好货不能错过!一款在GitHub上22k+star的人力资源管理系统

对于初入职场的新丁来说,每个公司最最神秘又最最高深莫测的部门是哪一个?
想必很多人心中都会想到人力资源部,毕竟是掌握员工录取生杀大权、工资薪水发放、各种福利假期安排的重中之重部门。
但是很多人估计一辈子跳槽换来换去,也不会换到人力资源部,对于其内部使用的系统到底怎么样肯定也充满好奇。
所以小编今天就给大家分享一个前后端分离的人力资源管理系统,让大家了解一下这个神奇的部门~
微人事,一个采用SpringBoot+Vue开发的项目,加入常见的各种企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等等等等。
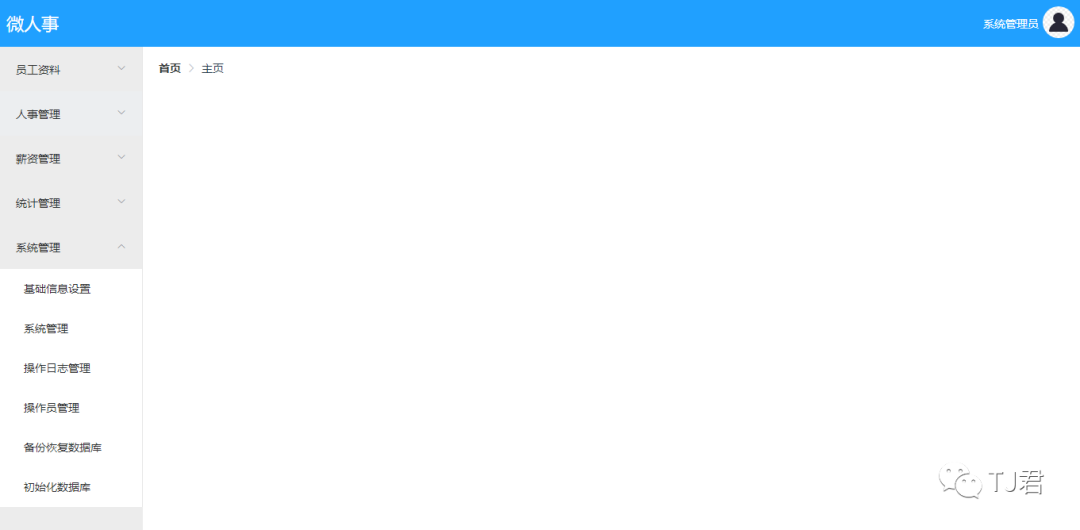
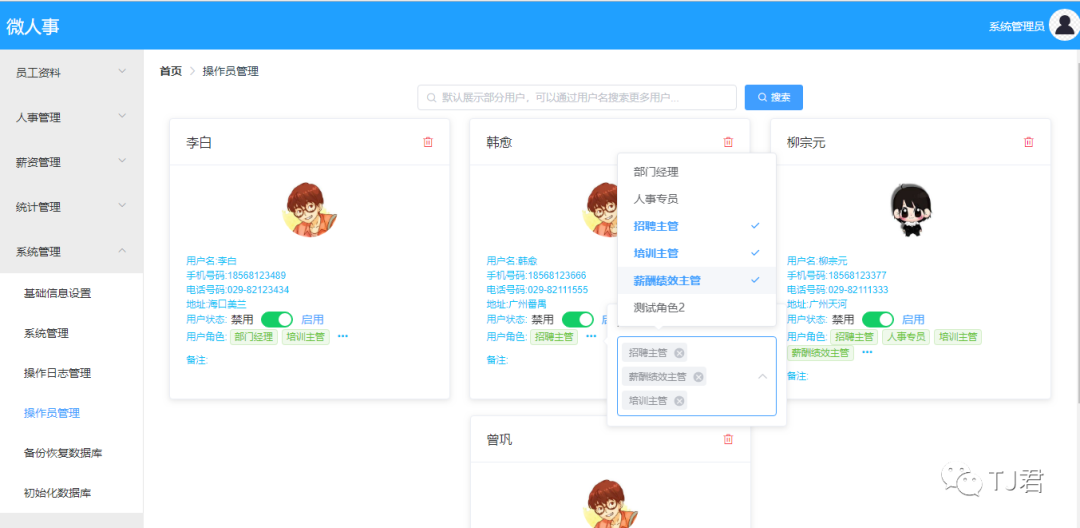
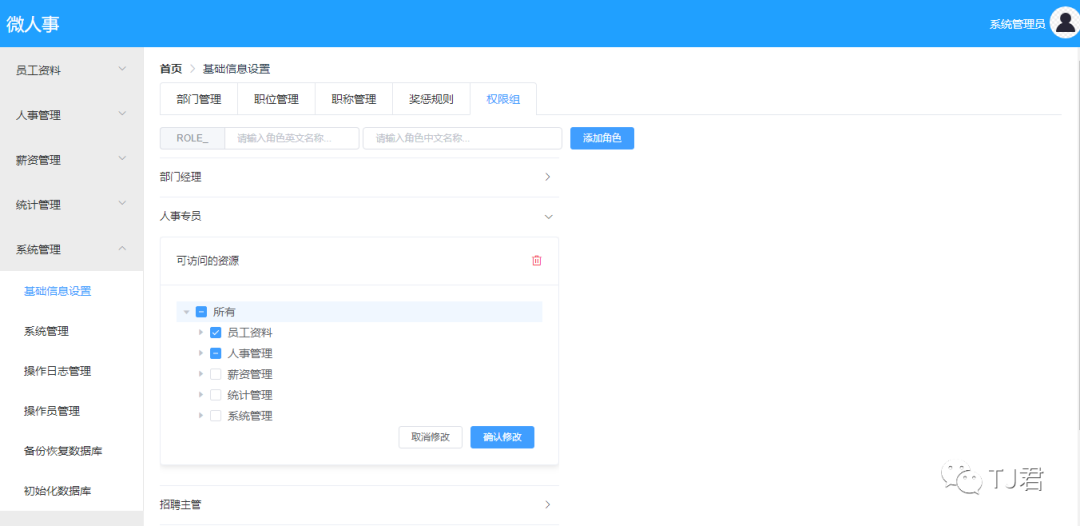
让我们先看下系统截图,咱没法真的去那上班难道还不能对着系统过过干瘾嘛,真是的~



