海外产品快速集成三方登录
笔者过去两年参加了两个海外项目的开发,期间接入过多种授权登录,也踩过一些坑,所以总结出本文,方便做海外产品的开发者可以减少集成授权登录的时间成本。
本文讲解的登录方式包括:Google,Facebook,Twitter,Apple,Line,Snapchat,邮箱和手机号登录。其中前三种登录方式使用Firebase进行授权集成;Apple比较特殊,原本使用Firebase授权集成后改为原生SDK,后面解释;Line和Snapchat属于原生集成;邮箱和手机号登录是基于AWS和腾讯云服务进行的,后面详解。
Firebase

Firebase是Google Cloud Platform为开发者设计,提供基础性工作和工具,从而允许开发者专注于开发优质应用和扩大用户群的工具平台。
Firebase授权登录功能的使用体验:移动端同学表示除非遇到细节问题需要处理可能还需要去对应渠道SDK中寻找答案,总体来说节省了不少集成SDK的时间;后端同学则表示与前端的交互只需要一个Firebase的JWTtoken,非常方便。
当然,Firebase还有很多功能很值得推荐,留给技术选型的人慢慢探索吧,这里就不展开了。

开发者账号配置
控制台添加一个项目即可,然后按照项目的配置在代码中进行集成。
服务器集成文档:https://firebase.google.com/docs/admin/setup
Flutter/iOS/Android/Web/Unity等其他平台的集成文档均在同级目录。
遇到的问题
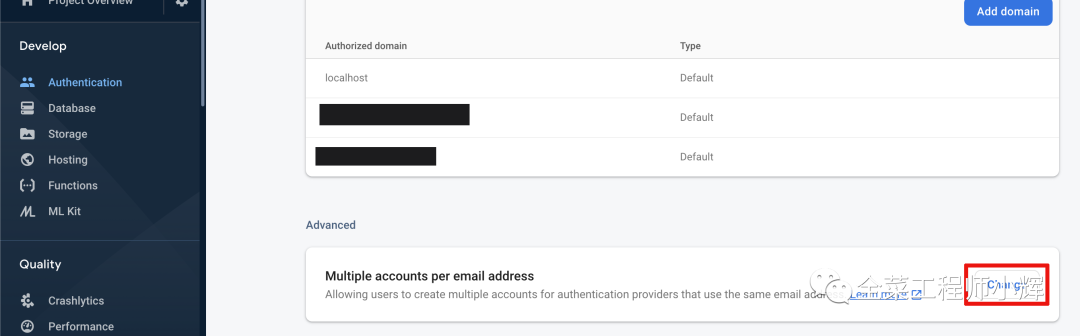
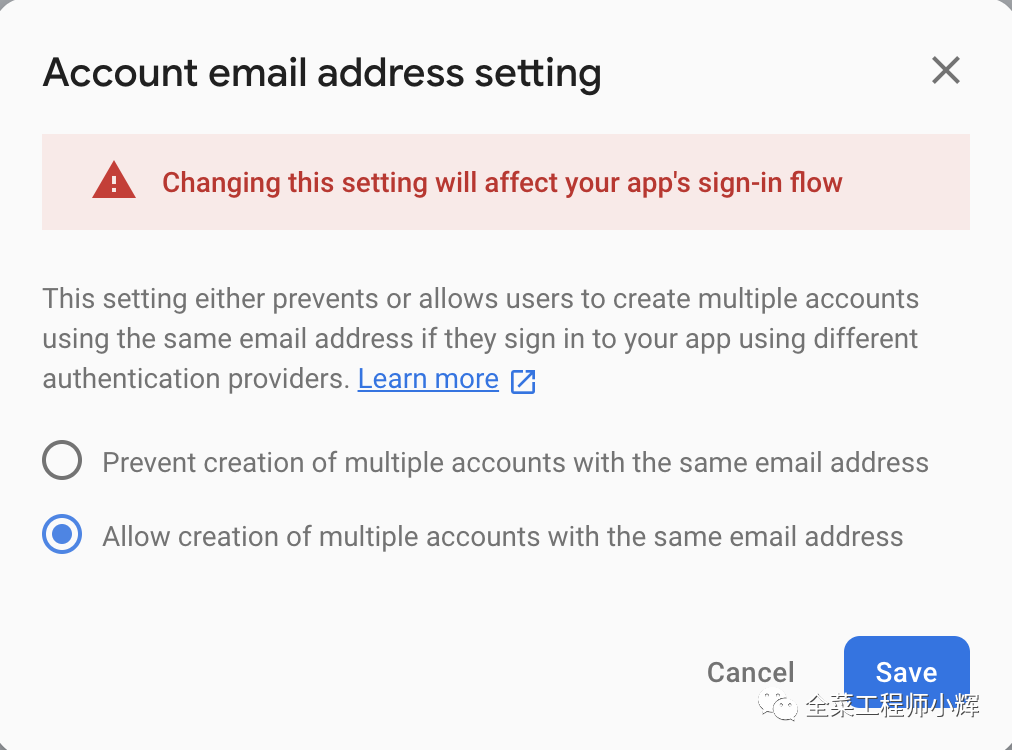
在Firebase授权登录的设置中,是可以选择是否允许一个用户的多个绑定相同邮箱的平台授权创建多个用户。


