自学鸿蒙应用开发(12)- Checkbox
本文介绍在鸿蒙应用中Checkbox组件的基本用法。
增加Checkbox组件
如下代码中47行~52行所示,在布局中增加Checkbox组件。
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_parent"ohos:width="match_parent"ohos:orientation="vertical"><Componentohos:height="0vp"ohos:weight="3"ohos:width="match_parent"/><DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"ohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="center"ohos:orientation="vertical"><Imageohos:id="$+id:image"ohos:width="match_content"ohos:height="match_content"ohos:layout_alignment="center"ohos:image_src="$media:DevEco"/><TextFieldohos:id="$+id:text_field"ohos:width="match_parent"ohos:height="30vp"ohos:text_size="20fp"ohos:text_alignment="center"ohos:hint="Please input text and press [Click me!] button."ohos:background_element="$graphic:background_text_field"/><Buttonohos:id="$+id:hello_button"ohos:width="match_content"ohos:height="match_content"ohos:text_size="27fp"ohos:text="Click me!"ohos:layout_alignment="center"ohos:background_element="$graphic:background_button"ohos:margin="15vp"ohos:right_padding="8vp"ohos:left_padding="8vp"/><Checkboxohos:id="$+id:check_box"ohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="center"ohos:text="24小时制"ohos:text_size="20fp" /><TimePickerohos:id="$+id:time_picker"ohos:24_hour_mode="false"ohos:height="match_content"ohos:width="match_parent"ohos:layout_alignment="horizontal_center"ohos:text_am="AM"ohos:text_pm="PM"ohos:normal_text_size="20fp"ohos:selected_text_size="25fp"/>DirectionalLayout><Componentohos:height="0vp"ohos:weight="5"ohos:width="match_parent"/>DirectionalLayout>
代码中组件id被指定为check_box,会在下面的响应代码中用到。
在代码中使用Checkbox组件
下面代码中的第20行获取RadioContainer组件后,在第24行根据Checkbox的状态更新TimePicker的形式,然后在第42行~45行为Checkbox增加响应处理,其内容是同样是根据Checkbox的状态更新TimePicker的形式。
package com.example.helloharmony.slice;import com.example.helloharmony.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.*;import ohos.agp.window.dialog.ToastDialog;import java.time.LocalTime;import java.time.temporal.ChronoUnit;public class ComponentAbilitySlice extends AbilitySlice {public void onStart(Intent intent) {super.onStart(intent);super.setUIContent(ResourceTable.Layout_ability_component);//获取textfield输入组件TextField tf = (TextField) findComponentById(ResourceTable.Id_text_field);//获取button组件Button button = (Button) findComponentById(ResourceTable.Id_hello_button);//获取Checkbox组件Checkbox check_box = (Checkbox)findComponentById(ResourceTable.Id_check_box);//获取TimePicker组件TimePicker picker = (TimePicker) findComponentById(ResourceTable.Id_time_picker);//根据Checkbox的状态设定TimePicker的形式。picker.set24Hour(check_box.isChecked());// 为按钮设置点击事件回调button.setClickedListener(new Component.ClickedListener() {public void onClick(Component v) {LocalTime rightNow = LocalTime.now();LocalTime pickTime = LocalTime.of(picker.getHour(), picker.getMinute(), picker.getSecond());String msg;if(pickTime.isBefore(rightNow))msg = "所选时间比现在时刻早" + pickTime.until(rightNow, ChronoUnit.SECONDS) + "秒";else if(pickTime.isAfter(rightNow))msg = "所选时间比现在时刻晚" + rightNow.until(pickTime, ChronoUnit.SECONDS) + "秒";elsemsg = "所选时间和现在时刻一样";new ToastDialog(getContext()).setText(msg).show();}});//为RadioContainer设置事件响应check_box.setCheckedStateChangedListener((view, state) -> {picker.set24Hour(state);});//为TimePicker设定事件响应picker.setTimeChangedListener(new TimePicker.TimeChangedListener() {public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) {tf.setText(hour + ":" + minute + ":" + second);}});}public void onActive() {super.onActive();}public void onForeground(Intent intent) {super.onForeground(intent);}}
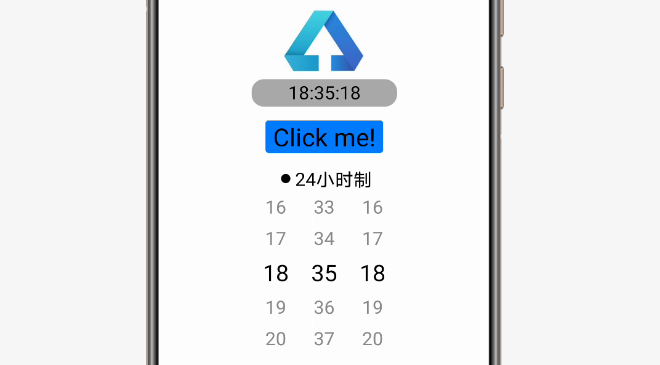
画面显示如下:
参考文档
Checkbox组件
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-checkbox-0000001060487804
Checkbox类
https://developer.harmonyos.com/cn/docs/documentation/doc-references/checkbox-0000001054558715
新书介绍
《实战Python设计模式》是作者最近出版的新书,拜托多多关注!

本书利用Python 的标准GUI 工具包tkinter,通过可执行的示例对23 个设计模式逐个进行说明。这样一方面可以使读者了解真实的软件开发工作中每个设计模式的运用场景和想要解决的问题;另一方面通过对这些问题的解决过程进行说明,让读者明白在编写代码时如何判断使用设计模式的利弊,并合理运用设计模式。
对设计模式感兴趣而且希望随学随用的读者通过本书可以快速跨越从理解到运用的门槛;希望学习Python GUI 编程的读者可以将本书中的示例作为设计和开发的参考;使用Python 语言进行图像分析、数据处理工作的读者可以直接以本书中的示例为基础,迅速构建自己的系统架构。
觉得本文有帮助?请分享给更多人。
关注微信公众号【面向对象思考】轻松学习每一天!
面向对象开发,面向对象思考!