12种增强CSS技能并加快开发速度的资源

英文 | https://betterprogramming.pub/12-resources-to-enhance-your-css-skills-and-speed-up-development-eed08f24bed0
翻译 | web前端开发公众号
1、Awesome-Css-Learning
基础概念 CSS单位 选择器 自定义属性(又称CSS变量) 布局 动画 网格 弹性盒
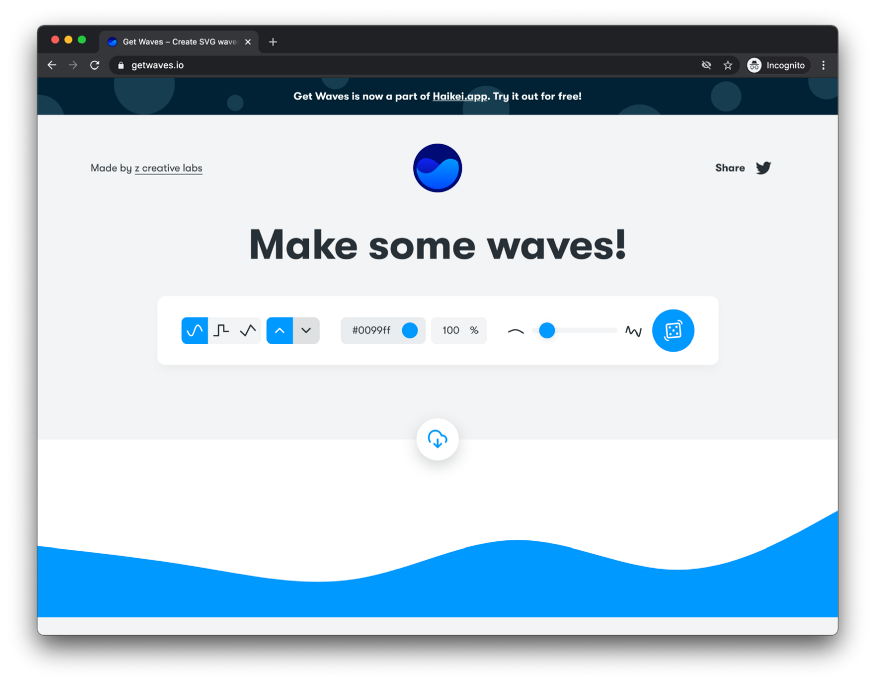
2、CSS Waves生成器
 此CSS生成器使你可以创建SVG波形,并可以以任何所需的方式使用它。
此CSS生成器使你可以创建SVG波形,并可以以任何所需的方式使用它。
波浪的形状。 方向。 颜色。 不透明度。 “弯曲度”。
3、CSS课程
第1章:盒子 第2章:布局 第三章:表格 第四章:颜色 第5章:排版 第6章:过渡
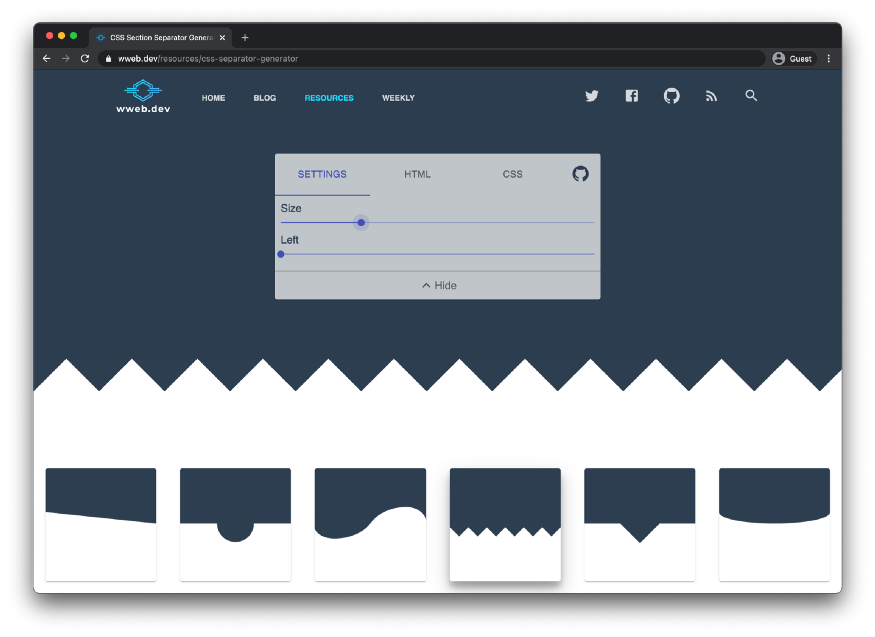
4、CSS分隔符生成器