举个栗子,Firebase每次授权登录都会产生一个随机码作为Firebase用户的唯一标示。小辉如果在Google绑定的邮箱是xiaohui@gmail.com,同时,在Facebook绑定的邮箱也是xiaohui@gmail.com。那么如果上图的设置选择Allow的话,就可以生成两个Firebase用户;选择第一个选项的话,则只会生成一个Firebase用户,而且第二个渠道登录授权会报错。推荐选择Allow。
1. Google授权登录

开发者账号配置
想要开启Google授权登录,直接在Firebase上开启Google授权登录即可。不需要任何配置,不需要审核时间。
由于Firebase本就是Google旗下的产品,所以是三方注册里最容易集成的。
前后端交互
前端、移动端使用Firebase SDK即可,后端接收Firebase的JWTtoken进行解析,验证用户信息。
2. Facebook授权登录

开发者账号配置
文档地址:https://developers.facebook.com/docs/facebook-login/
开发者账号很容易申请,申请通过之后在Facebook控制台创建应用进行参数配置。这里需要注意里面“数据删除链接”选项,对于新项目可能会还没时间去做这样的api,可以切换成“数据删除说明Url“,配置一个说明页面应对官方审核即可。
Facebook控制台配置完之后需要点击上线才能正常在生产环境使用。
Facebook资料填写完整之后,审核是先发后审的,至今未遇到审核被驳回的问题。
想要开启Facebook授权登录,只需要在Firebase上开启Facebook授权登录,并且配置Facebook的开发者参数即可。
前后端交互
前端、移动端使用Firebase SDK即可,后端接收Firebase的JWTtoken进行解析,验证用户信息。
3. Twitter授权登录

开发者账号配置
文档地址:https://developer.twitter.com/en
Twitter开发者账号申请很苛刻,尝试过国内手机号、国际手机号和简单说明项目只是想使用Twitter登录都是不会被通过的,审核时间一般在24小时左右。更可怕的是,如果这个手机号申请开发者账号失败,这个手机号的账号就没法再次申请开发者账号了。。。所以这个授权登录一定要尽早预留时间来申请,以及做好block的准备。
这里分享一个技巧,亲测好用:可以以一名留学生的语气进行申请,说明项目申请twitter授权登录只是用来完成课程设计,言辞真诚恳切,大概率能过。(当时小辉是写了篇英文小作文才通过的)
当然,如果公司有专门负责此类对外工作的话,那就再好不过了。
想要开启Twitter授权登录,只需要在Firebase上开启Twitter授权登录,并且配置Twitter的开发者参数即可。
前后端交互
前端、移动端使用Firebase SDK即可,后端接收Firebase的JWTtoken进行解析,验证用户信息。
4. Apple授权登录

文档地址:https://developer.apple.com/cn/sign-in-with-apple/get-started/
这里就要解释为啥项目放弃了Firebase集成,原因很简单:在一次苹果审核时,被审核员要求不允许使用第三方苹果登录,必须使用原生SDK,沟通无果后,无奈只能紧急更换为苹果原生SDK再提审。
所以为了保险起见,建议新项目还是使用苹果原生SDK登录吧。
前后端交互
苹果客户端使用Apple SDK,后端接收Apple的JWTtoken进行解析,验证用户信息。
5. Line授权登录

开发者账号配置
Line使用原生集成,Firebase不支持。
文档地址:https://developers.line.biz/en/docs/line-login/
开发者账号很容易申请,通过之后在Line控制台进行参数配置。
Line控制台配置完之后需要点击上线才能正常在生产环境使用。
前后端交互
前端、移动端使用Line SDK即可,后端接收Line的JWTtoken进行解析,验证用户信息。
6. Snapchat授权登录

开发者账号配置
Snapchat使用原生集成,Firebase不支持。
文档地址:https://kit.snapchat.com/docs/login-kit
开发者账号很容易申请,但之后创建项目的时候需要审核。审核速度很快,不到10个小时就能审核完,通过之后在Snapchat控制台进行参数配置。
需要注意的是Snapchat申请新项目的时候,需要录制视频展示snapchat在新项目中的使用方式。在小辉项目中是辛苦一名设计同学,使用Principle做了个交互短视频,非常赞。
7. 邮箱和手机号登录
如果项目中邮箱和手机号登录,没有复杂的业务判断,Firebase提供一个官方邮箱用于邮箱登录的邮件下发,这两种登录方式都是在控制台里直接配置可用的。
但如果登录过程中需要有一些业务逻辑参与的话,还是将邮件与短信的下发逻辑与之后的登录验证逻辑交由后端来负责。小辉项目中使用的腾讯云企业邮箱作为官方邮箱(选择理由:AWS暂没有提供企业邮箱服务;有使用别的腾讯云产品,这样账单合并比较简单),使用的AWS的邮箱发送服务Amazon SES(选择理由:后端服务基于AWS云主机搭建,使用SES服务会有优惠政策)。
新的官方邮箱下发邮件都被投递到用户的垃圾箱的话,请检查下SES服务中的配置,按照官方说明是否配置齐全,配置齐全后是不会出现在垃圾箱中的。
另外,不同用途的官方邮箱账号最好分开,尤其是与营销作用的邮件进行分开。因为每个邮箱账号都会有一定的“声誉值”,当被用户举报过多或者系统官方邮箱判断为机器账号的话,会极大提升邮件直接落入用户垃圾箱的概率。
总结
本文简单讲解了多种登录方式的集成要点,在执行过程中还是要以官方文档为准。本文只作为一个引导,技术选型还是要以项目组已有的技术架构和三方服务合作情况作取舍。
