11+ chrome高级调试技巧,学会效率直接提升666%
作者:前端胖头鱼
简介:会一点点前端,曾在阿里当小二,美团烧开水,现在热衷可视化领域。
来源:SegmentFault 思否社区
前言
chrome浏览器作为前端童鞋的老婆,相信你一定不陌生。调页面、写BUG、画样式、看php片少了它整个世界都不香了。
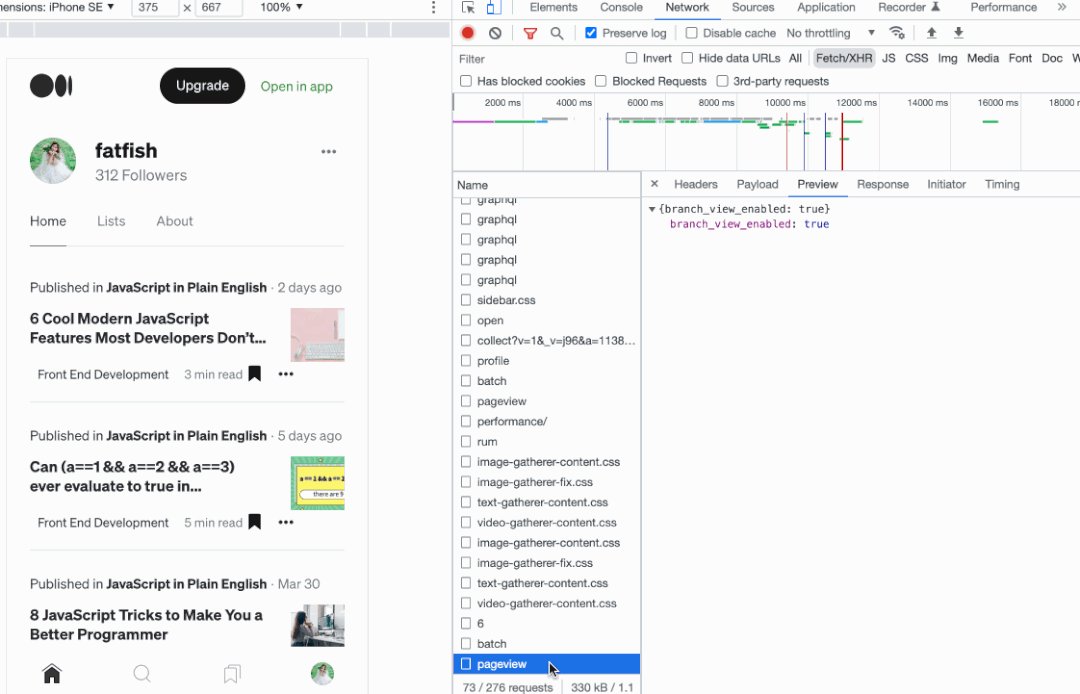
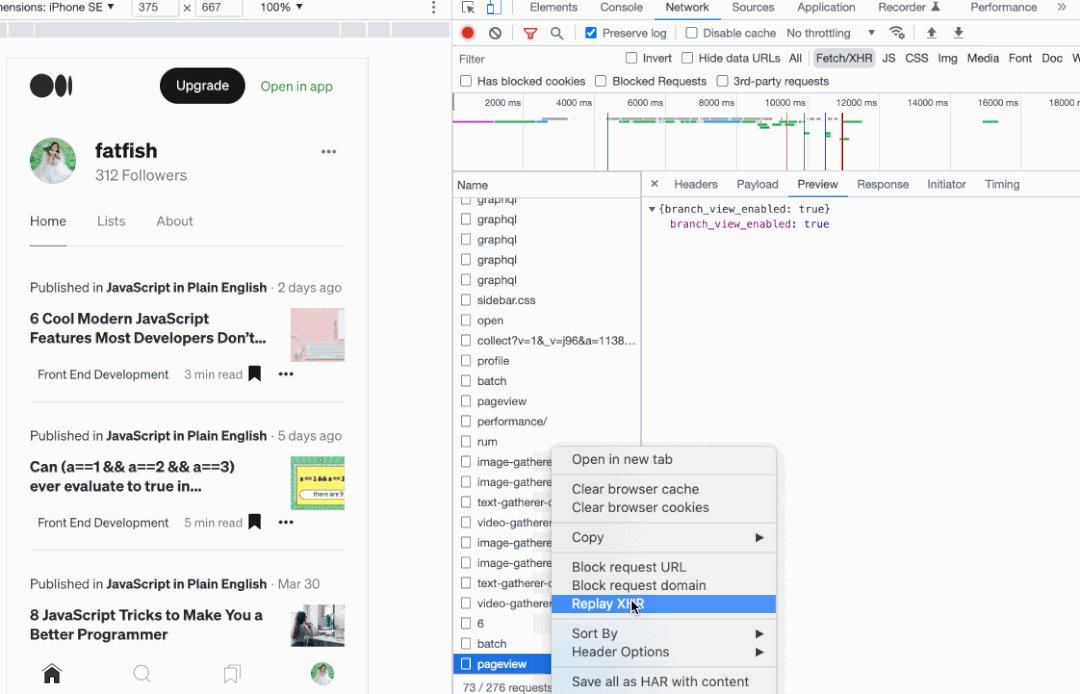
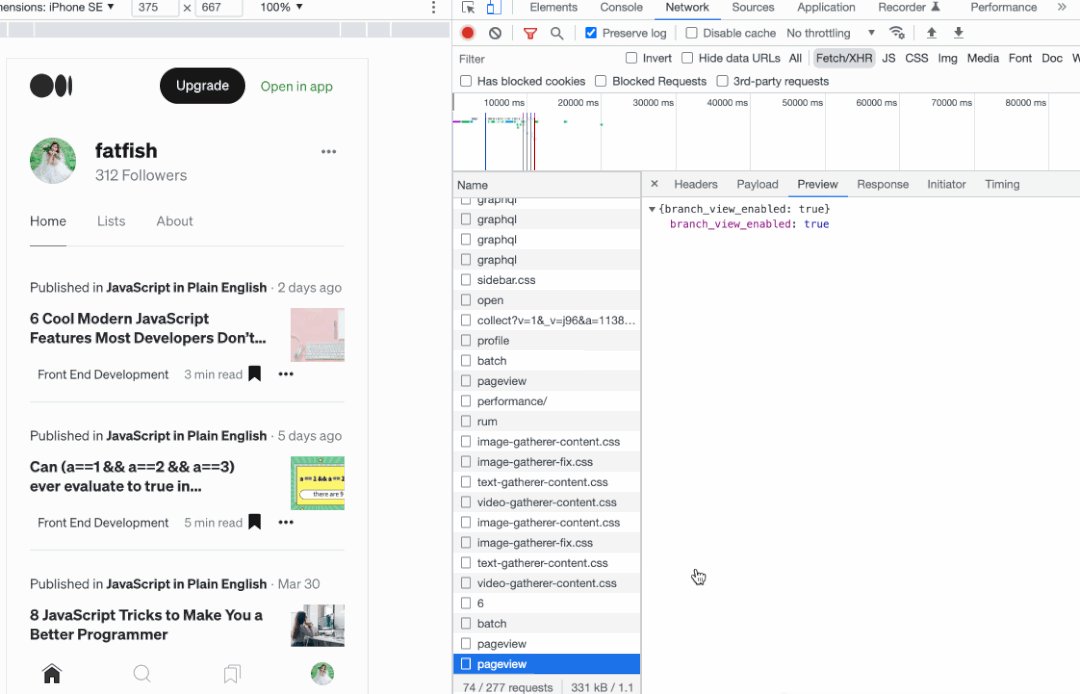
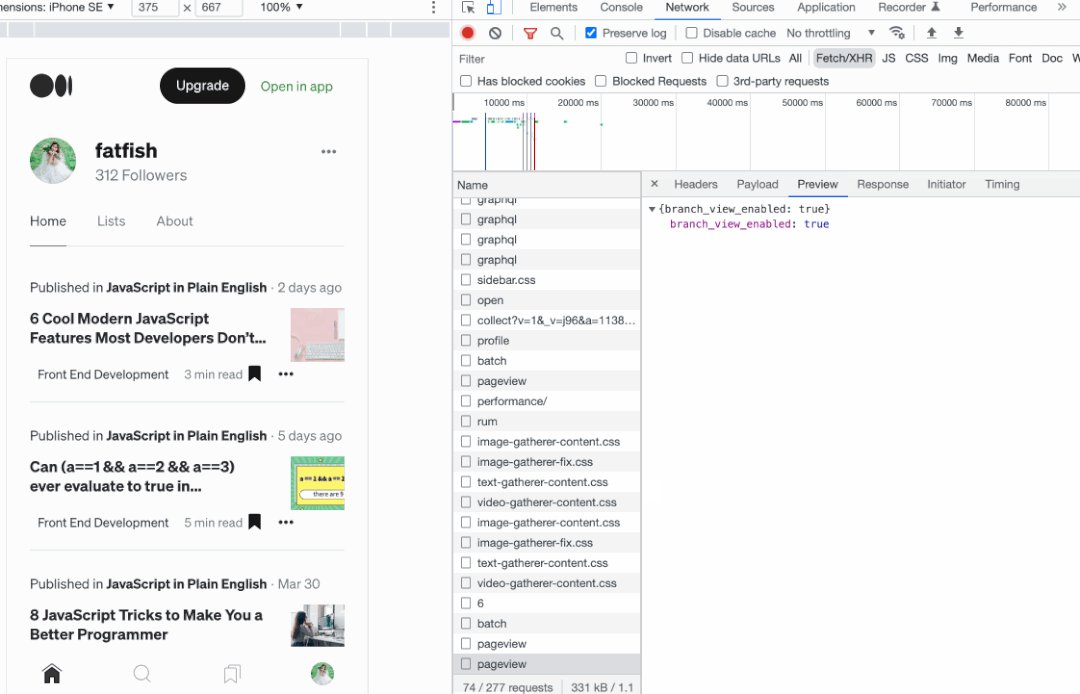
1#. 一键重新发起请求
