直接吹爆,这些网站!
大家好,我是小林。
之前分享过一些能帮助我们理解某个知识的网站,比如算法、TCP 滑动窗口、MESI 协议等。
这些网站都是针对一个知识点做了动图模型,我们可以通过输入参数来模拟学习,但是这类网站就是比较难找,我也是无意间收集到的。
所以,今天在这里做个集合,大家收藏就完事,需要的时候打开用用。

算法可视化网站
Structure Visualization
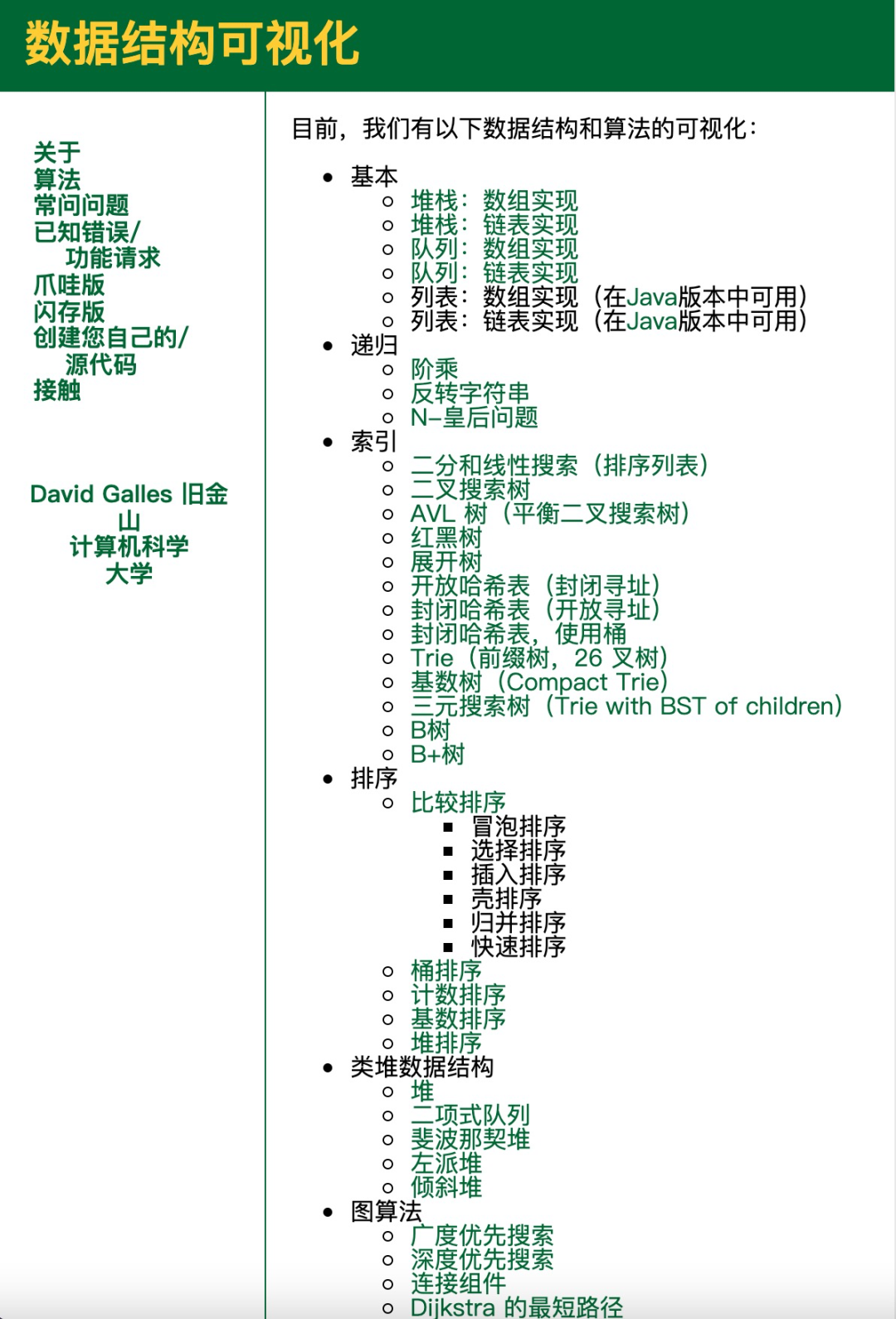
我之前那篇文章就是在 Data Structure Visualization 网站做的动图,这个网站支持很多种数据结构的动图演示。
地址:https://www.cs.usfca.edu/~galles/visualization/
因为网站是国外做的,所以实际上是英文来了,我为了方便大家看,所以翻译成了中文。

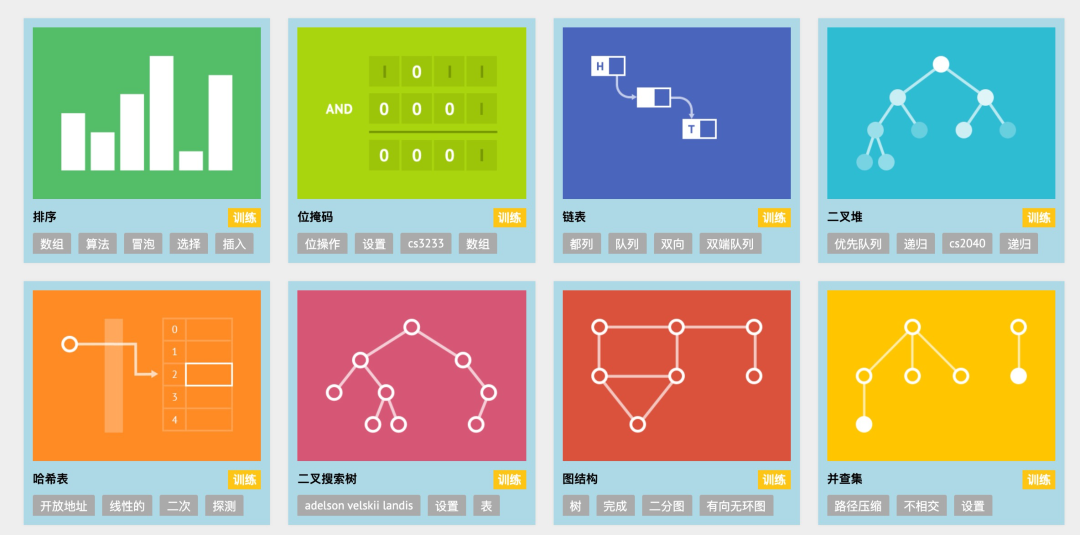
该网站支持堆、栈、队列、列表、阶乘、反转字符串、N-皇后、排序、二叉树、AVL树、红黑树、B/B+树、哈希表、图、动态规划等等可视化演示,基本都是我们很常见的数据结构与算法。
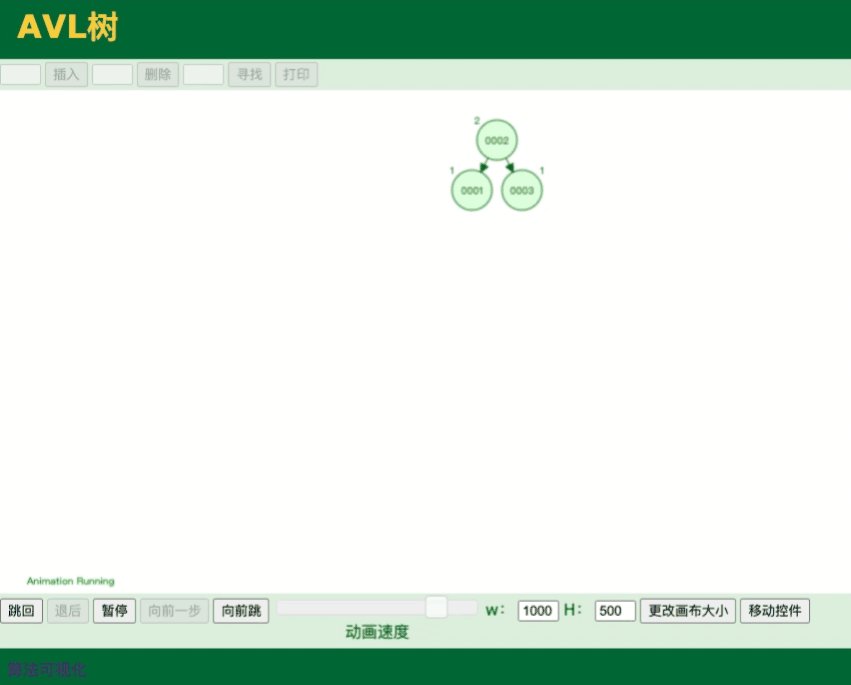
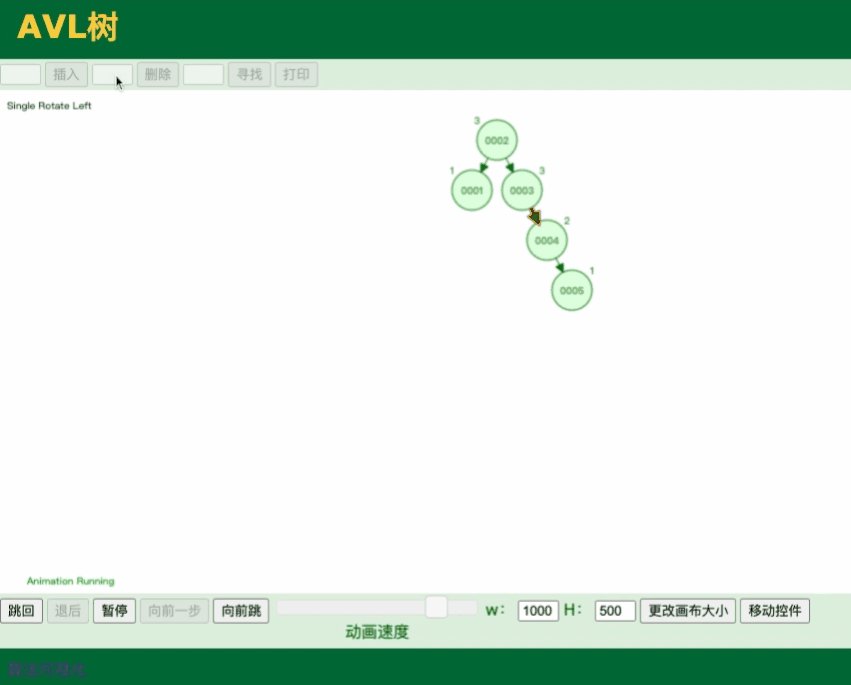
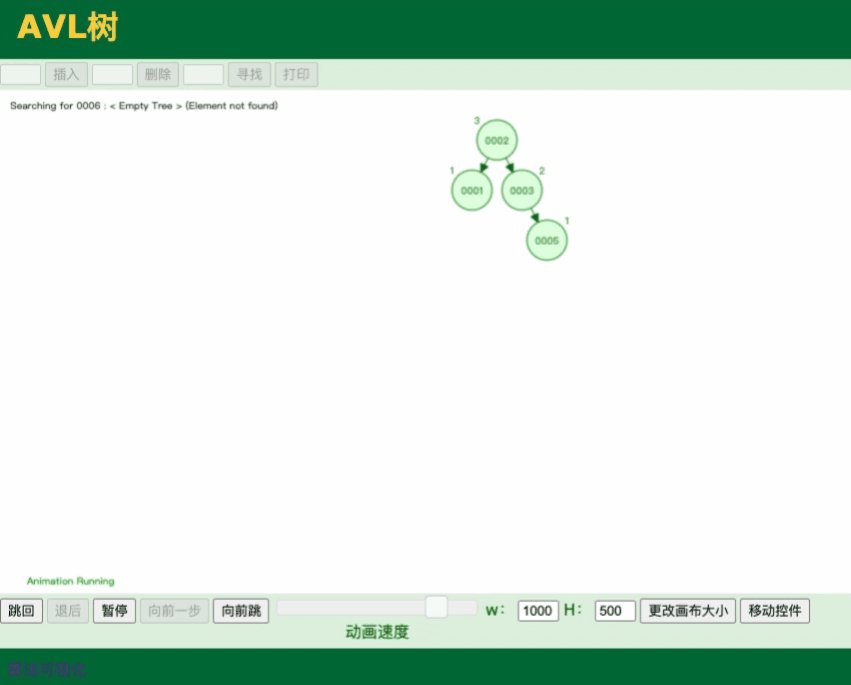
接下来,我以平衡二叉树作为动图演示例子,如下动图:

我们可以自己随意插入、删除、查找数据,也可以自定义动图的播放速度,甚至可以一步一步的查看增删查的过程。
Data Structure Visualization 网站比较可惜的地方是,动图演示的过程没有对应的代码演示。
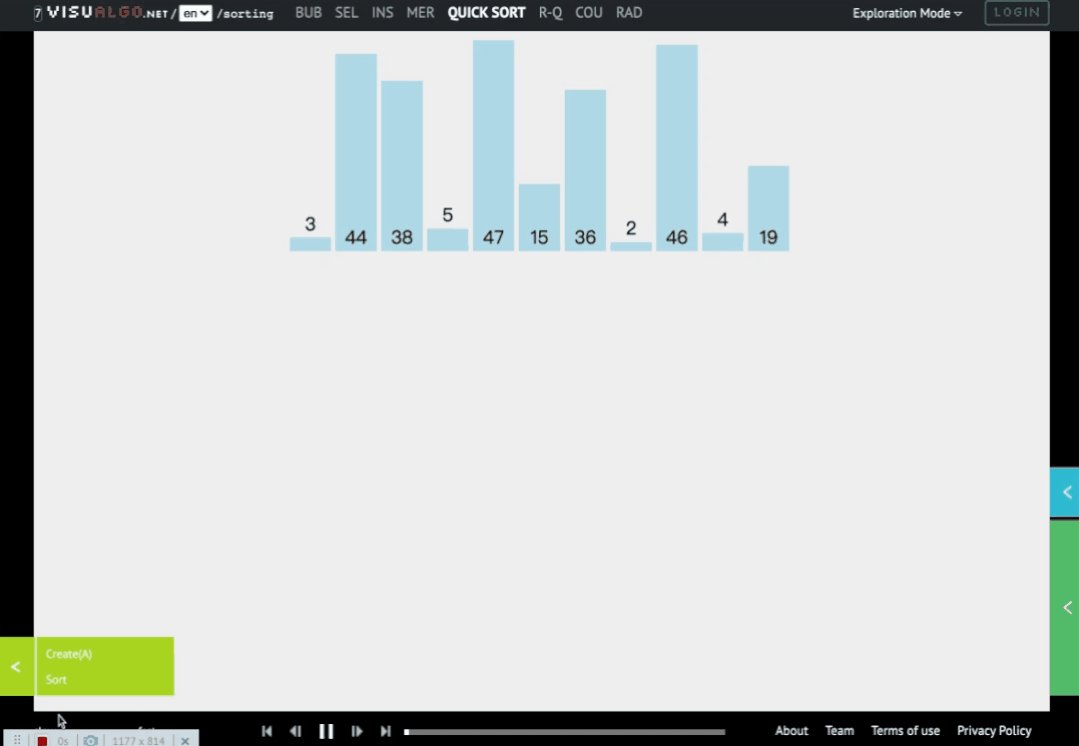
VisuAlgo
VisuAlgo 也是一个优秀的数据结构与算法可视化网站,网站可以支持中文显示。
地址:https://visualgo.net/

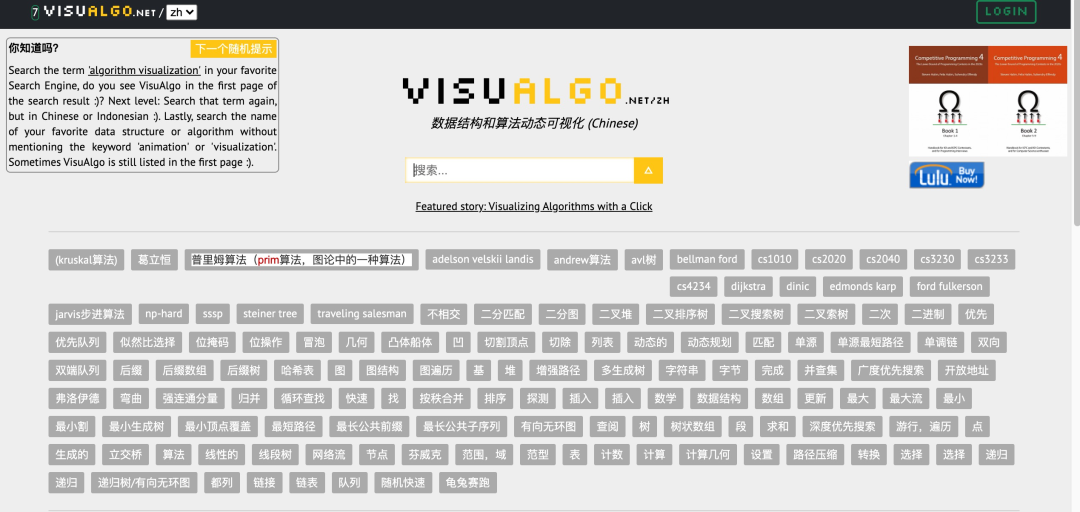
VisuAlgo 网站主页显示的数据结构不多,但是并不意味它只支持显示出来的,如果你想学习的数据结构并没有在主页中,可以通过搜索框来查找:

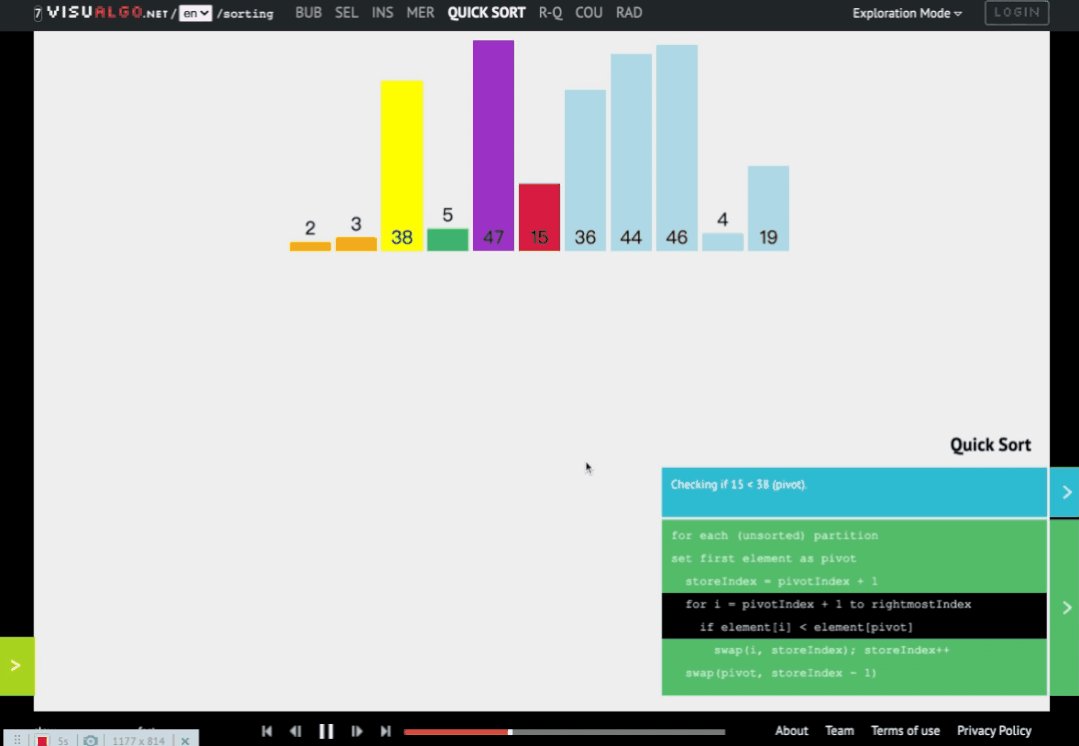
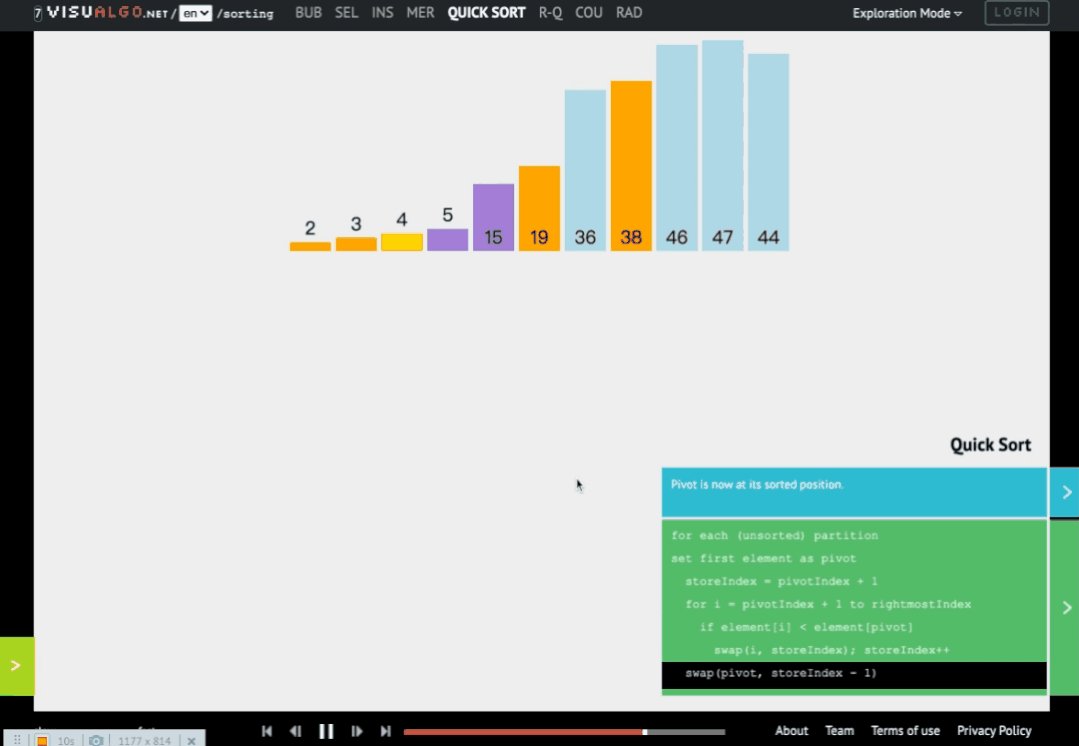
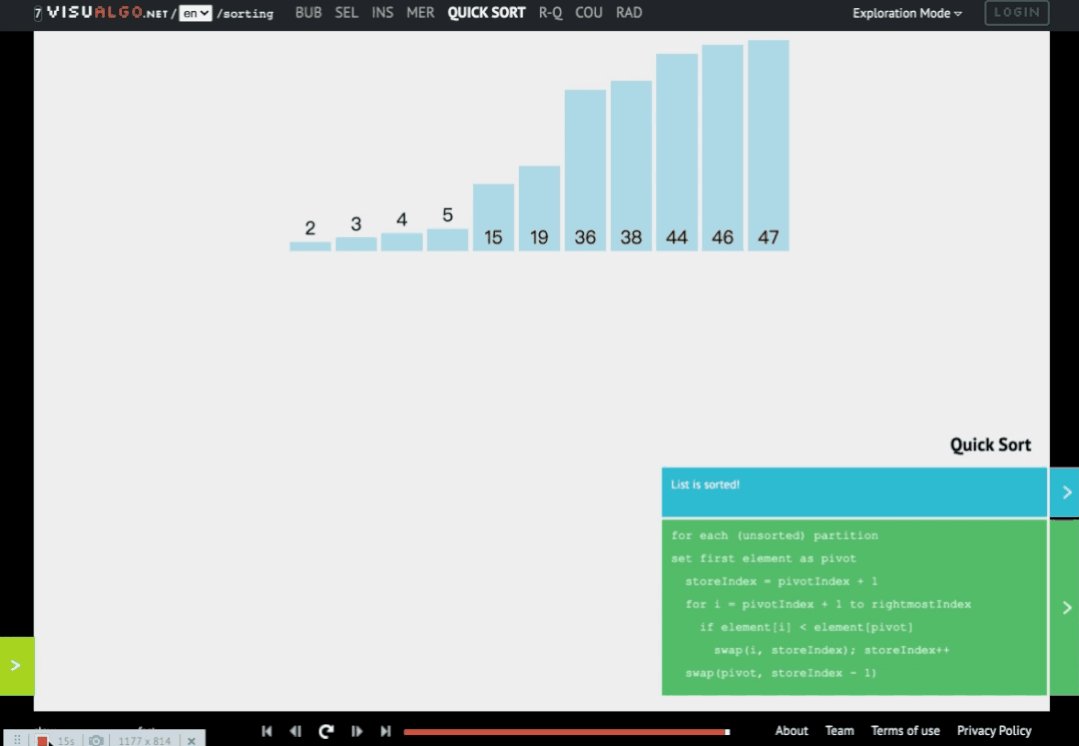
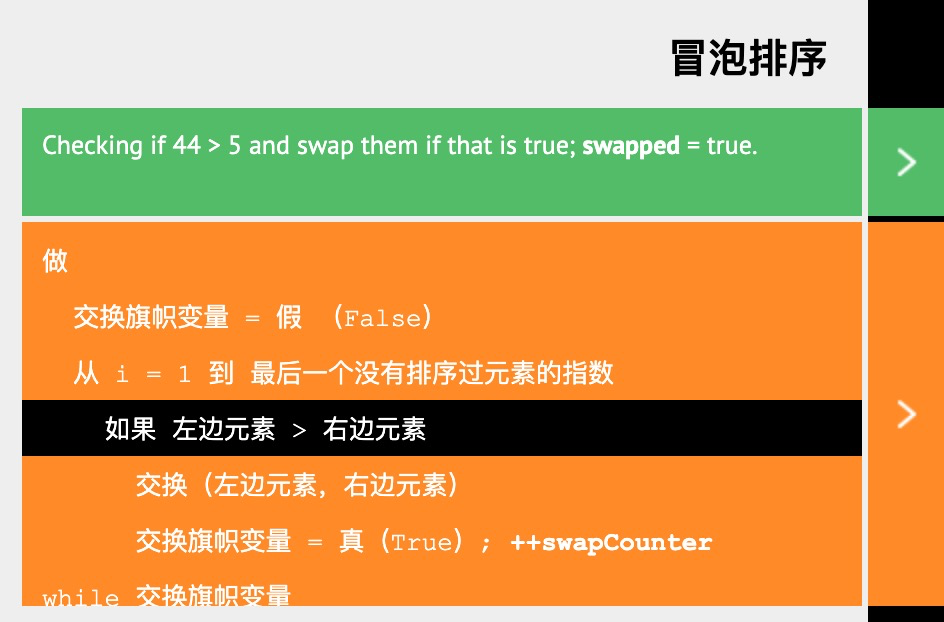
接下来,我演示下快排算法的动图演示:

可与看到,在动图演示的过程,右下角也有对应的代码执行过程,这样我们可以很清晰的知道代码每一步的过程,非常便于我们的理解,再也不用通过打 log 来看代码怎么执行的。
注意,大家在看代码执行过程的时候,建议使用英文,如果使用中文的话,演示的代码也会被翻译成中文:

Algorithm Visualizer
Algorithm Visualizer 是强大的算法可视化工具,它不一样的地方在于,它支持 C++、Java、JavaScript 编程语言,是一个不仅能看动图,也能自己编程的网站。
地址:https://algorithm-visualizer.org/
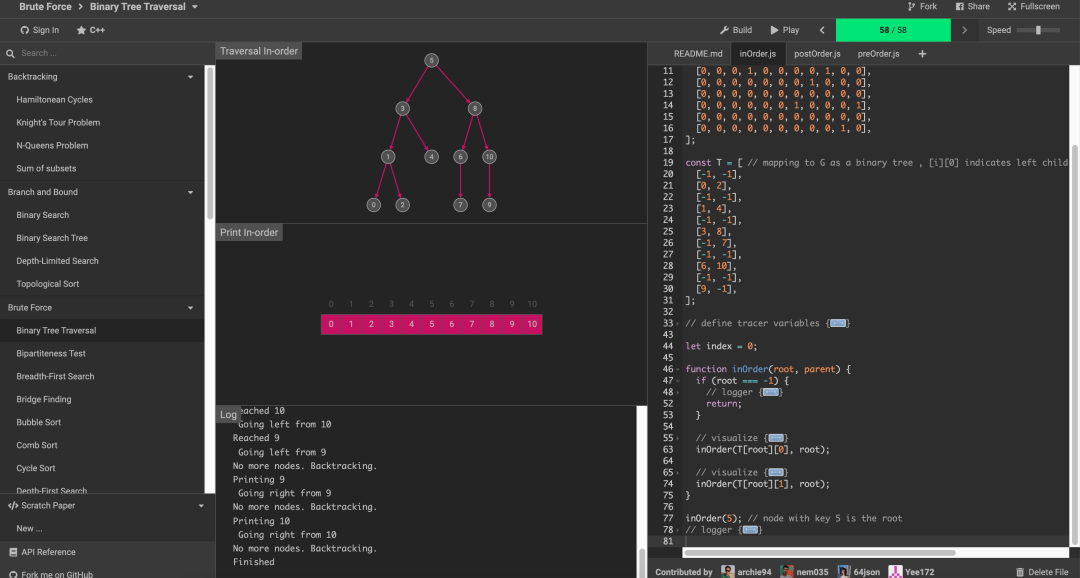
网站的主页长下面这样:

左半部分主要是支持的算法,中间部分是可视化动图,右半边就是提供的算法代码实例,这部分代码我们是可以修改的。
我以二叉搜索树的插入为例子,演示一下它的动图效果:
MESI 协议可视化网站
我之前写过 CPU 缓存一致性 MESI 协议:10 张图打开 CPU 缓存一致性的大门。
然后期间挺多人对 MESI 协议的转换有疑问,其实我在文章中把 MESI 协议状态切换的各个过程都总结成了一个表格,可能内容太多,很多小伙伴没有仔细看。
我发现个可以「在线体验 MESI 协议状态转换」过程的网站。
地址:https://www.scss.tcd.ie/Jeremy.Jones/VivioJS/caches/MESIHelp.htm

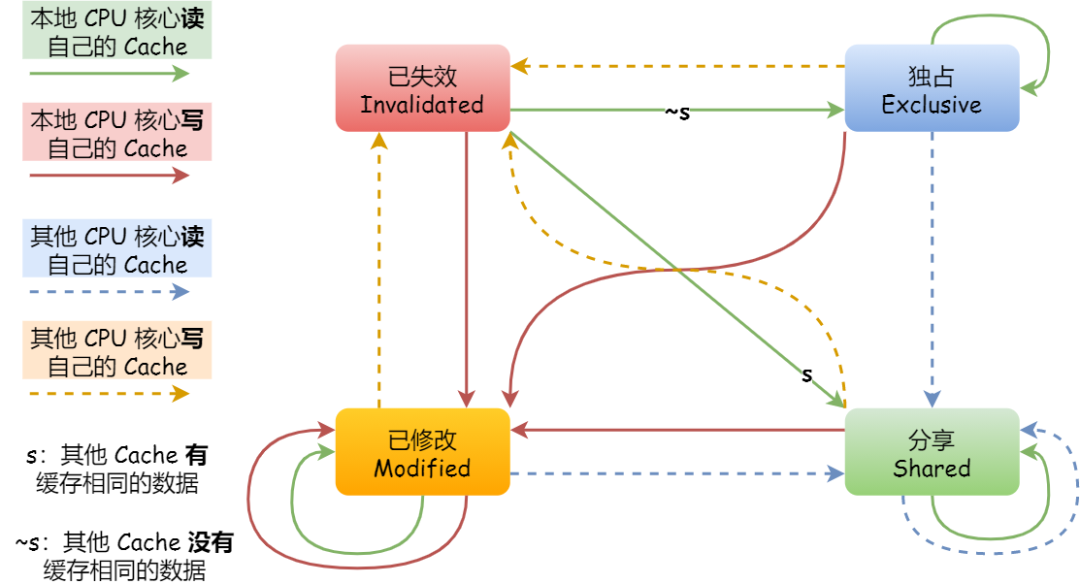
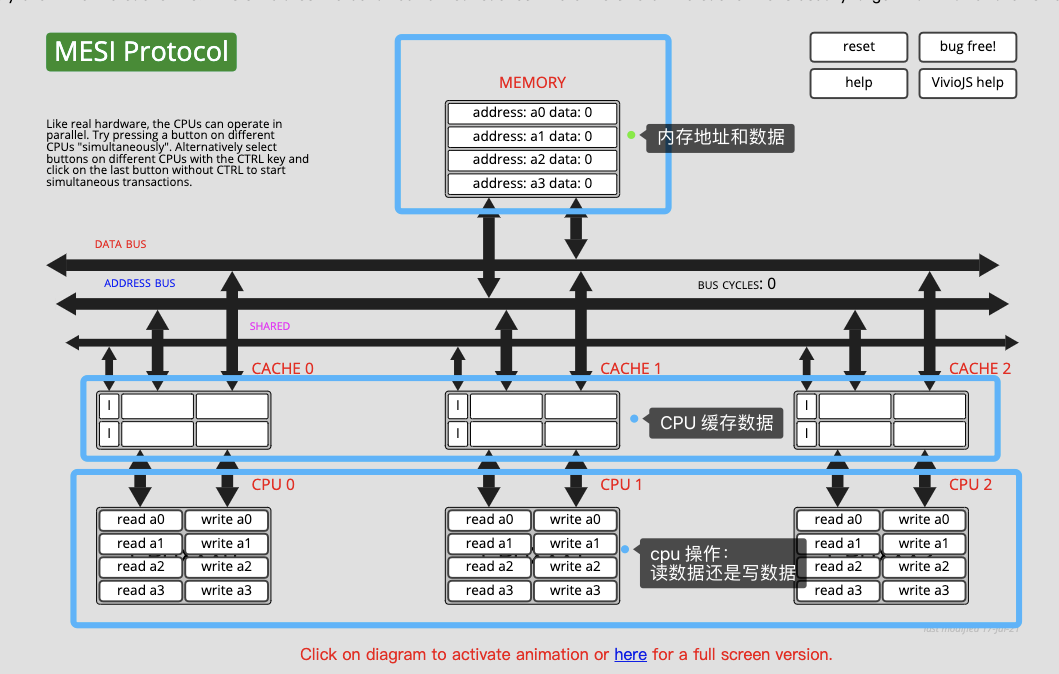
下图即是 MESI 协议的状态图:

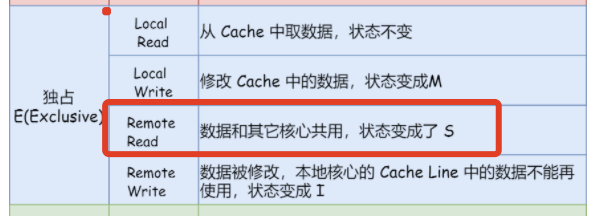
MESI 协议的四种状态之间的流转过程,我汇总成了下面的表格,你可以更详细的看到每个状态转换的原因:

接下来说说,怎么玩这个网站。

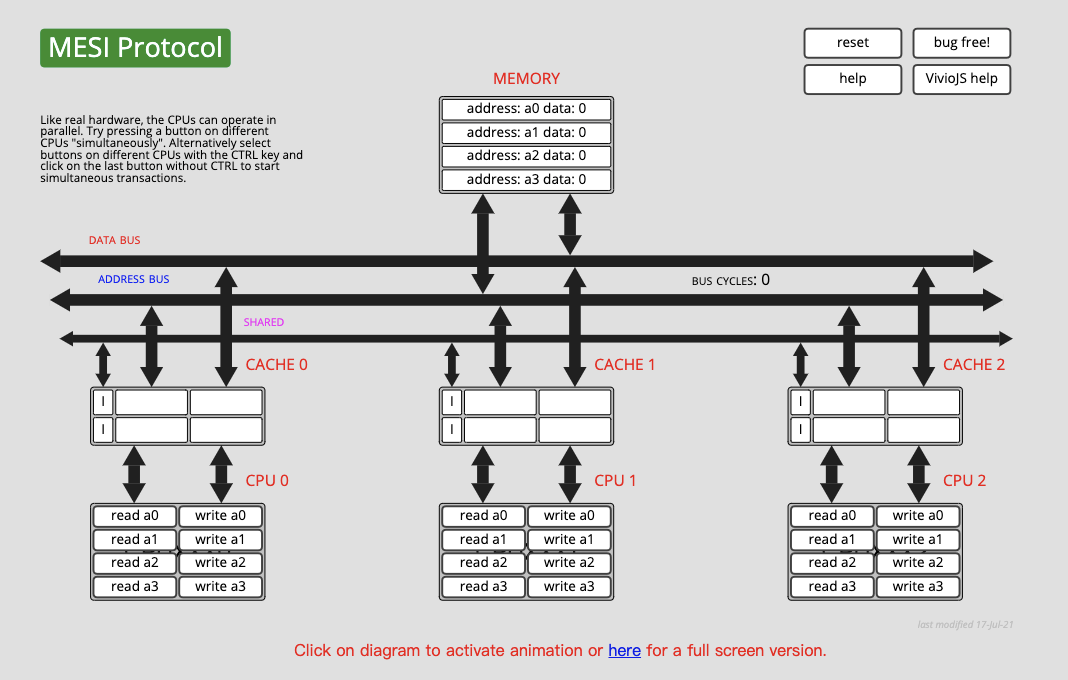
看上图,共分为三个部分:
第一部分,内存。显示内存地址和数据; 第二部分,CPU 缓存。显示 CPU 缓存的变量数据和 MESI 协议状态,因为我现在还没开始操作,所以显示的是空白。 第三部分,CPU 操作。共有三个 CPU,每个 CPU 都有各自的 Cache,CPU 操作分别「读」和「写」,这部分是我们手动操作的部分。
而且 CPU 和内存之间有三条总线,分别是:
数据总线(Data Bus):在CPU与内存之间来回传送需要处理或是需要储存的数据。 地址总线(Adress Bus),用来指定在内存之中储存的数据的地址。 shared,这个我也不知道是什么总线,网上没搜到资料,网站上最细那条总线就是这个名字,作用是控制 Cache 的数据状态。
接下来,来演示下效果。
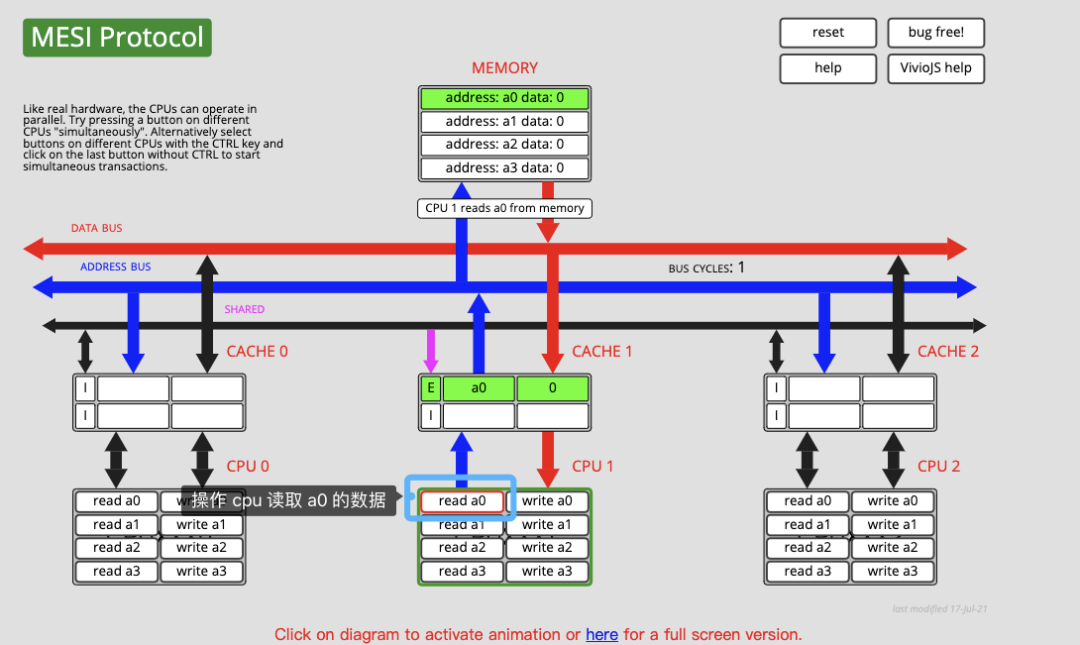
我操作 CPU1 读取 a0 变量,此时页面会显示如下(实际上是有动画的效果的,我这里就不录制动图了,建议大家自己去操作一遍,自己感受下过程):

