社区精选 | 借助 :has 实现3d轮播图
今天小编为大家带来的是社区作者 XboxYan 的文章,让我们一起来学习借助 :has 实现3d轮播图。
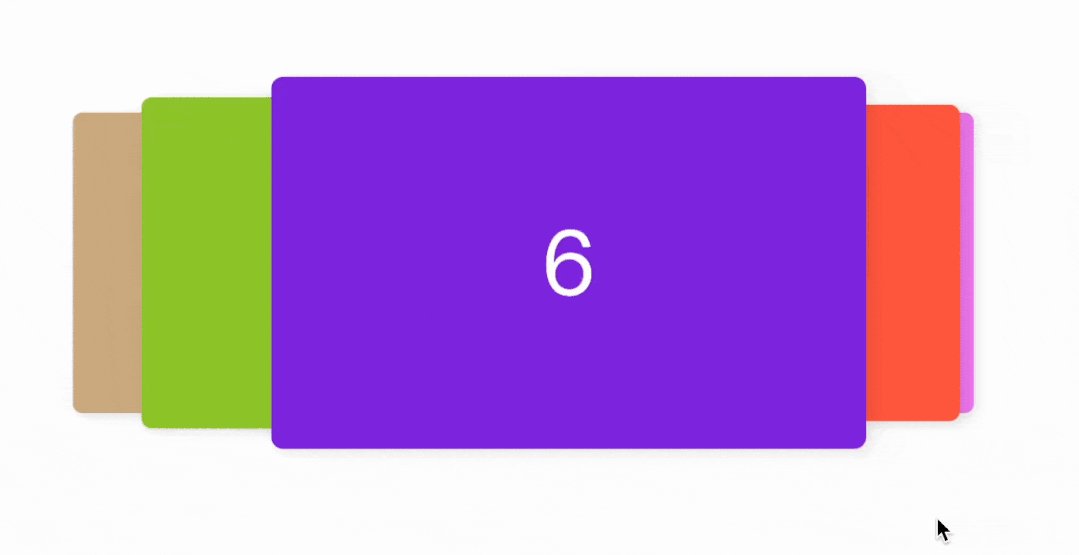
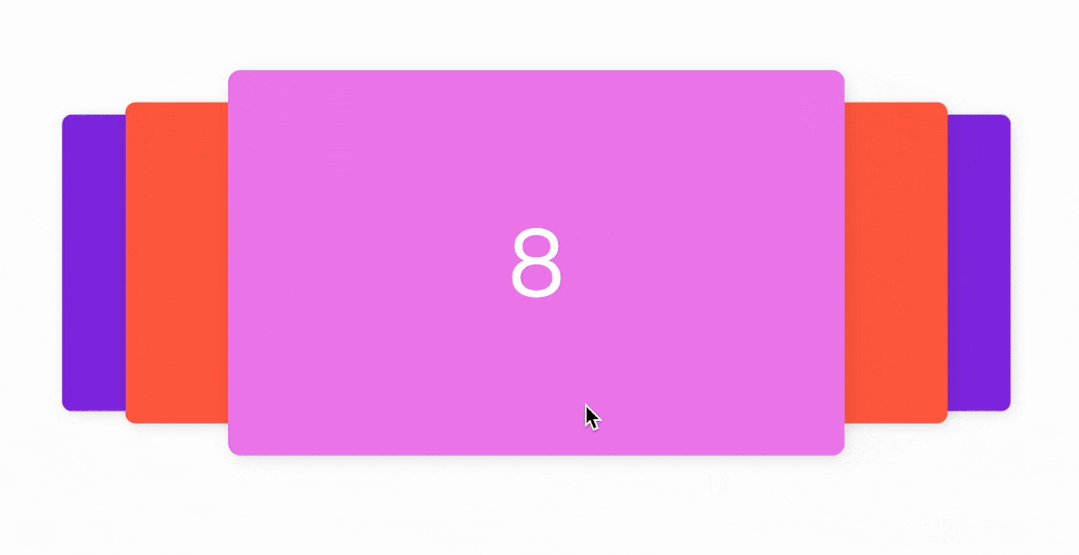
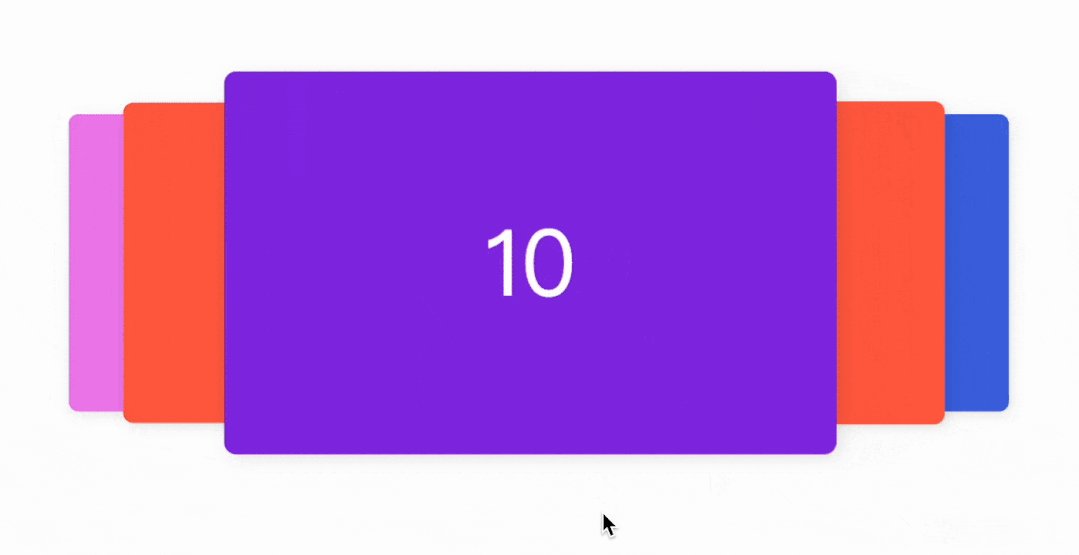
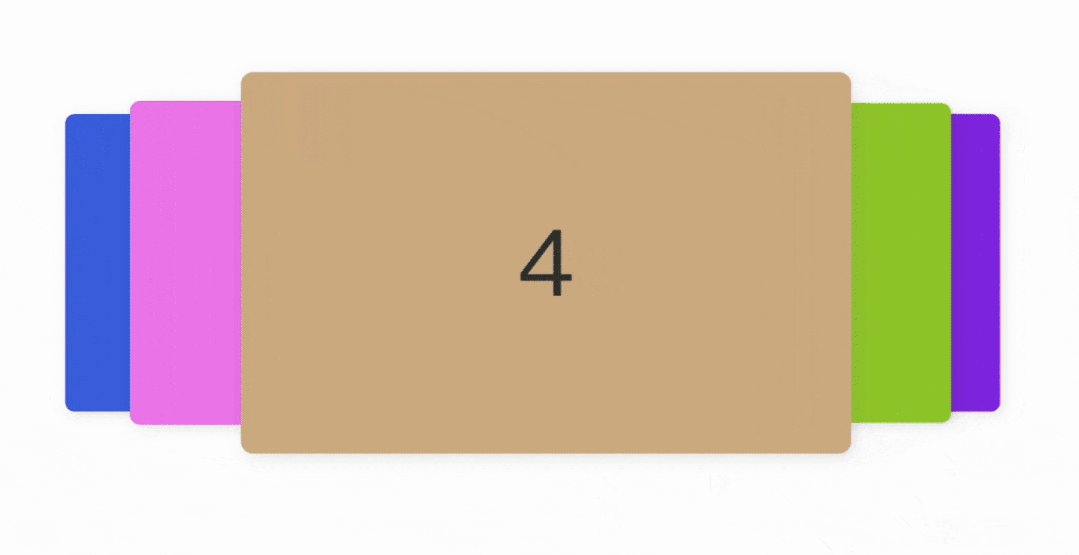
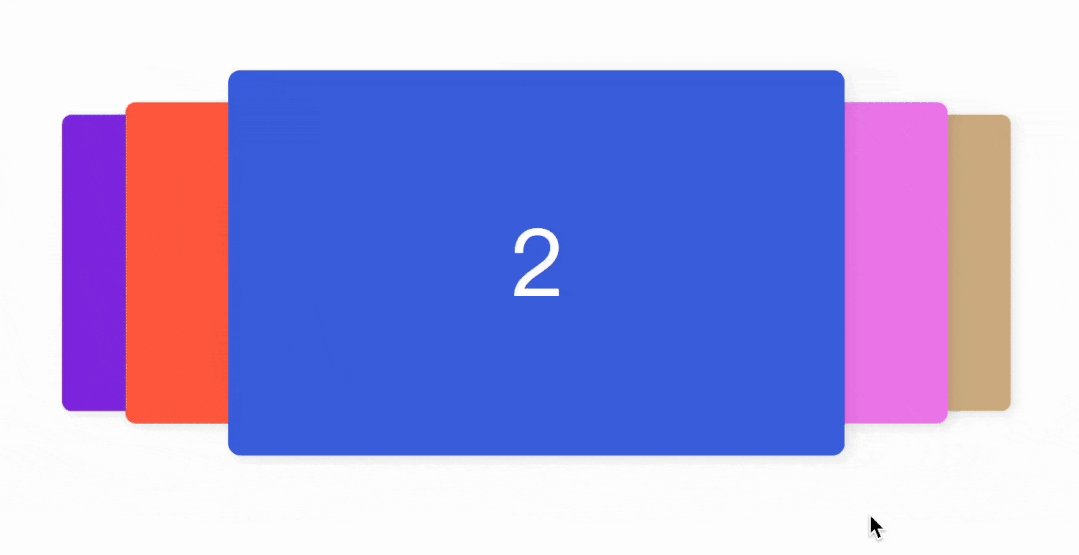
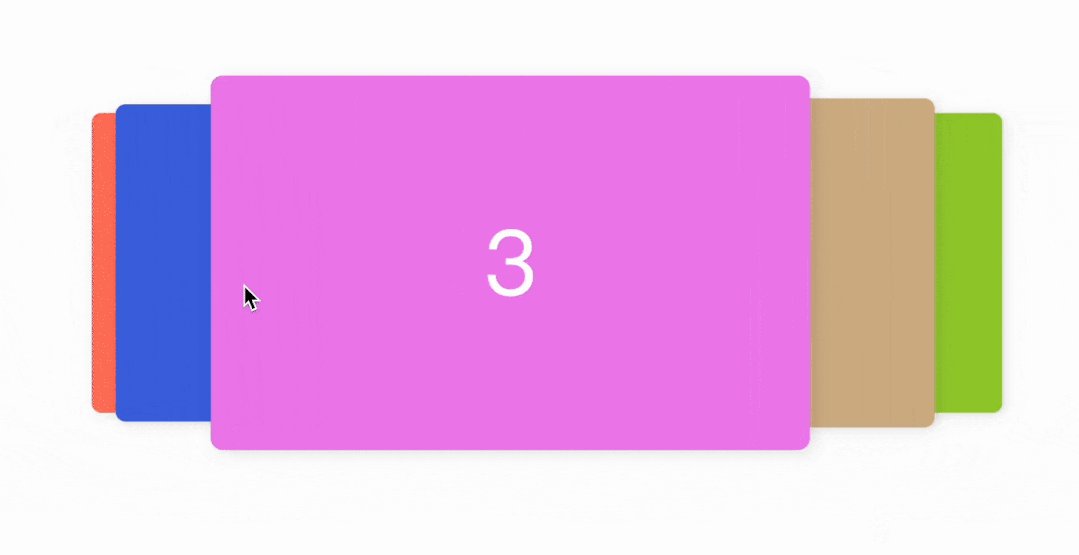
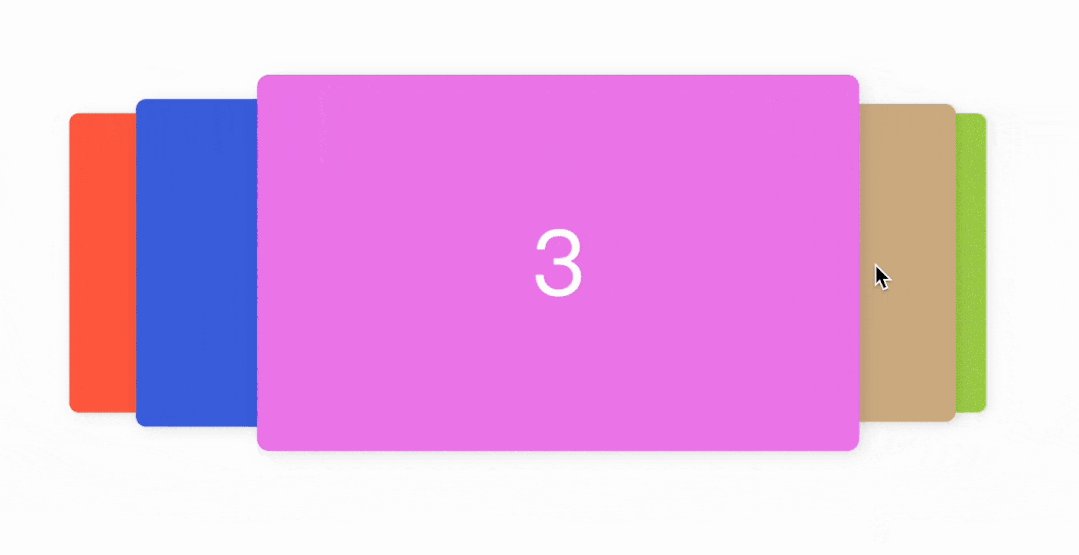
3d 视觉,也就是中间大,两边小 自动轮播,鼠标放上自动暂停 点击任意卡片会立即跳转到该卡片
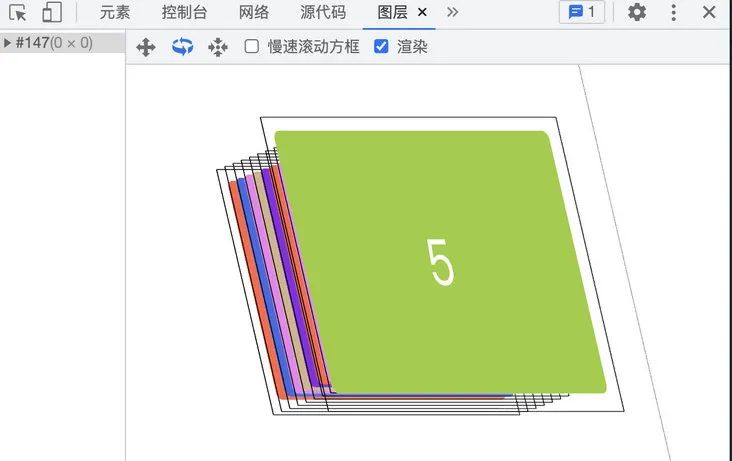
一、3d 视觉样式
<div class="view" id="view">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item current">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
<div class="item">10</div>
</div>
.view {
position: relative;