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
选中Network
点击Fetch/XHR
选择要重新发送的请求
右键选择Replay XHR

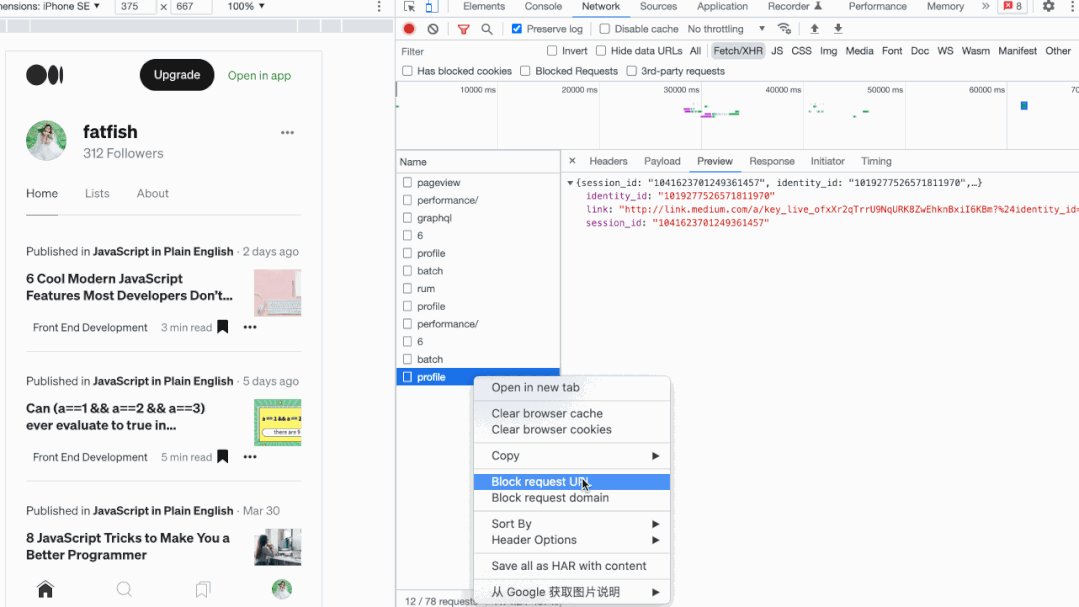
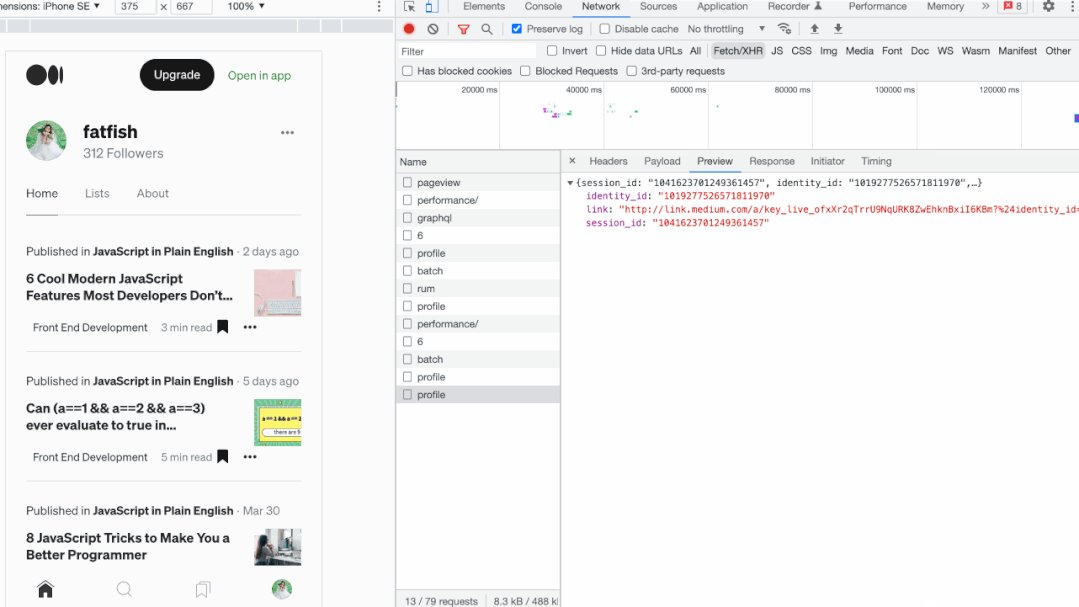
2#. 在控制台快速发起请求
选中Network
点击Fetch/XHR
选择Copy as fetch
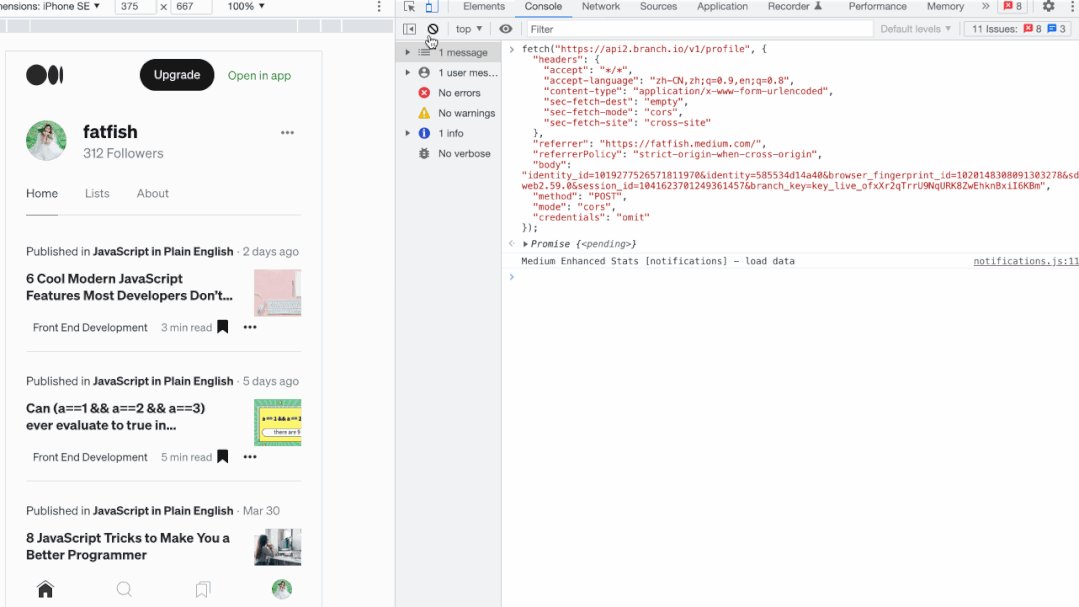
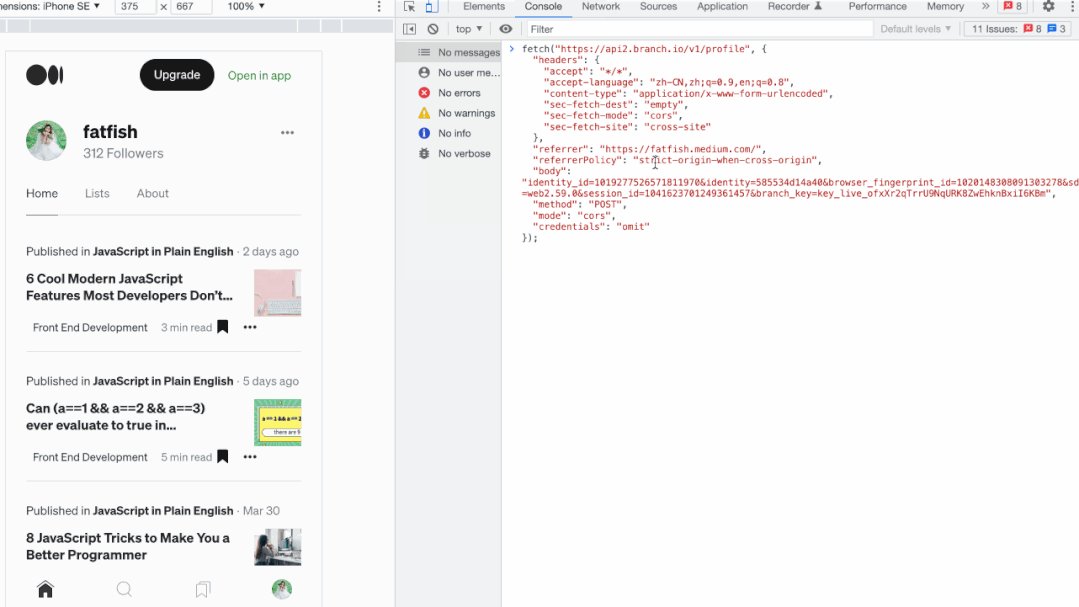
控制台粘贴代码
修改参数,回车搞定

