牛啊,全干攻城狮,uni-admin+云开发 = 后台 + 接口
本文将介绍使用uniCloud实现管理后台和api接口!作为一个前端搬砖的,这个直接让我变成全干攻城狮...
简单说就是创建官方自带的uni-admin后台项目,运行起来在后台添加需要的数据模块,上传数据之后,用云函数操作下数据库,就可以直接导出api接口。这就相当于有后台,可导出接口,只需要添加自己需要的数据模块。
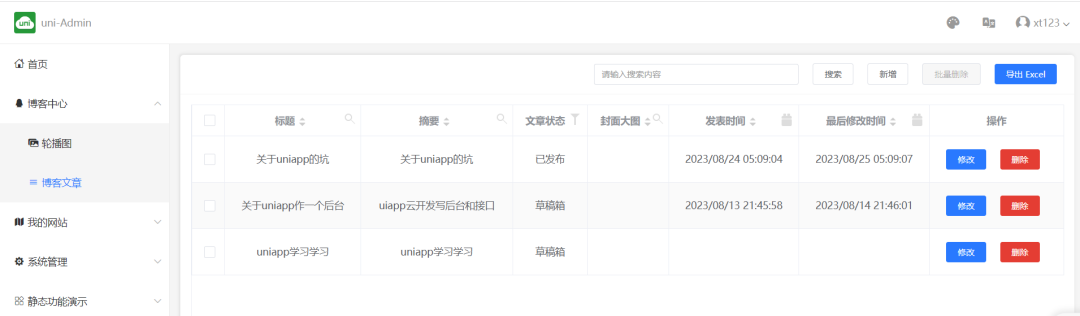
后台管理:

Api接口 (以下接口都使用uni云开发实现):

正文使用技术:HbuilderX + uniCloud + uni-admin + showdoc
全干开始:以下将从创建项目一步步实现以上的后台和api接口。
uniapp云开发实现后台和api接口
01- 把HbuilderX升级到最新版本
点击顶部菜单栏的 帮助 > 检查更新 升级版本,如遇到一直提示网络问题无法更新的情况,那么就卸载重新下载一次Hbx,重新下载的就是最新版本。如果不是最新版本会遇到各种奇怪的bug(例如无法上传文件等),然后需要登录Hbx。
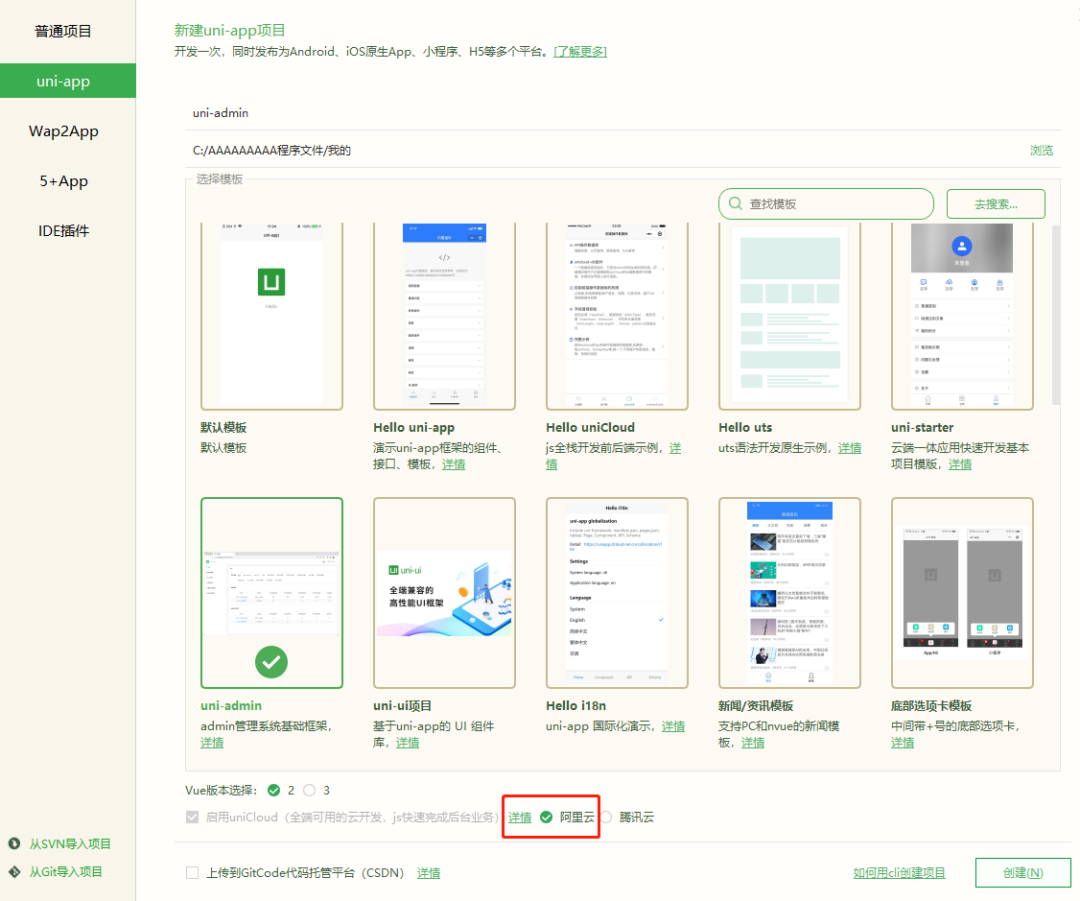
02- 创建项目 uni-admin
点这个就是官方提供的 后台 ,它包含了很多的东西,基本能满足需求。

03- 关联云服务
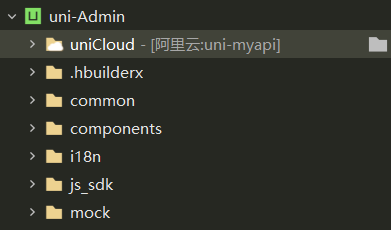
由于这个后台项目创建时默认选择就是阿里云,所以在创建项目的时候就会提示开通云服务,按照步骤点击就行,这里可以选择一个月的阿里云免费额度使用,开好之后,在项目的 uniCloud目录右键 > 关联云服务空间或项目 > 选择刚开通的云服务 > 确认 。
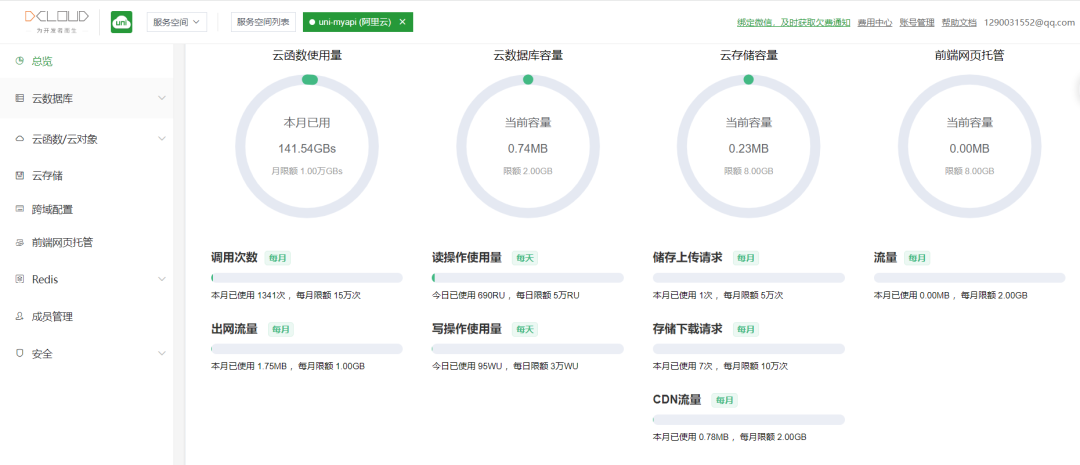
uniCloud目录右键 > 打开unicloud web控制台 如下图:

开通云服务后的web控制台

关联云服务之后如上图
04- 上传云函数和数据表
由于项目创建好之后所有的东西都在本地(当然可在本地调试好最后再上传,但我习惯直接上传,避免不必要的问题),要和云服务产生联系,那么就要把这些本地的东西上传到云服务,这里面就需要上传 云函数 和 数据表,这些东西都是项目默认的云函数和数据表(会把常用的字段都配置好了可直接使用),内置常用的模块(例如banner轮播,news新闻等),这里不管用不用,为了先把项目跑起来,按照步骤上传项目中所有的云函数和数据库。
1.右键cloudfunctions > 上传所有的云函数 公共模块及actions
2.右键database > 初始化数据库(同时会上传)
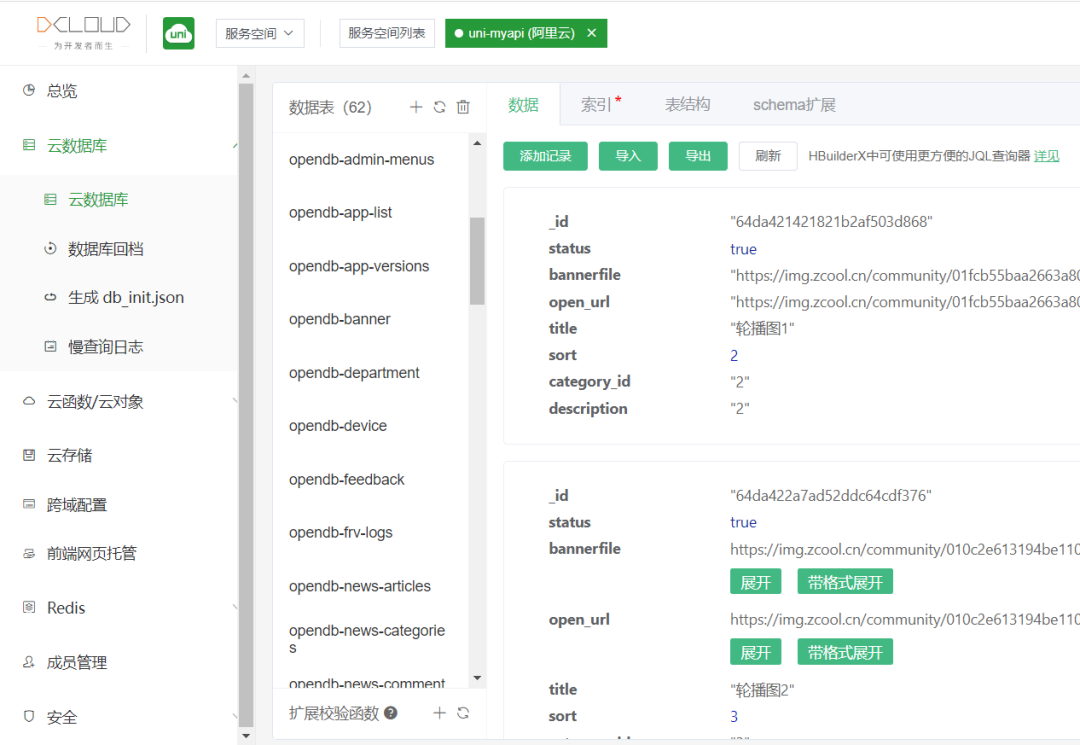
上传完之后,就可以在web控制台看到上传的云函数和数据表了:

这一步完了之后,切记,关闭Hbx编辑器, 重启一次 ,然后运行项目到浏览器。
05- 运行项目
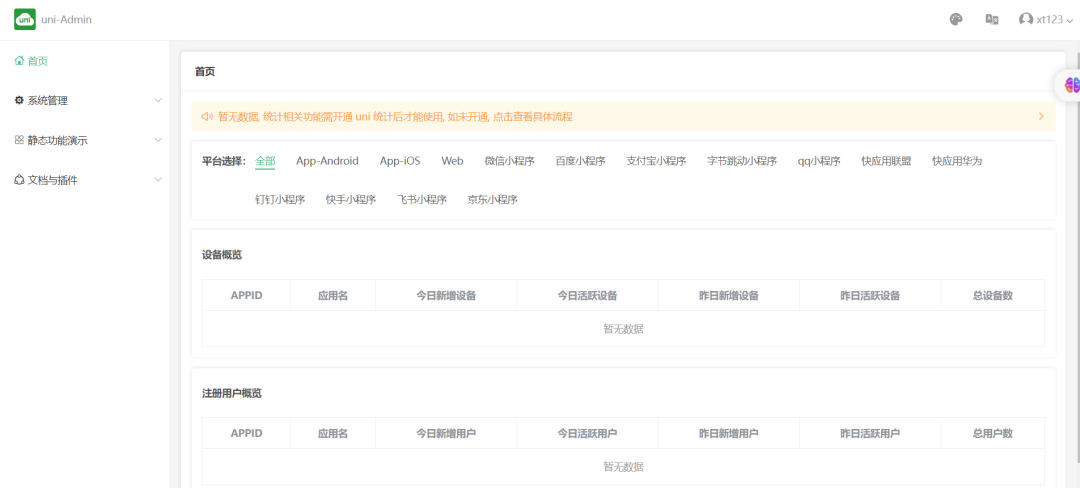
运行项目可能会需要下载一些模块,等下载好,项目运行起来之后,会提示创建管理员账号,创建之后就可登录,进入后台:
如下图:这是经过删减菜单后的,默认会更多的左菜单