width: 400px;
height: 250px;
transform-style: preserve-3d;
perspective: 500px;
}
.item {
position: absolute;
width: 100%;
height: 100%;
border-radius: 8px;
display: grid;
place-content: center;
box-shadow: 2px 2px 10px rgba(0, 0, 0, 0.1);
transform: translate3d(0, 0, -100px);
}
.item.current {
transform: translate3d(0, 0, 0);
}


.item.current + .item{
transform: translate3d(30%, 0, -100px);
}
.item:has(+.item.current){
transform: translate3d(-30%, 0, -100px);
}


.item.current:first-child ~ .item:last-child {
transform: translate3d(-30%, 0, -100px);
opacity: 1;
}
.item:first-child:has(~ .item.current:last-child) {
transform: translate3d(30%, 0, -100px);
opacity: 1;
}

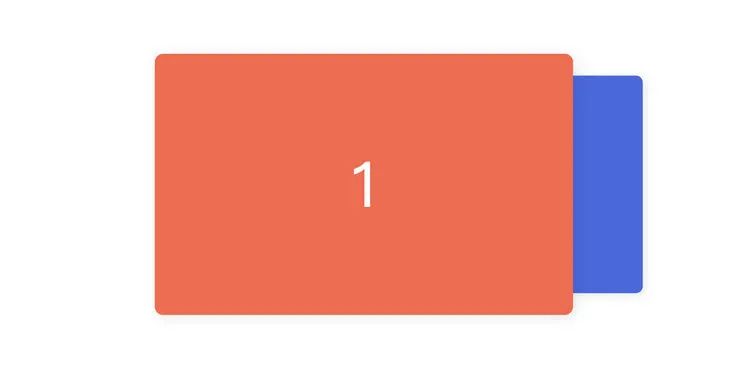
/*当前项*/
.item.current {
transform: translate3d(0, 0, 0);
}
/*当前项右1*/
.item.current + .item,
.item:first-child:has(~ .item.current:last-child) {
transform: translate3d(30%, 0, -100px);
}
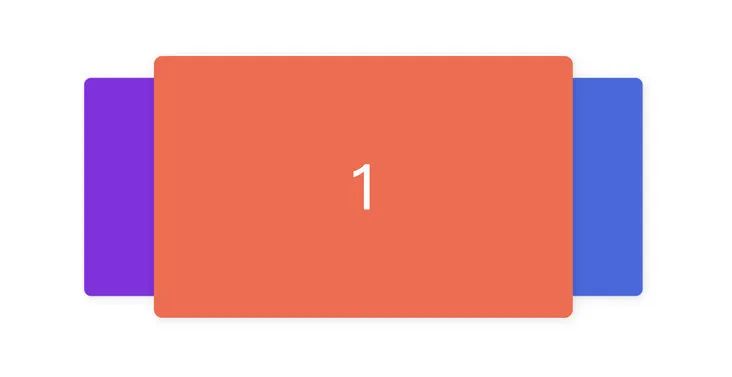
/*当前项左1*/
.item:has(+ .item.current),
.item.current:first-child ~ .item:last-child {
transform: translate3d(-30%, 0, -100px);
}
/*当前项右2*/
.item.current + .item + .item,
.item:first-child:has(~ .item.current:nth-last-child(2)),
.item:nth-child(2):has(~ .item.current:last-child) {
transform: translate3d(50%, 0, -150px);
}
/*当前项左2*/
.item:has(+.item + .item.current),