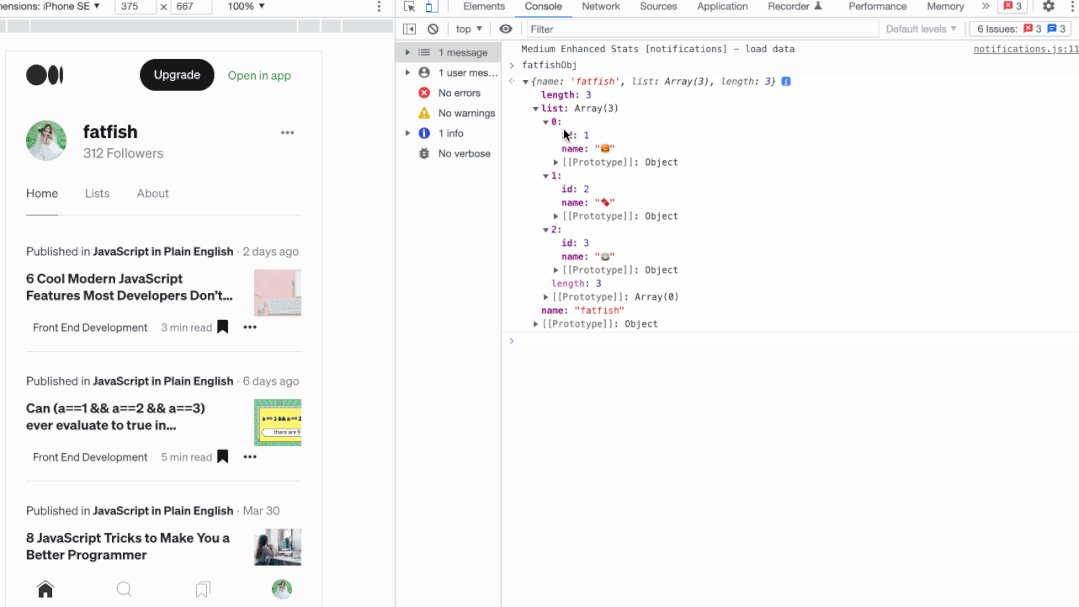
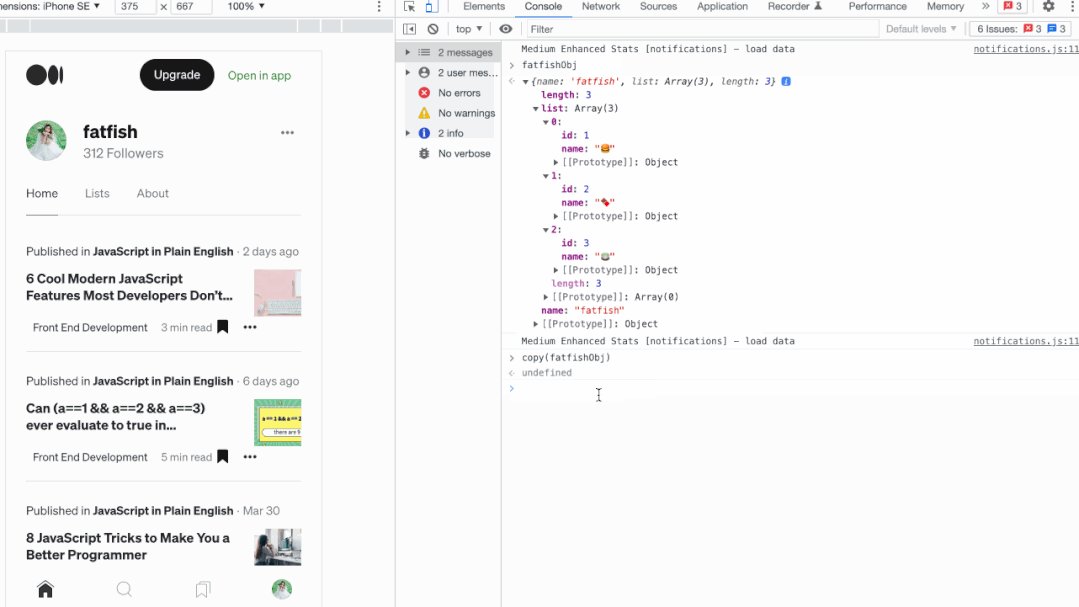
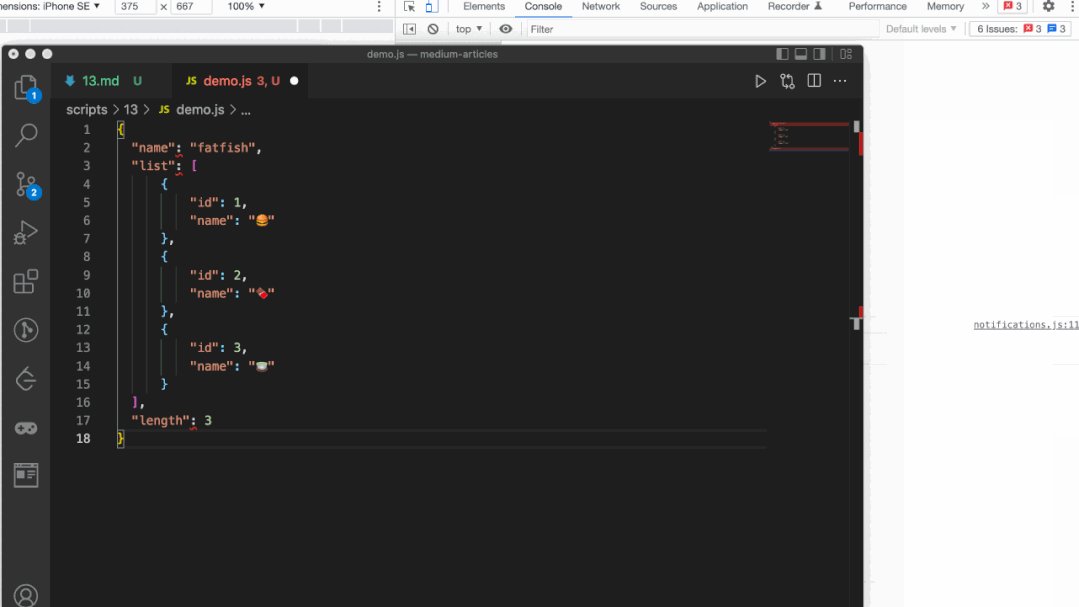
3#. 复制JavaScript变量
使用copy函数,将对象作为入参执行即可

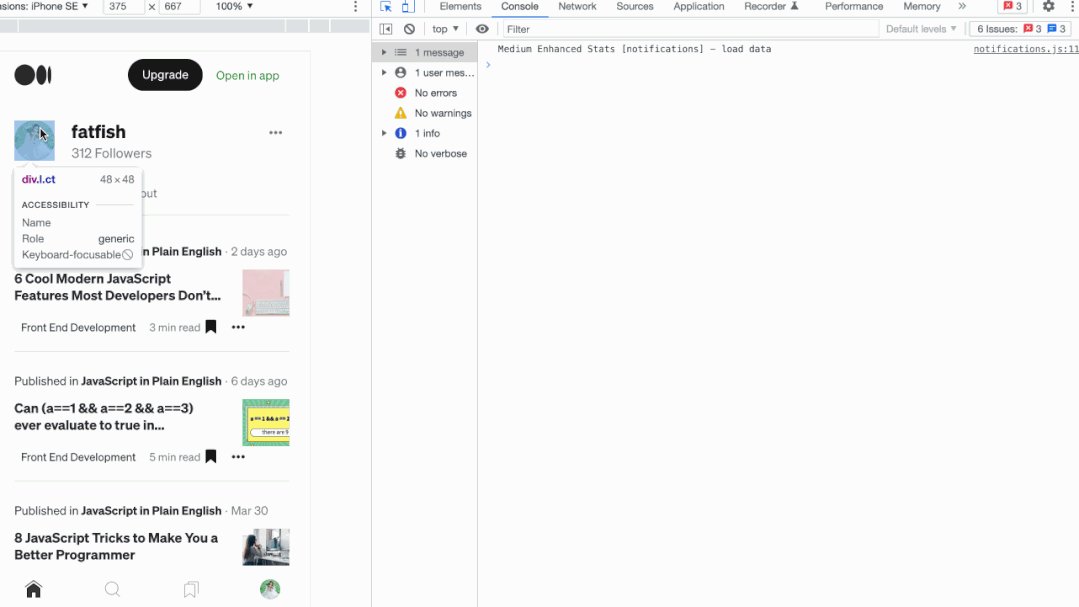
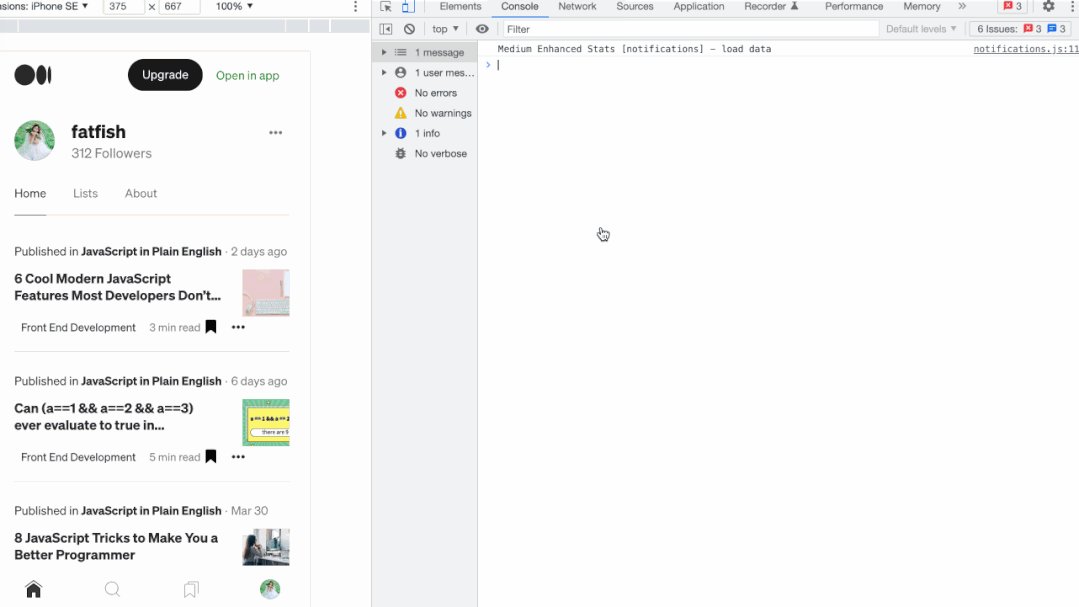
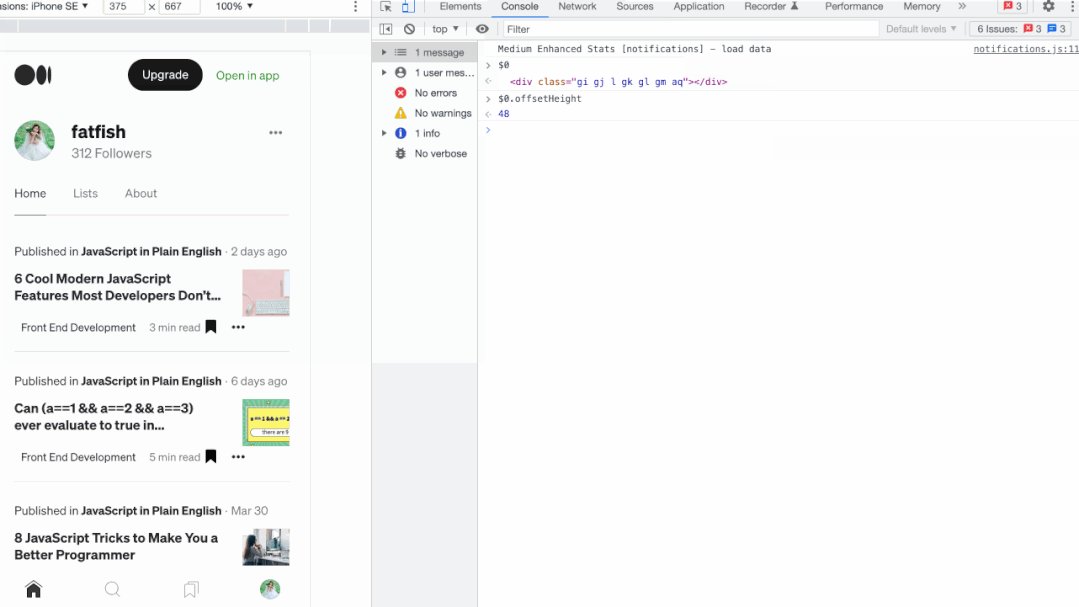
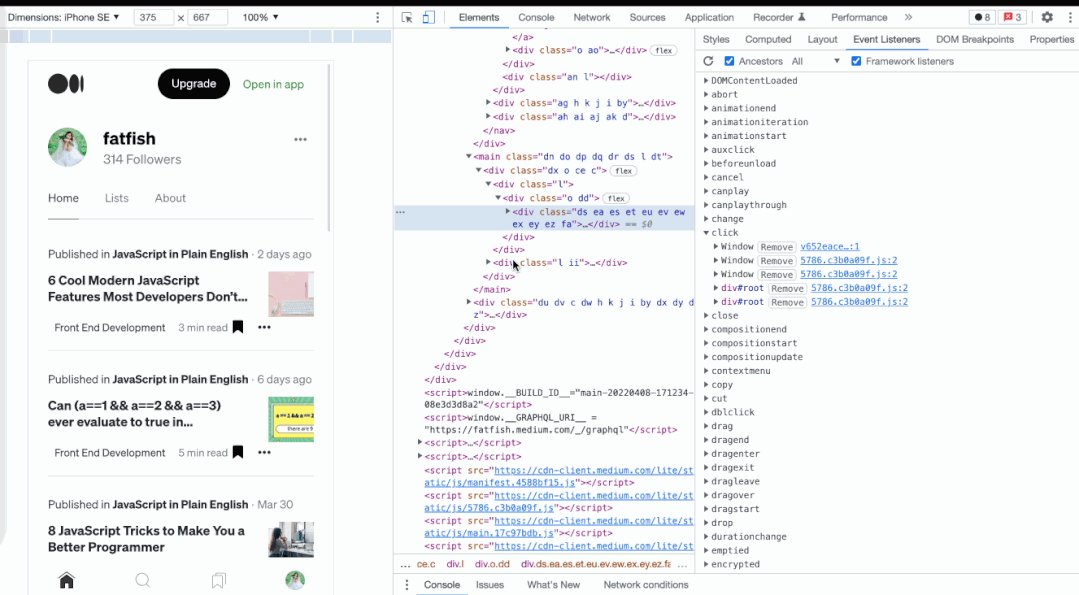
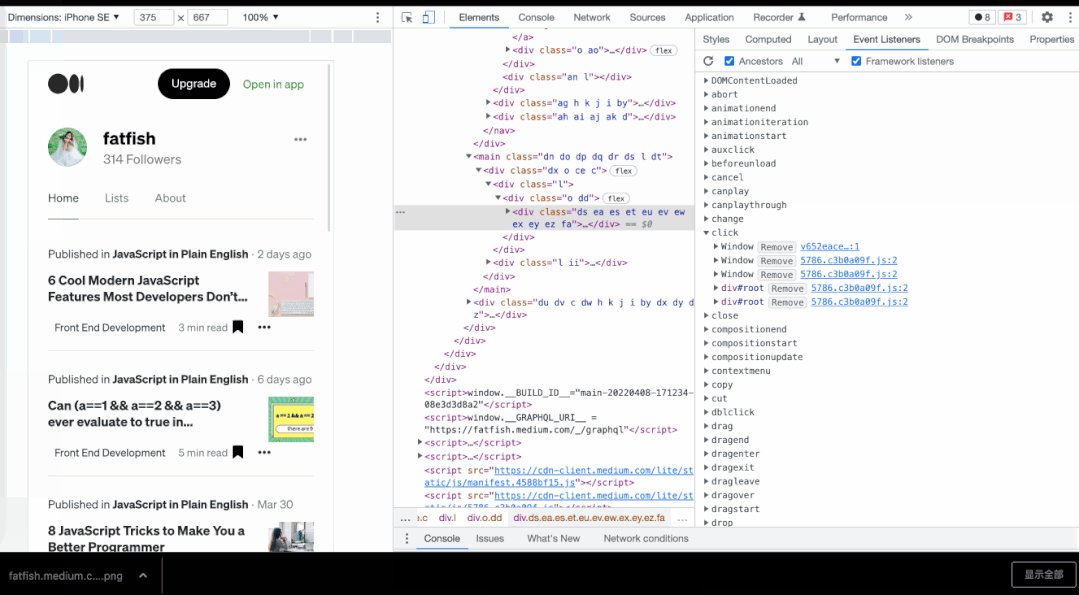