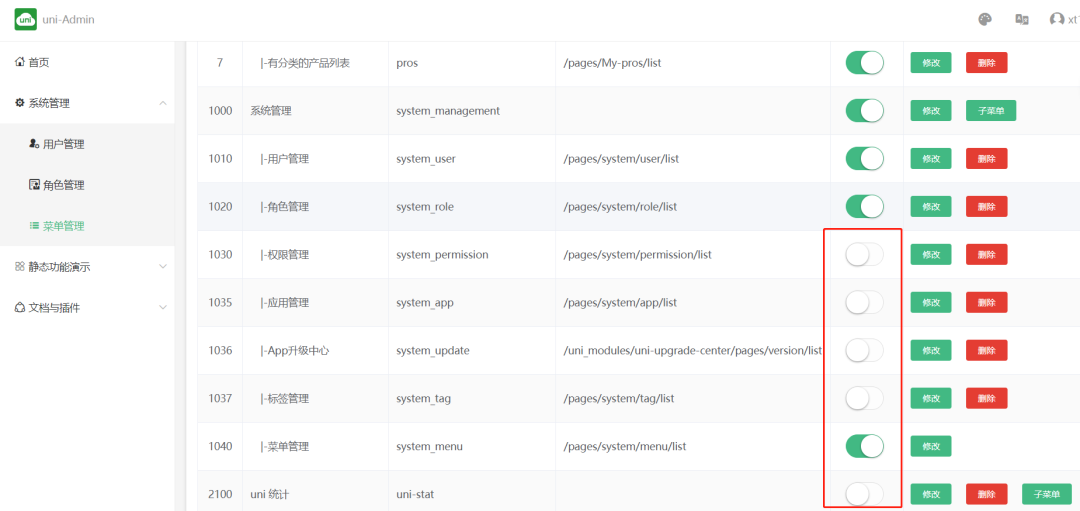
06- 关闭后台一些不需要的东西
系统管理 > 菜单管理 ,点击开关即可关闭暂不需要的东西

到这里,默认的项目已经运行起来了,下面我们开始写自己的模块。
目的:
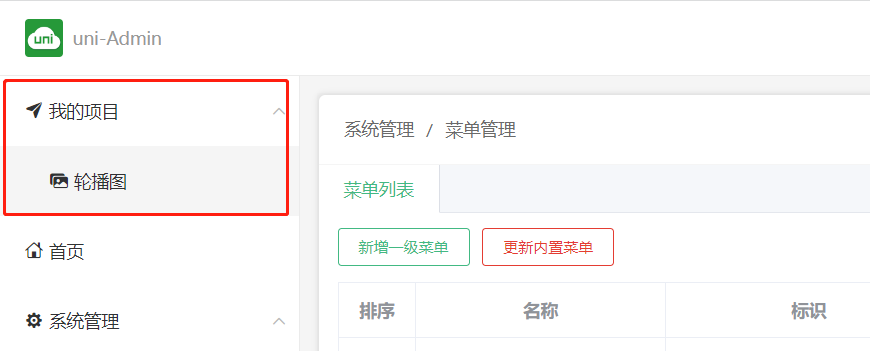
1.使用这个后台添加自己的菜单(如我的项目>轮播列表),在后台实现列表的增删改查
2 .把列表的增删改查等功能导出Api接口,以供前台调用
07- 创建轮播图列表
到这里,我们开始实现在后台完成一个轮播图列表,实现列表的展示,新增,编辑,删除功能。
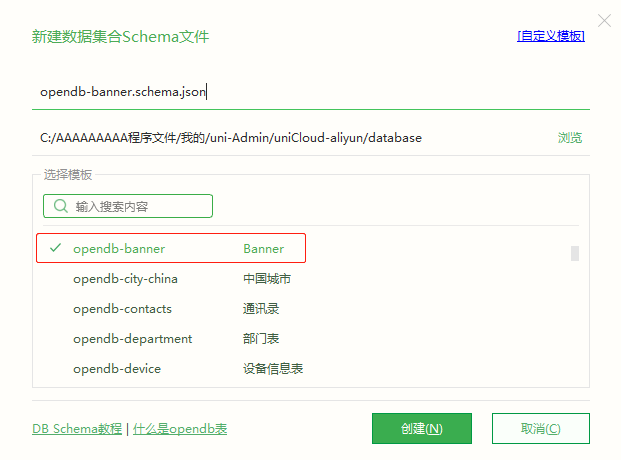
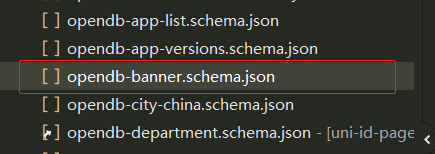
第一步: 项目database文件右键 > 新建DB schema > 选择banner表 > 创建

解释表内容 (选看,暂时与主线关系不大) : 关于创建的表内容具体是什么意思,参考这个,具体 查看:
https://uniapp.dcloud.net.cn/uniCloud/schema.html


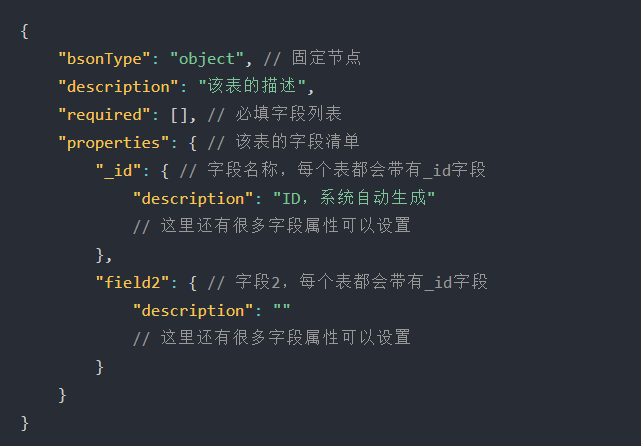
当然,这个表也可以选择defa ult默认的,里面的字段自己填写,例如我只需要一个名称和时间,那就可以这样写(也就是说这里的字段就是后台页面展示的东西):
{
"bsonType": "object",
"required": [],
"permission": {
"read": true,
"create": false,
"update": false,
"delete": false
},
"properties": {
"_id": {
"description": "ID,系统自动生成"
},
"navname":{
"title": "分类名称",
"bsonType": "string"
},
"times":{
"bsonType": "timestamp",
"title": "上传时间"
}
}
}
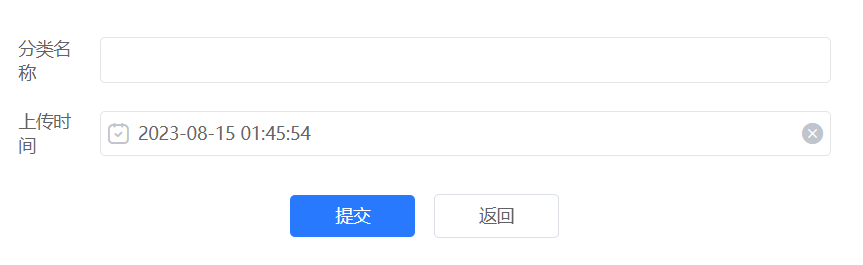
生成效果:

介绍完毕,这里我们先选用自带的banner表。
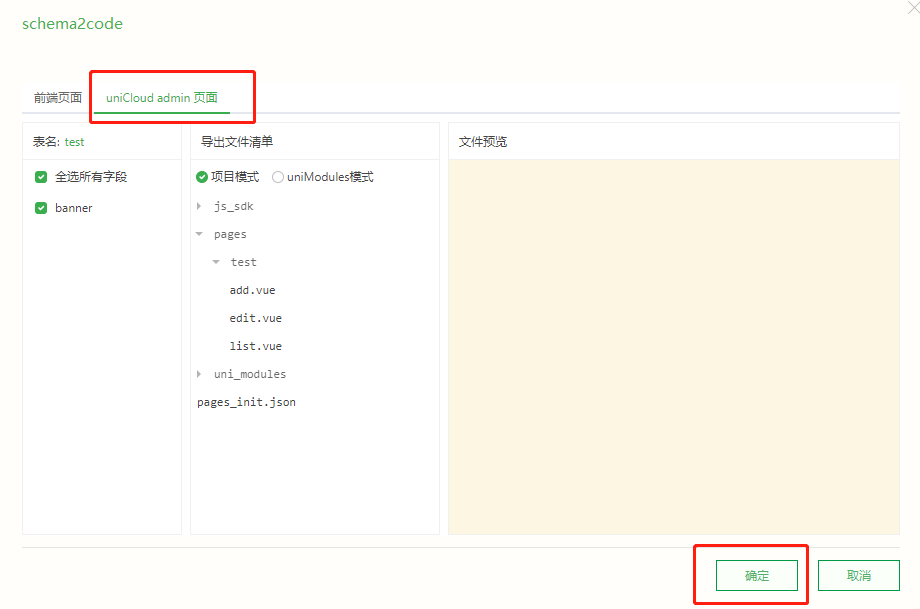
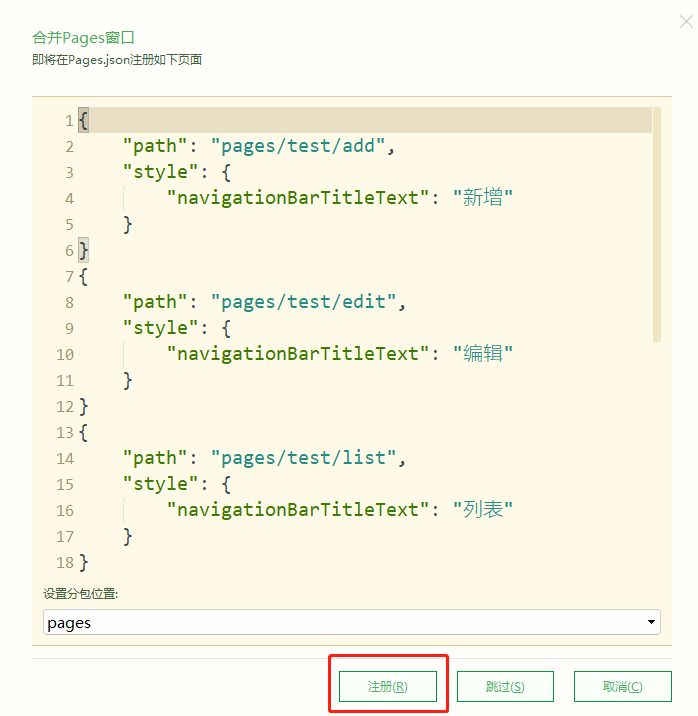
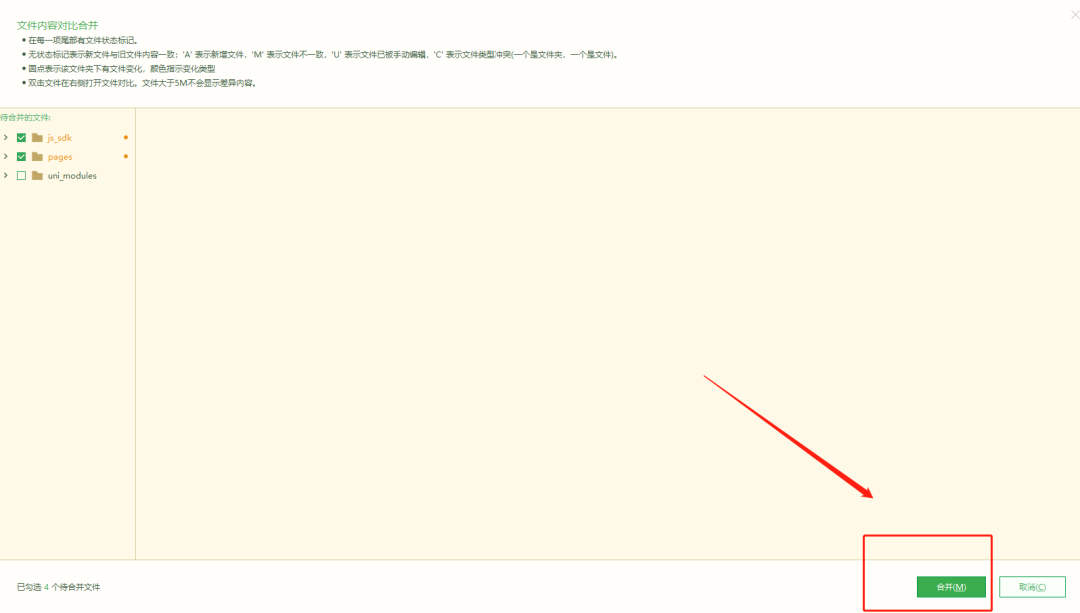
第二步: 右键该表文件 > schema2 > 选择uni-admin > 确认 > 注册 > 合并



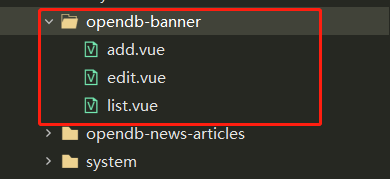
你会发现以上的操作就会在pages目录下自动生成一个同名文件,里面包含了 增加,编辑,列表 页面,而这些页面就是后台需要的。

然后一定要右键上传该表文件:

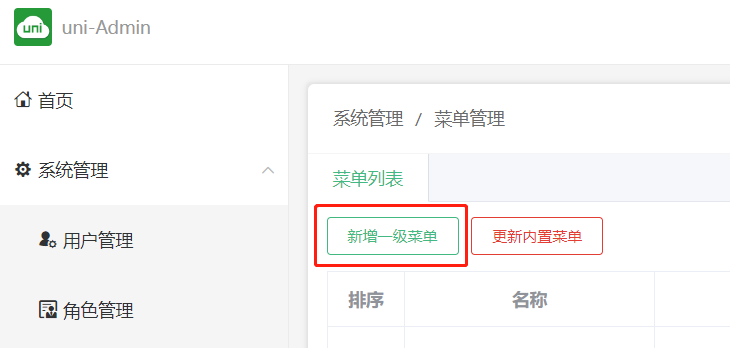
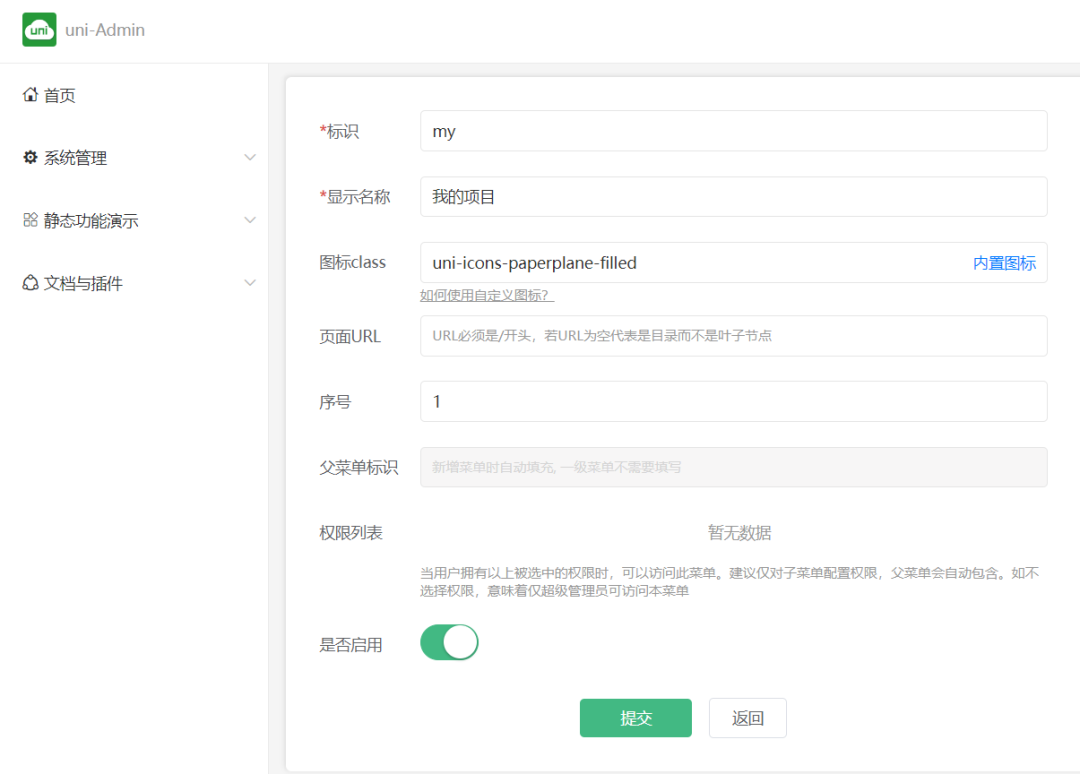
第三步: 后台系统管理>菜单管理>添加一级菜单> 填写信息(一级菜单不填页面Url)


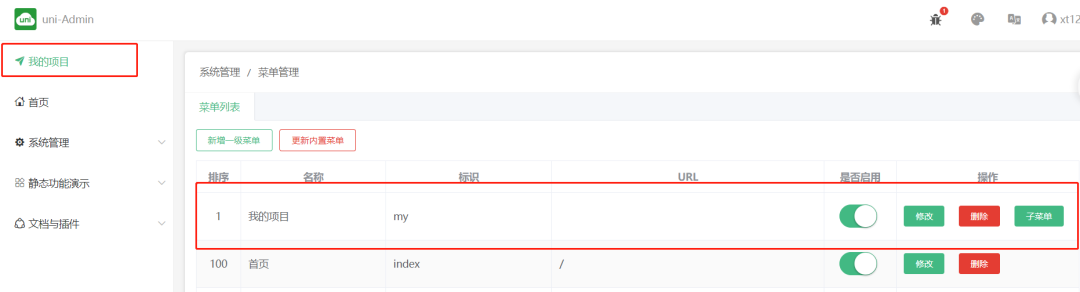
添加好后是这样的:

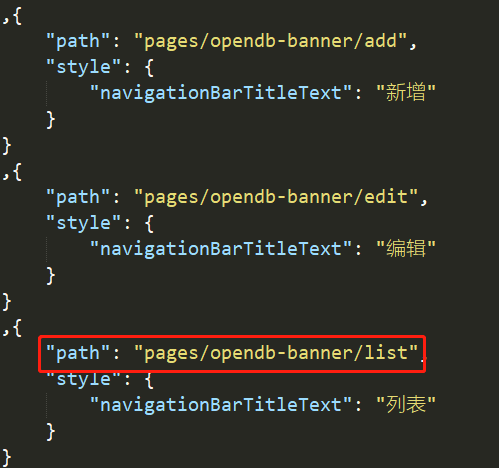
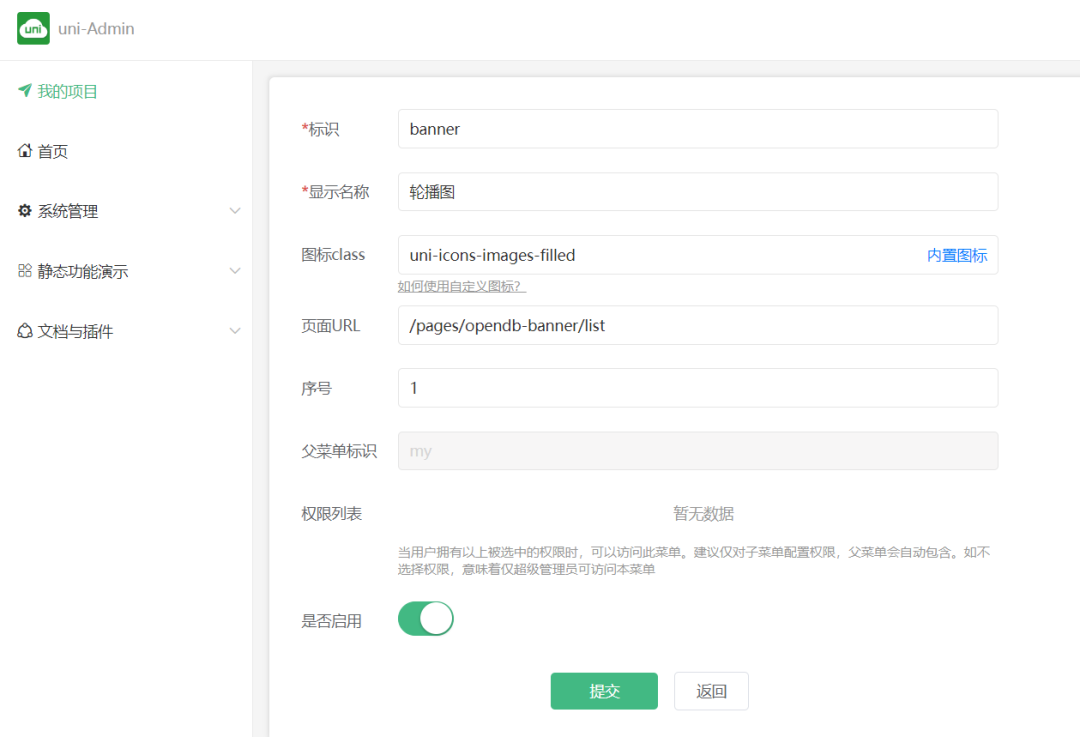
第四步: 点击后面的子菜单>找到自动生成的列表页的路径填写到页面URL里面(在page.json里面找到,注意 前加个/)> 其他的信息就自己看着填下就行


