在学习React之前,你就应该知道的9个JavaScript 概念

JavaScript 的语言自1995 年发布以来发生了很大变化,其用途也发生了变化。该语言从一种用于 Web 的脚本语言变成了一种影响 IT 行业中许多领域的语言。
从技术上讲,JavaScript 的语法在 ECMAScript 5 和 6 发布后发生了很大的变化。这个版本带来了所谓的现代JavaScript的概念,一种充满点、箭头和类的新语法。
我很自豪能够成为JavaScript开发人员之一,然后,必须学习现代 JavaScript。
当然,旧的语法仍然有效,但是像 React 这样的现代 JavaScript 库非常强调使用 ES6,这样可以充分利用现代JavaScript 库。虽然,你仍然可以在没有 ES6 的情况下使用 React。
JavaScript 和 React
如果你前往 React 的官方网站或任何教它的书籍或教程,你会注意到请求中存在 ES6 中先前的知识。
查看任何 React 代码,你会看到新的关键字和符号,如let, const,箭头,类,以及对象和数组。因此,我列出了一些你在学习 React 之前必须了解的JavaScript概念。
1、变量和赋值
你可能认为声明变量不值一提,但它适用于JavaScript。在 ES6 之前,声明变量的唯一方法是使用var关键字,这导致了一些问题。
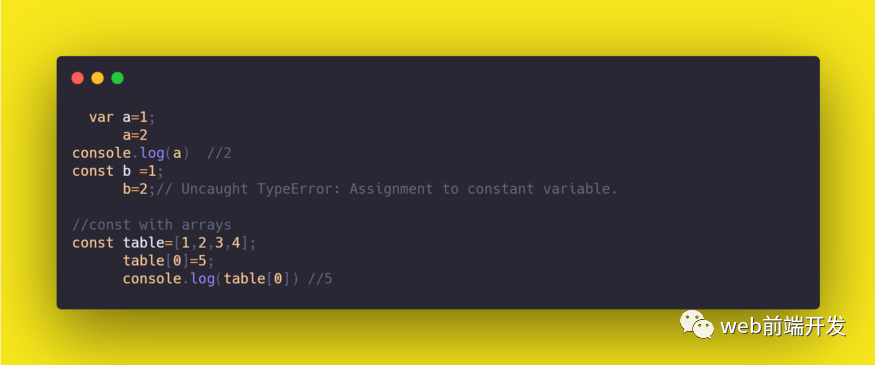
使用 const 声明变量
像常量这样的常规东西在 JavaScript 中不存在,但现在有了。使用const关键字意味着变量的值不会改变。但是,数组、对象和其他集合并非如此。
使用const关键字声明数组或对象不会使其元素不可变。

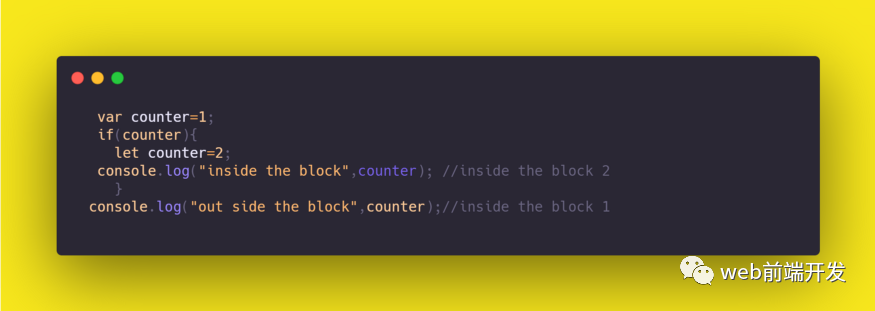
用 let 声明变量
除了不维护变量的值外,另一个在使用var关键字时让 JavaScript 开发人员烦恼的问题是变量的范围。你可以将范围视为可以访问变量的地方。
声明两个具有相同名称的变量,一个位于 if/else 块内,另一个位于if/else块外,应该不会造成任何问题。此规则不适用于使用 var 关键字声明的变量,如下所示。