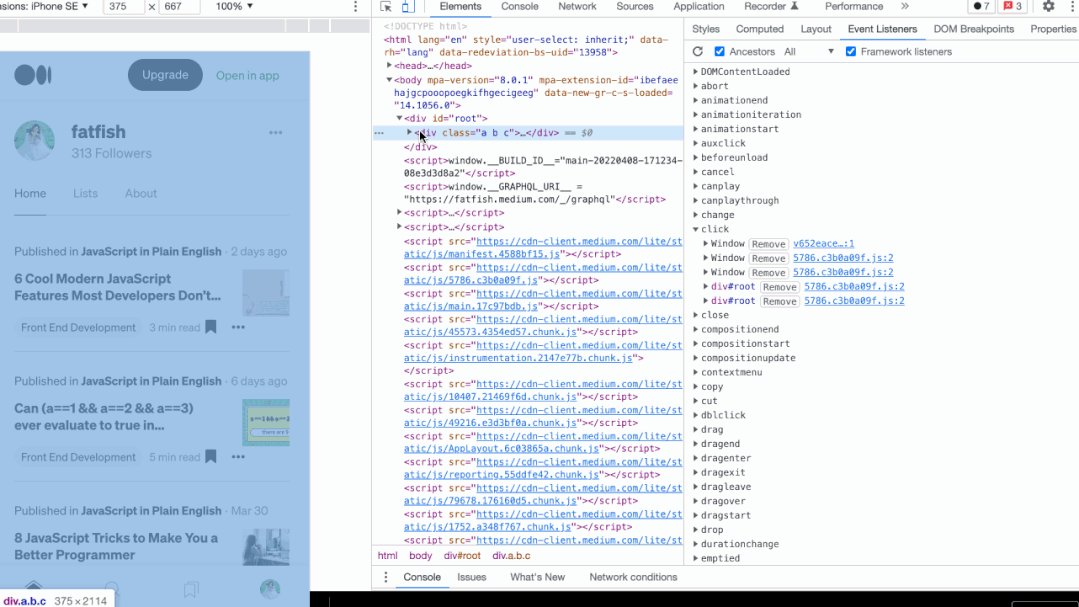
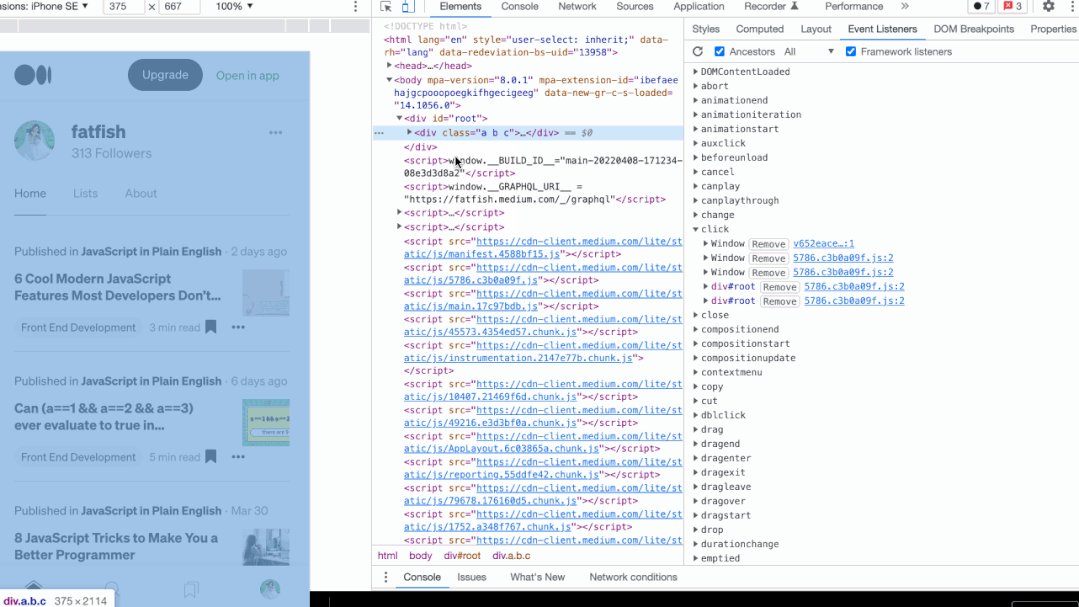
4#. 控制台获取Elements面板选中的元素
通过Elements选择要调试的元素
控制台直接用$0访问

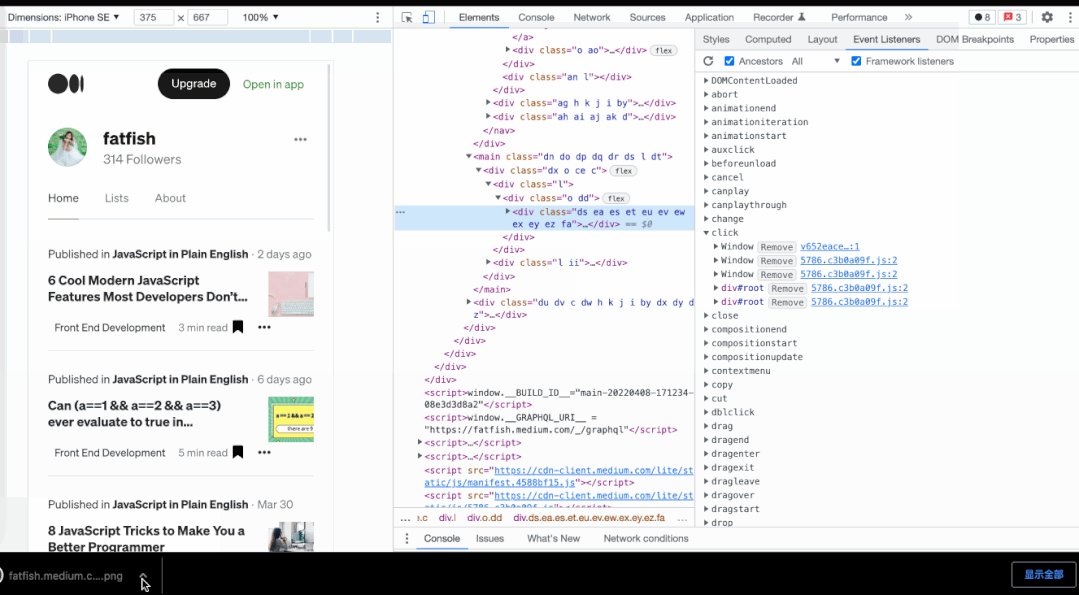
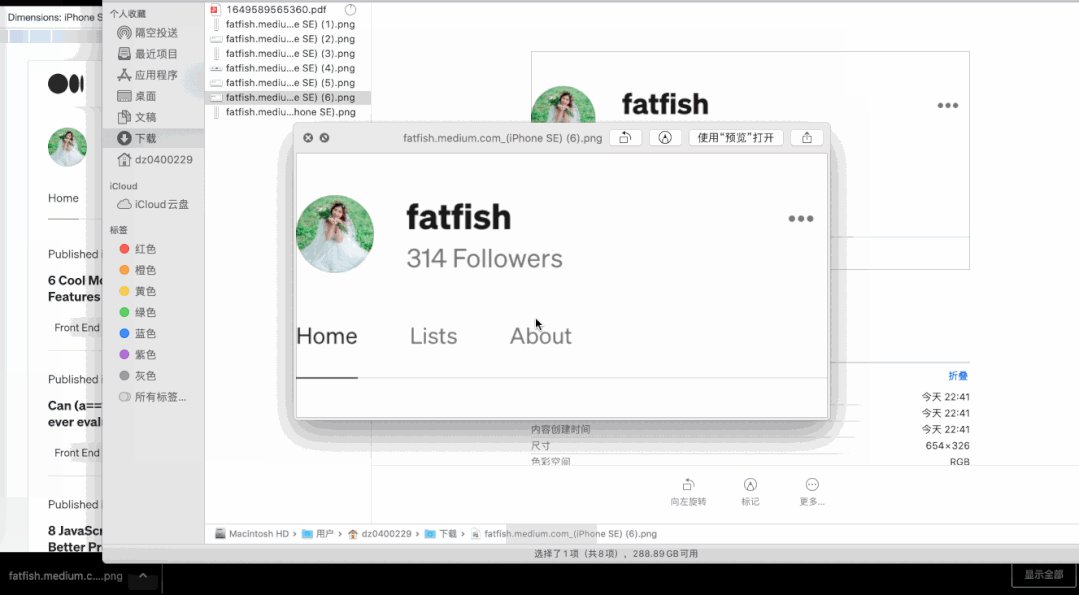
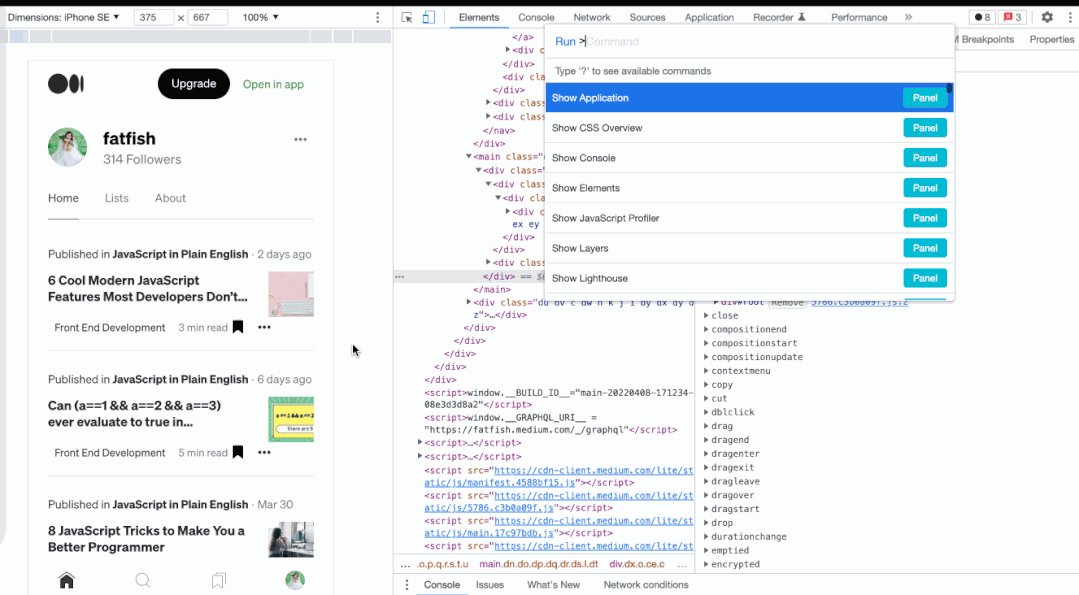
5#. 截取一张全屏的网页
准备好需要截屏的内容
cmd + shift + p 执行Command命令
输入Capture full size screenshot 按下回车


