在线阅读源码的新方法
平时的日常工作中,你是在什么环境阅读源码的呢?是 git clone 到本地,然后导入常用的IDE 再开始阅读呢,还是直接在浏览器里点击各个源码文件的链接不断跳转?
也有可能你说,早就安装了一个浏览器的插件Octotree,可以按导航树的方式,快速的跳转,方便的很。

但实际上插件还是在浏览器里,目录导航比较快,点击文件切换还是会有浏览器的加载等待。
你不禁要问,挺好的了吧,还要啥自行车?
最近 GitHub 还真给打造了自行车。如果熟悉 VSCode的话,你会感受到媲美本地IDE的体验。方式比 Octotree 更方便,在任意 GitHub 的代码仓库内,点击键盘上的「.」(Mac下只要一个点,Windows的话,需要同时按住Windows徽标键 )你会看到,画面出现了编辑器准备中
PS:注意这个需要先登录,没登录操作没反应。

根据工程大小,打开速度有快有慢。完成后你就看到了熟悉的VS Code界面。
仔细看的话会发现,域名从 github.com 变成了githu.dev。所以如果勤快,你也可以通过把.com改成 .dev 的方式来进入当前编辑器的界面。

和本地编辑器几乎一个样。愿意切换主题,折腾插件,也都一应俱全。相比忍受不便捷,或者clone 大量代码到本地再导入工程,这一个「点」的便利,确实很适合临时阅读一个项目的源代码了。
