前后端分离接口规范 ,看这一份就够了 !
因公众号更改推送规则,请点“在看”并加“星标”第一时间获取精彩技术分享

1. 前言


2. 为何要分离

http://blog.jobbole.com/65509/ http://blog.jobbole.com/56161/

关注点分离 职责分离 对的人做对的事 更好的共建模式 快速的反应变化

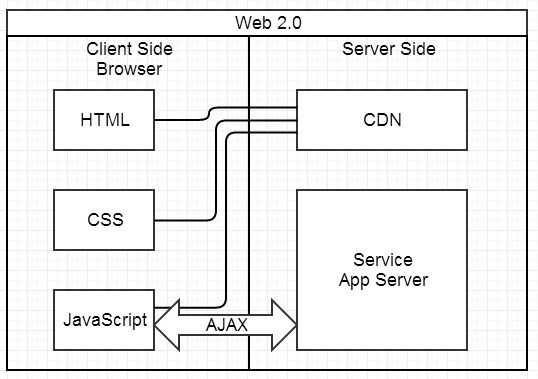
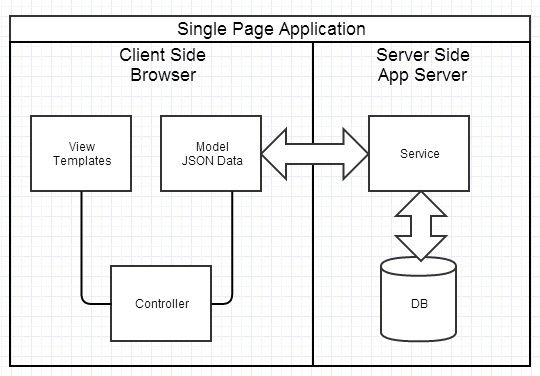
3. 什么是分离




4. 如何做分离

4.1 职责分离

前后端仅仅通过异步接口(AJAX/JSONP)来编程 前后端都各自有自己的开发流程,构建工具,测试集合 关注点分离,前后端变得相对独立并松耦合

后端编写和维护接口文档,在 API 变化时更新接口文档 后端根据接口文档进行接口开发 前端根据接口文档进行开发 + Mock平台 开发完成后联调和提交测试

4.3 具体实施
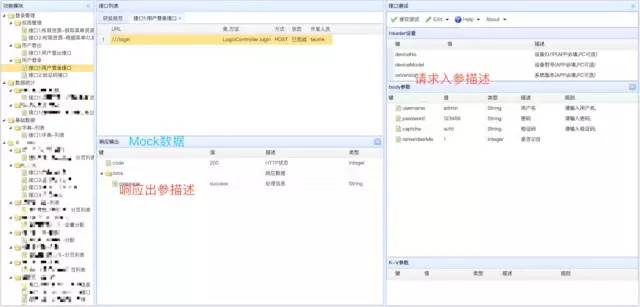
接口文档服务器:可实现接口变更实时同步给前端展示; Mock接口数据平台:可实现接口变更实时Mock数据给前端使用; 接口规范定义:很重要,接口定义的好坏直接影响到前端的工作量和实现逻辑;具体定义规范见下节;


5. 接口规范V1.0.0

5.1 规范原则
接口返回数据即显示:前端仅做渲染逻辑处理; 渲染逻辑禁止跨多个接口调用; 前端关注交互、渲染逻辑,尽量避免业务逻辑处理的出现; 请求响应传输数据格式:JSON,JSON数据尽量简单轻量,避免多级JSON的出现;
5.2 基本格式
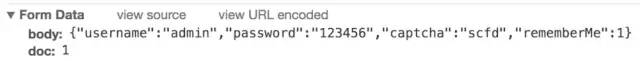
5.2.1 请求基本格式
xxx/login?body={"username":"admin","password":"123456","captcha":"scfd","rememberMe":1}

5.2.2 响应基本格式
{
code: 200,
data: {
message: "success"
}
}
200: 请求处理成功 500: 请求处理失败 401: 请求未认证,跳转登录页 406: 请求未授权,跳转未授权提示页
code=200 且 data.message="success": 请求处理成功 code=200 且 data.message!="success": 请求处理成功, 普通消息提示:message内容 code=500: 请求处理失败,警告消息提示:message内容
5.3 响应实体格式
{
code: 200,
data: {
message: "success",
entity: {
id: 1,
name: "XXX",
code: "XXX"
}
}
}
5.4 响应列表格式
5.5 响应分页格式
{
code: 200,
data: {
recordCount: 2,
message: "success",
totalCount: 2,
pageNo: 1,
pageSize: 10,
list: [
{
id: 1,
name: "XXX",
code: "H001"
},
{
id: 2,
name: "XXX",
code: "H001"
} ],
totalPage: 1
}
}
data.recordCount: 当前页记录数 data.totalCount: 总记录数 data.pageNo: 当前页码 data.pageSize: 每页大小 data.totalPage: 总页数
5.6 特殊内容规范
5.6.1 下拉框、复选框、单选框
{
code: 200,
data: {
message: "success",
list: [{
id: 1,
name: "XXX",
code: "XXX",
isSelect: 1
}, {
id: 1,
name: "XXX",
code: "XXX",
isSelect: 0
}]
}
}
5.6.2 Boolean类型
5.6.3 日期类型

6. 未来的大前端


7. 参考资料

https://www.zhihu.com/question/28207685
http://taobaofed.org/
http://2014.jsconf.cn/slides/herman-taobaoweb
http://blog.jobbole.com/65509/
https://blog.kaolafed.com/
http://blog.jobbole.com/65513/
http://blog.jobbole.com/65534/
http://blog.jobbole.com/65541/
http://blog.jobbole.com/56161/
如喜欢本文,请点击右上角,把文章分享到朋友圈
作者:猿码道
来源:www.jianshu.com/p/c81008b68350
版权申明:内容来源网络,仅供分享学习,版权归原创者所有。除非无法确认,我们都会标明作者及出处,如有侵权烦请告知,我们会立即删除并表示歉意。谢谢!
我们都是架构师!
评论