5、SpinKit
<div class="sk-pulse">.... your code</div>br
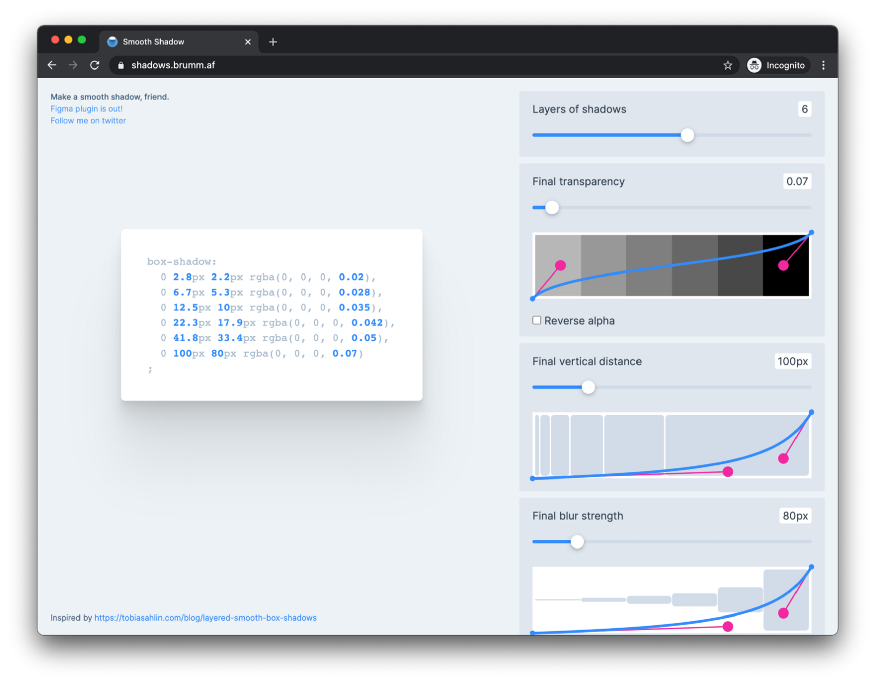
6、阴影生成器

阴影层。 最终透明度。 最终垂直距离。 最终模糊强度。 传播
7、CSS Hover
通过npm安装。 通过浏览器安装它。 直接下载CSS文件。
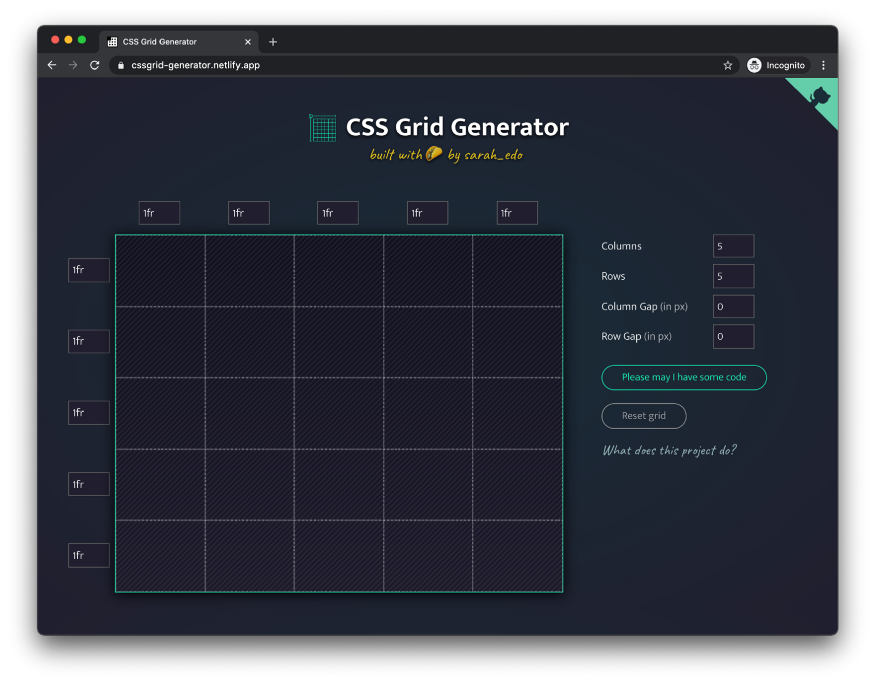
8、CSS网格生成器

