OpenGL shader 实现“百叶窗”特效
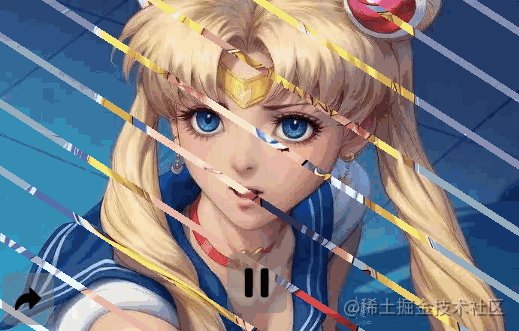
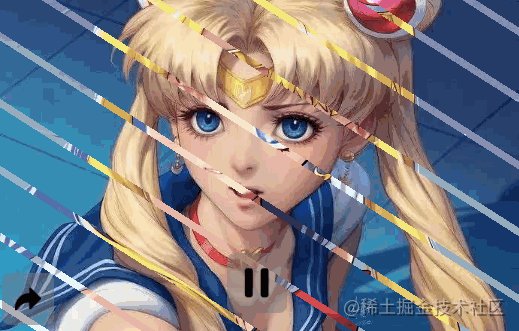
动态图

代码及详解:
代码很简单,让我们直接来看代码和注释
varying vec2 texcoord;
// uniform float iGlobalTime;
// uniform vec2 iResolution;
#define PI 3.1415926f
#define PIx2 2.*PI
#define PI_HALF PI/2.
#iChannel0 "file://./yeah_0.jpg"
#iChannel1 "file://./yeah.jpg"
void main()
{
vec2 uv = gl_FragCoord.xy / iResolution.xy;
float sinDegree = sin(PI_HALF * iTime); ///< 控制百叶窗随时间的开合变化
float sinDegreeOffset = sinDegree * .1;
vec4 firstColor = texture2D(iChannel0, uv);
vec4 secondColor = texture2D(iChannel1, uv);
gl_FragColor = firstColor;
/// @note 绘制多条 “线”
float alpha = 0., beta = 0., gamma = 0.;
for (float offset = 0.0 ; offset < 2.2; offset += 0.2)
{
/// @note y 方向上平移 offset 得到新的线条, 公式 y = -x + offset;
float tmp = -uv.x + offset;
/// @note 在两条线之间(随时间开合)的区间
if (uv.y > (tmp - sinDegreeOffset) && uv.y < (tmp + sinDegreeOffset))
{
gl_FragColor = secondColor;
}
}
}
核心设计思想为
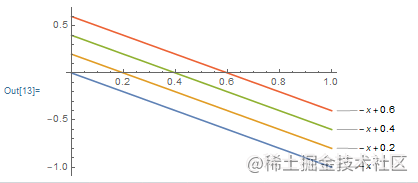
其中 y = -x + offset 的函数图如下所示

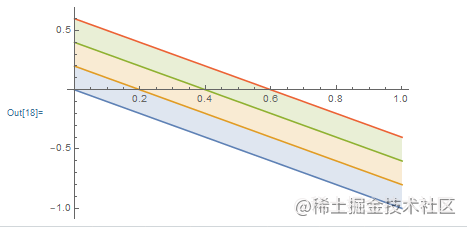
接着通过调节 sinDegreeOffset 控制两条线之间所夹的区域进行 “开闭”

原文链接: https://juejin.cn/post/7059024333565329444
作者:ShaderJoy
推荐:
全网最全的 Android 音视频和 OpenGL ES 干货,都在这了
评论