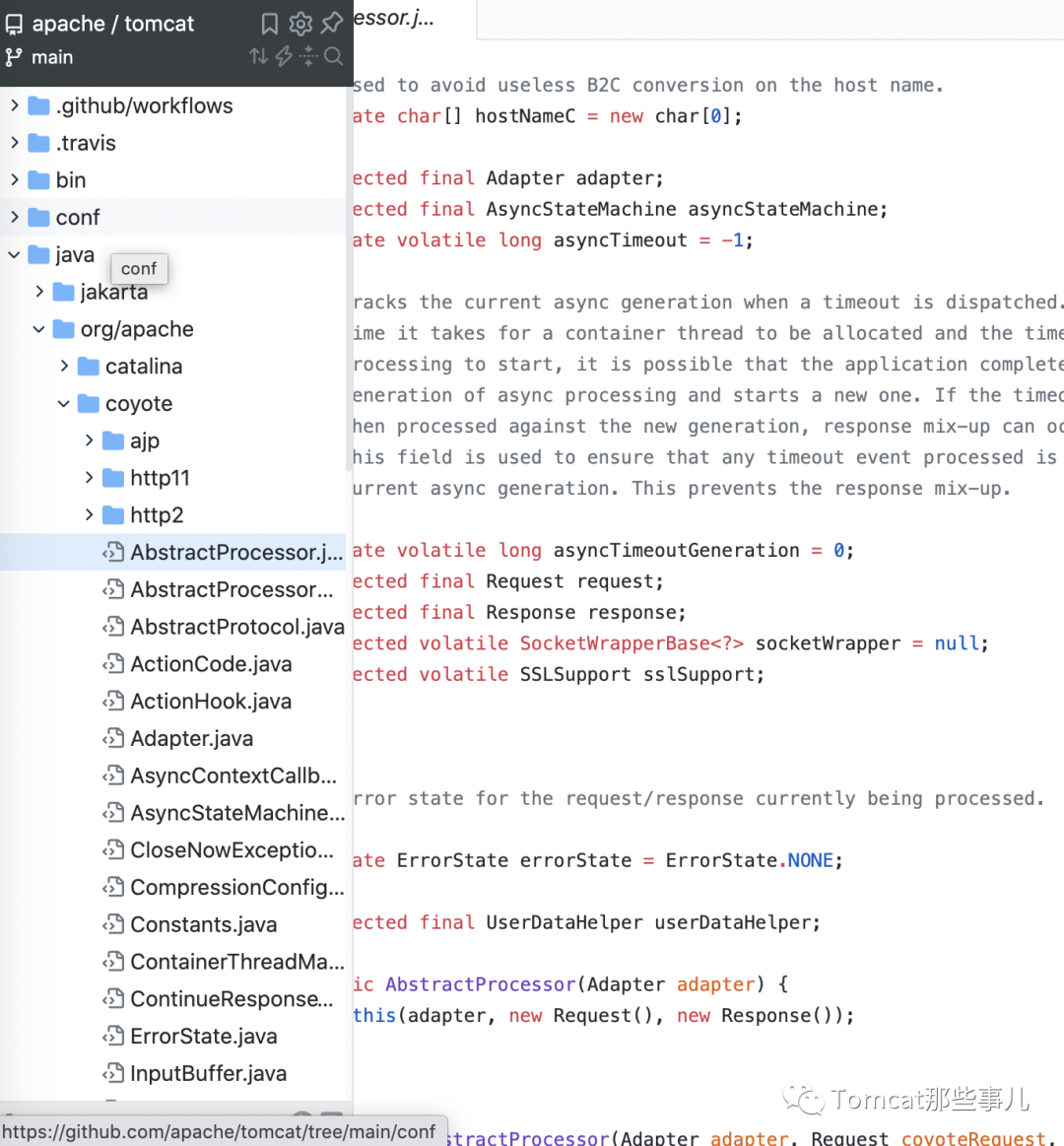
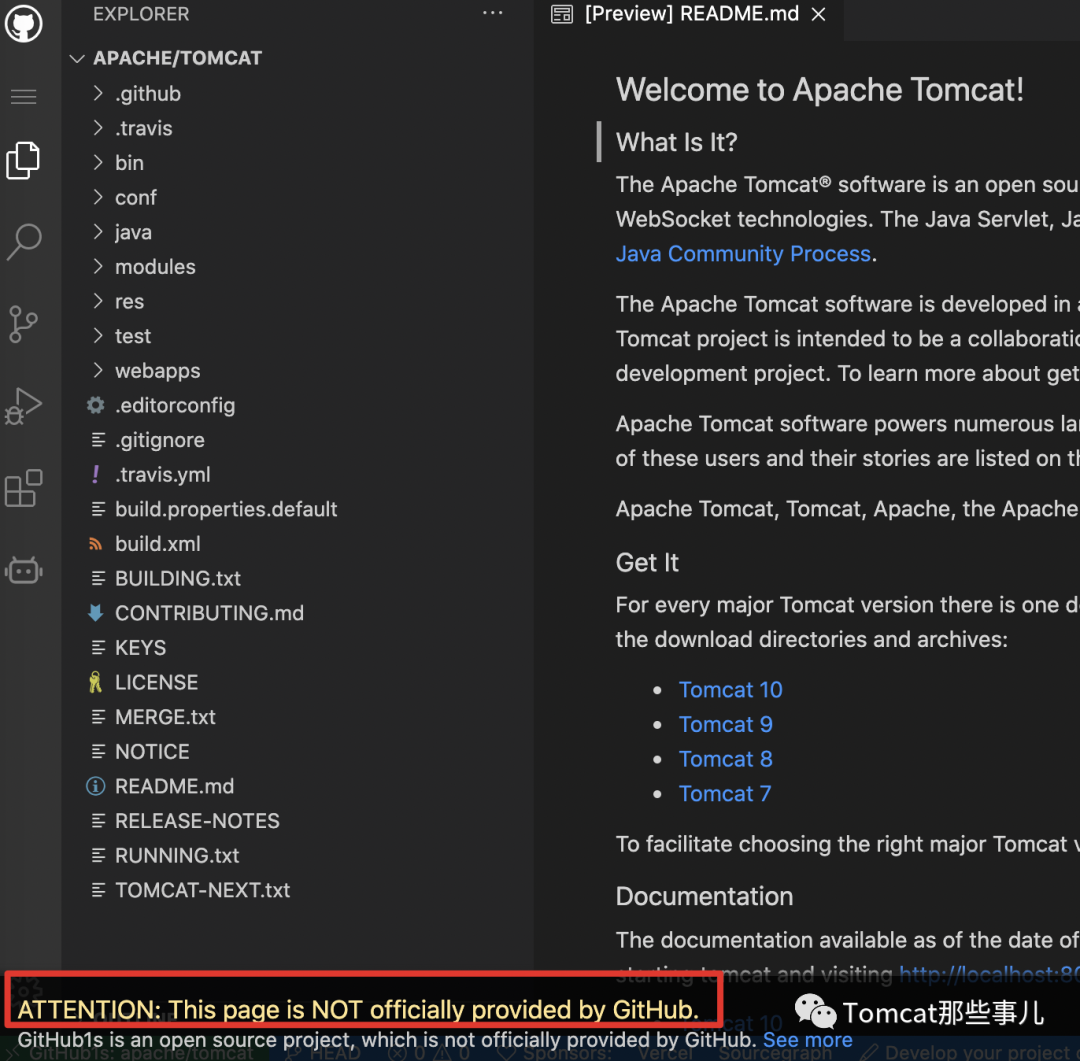
在官方出现之前,还有一种实现方式是将URL地址后面增加一个1s,例如
Tomcat仓库的地址,修改成这样之后,也可以打开一个VSode Web。现在环境的下方会有较明显的提示,非官方提供。
https://github1s.com/apache/tomcat

上面这些在浏览器里打开 VS Code实现的背后,是通过一个名为「code-server」的项目
https://github.com/cdr/code-server
Run VS Code on any machine anywhere and access it in the browser.
上面这句官方的介绍也生动形象。
如果你在自己的服务上也想搭一个,不妨一试,据说还支持Docker,我还没试过。
你还有啥日常开发的小秘诀,欢迎分享. :-)
相关阅读
自制Spring大神 Josh Long 同款命令行工具,值得拥有
源码|实战|成长|职场
这里是「Tomcat那些事儿」
请留下你的足迹
我们一起「终身成长」