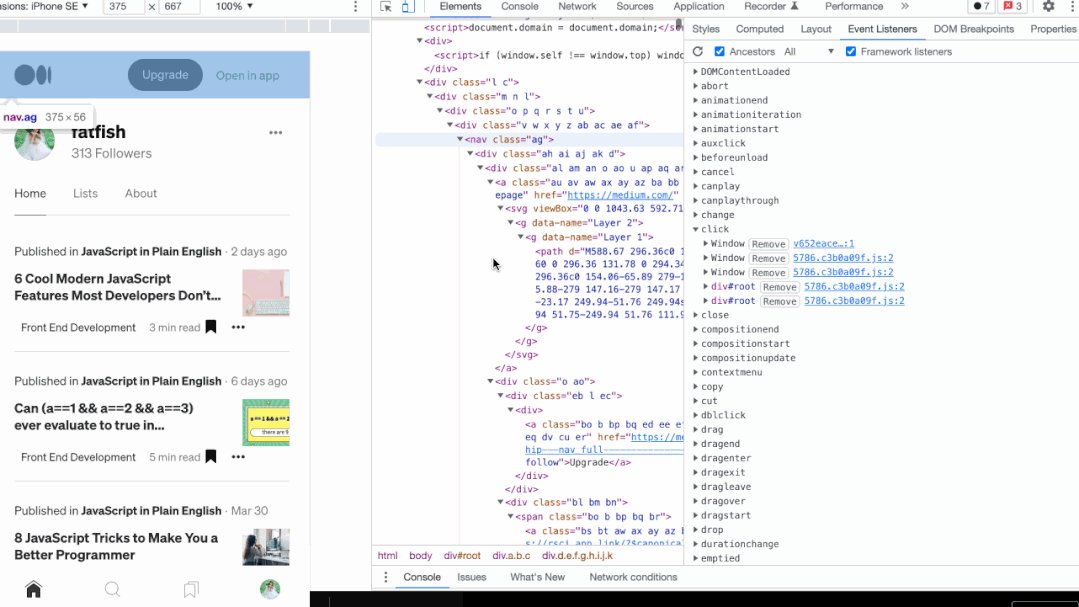
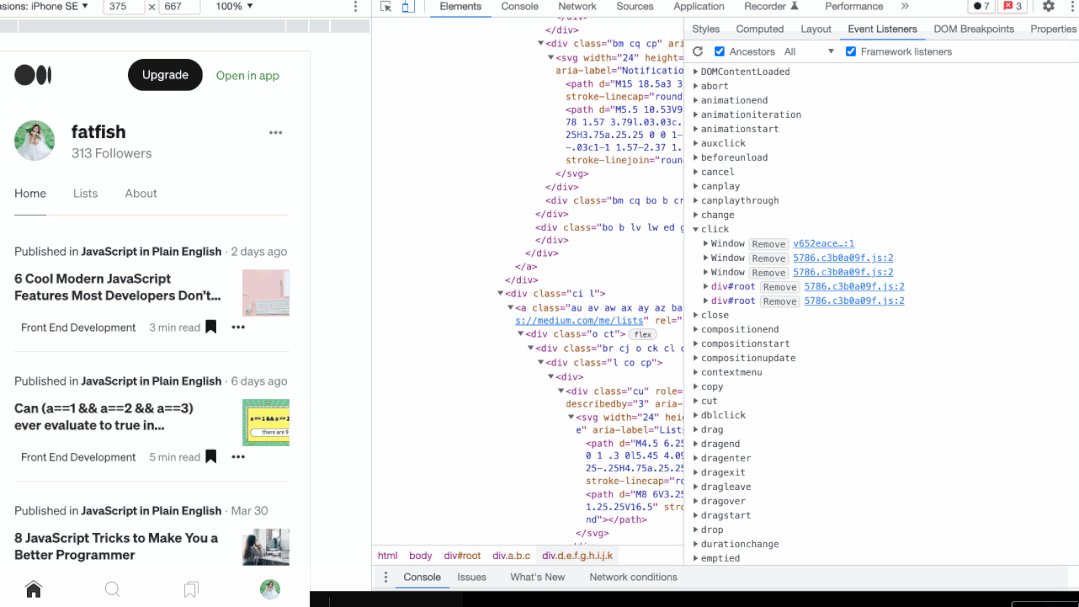
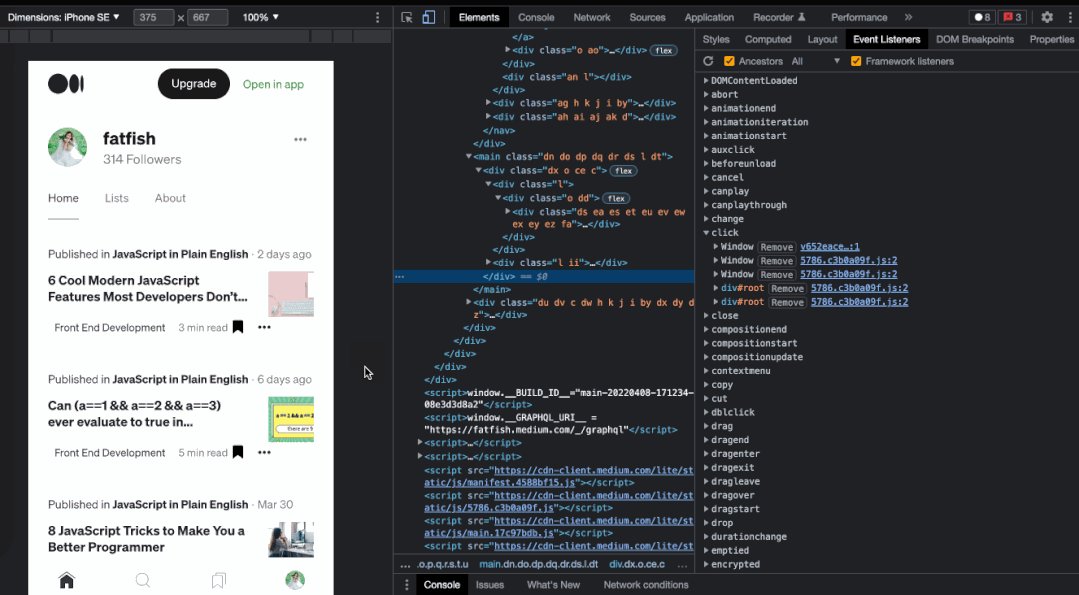
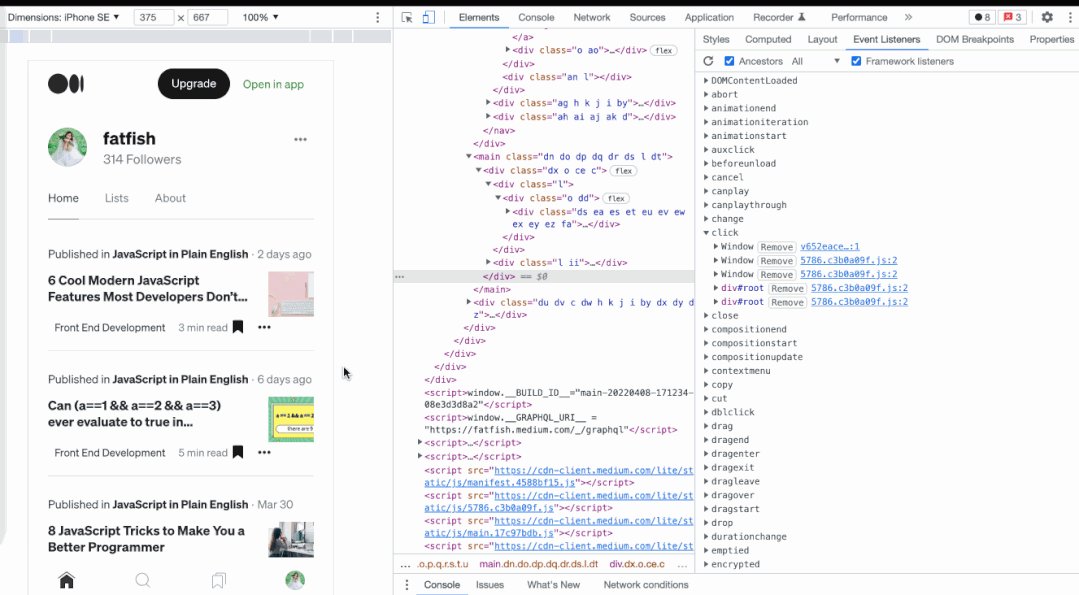
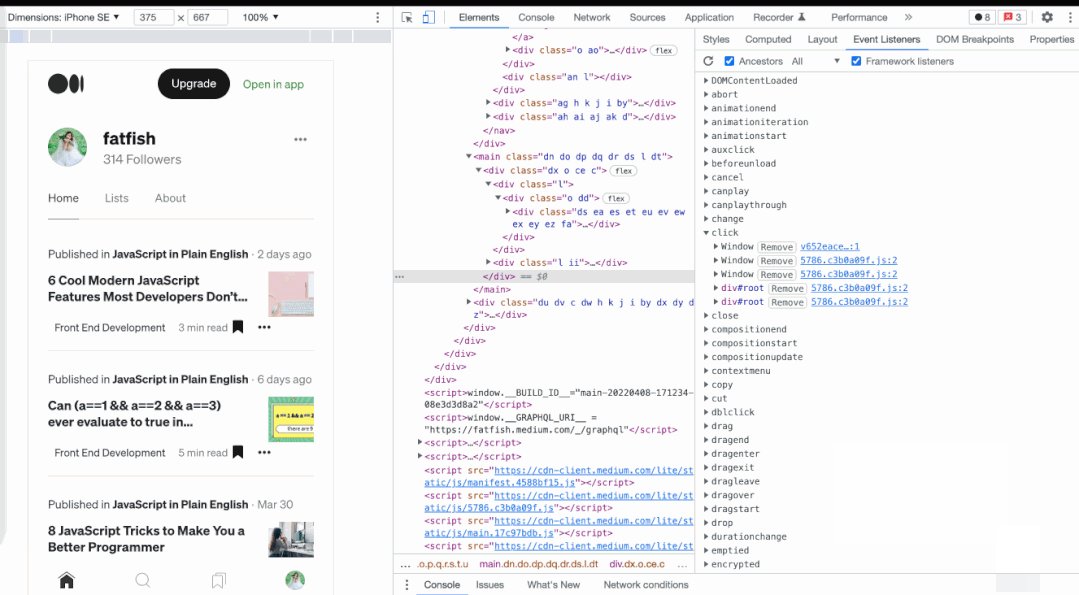
6#. 一键展开所有DOM元素
调试元素时,在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
按住opt键 + click(需要展开的最外层元素)

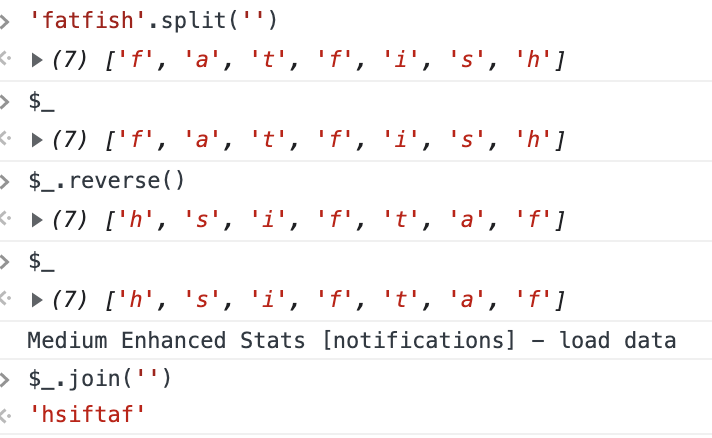