.item.current:first-child ~ .item:nth-last-child(2),
.item.current:nth-child(2) ~ .item:last-child{
transform: translate3d(-50%, 0, -150px);
}

二、自动轮播和暂停
.view {
/**/
animation: scroll 3s infinite;
}
@keyframes scroll {
to {
transform: translateZ(.1px); /*无关紧要的动画样式*/
}
}
view.addEventListener("animationiteration", () => {
const current = view.querySelector(".current") || view.firstElementChild;
current.classList.remove("current");
if (current.nextElementSibling) {
current.nextElementSibling.classList.add("current");
} else {
view.firstElementChild.classList.add("current");
}
});
.view:hover{
animation-play-state: paused;
}

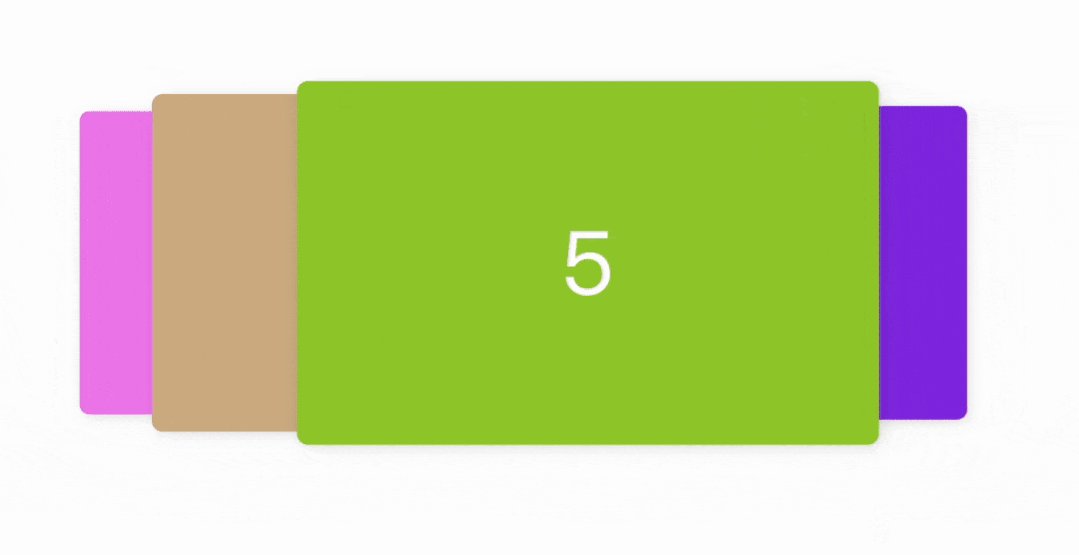
三、点击快速切换
<div class="view" id="view">
<label class="item"><input type="radio" checked name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
<label class="item"><input type="radio" name="item"></label>
</div>
.item:has(+.item:has(:checked)){
/*不生效*/
}
view.addEventListener("click", (ev) => {
const current = view.querySelector(".current") || view.firstElementChild;
current.classList.remove("current");
ev.target.closest('.item').classList.add("current");
});

四、总结一下
3d 视觉样式可以通过transform-style: preserve-3d;实现近大远小的效果 通过.item:has(+.item.current)可以设置当前项前面的兄弟节点 还需要考虑第一个和最后一个这两种临界情况 轮播图自动轮播和暂停可以借助animationiteration回调,这种方式的优势是可以通过:hover控制 :has伪类貌似不支持多层嵌套,希望以后可以支持吧~

评论