项目技术栈
后端技术栈
Spring Boot Spring Security MyBatis MySQL Redis RabbitMQ Spring Cache WebSocket
前端技术栈
Vue ElementUI axios vue-router Vuex WebSocket vue-cli4
快速部署指南
clone 项目到本地 数据库脚本使用 Flyway 管理,不需要手动导入数据库脚本,只需要提前在本地 MySQL 中创建一个空的数据库 vhr,并修改项目中关于数据的配置(resources 目录下的 application.properties 文件中)即可 提前准备好 Redis,在 项目的 application.properties 文件中,将 Redis 配置改为自己的 提前准备好 RabbitMQ,在项目的 application.properties 文件中将 RabbitMQ 的配置改为自己的(注意,RabbitMQ 需要分别修改 mailserver 和 vhrserver 的配置文件) 在 IntelliJ IDEA 中打开 vhr 项目,启动 mailserver 模块 运行 vhrserver 中的 vhr-web 模块
完成以上步骤,服务端就启动成功了,此时直接在地址栏输入 http://localhost:8081/index.html 就可以直接访问项目,如果小伙伴们要做二次开发,还需要多做一点操作:
进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run serve
最后可以用 WebStorm 等工具打开 vuehr 项目,继续开发,开发完成后,当项目要上线时,依然进入到 vuehr 目录,然后执行如下命令:
npm run build
该命令执行成功之后,vuehr 目录下生成一个 dist 文件夹,将该文件夹中的两个文件 static 和 index.html 拷贝到 Spring Boot 项目中 resources/static/ 目录下,然后就可以像之前那样直接访问并进行二次开发了~
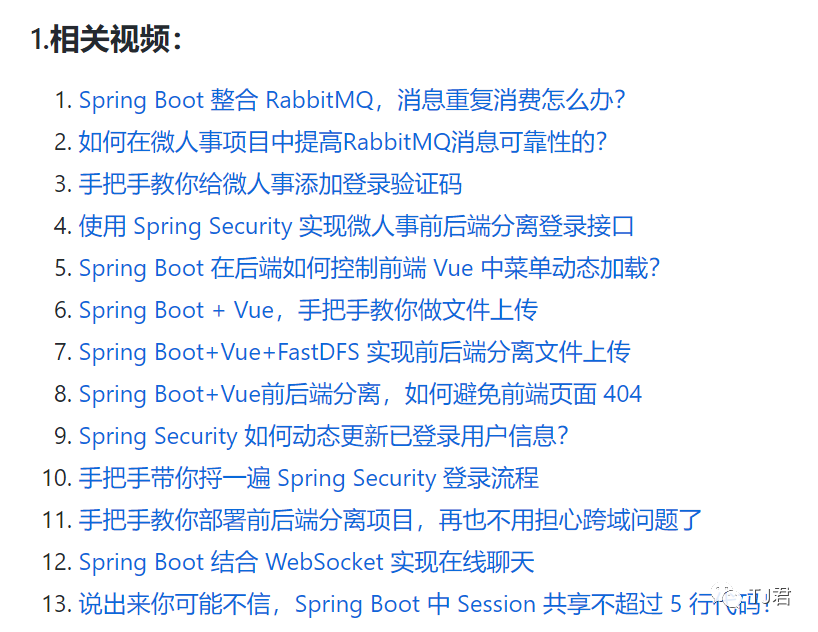
为了帮助小伙伴们解决项目途中遇到的各种问题,作者还提供了各种指导视频,让小伙伴们少走弯路错路,如此贴心难怪在GitHub上已经有22K+的star:

所以说,想了解人力资源系统的小伙伴,赶紧一起来关注小编获取项目地址吧,也许你熟悉了之后未来还能跳槽到那个部门哦~
点击下方卡片,关注公众号“TJ君”
回复“人力”,获取仓库地址
评论