可以看到,CPU1 核心从内存读取了 a0 变量的数据,并缓存在了 Cache1 里,而且此时状态为 E (独占)。
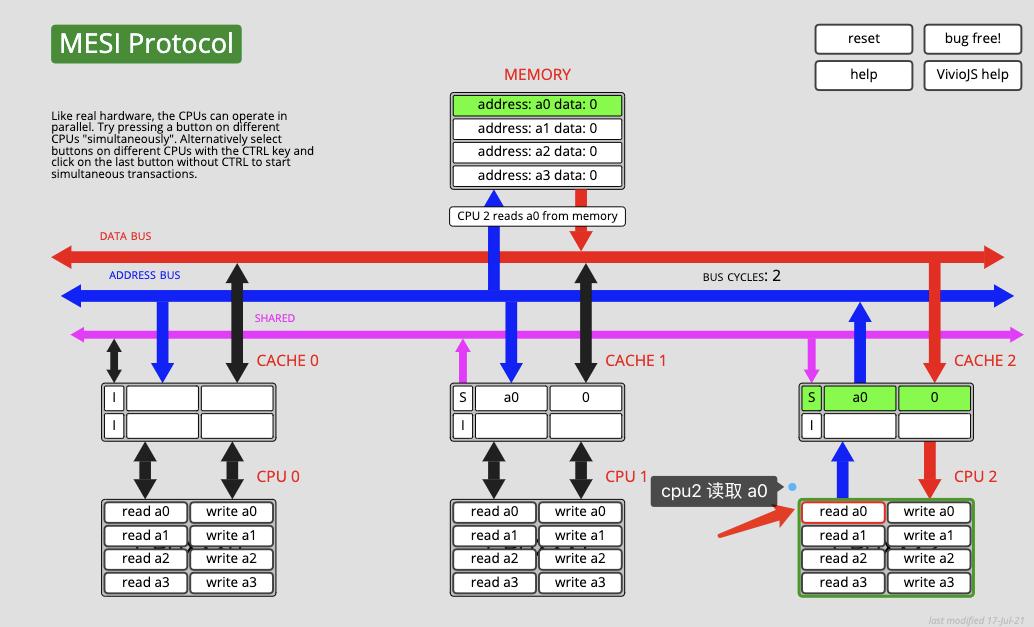
然后我操作 CPU2 读取 a0 变量,此时页面会显示如下:

可以看到,CPU1 和 CPU1 的 Cache 数据的状态都是 S(共享),和表格中表述的现象一致。

别看我的结果是静态的,实际上当我操作完 CPU2 读取 a0 变量后,实际上是有动画效果的,这里有个小技巧,在动画的过程中,我们可以点击网站任意一个位置,就会暂停,然后再点击就开始,这样我们可以很清晰的知道这个状态过程是怎么通过这三个总线完成的。
我大概简述下过程:
点击 CPU2 的 read a0 操作; CPU2 会向地址总线,发送读取 a0 变量的数据的请求,此时该请求不仅会被内存收到,也会被其他 CPU 核心收到。 CPU1 从地址总线得知,CPU2 发起的读取地址存在于 CPU1 Cache 里,于是 CPU1 Cache 里数据的状态会从 E(独占)变更为 S(共享); 内存收到 CPU2 发起的读取 a0 数据的请求后,就会通过数据总线将数据传递给 CPU2; 最后数据会写到 CPU2 Cache 里,且状态是 S(共享)。
其他状态的变更,我在这里就不介绍了,大家自己去网站体验下,这样会感触比较深,光听我讲也记不住。
可以对照我文章中 MESI 状态转换的表格来做实验,感受下 MESI 状态到底是如何在不用加锁的情况下,是如何实现 CPU 缓存一致性的。
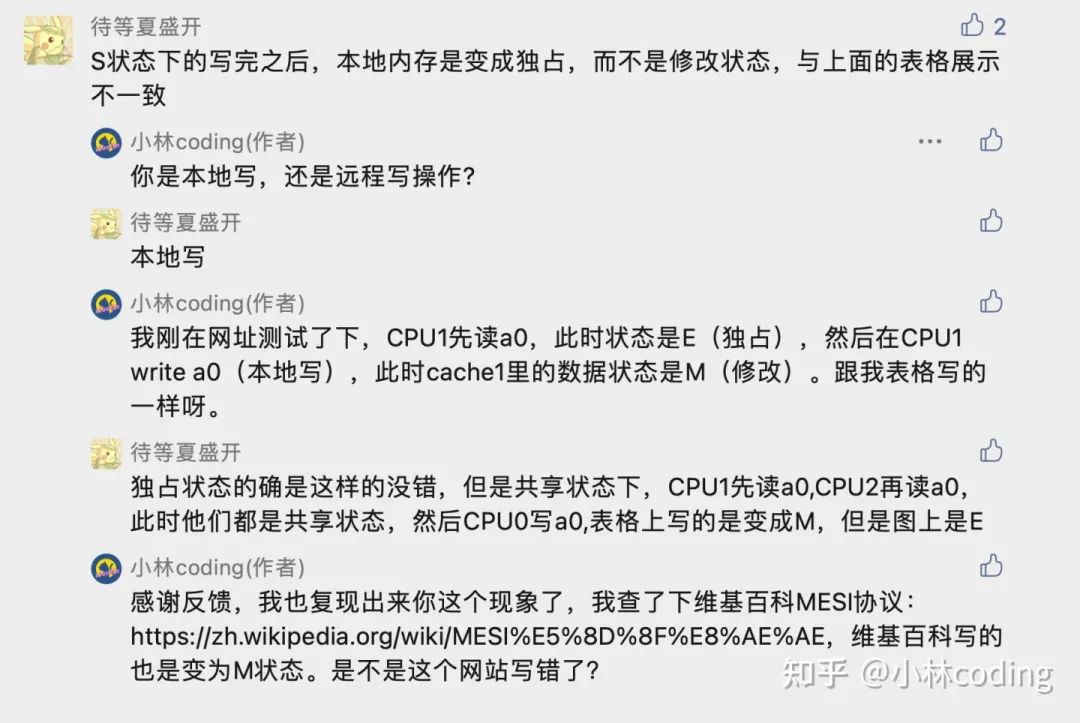
提一句这个网站有个地方和我总结 MESI 表格有点差异,我总结的 MESI 状态转换是基于维基百科的,不知道是不是这个网站原作者实现的时候参看了别的标准。

