仿微信做个极速的二维码扫描功能!
微信改了推动机制,真爱请星标本公号 公众号回复加入BATcoder技术群 BAT
作者:安和桥北的少年
https://juejin.cn/user/616168885849976
正文
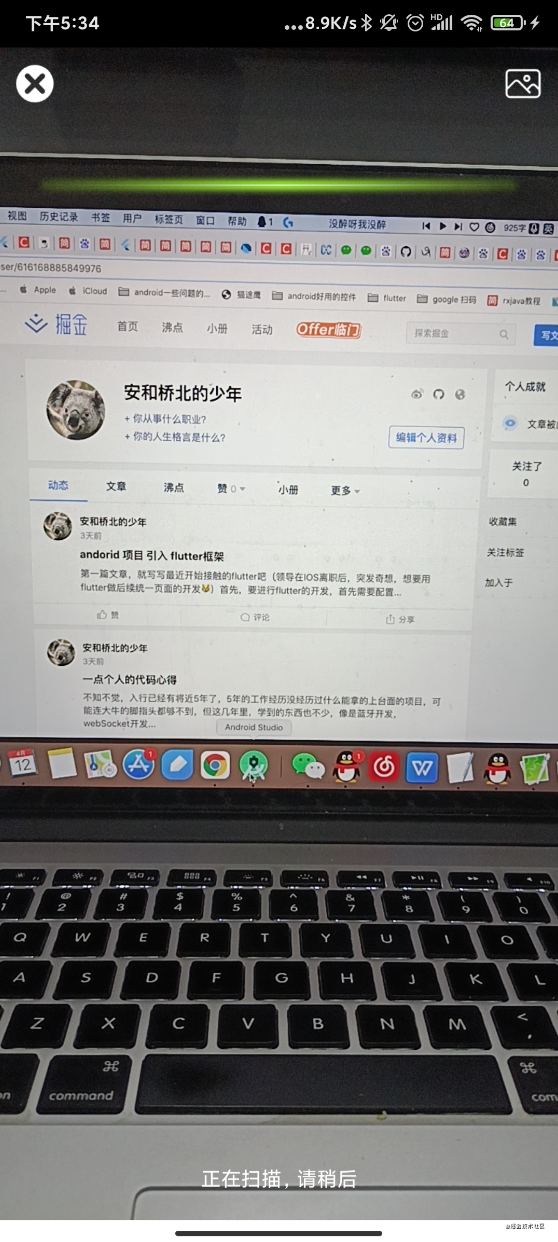
一直为网上找的扫码项目无法快速且识别率高的扫描并解析出二维码而苦恼,zxing自己修改集成的难度又比较高(菜是原罪)。好在,经高人指导,接触到了谷歌的MLkit工程,实际体验下来,是真的好用,在此做一个经验分享,也是为了自己以后能记住。先来看看集成之后的效果图:

跟微信扫码比起来,不能说是一模一样,但至少是有点相似了。

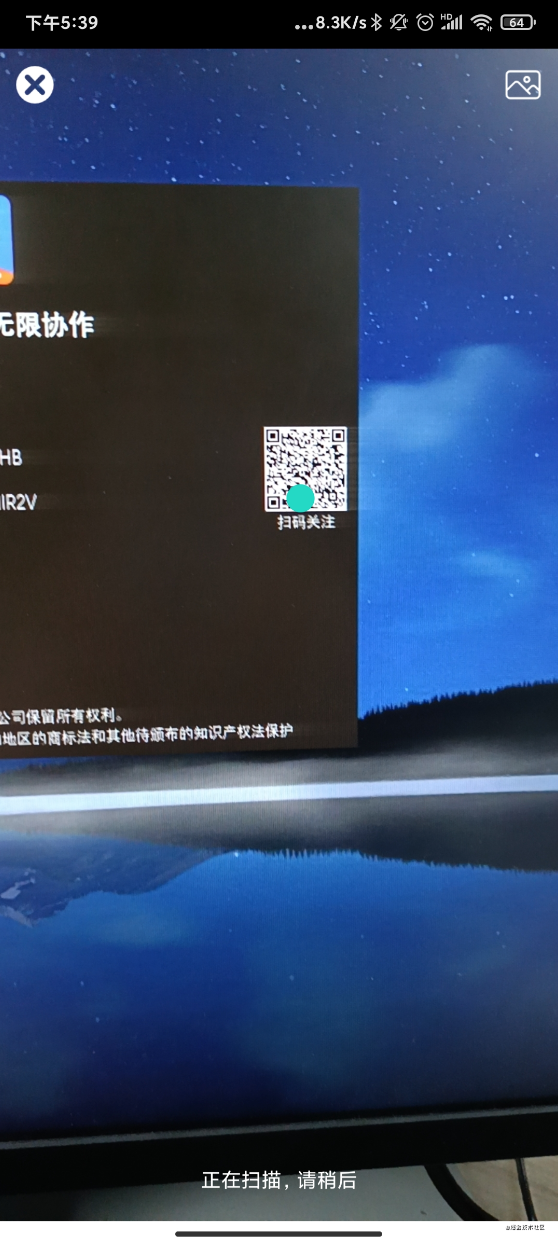
如此迷你的二维码也能解析出来哦。接下来,我们来看下如何具体实现吧。
首先,来看下重中之重,MLKit的项目介绍吧。
https://developers.google.cn/ml-kit
可以看到,这个项目除了扫码功能,还有其他各种各样的好用且免费的SDK,像是文字识别,人脸识别等等,都可以依赖这个项目轻松搞定。无奈小弟才疏学浅,只接触了该项目的扫码功能,等来日水平提升了,定将其他的功能也一一体验一遍。
对了,这个项目除了Android端,还有IOS端的哦,感兴趣的IOS小伙伴可以自行参考
要使用这个项目,必不可少的,需要先引入工程。
dependencies {
// ...
