效率提高十倍,Puppeteer 如何启动交互模式?
阅读本文大概需要 3 分钟。
当我们使用 Selenium 开发爬虫的时候,使用 Jupyter 写代码会比用 PyCharm 写代码更方便。如果使用 PyCharm 写代码并直接运行,当某一行报错的时候,整个程序就挂了,改了代码以后必须完全从头开始,这样会非常浪费时间。但如果使用 Jupyter 写代码,那么我们只需要重试出问题的这一行代码就可以了,不需要把整个程序再重启一次。
但如果我们使用 JavaScript 操作 Puppeteer,应该怎么实现写一行代码,运行一行代码呢?
我们知道,Node.js 的命令行本身确实是可以实现写一行代码运行一行的,如下图所示:

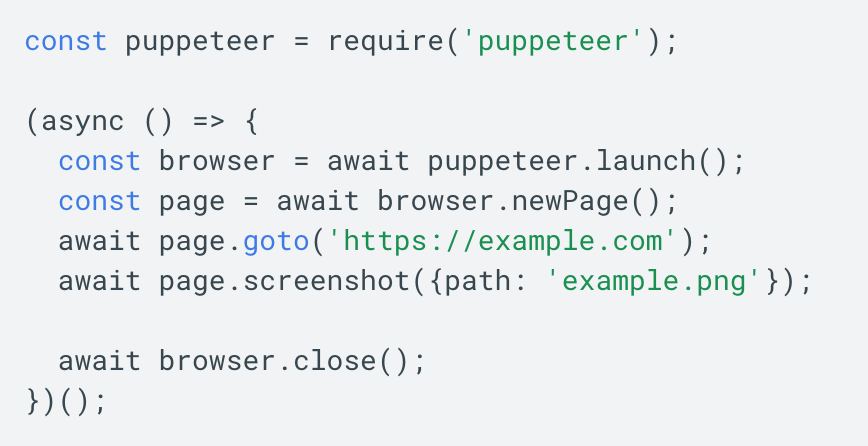
但 Puppeteer 的代码 跟上面的这段代码有点不一样,我们先来看看 Puppeteer 官方文档里面,是怎么写的代码:

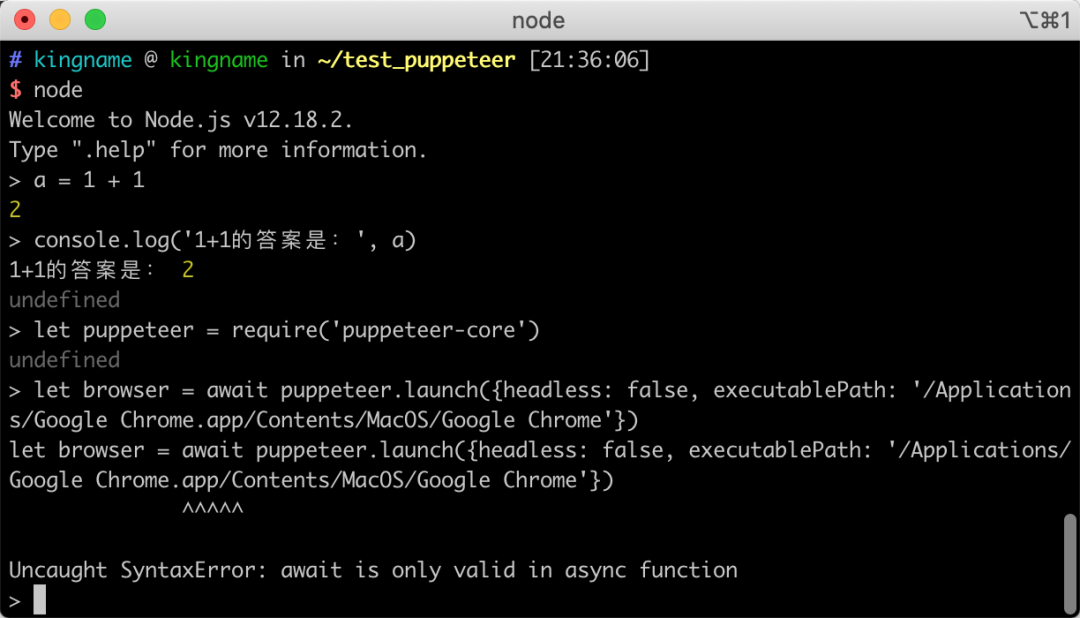
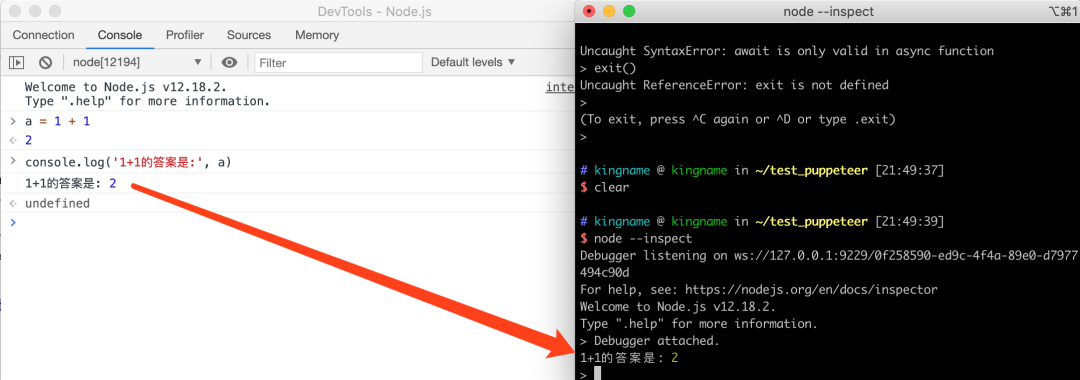
注意,其中有很长一段函数是使用async声明的,它是异步函数。在 Node.js 的交互环境里面,必须把整段函数全部写进去,一次性运行,不能一段一段运行。如果尝试一段一段运行的话,代码就会报错,我们来看看:

这是因为,await关键词必须在一个异步函数里面使用。它不能单独出现在最外层。这就要求我们把所有的代码都写到一个异步函数里面,然后运行这个异步函数。
但这样做,跟直接写一个.js 文件来运行有什么区别?我每次想测试一个 XPath 语句能否正常运行,都要把整个代码重新跑一边。这不是白白浪费了交互环境的优势吗?
但实际上,Node.js 与 Chrome 本身就有一个很好用的交互环境,但很多人可能并不知道。
要启动这个交互模式,实际上非常简单。我们从0开始来创建这个环境。
首先,我们创建一个文件夹test_puppeteer,然后使用 npm 或者yarn安装puppeteer-core。使用puppeteer-core而不是puppeteer,是因为前者可以直接使用系统的 Chrome,而后者需要下载一个几百 MB 的 Chromium,非常浪费时间。
mkdir test_puppeteer
cd test_puppeteer
yarn add puppeteer-core
上面的命令执行完成以后,我们就可以启动这个交互环境了。
执行命令:
node --inspect
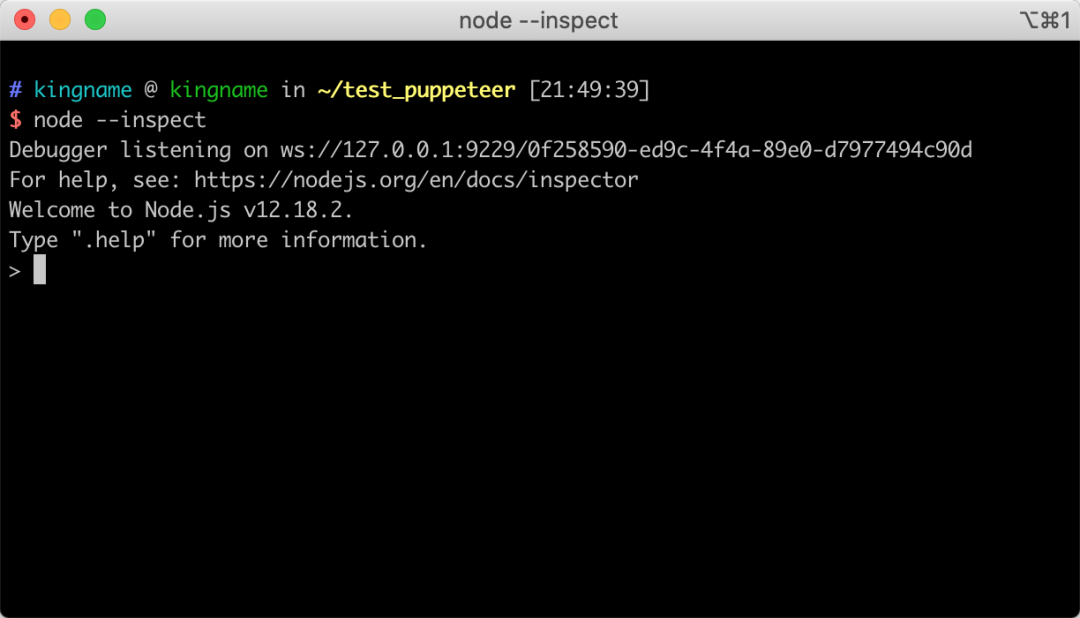
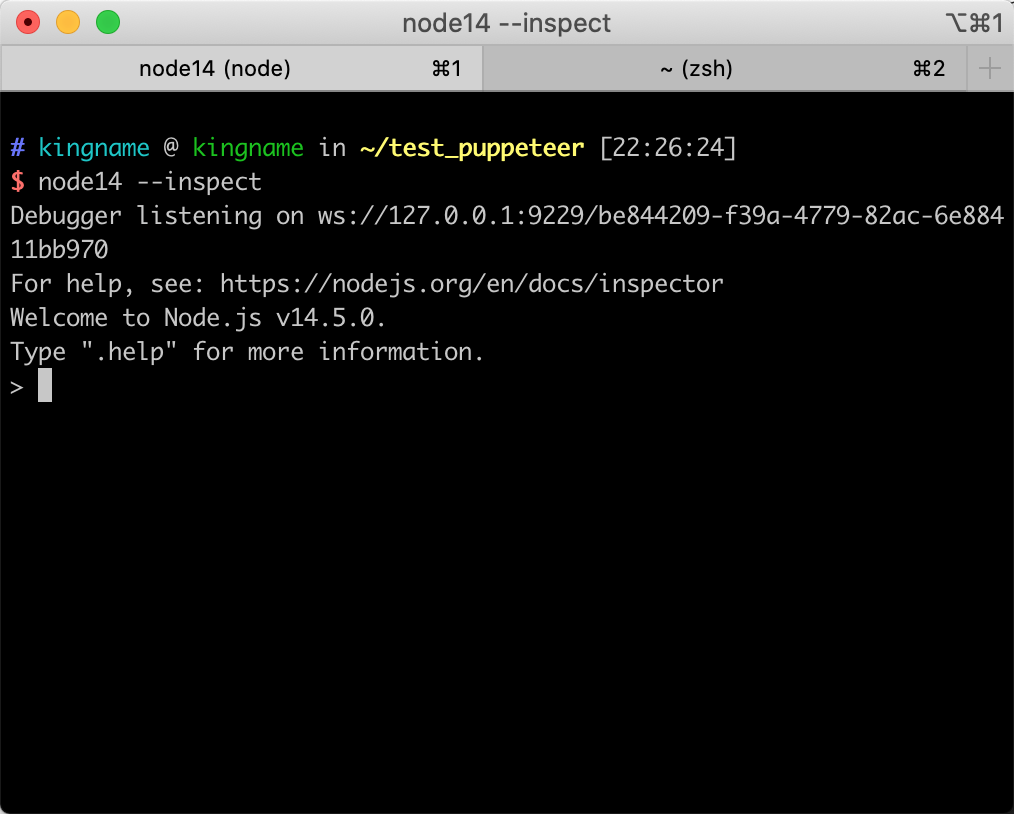
运行效果如下图所示:

现在,随便开一个 Chrome 的窗口,打开开发者工具,如下图所示:

大家注意,在开发者工具菜单栏的左上角,图中箭头所指向的位置,出现了 Node.js 的绿色 Logo。我们点击一下它。
此时,会弹出一个单独的开发者工具窗口,如下图所示:

这个窗口会自动关联上我们刚才启动的 Node.js。
现在,我们试一试直接在这个开发者工具的 Console标签页上面写一些代码:

可以看到,在Console标签页打印出来的内容,也会在终端窗口出现。看起来,不过是从黑色窗口写代码变成了在白色窗口写代码,这有什么好炫耀的?
现在,我们先来看看你电脑上的 Node.js 的版本是多少,如果小于14,那么就赶紧升级,让他大于等于14。然后再次执行刚刚我们的命令,如下图所示。

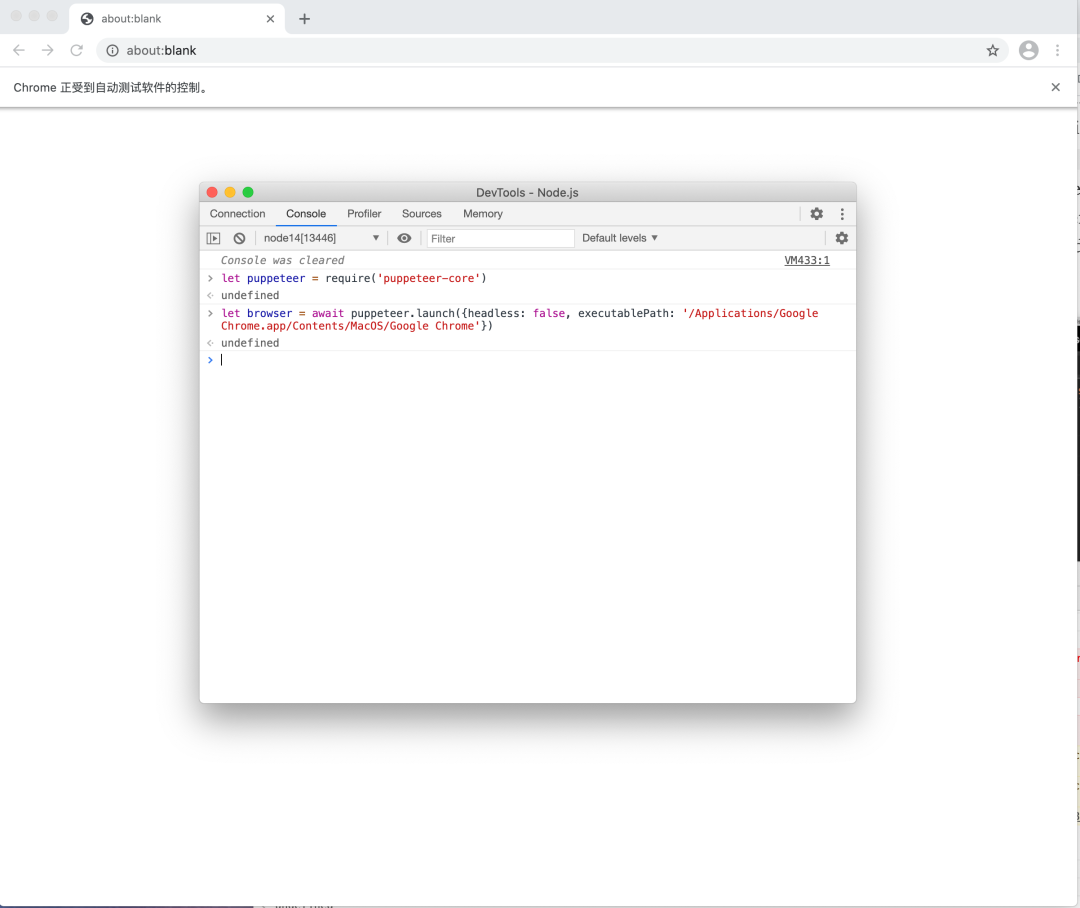