TCP 可视化网站
之前图解过 TCP 的滑动窗口和流量控制的工作方式:图解 TCP 重传、滑动窗口、流量控制、拥塞控制
当时花费了好几个星期肝了这篇文章,因为为了方便大家理解他两的工作方式,以及一些异常场景的分析,画了很多变化的图。
还没看过的同学,可以去看看,可以说把每一个阶段的变化都解释的很清楚了。
但是,不管怎么样图解,它始终不会动呀,动起来的话,大家学起来就会更加深刻了。
我最近刚好发现两个网站,可以以「动图」的方式来学习 TCP 的滑动窗口和流量控制工作方式。
滑动窗口可视化网站
滑动窗口动图体验的网站地址:
https://www2.tkn.tu-berlin.de/teaching/rn/animations/gbn_sr/
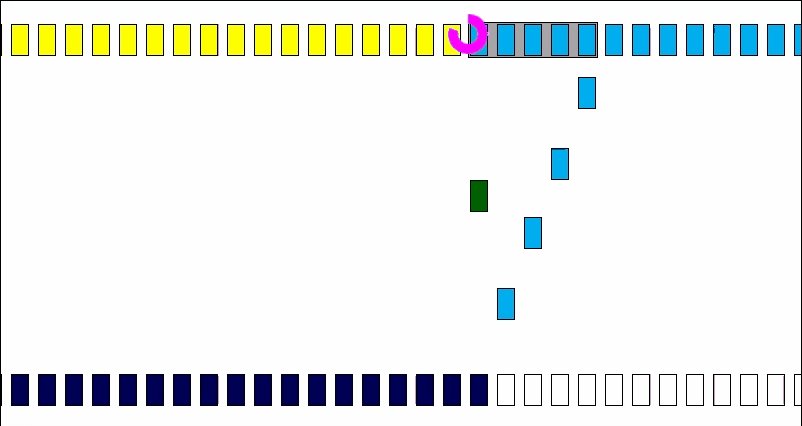
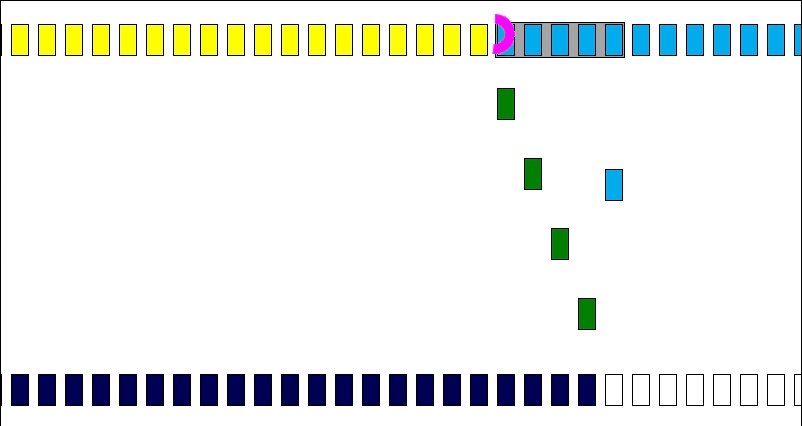
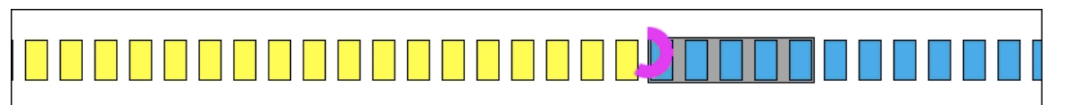
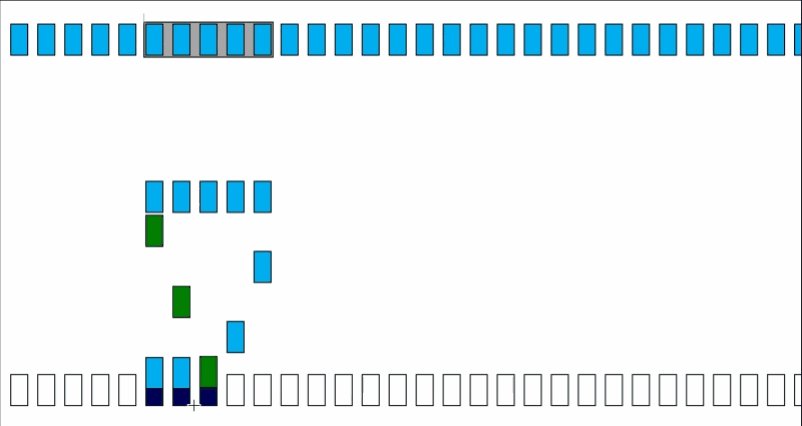
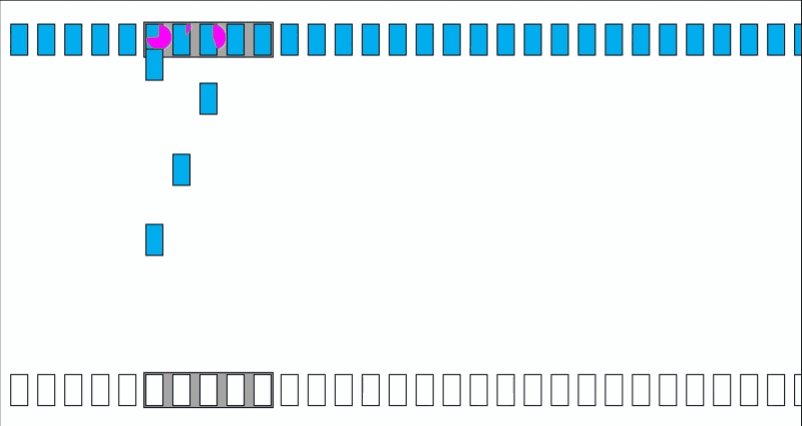
下图是我从网站录制的一张动图:

每个长方块代表一个数据,上面的是发送方,下面的是接收方,长方块的不同的颜色代表着不同的意义,而且发送发和接收方滑动窗口的也是不同的。
先来说说,「发送方」的长方块颜色:

黄色:代表已发送并且已被确认的数据; 蓝色:代表已发送但未被确认或者还未发送的数据; 灰色背景:代表滑动窗口的大小,比如这个动图滑动窗口大小是 5。 紫色圈圈:代表超时重传时间;
再来说说,「接收方」的长方块颜色:

深蓝色:代表数据已经被接收; 白色:代表还未接收到的数据; 绿色:代表对发送方数据的ack确认包;
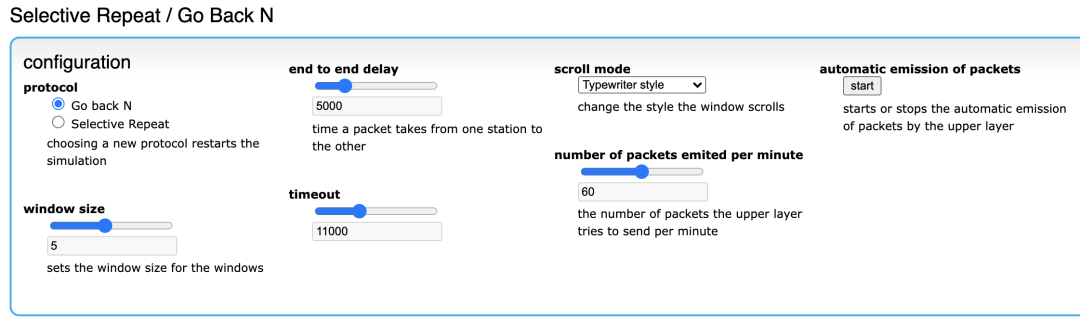
这个网站,可以自行设置一些参数。

比如,可以设置滑动窗口的大小、超时重传时间、发送速率、确认模式(选择性确认模式or普通确认模式)等等。
我这里设置几个参数,给大家看看效果。
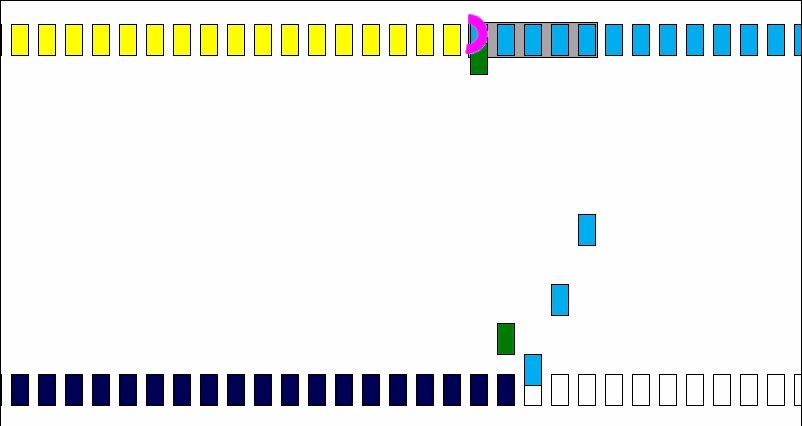
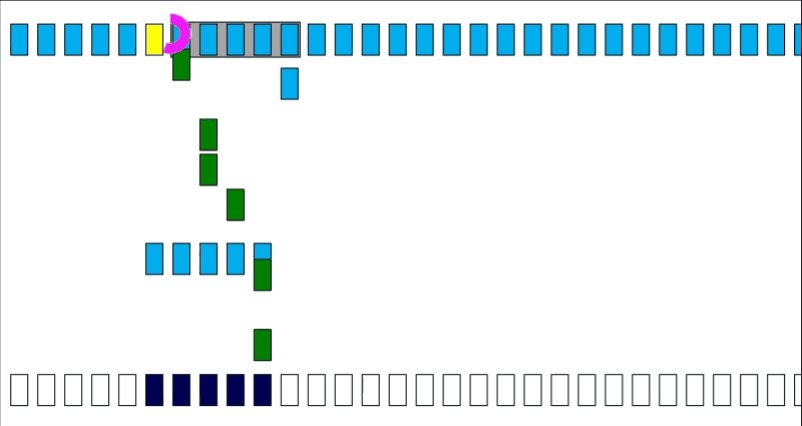
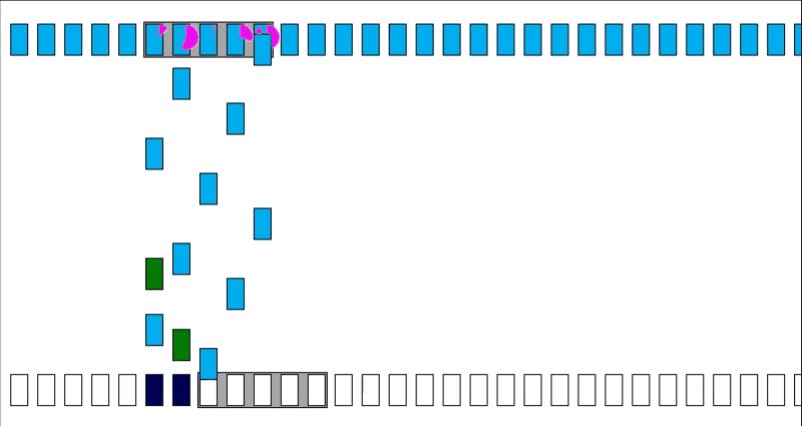
我把超时重传时间时间缩短,并且确认模式是普通确认模式,动图效果如下:

可以看到,这种确认模式在发生超时重传的时候,会把发送窗口内已发送的数据都会重传一遍。
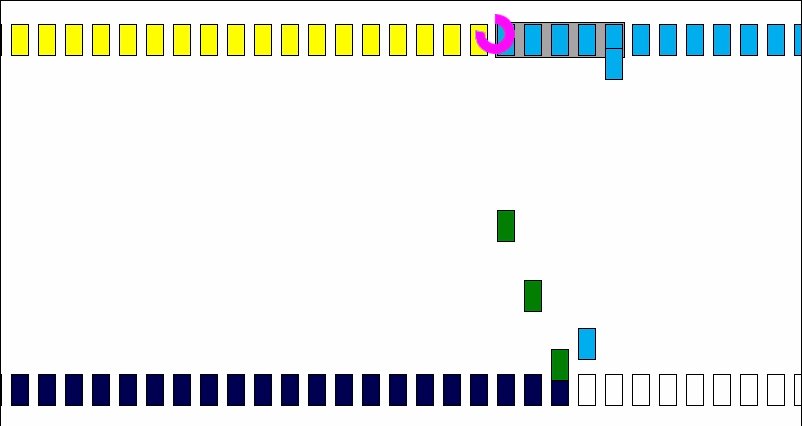
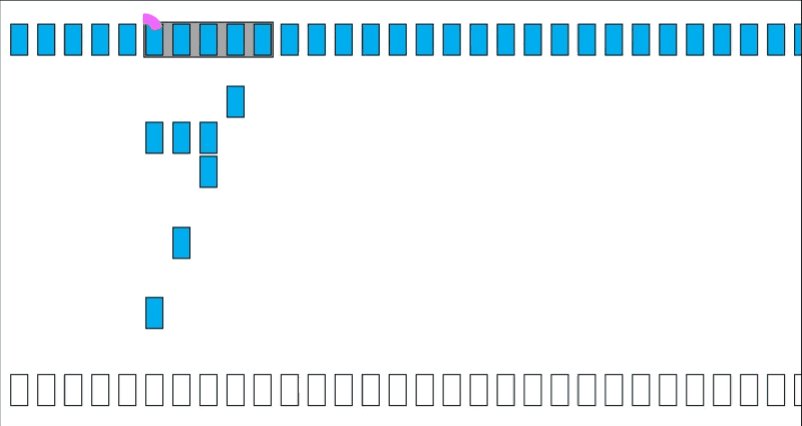
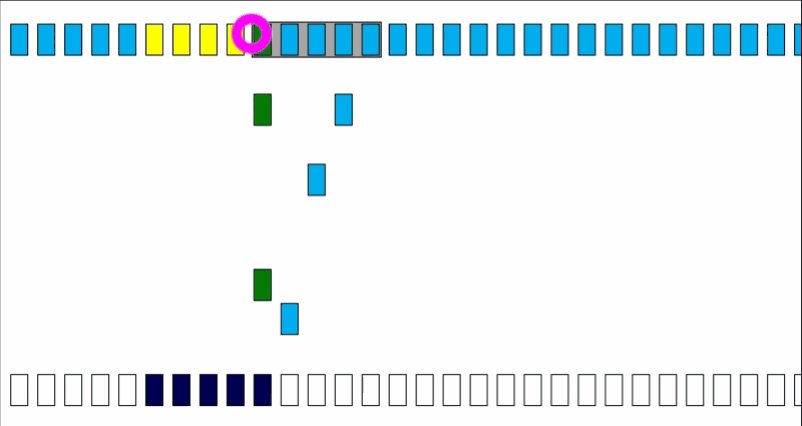
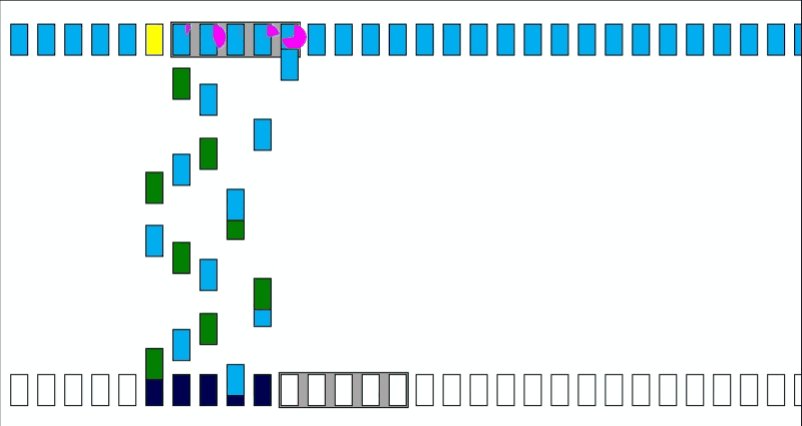
接着,我把确认模式改成「选择性确认」。其动图效果如下:

可以看到,改用「选择性确认」的方式,只会重传丢失的那一个数据。
流量控制可视化网站
流量控制动图体验的网站地址:
https://www2.tkn.tu-berlin.de/teaching/rn/animations/flow/
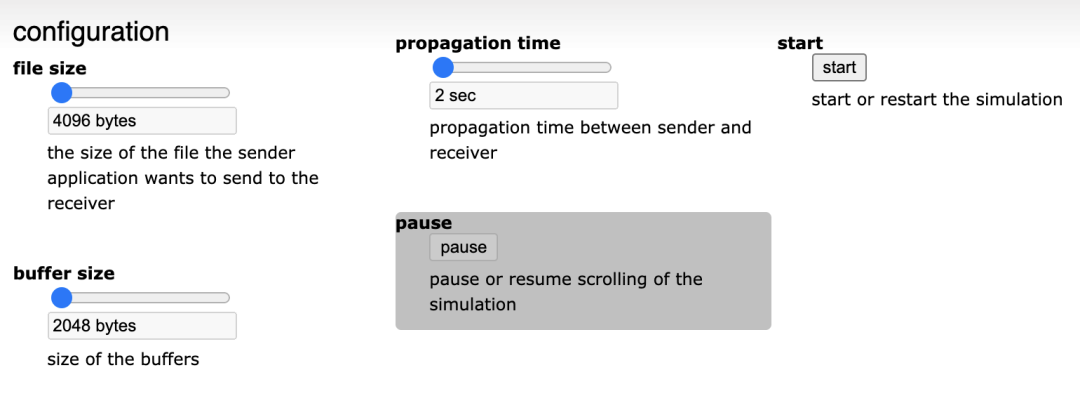
这个网站的可以设置参数就比较少,理解起来也很容易。