// Use this dependency to bundle the model with your app
implementation 'com.google.mlkit:barcode-scanning:16.1.1'
}
有google play条件的小伙伴,还可以选择添加google play的相关引用,甚至可以使用google play model。
dependencies {
// ...
// Use this dependency to use the dynamically downloaded model in Google Play Services
implementation 'com.google.android.gms:play-services-mlkit-barcode-scanning:16.1.4'
}
<application ...>
...
<meta-data
android:name="com.google.mlkit.vision.DEPENDENCIES"
android:value="barcode" />
<!-- To use multiple models: android:value="barcode,model2,model3" -->
</application>
CameraX的支持当然也要一并加上。
// 版本号
def camerax_version = "1.0.0-rc03"
// 对camera 及 camera2的支持,可自行选择
implementation "androidx.camera:camera-core:${camerax_version}"
implementation "androidx.camera:camera-camera2:${camerax_version}"
项目使用的是基于jetpack lifecycle的框架,所以加上lifecycle的支持。
implementation "androidx.camera:camera-lifecycle:${camerax_version}"
预览用到了CameraX自带的预览控件。
implementation "androidx.camera:camera-view:1.0.0-alpha22"
接下来就是具体的代码实现了。首先,用到了相机及相册,自然需要添加相应的权限申请。
ActivityCompat.requestPermissions(this, arrayOf(Manifest.permission.CAMERA,Manifest.permission.WRITE_EXTERNAL_STORAGE),REQUEST_PERMISSION)
先来看看扫码界面的实现,主要包含了预览的PreviewView及用于绘制扫码线条及扫码结果的ScanOverlay。
<androidx.camera.view.PreviewView
android:id="@+id/previewView"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<com.hsmedia.mlkitdemo.ScanOverlay
android:id="@+id/overlay"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/iv_exit"
app:layout_constraintBottom_toTopOf="@id/tv_tips"
android:layout_marginBottom="20dp"
android:layout_marginTop="20dp"
/>
接下来看一下如何开启CameraX的预览。CameraX自带了检测相机是否可用的监听,可以在相机可用之后,再进行后续操作。
cameraProviderFuture = ProcessCameraProvider.getInstance(this)
cameraProviderFuture.addListener(Runnable {
val cameraProvider = cameraProviderFuture.get()
bindScan(cameraProvider, overlay.width,overlay.height)
}, ContextCompat.getMainExecutor(this@BarcodeScanningActivity))
并且,CameraX绑定生命周期控件后,可以根据生命周期,自行释放相机,妈妈再也不用担心忘记关相机啦。
val preview : Preview = Preview.Builder().build()
//绑定预览
preview.setSurfaceProvider(previewView.surfaceProvider)
//使用后置相机
val cameraSelector : CameraSelector = CameraSelector.Builder()
.requireLensFacing(CameraSelector.LENS_FACING_BACK)
.build()
//将相机绑定到当前控件的生命周期
camera = cameraProvider.bindToLifecycle(this as LifecycleOwner, cameraSelector, imageAnalysis, preview)
这样,就可以开启预览啦,可以注意到,代码中绑定到生命周期的时候,使用了一个imageAnalysis的useCases,而这,就是用于图片扫描的组件了。
//配置图片扫描
val imageAnalysis = ImageAnalysis.Builder()
.setTargetResolution(Size(width, height))
.setBackpressureStrategy(ImageAnalysis.STRATEGY_KEEP_ONLY_LATEST)
.build()
光这样还不行,还需要为图片扫描配置解析扫码内容的解析器QRCodeAnalyser,说了这么多,终于要用到MLKit的二维码解析了。
来看一下QRCodeAnalyser的具体实现。
@SuppressLint("UnsafeExperimentalUsageError")
override fun analyze(imageProxy: ImageProxy) {
val mediaImage = imageProxy.image ?: kotlin.run {
imageProxy.close()
return
}
val image = InputImage.fromMediaImage(mediaImage, imageProxy.imageInfo.rotationDegrees)
detector.process(image)
.addOnSuccessListener { barCodes ->
if (barCodes.size > 0){
listener.invoke(barCodes[0],imageProxy.width,imageProxy.height)
//接收到结果后,就关闭解析
detector.close()
}
}
.addOnFailureListener { Log.d(TAG, "Error: ${it.message}") }
.addOnCompleteListener { imageProxy.close() }
}
这个类主要实现了ImageAnalysis.Analyzer,并实现了analyze解析方法,其中imageProxy就是CameraX传递过来的图片扫描内容了。其主要内容,就是根据传递过来的图片扫描内容,使用detector进行解析,而这个detector又是怎么来的呢?