7#. 控制台引用上一次执行的结果
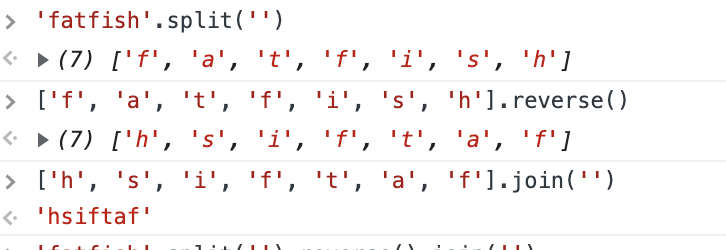
'fatfish'.split('').reverse().join('') // hsiftaf
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf

8#. 快速切换主题
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换

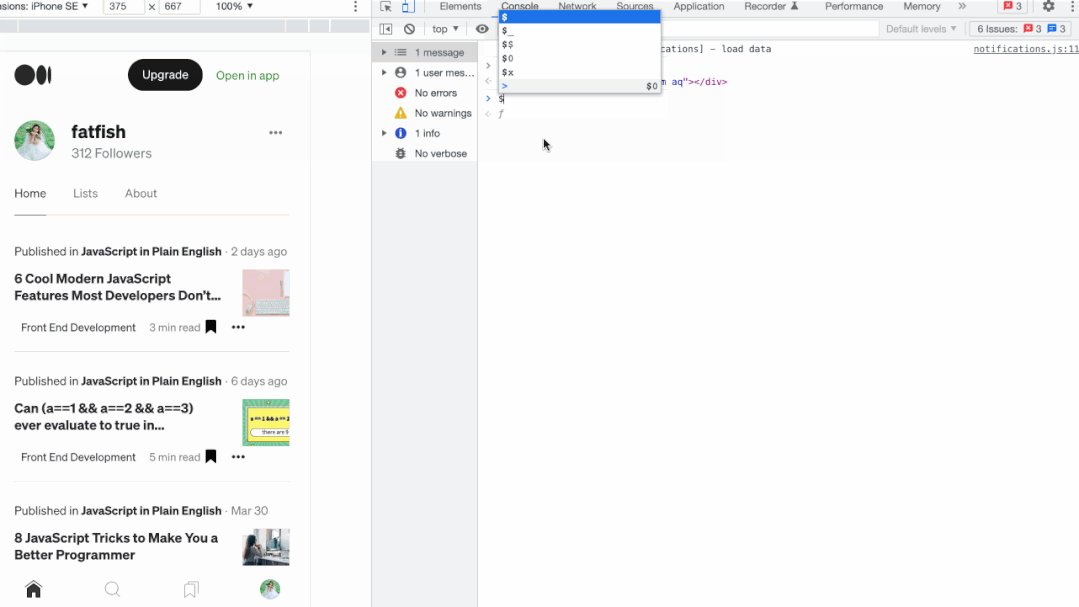
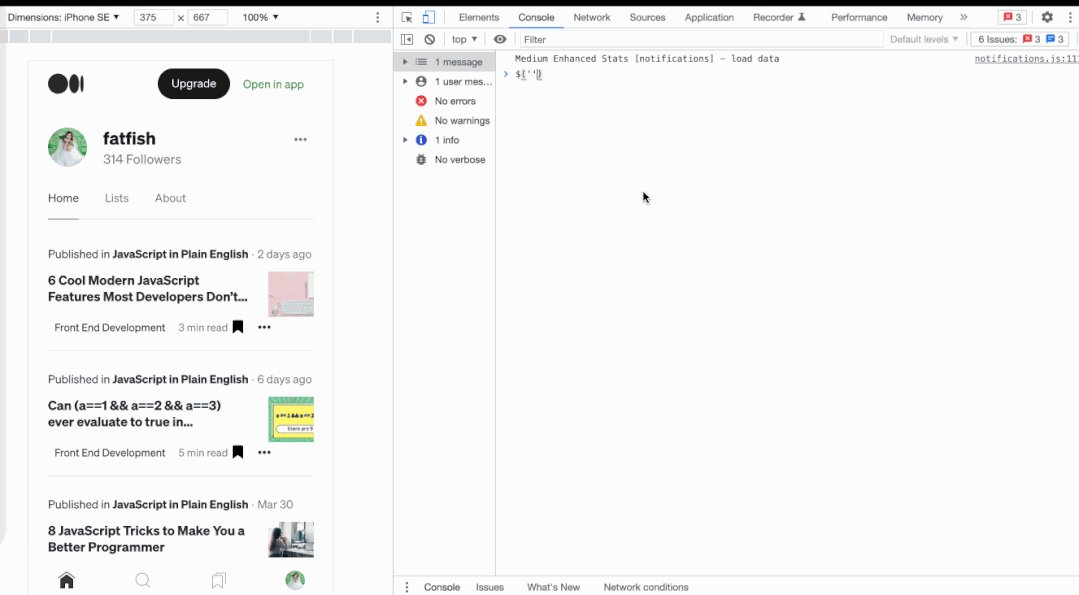