我这里简单介绍下这些参数:
file size,发送的文件总大小; buffer size,发送方和接收方的内核缓冲区的大小; propagation time,发送方和接收方之间的传播时间。
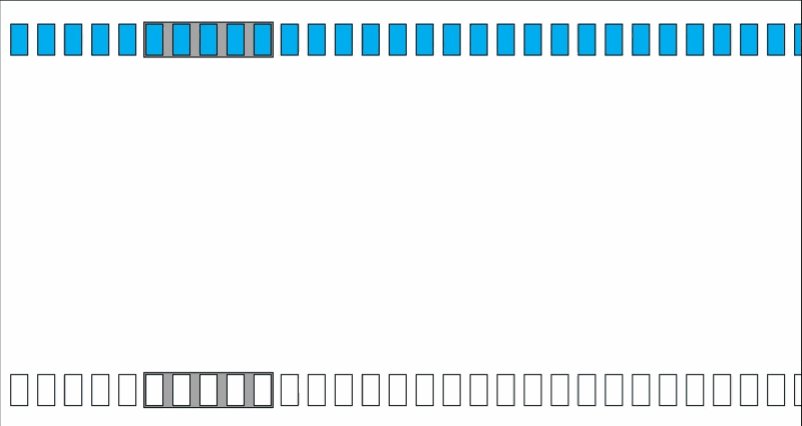
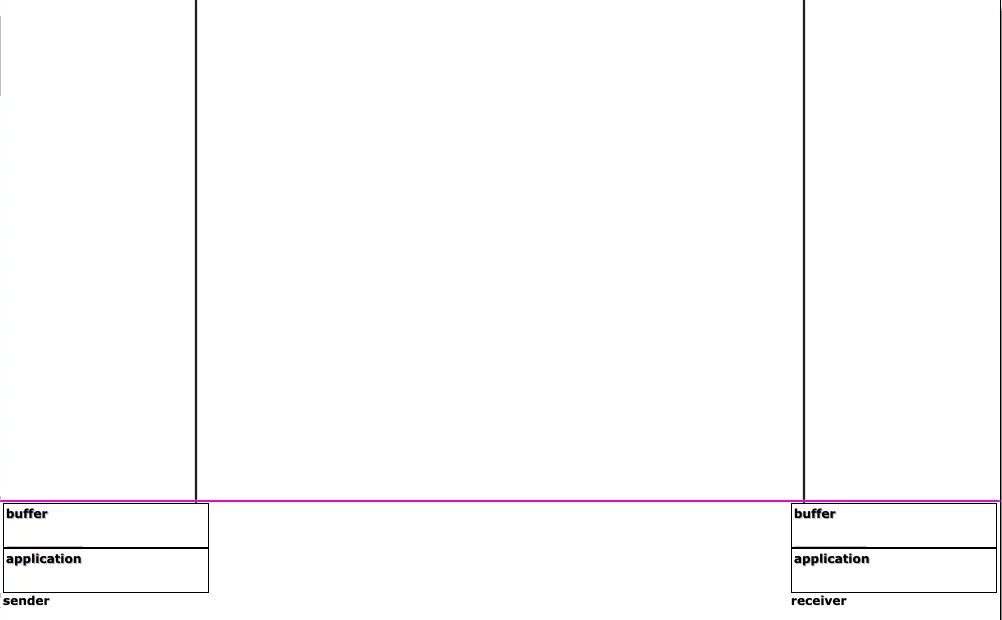
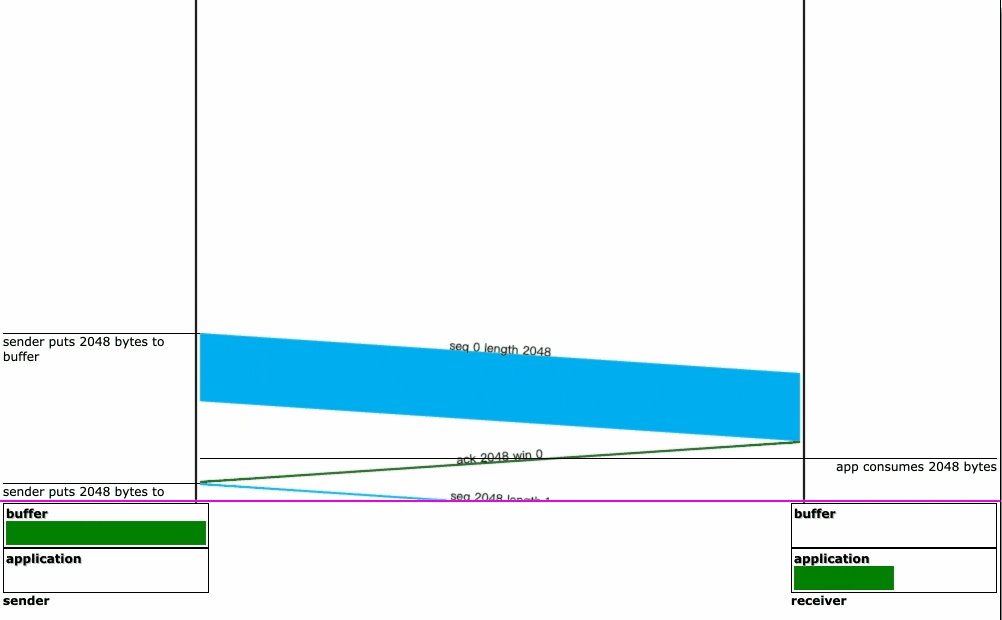
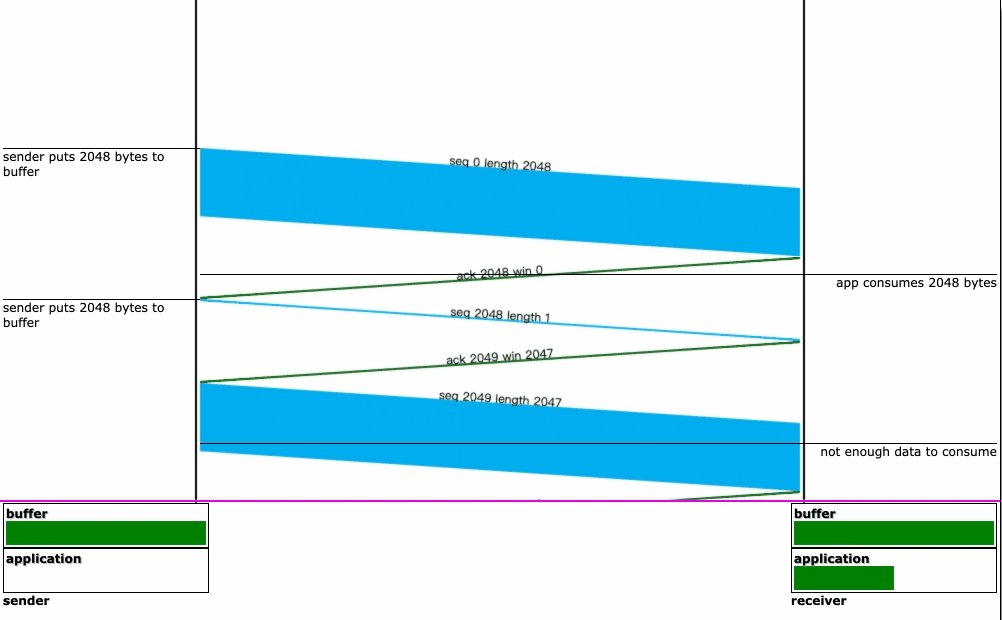
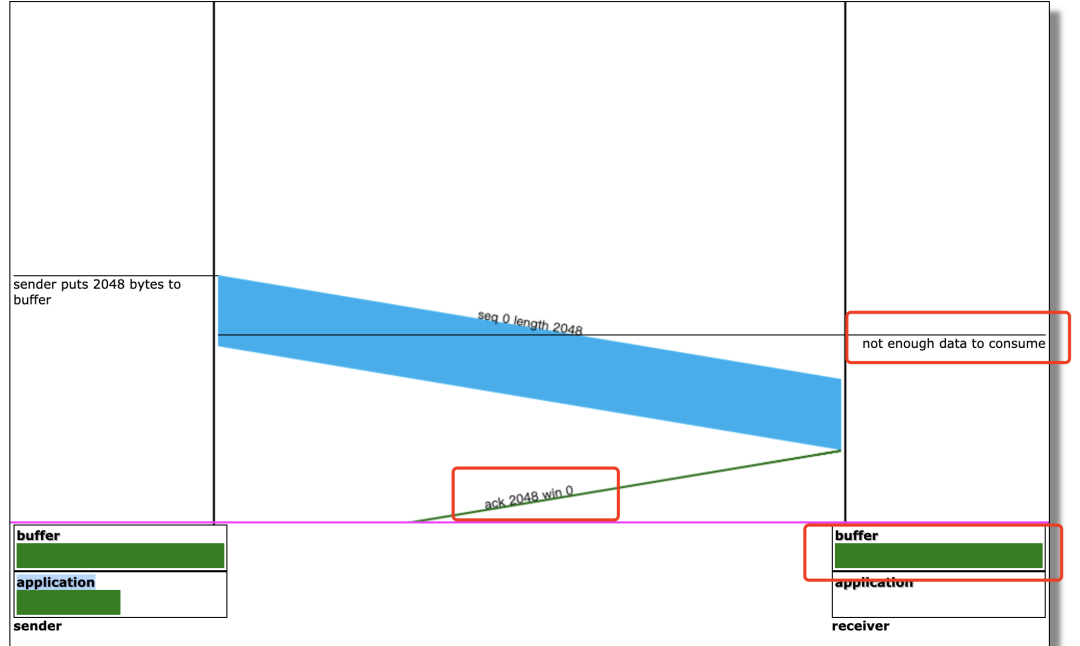
下图是我从网站录制的一张动图:

可以看到,发送方和接收方共有两个缓冲区,一个是 buffer,指的是内核缓冲区,另外一个是 application,指的是应用层的缓冲区。
对于发送发来说,当要发送数据的时候,需要从 application 拷贝数据到 buffer,而对于接收方来说,当接收到数据的时候,会先缓存到 buffer,然后再由应用程序从 buffer 读取数据。
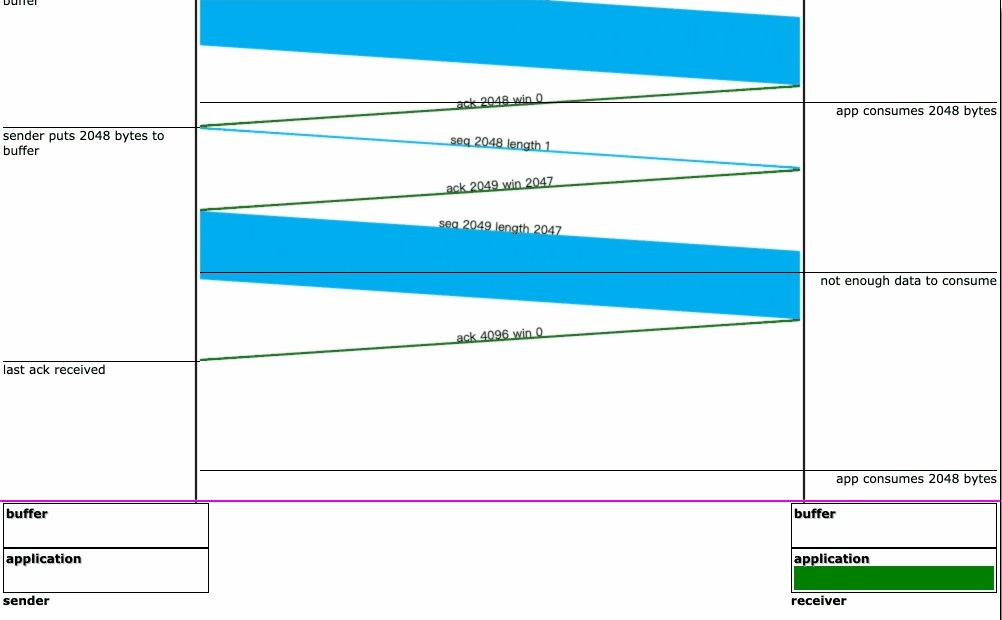
当接收方的 application 来不及从 buffer 读取数据,而导致 buffer 堆积满了,这时接收方就会给发送方通报一个接收窗口为0的报文,表示我已经不能再接收数据啦,比如下面这个情况。

大家可以去体验这两个网站,我感觉做的还是挺不错到,对于学习 TCP 滑动窗口和流量控制会有很大的帮助。
当然,在使用之前,最好自己要学一点理论知识,看我之前的这篇就够了:图解 TCP 重传、滑动窗口、流量控制、拥塞控制
如果大家收藏夹里还有这类可视化的网站,欢迎在评论区分享下!
