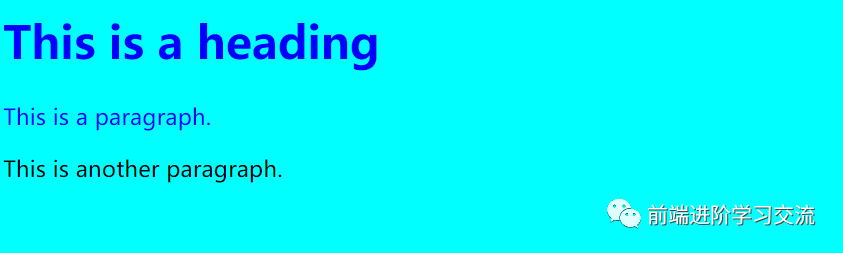
<style>h1 {color: red;}p {color: blue;}</style>

p选择器中的样式规则将应用于<p>文档中的每个元素,并使其颜色为蓝色,无论它们在文档树中的位置如何。
1. ID选择器
id选择器用于为单个或唯一元素定义样式规则,ID选择器的定义是一个井号(#),后跟ID值。
例:
<style>#error {color: #ff0000;}</style>

此样式规则将id属性设置为的元素文本呈现为红色error。
2. class类选择器
类选择器可用于选择具有class属性的任何HTML元素。具有该类的所有元素将根据定义的规则进行格式化。
用一个句号(.)紧随其后的类值定义类选择器。
例:
<style>.blue {color: #0000ff;}</style>

以上样式规则将 class 属性中设置为的文档中每个元素的文本显示为蓝色blue。可以使其更加具体。
例:
p.blue {color: blue;}

选择器中的样式规则p.blue仅<p>将class属性设置为的那些元素呈现为蓝色blue,而对其他段落没有影响。
2.1 后代选择器
当需要选择一个元素是另一个元素的后代时,可以使用这些选择器。例如,如果只想定位无序列表中包含的那些定位点,而不要定位所有定位点元素。
例:
<style>h1 em {color: green;}ul.menu {padding: 0;list-style: none;}ul.menu li {display: inline;}ul.menu li a {margin: 10px;text-decoration: none;}</style>
注:
选择器内的样式规则ul.menu li a仅适用于包含在具有class 的无序列表内的那些即锚元素.menu,并且对文档内的其他链接没有影响。
同样,h1 em 选择器内的样式规则仅适用于heading内包含的元素。
2.2 子选择器
子选择器只能用于选择作为某些元素的直接子元素的那些元素。子选择器由两个或多个选择器组成,两个选择器之间用大于号(即>)隔开。例如,可以使用这些选择器在具有多个级别的嵌套列表中选择列表元素的第一级。
例:
<style>ul > li {list-style: square;}ul > li ol {list-style: none;}</style>

选择器内的样式规则ul > li仅适用于<li>作为<ul>元素直接子元素的那些元素,并且对其他列表元素没有影响。
2.3 分组选择器
样式表中的多个选择器通常共享相同的样式规则声明。可以将它们分组为一个逗号分隔的列表,以最大程度地减少样式表中的代码。它还可以防止一遍又一遍地重复相同的样式规则。
例:
h1 {font-size: 36px;font-weight: normal;}h2 {font-size: 28px;font-weight: normal;}h3 {font-size: 22px;font-weight: normal;}
可以在上面的例:中看到,相同的样式规则font-weight: normal; 是由选择共享h1,h2和h3。
因此,可以将其分为逗号分隔的列表。
例:
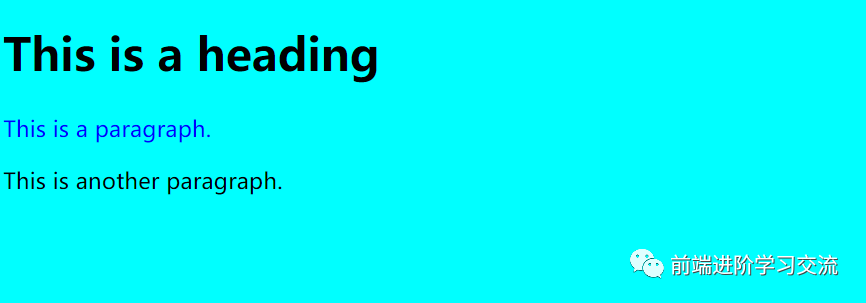
<style>h1,h2,h3 {font-weight: normal;}h1 {font-size: 36px;}h2 {font-size: 28px;}h3 {font-size: 22px;}</style>

四、总结
本文基于HTML基础,介绍了有关CSS选择器,常规的通用样式选择器 *,元素选择器id,class属性,class属性中后代选择器,子选择器,分类选择器。通过案例分析,丰富的效果展示。能够让读者更好的理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