提交之后是这样的:

点击轮播图子菜单,就进入的是轮播列表页,有新增,编辑功能,且都能正常操作:

到这里,后台轮播列表的增删改查已完成,接下来 实现这个轮播图的api接口:
08- 实现轮播图列表api接口
实现将后台数据变成api接口,官方提供云函数URL化,就是通过云函数/云对象获取需要的数据,然后再把云函数/云对象变成api接口。
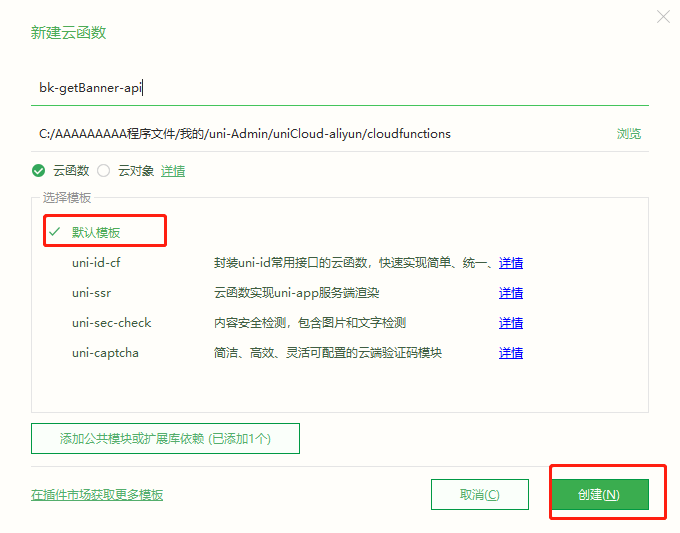
第一步 :右键cloudfunctions > 新建云函数/云对象 > 选云函数-默认模板-命名为bk-getBanner-api

第二步: 打开这个云函数的index.js 写入下面代码(opendb-banner就是前面创建的轮播图数据表名称),这里是查询所有轮播列表接口:
'use strict';
const db = uniCloud.database();
// 接口 == 云函数的详细信息中的域名 + 自定义的名称 + 云函数名称
exports.main = async (event, context) => {
let res = await db.collection("opendb- banner").get();
//返回数据给客户端
let result = {
status: 200,
errMsg: "查询成功",
data: res.data
}
return result
};
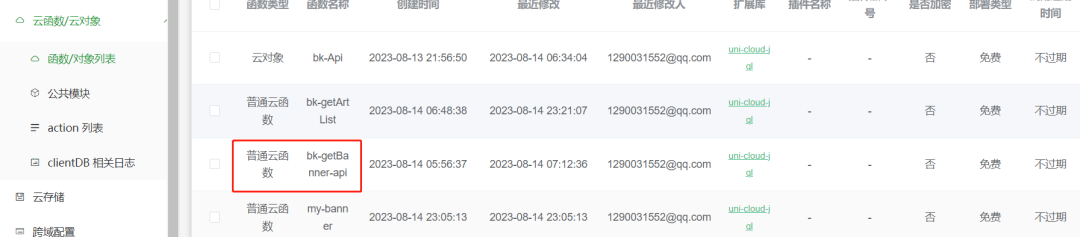
第三步: bk-getBanner-api云函数右键 > 上传部署
然后进如web控制台 > 云函数 > 找到刚上传的bk-getBanner-api云函数 > 横向滑动到后面找到 “详情"


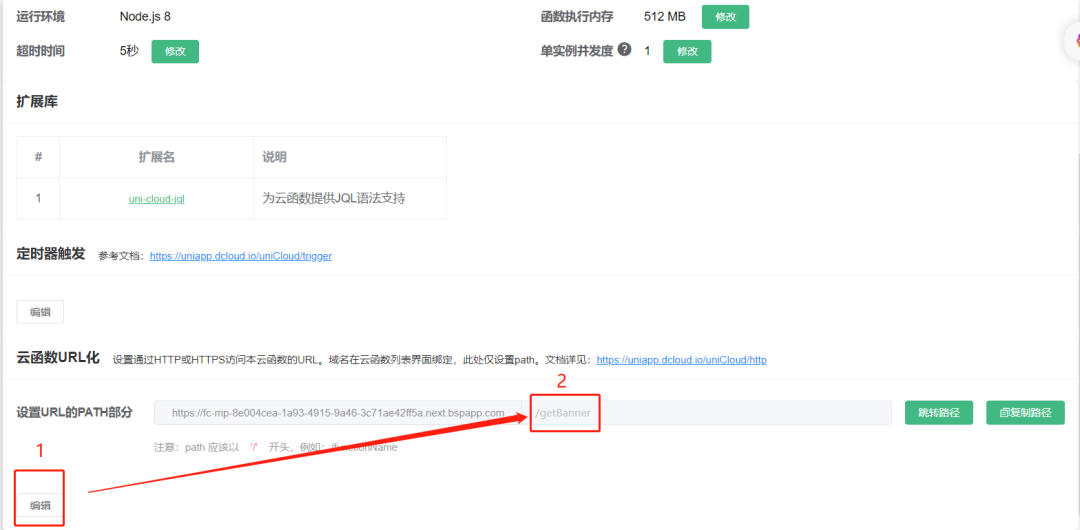
第四步: 点击下图所示的编辑按钮 > 输入一个自定义名称(这里就写/getBanner,前一定带 /)

