三篇短文让你学会 NextJS(三)
嗨,我是勾勾。感谢你继续关注我的 NextJS 文章。

今天继续聊聊 next 服务端渲染,重点是 API 路由和 Next.config.js 配置。
# API 路由
API 路由的目的就是为了使用 Next.js,在构建自己的后台接口时,它提供了一种简单的解决方案。
使用方法很简单,就是在 pages 目录下新建一个 api 的文件夹。在这个文件夹下的任何文件都会被映射到 /api/* 这个路径。
我们不妨看看这个 api 文件夹下文件的书写格式,创建一个 user.js 文件。
//user.jsexport default (req,res)=>{res.send({name:"zhangsan",age:23})}
通过上面的代码,我们可以看到,这里面必须对外导出一个函数且参数为 req 和 res 。req 是请求,res 是响应。关于二者的功能,小伙伴们可以了解下 node。
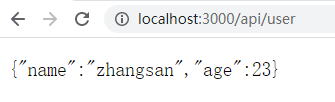
我们使用 res.send({}) 最后输出一条数据对象。在网页中的 url 中输入对应接口 http://localhost:3000/api/user 可以看到网页响应数据。

一个简单的后台 api 就成功了。
# Next.config.js
如果我们想去自定义一些配置,就需要在项目目录下新建这个文件。
注意,名字不能随意修改。
这是 next 黑盒留给我们的接口文件,在这个文件内我们对外导出一个对象。
//next.config.jsmodule.exports = {}
现在用一个 less 文件来练习一下。在项目目录下新建 style.less 文件。
//style.lessbody{background:red;}
在 _app.js 中引入这个文件。
import '../styles.less'export default function MyApp({ Component, pageProps }) {return <Component {...pageProps} />}
然后我们需要按照官方推荐的 @zeit/next-less less
参考网址:https://github.com/vercel/next-plugins/tree/master/packages/next-less
然后在 next.config.js 中:
const withLess = require('@zeit/next-less')module.exports = withLess({/* config options here */})
这样,重启服务 npm run dev 之后,整个项目就可以正常运转了。
到此,三篇关于 next 的文章就告一段落了。当然需要细化的东西还有很多,不管是去看官网还是源码,里面我们要学习的东西都很多很多。
看完这三篇,去建一个博客,或者商品展示等网站还是绰绰有余的,希望小伙伴们继续在前端的道路越走越远,加油哇!
完结撒花(。・∀・)ノ゙
推荐阅读:
前端人因为 Vue3 的 Ref-sugar 提案打起来了!
点点“赞”和“在看”,保护头发,减少bug。