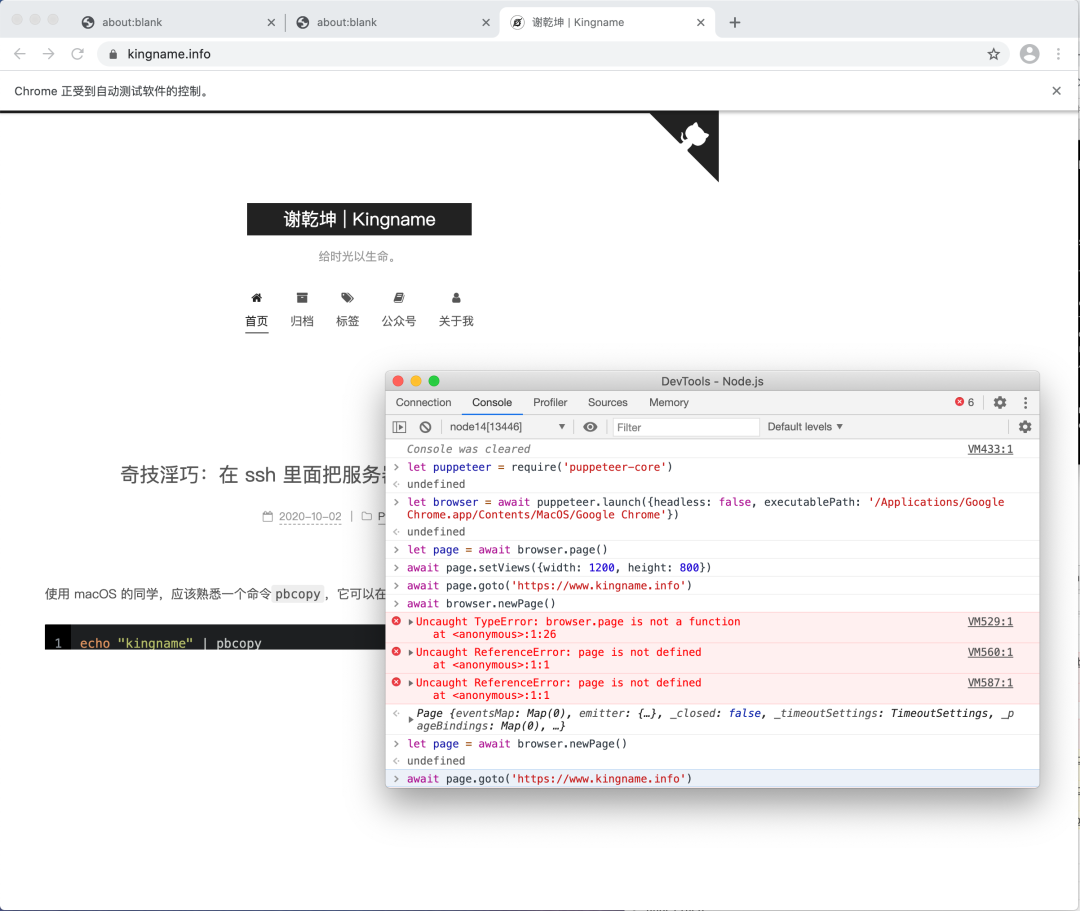
接下来,跟刚才一样的步骤,我们启动开发者工具,然后尝试直接调用Puppeteer,不可思议的一幕出现了:

现在我们已经可以直接使用await了!现在,在这个 Console选项卡上面,我们就可以像在 Jupyter 里面写 JavaScript 代码了,写一行,运行一行,看看效果,再写一行,再运行一行。
我们尝试在这里打开我的博客:

可以看到,我在代码里面故意写错了一部分,应该用await browser.NewPage()但是我写的是await browser.page,导致程序报错。但是没关系。我下面重新改成正确的就可以了。整个过程不需要重启浏览器。你运行一行代码,它执行一行代码,代码错了,只需要改这一行重新执行就可以了。这才叫做交互环境。
推荐阅读
1
2
3
4