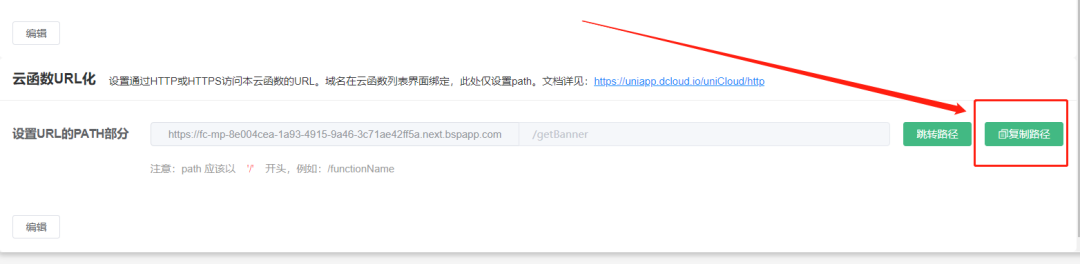
第五步: 点击按钮,复制路径,此路径就是接口地址

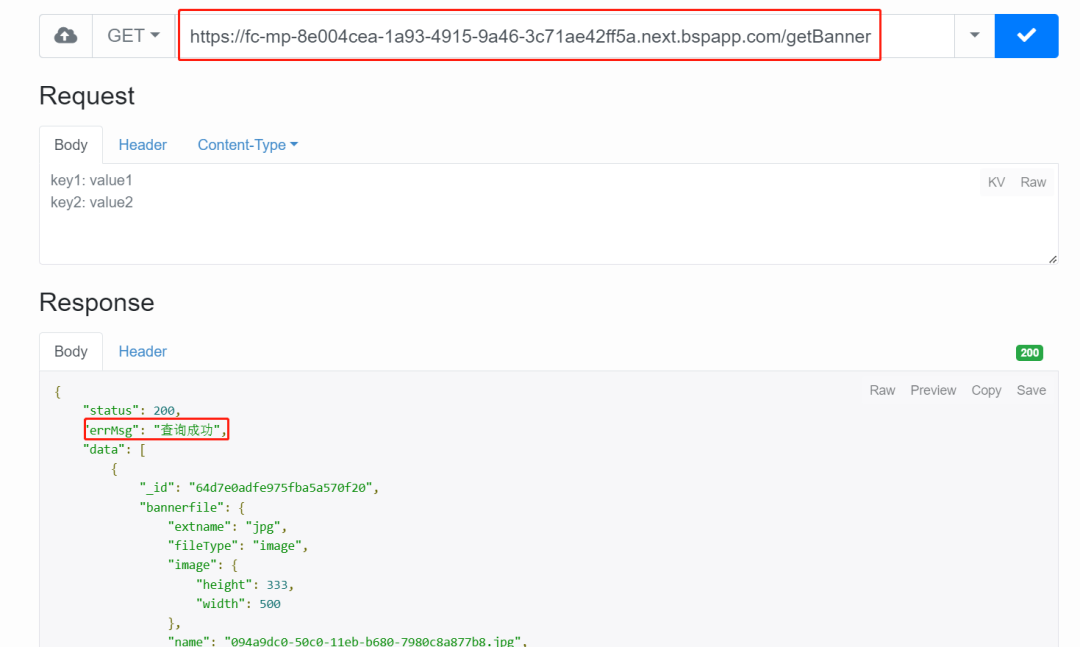
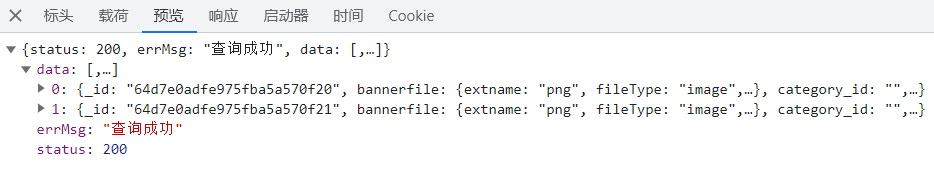
第六步: 测试接口

到此 ,基本流程已完成。现在有后台管理,有api接口,对于前端开发者来说就可以开干了 。
有参数的接口: 带参数的接口如何写云函数代码?
如:查询列表的时候传入条数num,云函数中接收并使用num查询指定条数
'use strict';
const db = uniCloud.database();
// 接口 == 云函数的详细信息中的域名 + 自定义的名称 + 云函数名称
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
if(event.body){
let num = JSON.parse(event.body);
// 这里的body拿到的是参数的对象 并且是字符串的 所以先要格式化 再点出来才能用
let nums = num.num;
let res = await db.collection("opendb-banner").limit(nums).get();
//返回数据给客户端
let result = {
status: 200,
errMsg: "查询成功",
data: res.data
}
return result
}else{
let res = await db.collection("opendb-banner").get();
//返回数据给客户端
let result = {
status: 200,
errMsg: "查询成功",
data: res.data
}
return result
}
};
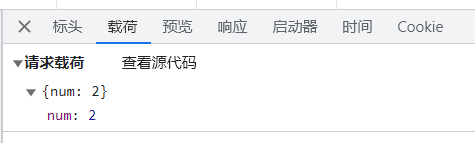
前端调用接口:
getBanner() {
uni.request({
url: "https://fc-mp-8e004cea-1a93-4915-9a46-3c71ae42ff5a.next.bspapp.com/getBanner",
method: 'POST',
data: {
num:2
},
success: (res) => {
console.log(res);
}
})
},


更多 其他的接口流程同上,如写一个博客列表api,和上面一样,一个接口对应一个云函数,步骤为:
创建数据表>schema2生成页面>上传部署>后台添加菜单>新建云函数>写关于查询博客列表代码>控制台云函数列表找到该云函数>详情>命名>复制地址>测试地址>完成
除了查询列表之外其他接口区别就在于云函数里面的代码逻辑了,关于云函数如何对数据增删改查,条件查询,联查等查看官网。
END- showdoc使用:
最后记录一下showdoc的用 法,写完接口之后,为了更方便查阅,需要一个接口文档,这里选用showdoc,没别的原因,就是简单:
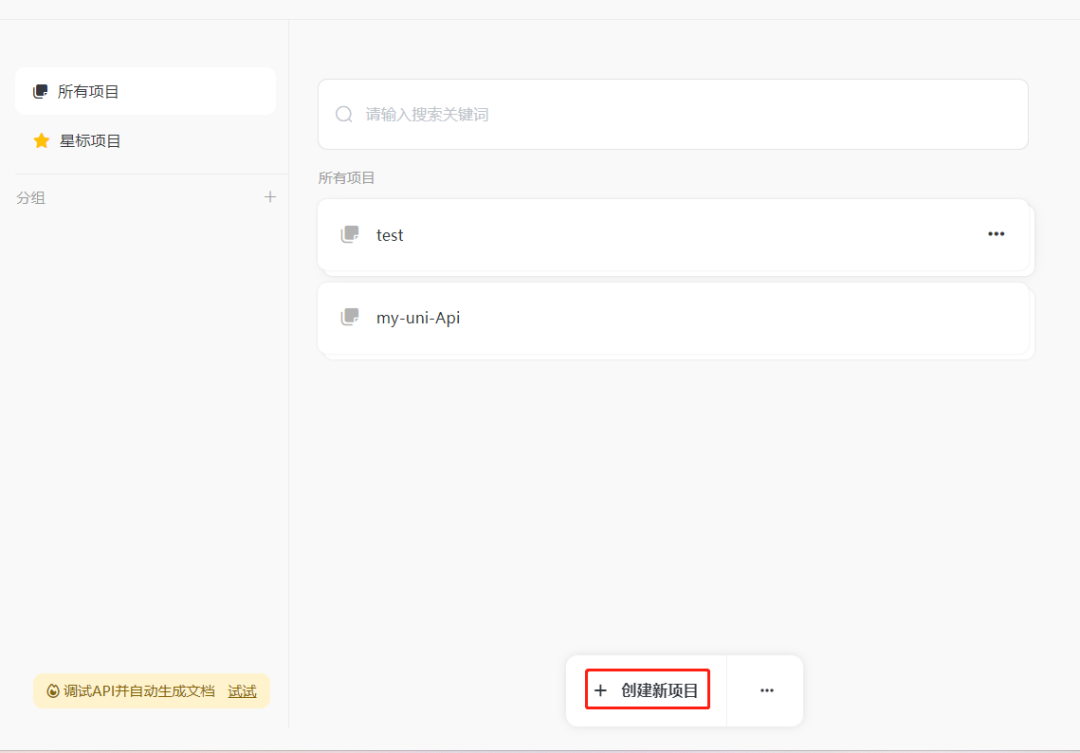
1 . 搜索进入官网,注册-登录,然后新建项目:

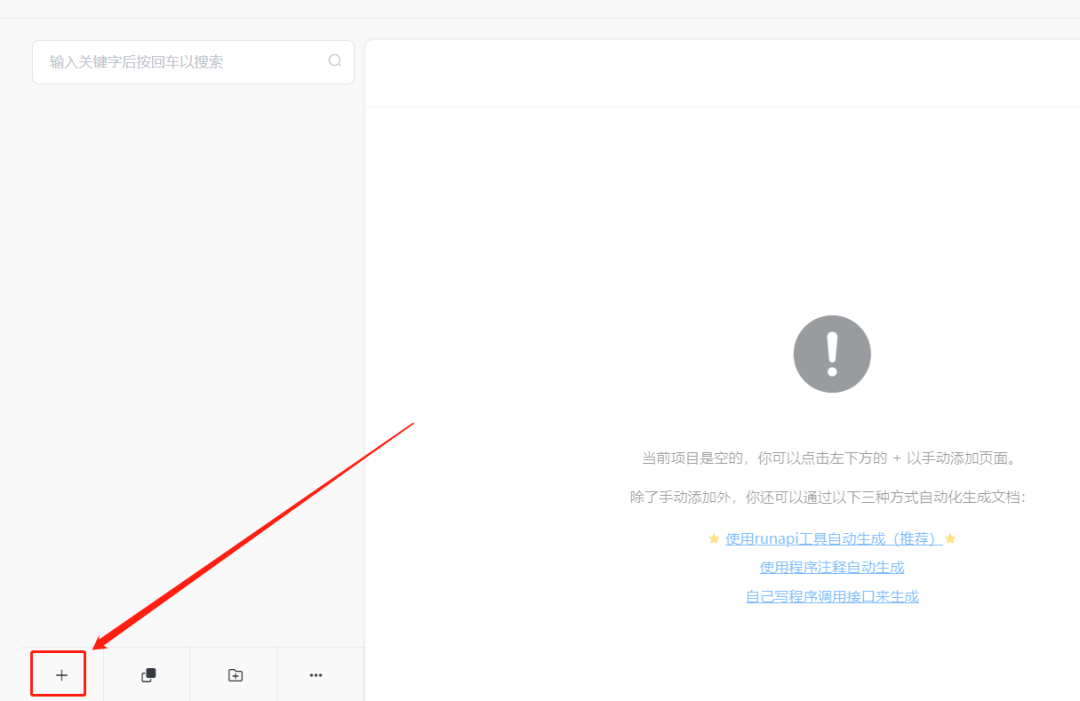
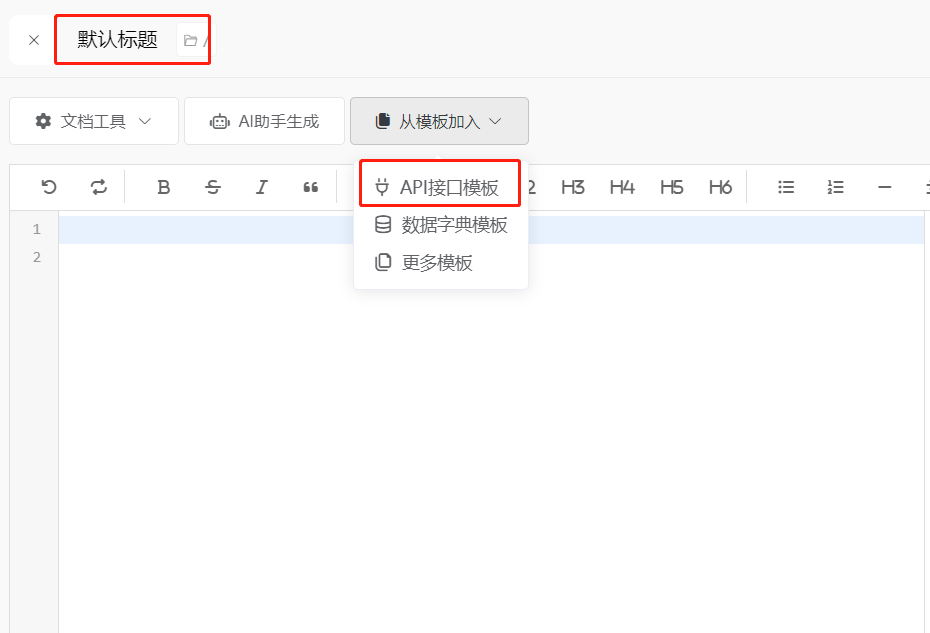
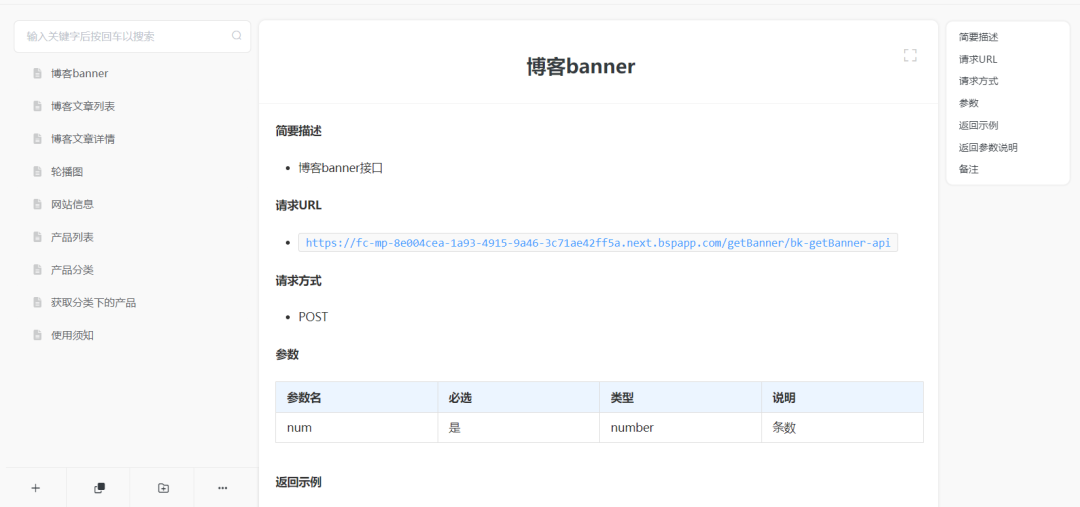
2 . 进入项目,点击加号,添加标题,选择api接口模板:


3 . 然后就是按模板修改即可

修改保存后,就有那味了:

 都看到这里了,动动发财的手点个 赞 吧!
都看到这里了,动动发财的手点个 赞 吧!
