了解 sourceMap 配置

Devtool 此选项控制是否生成,以及如何生成 source map。选择一种 source map 格式来增强调试过程。不同的值会明显影响到构建(build)和重新构建(rebuild)的速度。配置很多,分别有以下几种。
eval - 每个模块都使用 eval() 执行,并且都有 //@ sourceURL。此选项会非常快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。
/******/ (() => { // webpackBootstrap/*!**********************!*\!*** ./src/index.js ***!\**********************/eval("console.log('hello world')\n\n//# sourceURL=webpack://webpack5/./src/index.js?");/******/ })();
eval-source-map - 每个模块使用 eval() 执行,并且 source map 转换为 DataUrl 后添加到 eval() 中。初始化 source map 时比较慢,但是会在重新构建时提供比较快的速度,并且生成实际的文件。行数能够正确映射,因为会映射到原始代码中。它会生成用于开发环境的最佳品质的 source map。
/******/ (() => { // webpackBootstrap/*!**********************!*\!*** ./src/index.js ***!\**********************/eval("console.log('hello world')//# sourceURL=[module]\n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly93ZWJwYWNrNS8uL3NyYy9pbmRleC5qcz9iNjM1Il0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiJBQUFBIiwiZmlsZSI6Ii4vc3JjL2luZGV4LmpzLmpzIiwic291cmNlc0NvbnRlbnQiOlsiY29uc29sZS5sb2coJ2hlbGxvIHdvcmxkJykiXSwic291cmNlUm9vdCI6IiJ9\n//# sourceURL=webpack-internal:///./src/index.js\n");/******/ })()
eval-cheap-source-map - 类似 eval-source-map,每个模块使用 eval() 执行。这是 "cheap(低开销)" 的 source map,因为它没有生成列映射(column mapping),只是映射行数。它会忽略源自 loader 的 source map,并且仅显示转译后的代码,就像 eval devtool。
eval-cheap-module-source-map - 类似 eval-cheap-source-map,并且,在这种情况下,源自 loader 的 source map 会得到更好的处理结果。然而,loader source map 会被简化为每行一个映射(mapping)。
| source-map | eval-cheap-source-map | eval-cheap-module-source-map |
| 生成实际的文件 | 不生成实际的文件 | 不生成实际的文件 |
| 行列数能够正确映射 | 只是映射行数 | 只是映射行数 |
| 会映射到原始代码中 | 仅显示转译后的代码 | 会映射到原始代码中 |
特定场景
以下选项对于开发环境和生产环境并不理想。他们是一些特定场景下需要的,例如,针对一些第三方工具。
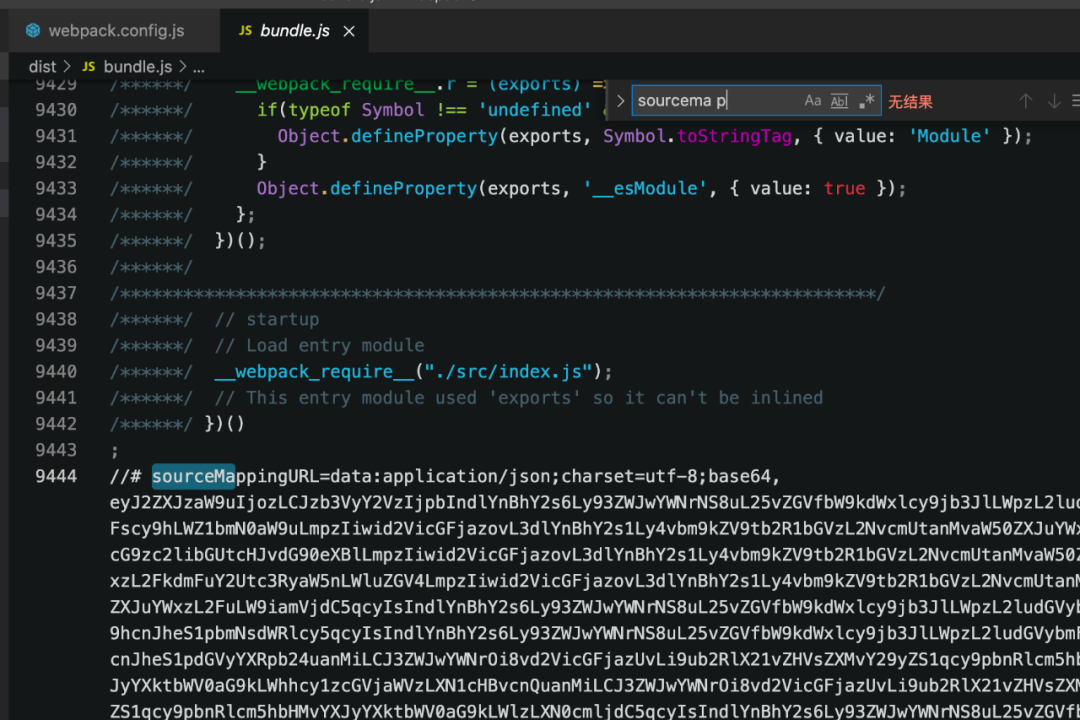
inline-source-map - source map 转换为 DataUrl 后添加到 bundle 中。

cheap-source-map - 没有列映射(column mapping)的 source map,忽略 loader source map。
inline-cheap-source-map - 类似 cheap-source-map,但是 source map 转换为 DataUrl 后添加到 bundle 中。
cheap-module-source-map - 没有列映射(column mapping)的 source map,将 loader source map 简化为每行一个映射(mapping)。
inline-cheap-module-source-map - 类似 cheap-module-source-map,但是 source mapp 转换为 DataUrl 添加到 bundle 中。
inline 的意思就是说,我们 source-map 会生成单独的文件,但是为了不生成单独文件,通过将生成的内容 base64 转换了,把内容内嵌到 bundle 中了,不会产生单独的文件。
重点关注
1、添加到 eval() 中 2、添加到 bundle 中
eval 性能较好,因为可以根据文件进行缓存。所以最后推荐大家在开发环境中使用的配置是:eval-source-map,不要在生产环境使用!!!如何需要更快速度并且只需要行信息不需要列信息,你甚至可以使用 eval-cheap-module-source-map(推荐老司机使用。)
总结:cheap(低开销)的 sourcemap,因为它没有生成列映射(column mapping),只是映射行数,开发时我们有行映射也够用了,开发时可以使用cheap。
eval-source-map 就会带上源码的 sourceMap,加了 eval 的配置生成的 sourceMap 会作为 DataURI 嵌入,不单独生成 .map 文件。官方比较推荐开发场景下使用 eval 的构建模式,因为它能 cache sourceMap,从而 rebuild 的速度会比较快。
推荐:eval-cheap-module-source-map