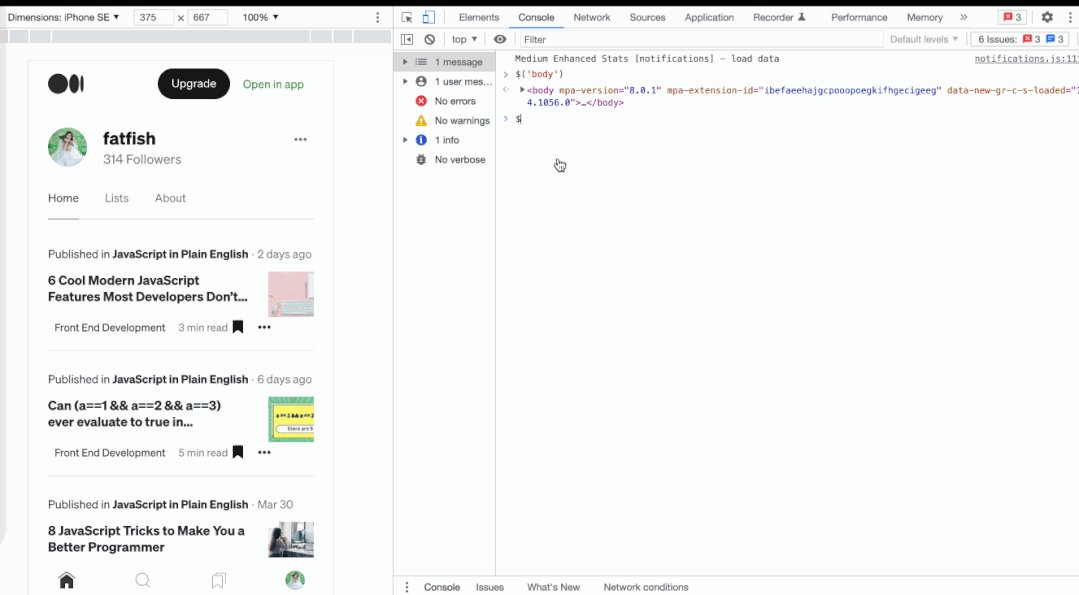
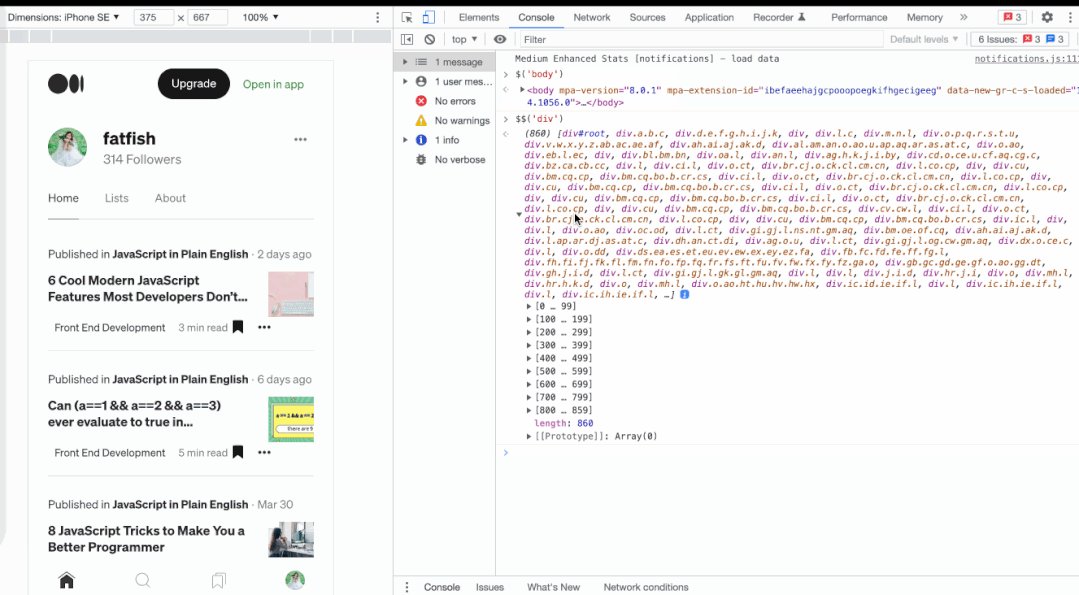
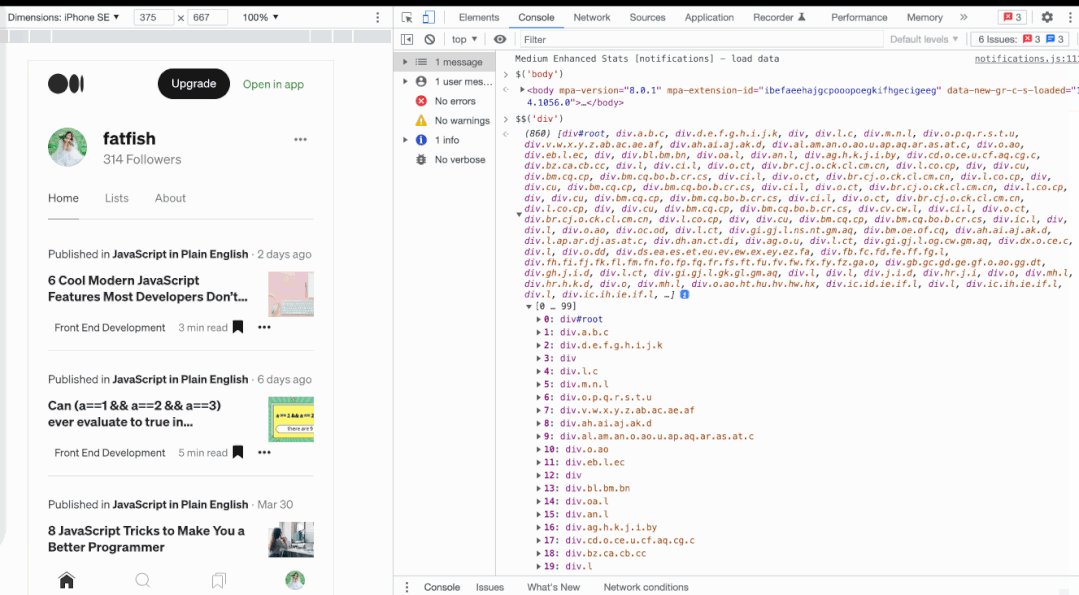
9.# "$"和"$$"选择器

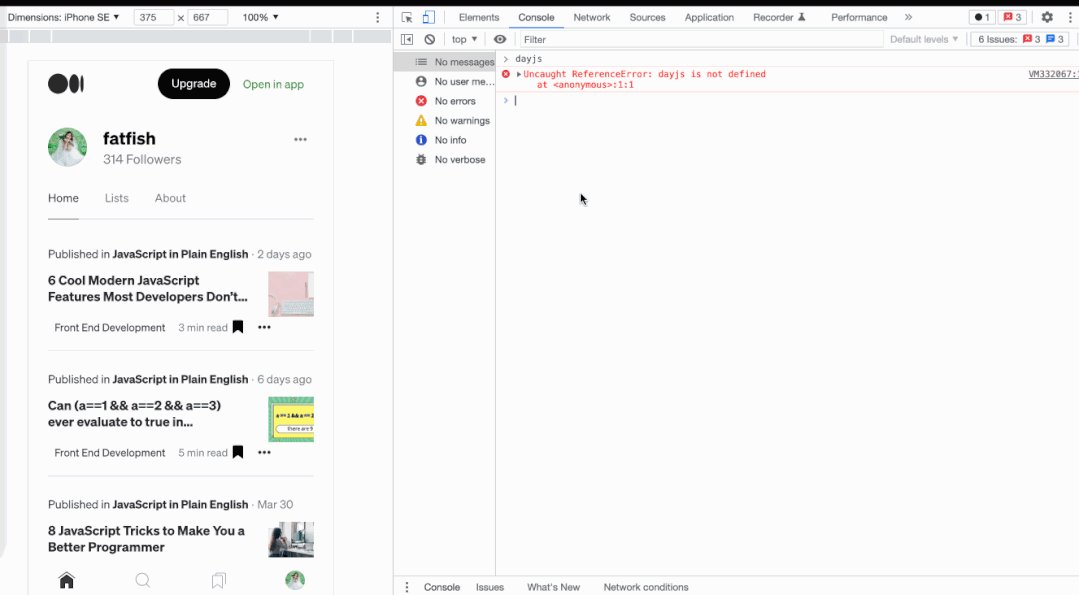
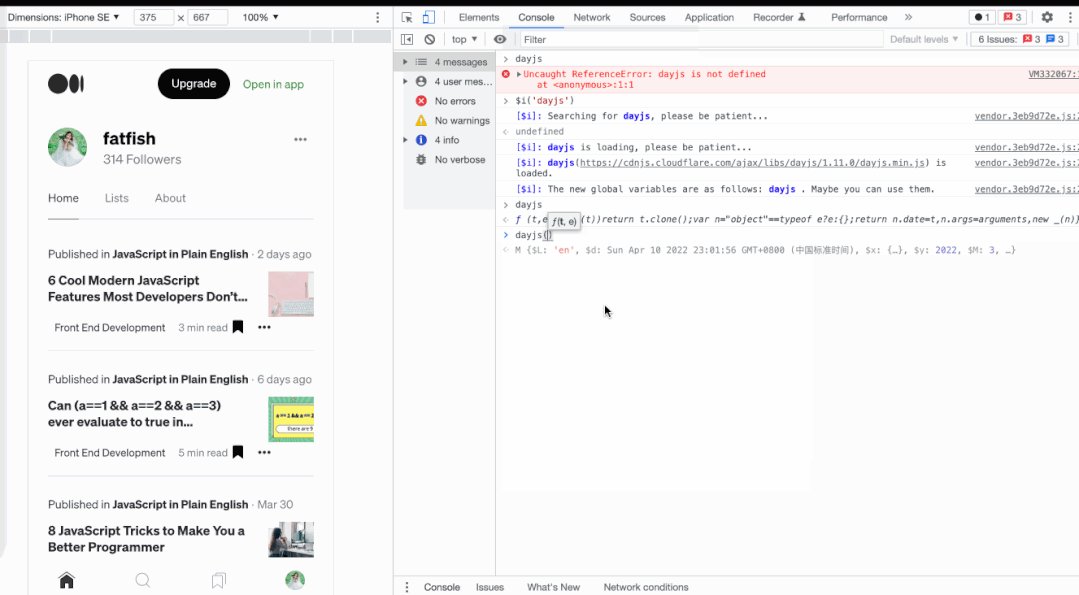
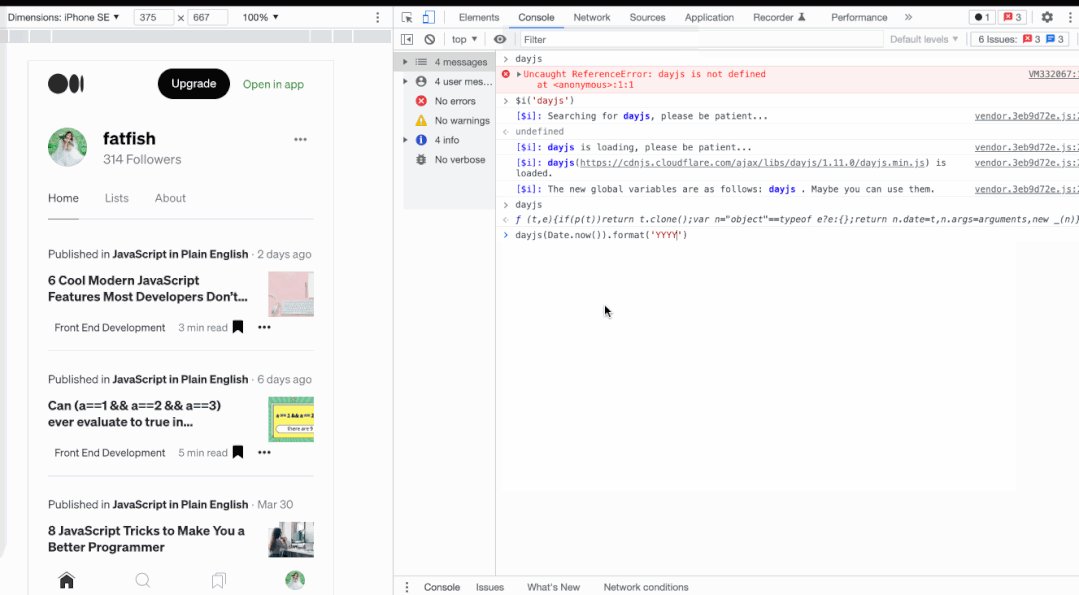
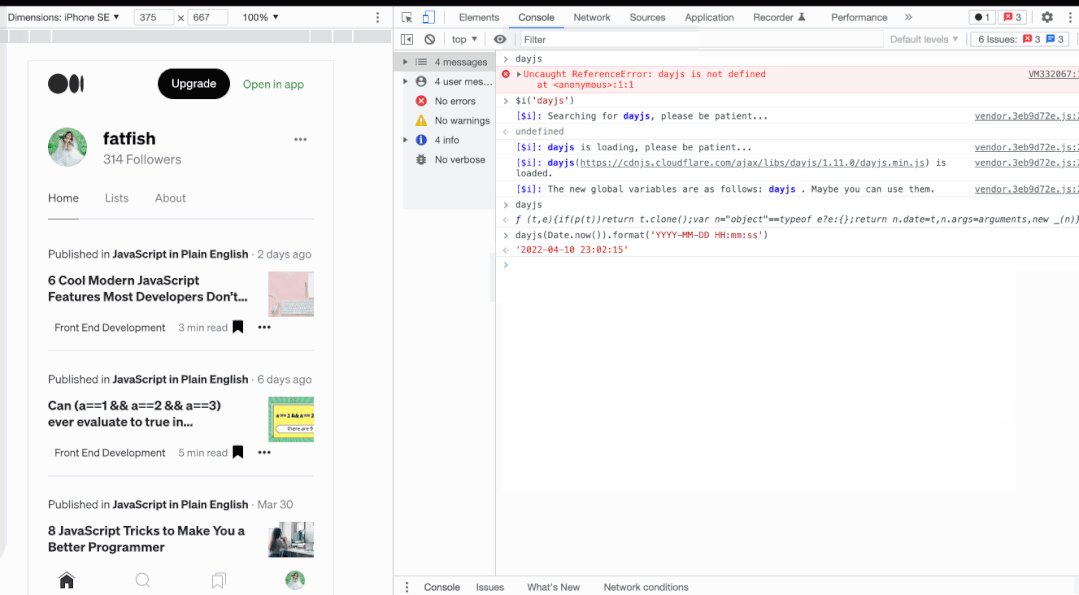
10#. $i直接在控制台安装npm包
安装Console Importer插件
$i('name')安装npm包