9、Awesome CSS
解析器 预处理器 构架 工具包 CSS结构
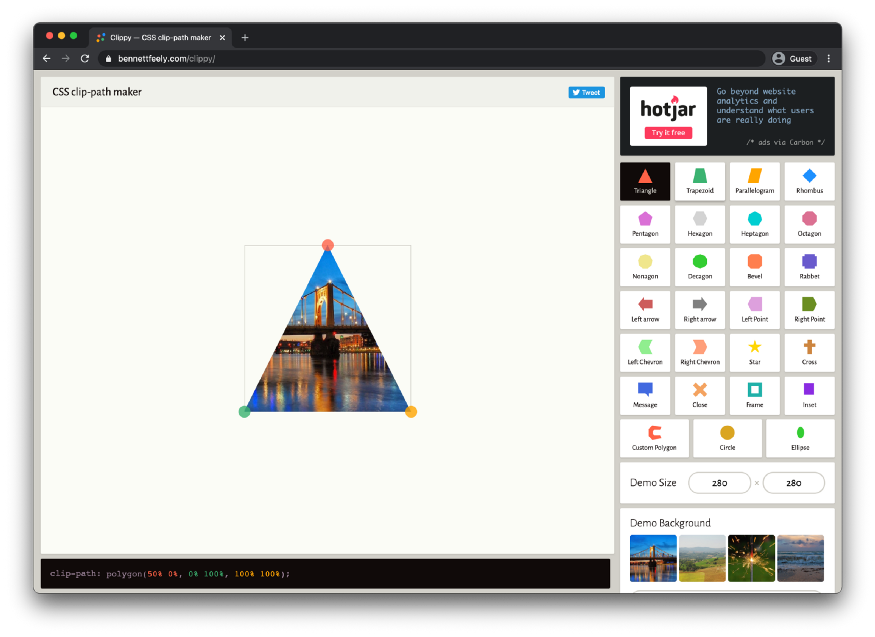
10、CSS 路径制作
“ clip-path属性允许你通过将元素裁剪为基本形状(圆形,椭圆形,多边形或插图)或SVG源来在CSS中制作复杂的形状。” - CSS路径制造者

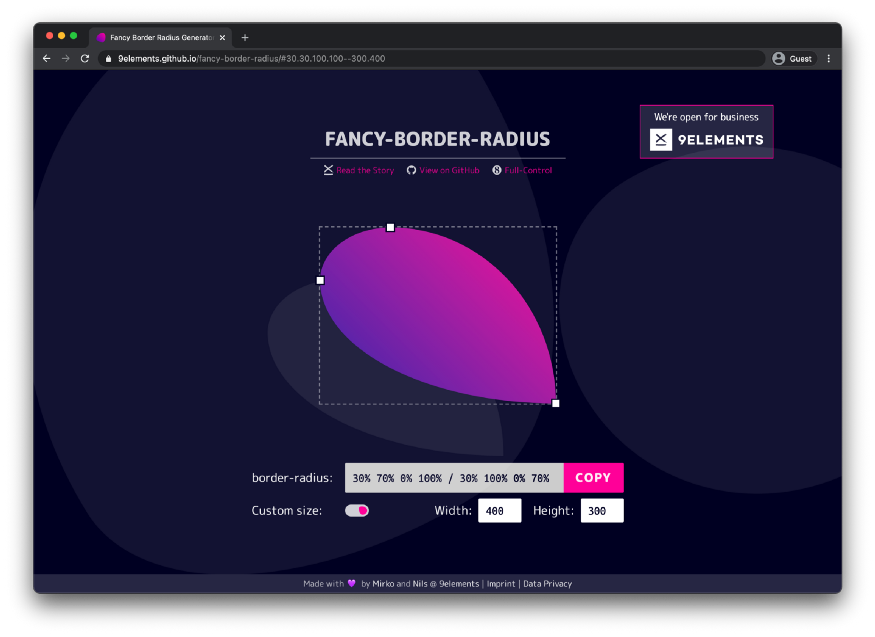
11、花式边框生成器

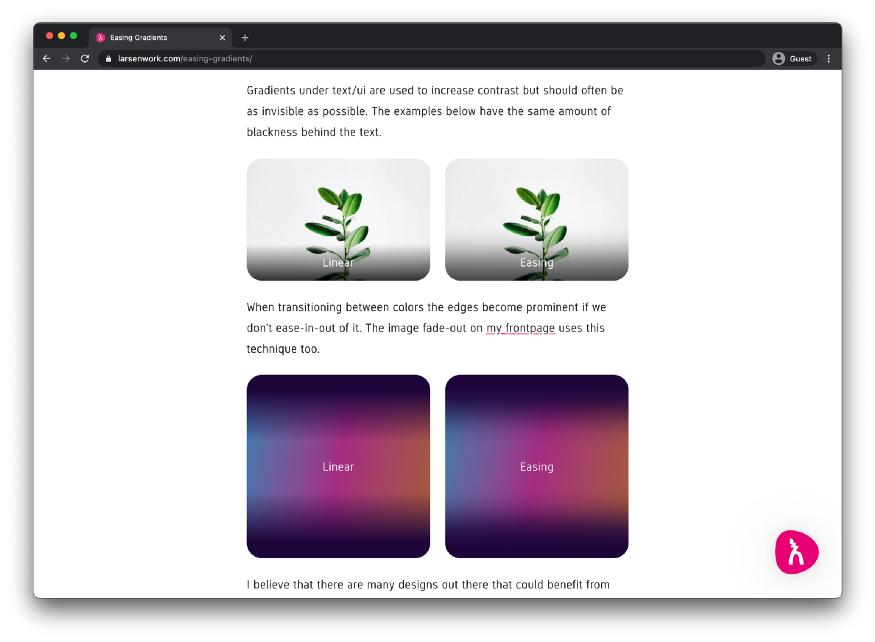
12、渐变生成器

结论
学习更多技能
请点击下方公众号


评论