//配置当前扫码格式
private val options = BarcodeScannerOptions.Builder()
.setBarcodeFormats(
Barcode.FORMAT_QR_CODE,
Barcode.FORMAT_AZTEC
)
.build()
//获取解析器
private val detector = BarcodeScanning.getClient(options)
这里的BarcodeScanning就是MLKit提供的二维码解析组件了。解析完成后,对扫码结果进行后续操作。
//绑定图片扫描解析
imageAnalysis.setAnalyzer(Executors.newSingleThreadExecutor(), QRCodeAnalyser{
barcode,imageWidth,imageHeight->
//解绑当前所有相机操作
cameraProvider.unbindAll()
//初始化缩放比例
initScale(imageWidth,imageHeight)
barcode.boundingBox?.let {//扫描二维码的外边框矩形
overlay.addRect(translateRect(it))
Log.i(TAG, "bindScan: left:${it.left} right:${it.right} top:${it.top} bottom:${it.bottom}")
}
Handler().postDelayed({
//延迟1S后返回结果
val intent = Intent()
intent.putExtra(SCAN_RESULT,barcode.rawValue)
setResult(Activity.RESULT_OK, intent)
},1000)
})
这里需要注意的是,因为手机上overlay的绘制区域与实际的图片扫描区域并不是一致的,所以需要对返回内容中二维码的外边框矩形进行一个转换,否则,最后绘制的结果点位置会出错。
首先,根据绘制区域的大小和图片扫描区域的大小,初始化缩放比例。
private fun initScale(imageWidth : Int, imageHeight : Int){
if(isPortraitMode(this)){
scaleY = overlay.height.toFloat() / imageWidth.toFloat()
scaleX = overlay.width.toFloat() / imageHeight.toFloat()
}else{
scaleY = overlay.height.toFloat() / imageHeight.toFloat()
scaleX = overlay.width.toFloat() / imageWidth.toFloat()
}
}
这里需要注意的是,因为实际相机和扫描的角度,在竖屏模式下,有一个90度的差别,所以这里实际上做的比例是用绘制区域的高和扫描区域的宽,绘制区域的宽和扫描区域的高去做一个计算。
private fun translateX(x: Float): Float = x * scaleX
private fun translateY(y: Float): Float = y * scaleY
//将扫描的矩形换算为当前屏幕大小
private fun translateRect(rect: Rect) = RectF(
translateX(rect.left.toFloat()),
translateY(rect.top.toFloat()),
translateX(rect.right.toFloat()),
translateY(rect.bottom.toFloat())
)
根据比例去计算实际的二维码外边框矩形,并计算出最后的绘制点,进行绘制。
最后的扫码效果,无论是扫码速度,还是解析率,我觉得都要比之前用的基于zxing的扫码工程要高,感兴趣的小伙伴可以自行尝试一下。
推荐阅读
• 耗时2年,Android进阶三部曲第三部《Android进阶指北》出版!
• 『BATcoder』做了多年安卓还没编译过源码?一个视频带你玩转!
BATcoder技术群,让一部分人先进大厂
大家好,我是刘望舒,腾讯云最具价值专家TVP,著有畅销书《Android进阶之光》《Android进阶解密》《Android进阶指北》,连续四年蝉联电子工业出版社年度优秀作者,谷歌开发者社区特邀讲师。
前华为技术专家,现大厂技术负责人。
想要加入 BATcoder技术群,公号回复BAT 即可。
为了防止失联,欢迎关注我的小号
微信改了推送机制,真爱请星标本公号👇