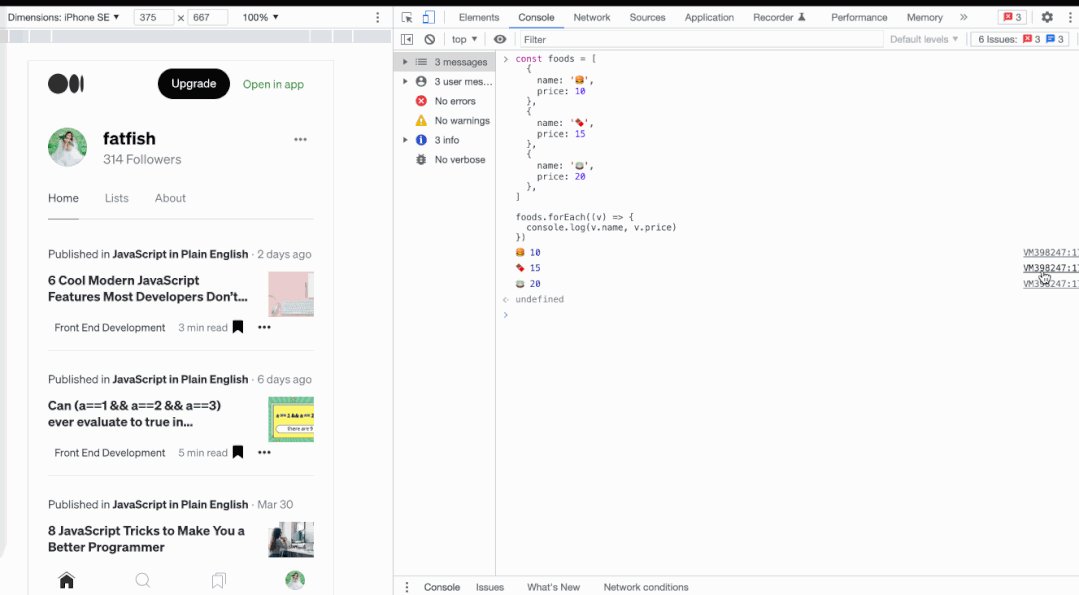
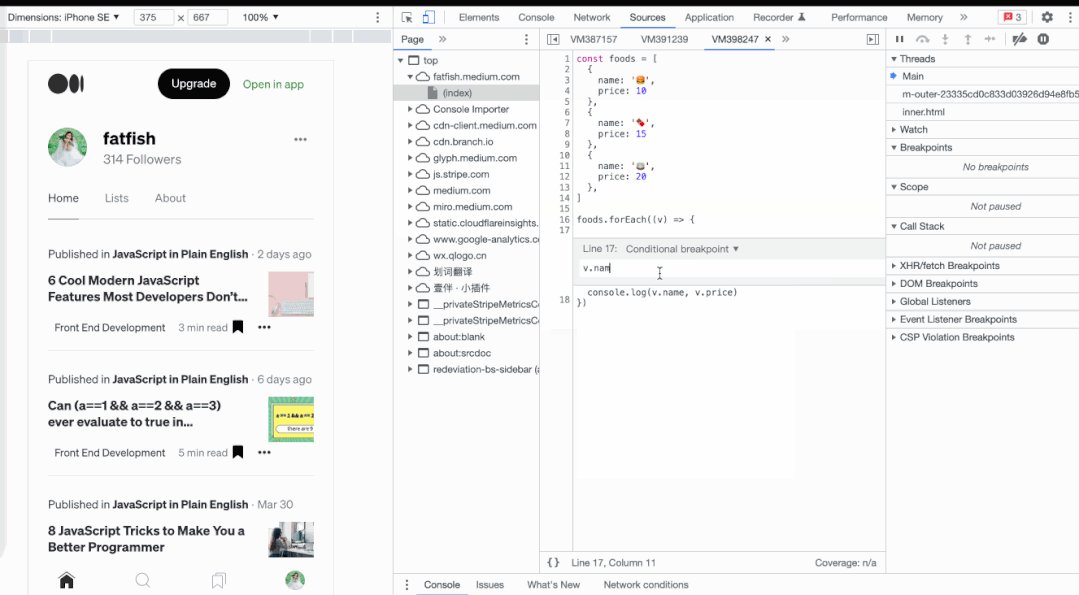
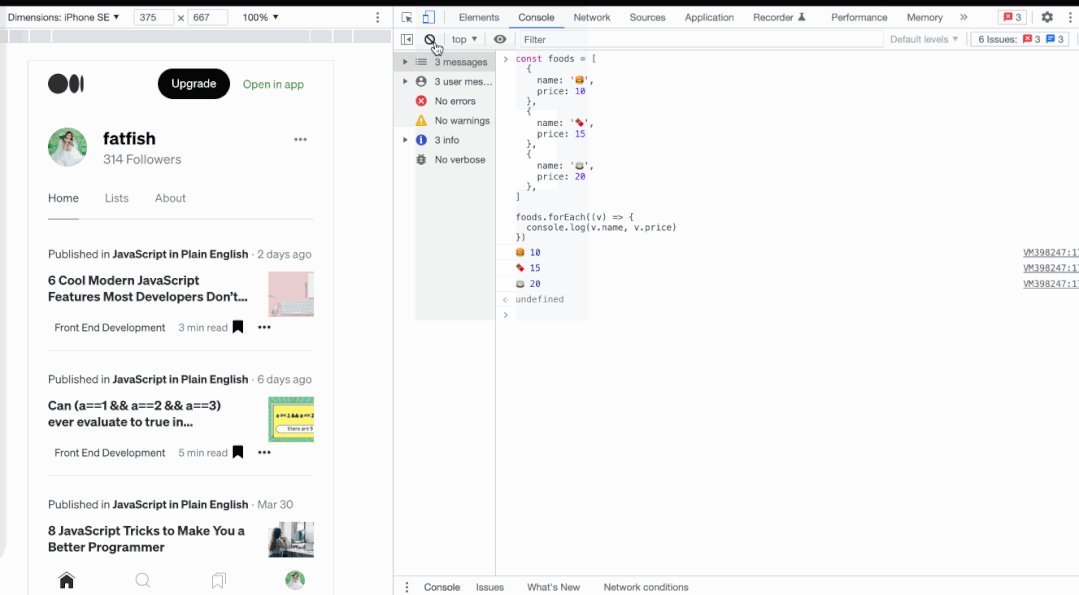
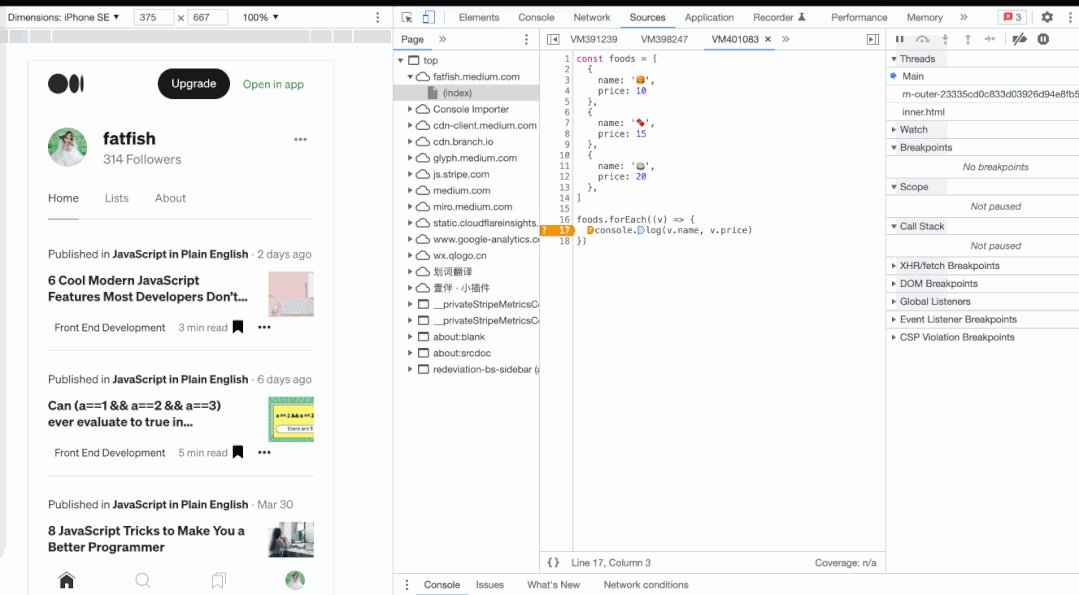
11#. Add conditional breakpoint条件断点的妙用
const foods = [
{
name: '🍔',
price: 10
},
{
name: '🍫',
price: 15
},
{
name: '🍵',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})

最后

评论
