两个DIV实现雷达扫描效果

原文地址:https://juejin.cn/post/6940899696038641700#heading-1 原文作者:Jimmy
题目:有两个DIV,如下:
<div class="radar">
<div class="fan"></div>
</div>
其中,radar类DIV是200px的宽高,fan类DIV是100px的宽高。
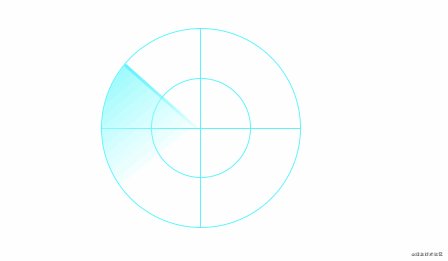
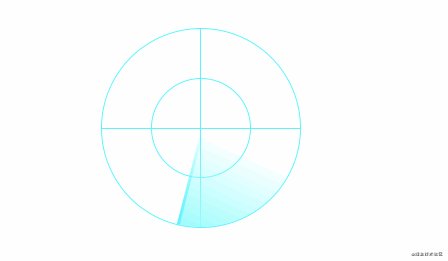
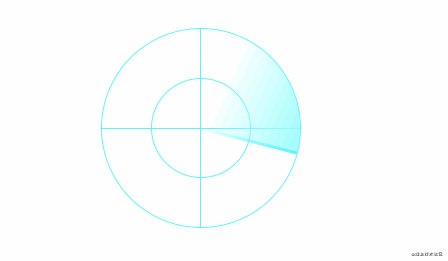
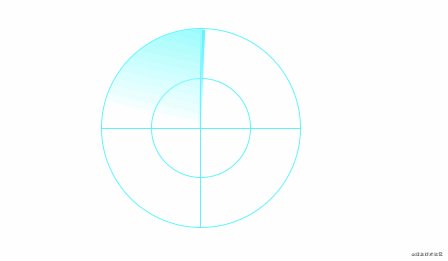
请用CSS完成下面的效果。

🔥 效果兼容现代主流浏览器即可。
我:嗯!这就是一张动态图搞定的事情,叫UI出一个动图就完成了,此题已解,机智如我!

面试官:出门左拐,谢谢!

言归正传,这道题考查的知识点还是蛮多的,下面我们一一来学习下~
关键帧
转动的扇形,实现的效果可以通过关键帧来处理。
比如下面的关键帧代码:
div {
animation-duration: 3s;
animation-name: identifier;
// more code
}
@keyframes identifier {
from { top: 0; }
to { top: 100px; }
}
DIV从距离顶部0的位置更改到距离顶部100px的位置,整个过程需要3秒。
颜色渐变
扇形的颜色效果是一个线性渐变的过程,我们可以通过linear-gradient来实现。
比如下面的代码:
div {
background: linear-gradient(to right, white, black);
// more code
}
DIV的背景颜色从左往右,由白色到黑色的渐变;
skew函数的考察
当然,你可以制作扇形来达到效果,但是实现的成本没有比skew来得低~
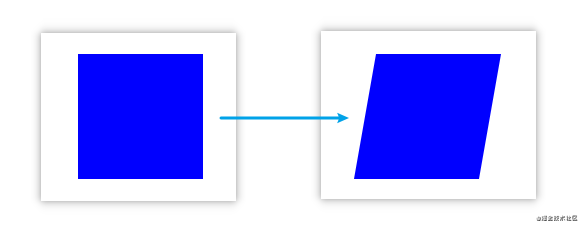
下面我们直接来扭曲一个正方形。
// origin
div {
width: 100px;
height: 100px;
background: blue;
}
// after
div {
width: 100px;
height: 100px;
background: blue;
transform: skew(-10deg);
}
复制代码如图:

::before ::after 伪元素
这里的题目要求很清楚了,两个DIV,如果你只是用这两个DIV本身添加样式,能达到效果?
::before创建一个伪元素,将其成为匹配选中元素的第一个元素。
::after创建一个伪元素,作为已选中元素的最后一个元素。
::before 和 ::after这两个虚拟元素默认是行内元素,通常配合content属性来添加内容。
比如:
div{
width: 100px;
height: 100px;
background: red;
}
div::after {
width: 100px;
height: 100px;
background: blue;
display: block;
content: '::after'
}
如果你运行上面的代码,你将得到上红下蓝的两个DIV,而且下面的这个DIV还包含::after的字样。
box-sizing的考察
还有一个要避免踩坑的细节,边框与边框的细节问题应该怎么处理才看起来不那么突兀。
我们很平常得使用border: 1px solid #eee;完事了。
殊不知又被出题者坑了一波。
我们设定了div的宽高为50px之后,再在其基础上添加边框border: 1px solid #eee;,那么在实际中我们就相当于设定了52px的宽高。
用box-sizing: border-box;就可以解决这个问题;
div {
width: 50px;
height: 50px;
background: red;
border: 1px solid #eee;
box-sizing: border-box;
}
这样一来,得到的宽高就不会产生变化了,依旧是50px。
题目的实现代码
好了,该说完的说完了,我们来实现下题目说的效果吧。如下CSS代码:
.radar {
overflow: hidden;
position: relative;
margin: 200px;
width: 200px;
height: 200px;
border-radius: 50%;
background: #fff;
border: 1px solid #5ef2ff;
box-sizing: border-box;
}
.radar::before {
width: 100px;
height: 200px;
content: '';
display: block;
position: absolute;
right: 0;
top: 0;
box-sizing: border-box;
border-left: 1px solid #5ef2ff;
}
.radar::after {
width: 200px;
height: 100px;
content: '';
display: block;
box-sizing: border-box;
border-bottom: 1px solid #5ef2ff;
}
.fan {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
box-sizing: border-box;
border: 1px solid #5ef2ff;
width: 100px;
height: 100px;
}
.fan::after {
content: "";
width: 100px;
height: 100px;
display: block;
box-sizing: border-box;
position: relative;
top: -50%;
right: -50%;
transform-origin: 0% 100%;
border-bottom: 3px solid transparent;
border-image: linear-gradient(to right, transparent, #5ef2ff);
border-image-slice: 3;
background: transparent;
background-image: linear-gradient(to right, transparent, #9bfdfd);
animation: rotateAnimate 2s linear infinite;
}
@keyframes rotateAnimate {
from {
transform: rotate(0deg) skew(-10deg)
}
to {
transform: rotate(360deg) skew(-10deg)
}
}
CSS真是神秘~
针对这个题目,你的解决方案又是什么呢?
不妨在下面的留言给出,学习共勉下~
码字不易,走过路过来个赞可否👍先谢谢了!
ε=ε=ε=┏(゜ロ゜;)┛
最后
❝有疑问的同学 欢迎 评论区讨论,也欢迎大家加入我的前端技术交流群 来讨论。搜索《前端阳光》公众号,回复加群吧!