如果我们更换了块内声明let或者const,我们会得到别的东西,因为let和const范围变量的块。换句话说,在块内声明的任何变量都只属于该块。

在使用 let 时,还有其他有趣的情况。仅仅将这些情况说明清楚,可能还需要写一整篇文章。因此,让我们为其他概念节省时间和空间。
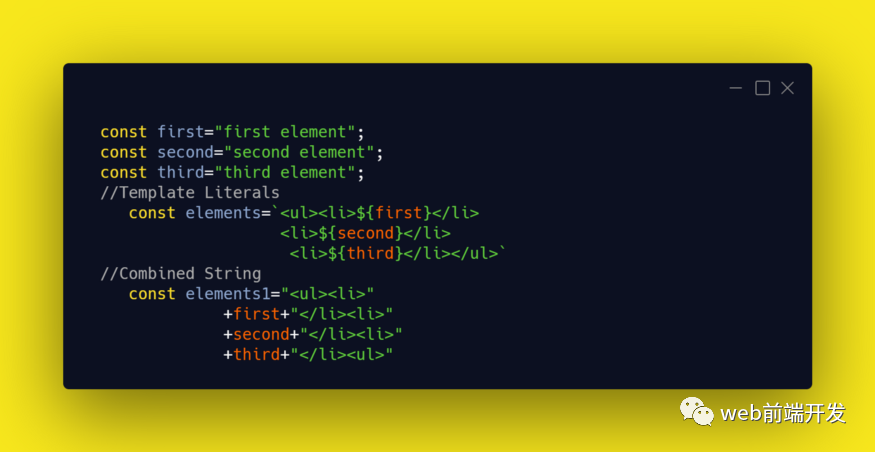
2、模板文字
在 JavaScript 中构建 HTML 标记时,会让你感到不安的一件事是,你应该将变量与用引号括起来的字符串连接起来。两三行 HTML 可能没问题,但想象一下 20行呢?
你将不得不处理关闭和打开引号,以及许多运算符而感到头痛。PHP 开发人员不必处理这个问题,因为他们可以毫无负担地在两个双引号内写入变量。
ES6 通过引入模板字面量将这份礼物送给了 JavaScript 开发人员。这取决于两件事:首先,模板文字被反引号 (") 包围。第二:里面的变量用美元符号“$”和花括号{}括起来,像${element}这样。

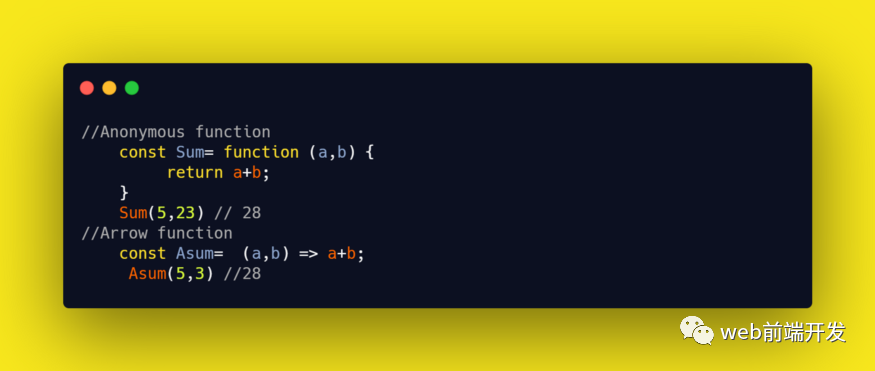
3、箭头函数
用 JavaScript 编写函数需要大量工作。这对你来说可能听起来很奇怪,因为你一直在做这项工作,甚至不知道。想象一下我只用一个箭头来写一个函数?就像这个“=>”。
我们把关键字“function”和“return”、括号“()”、花括号{}、箭头和“=>”替换了,你看到这个箭头给我们减轻了多少负担吗?但是,在使用它时需要遵循一些规则。
首先,箭头函数必须作为匿名函数使用,所以应该赋值给一个变量,如下图:

你可能会注意到我们没有省略括号。箭头函数的其他规则之一是,当你有一个参数时,你必须使用括号。此外,如果函数体包含多个指令,则必须将函数体包裹在花括号 {} 中。
当我们将箭头函数与数组方法一起使用时,它们的威力就会大放异彩。你会在数组部分看到它。
4、ES6 类
知道 JavaScript 没有类让我震惊。我非常渴望学习 OOP(面向对象编程)方法并了解如何使用类。但是,在 ES6 之前,没有类。因此,我通过定期创建对象或使用构造函数来学习 OOP。
现在,该语言拥有自己的类系统,如果你有C++、PHP、VB.net 等语言基础的话,这个类系统对你来说,它看起来也会很熟悉。什么都没有真正改变。你学到的关于对象和原型继承的一切都仍然是一样的,除了我们有了一种使用类语法来声明对象结构的新方法。

在上面的例子中,我们创建了一个 House 类,它包含门、窗两个属性,以及一个显示这些属性值的方法。之后,我们创建了一个 House 类的实例。
任何想要学习 React 的人都必须了解类。就我个人而言,第一次使用 React 时,我遇到了类,因为你通常会通过扩展现有类来创建 React 组件。
虽然有一种通过函数在 React 中创建组件的新方法,但还是建议 React 开发者使用它。这比创建基于类的组件要容易得多。
5、数组、对象和其他数据集合
数组
数组结构没有改变。改变的是操作数组中每个项目的数组方法的数量。例如,我们有:map()、filter()、find()、forEach()、reduce()、match()。每个都有一个独特的用例。
你会在 React 中经常遇到 map 方法,实际上是在将数组中的每个项目映射到 <li> 元素时。map 方法将使你能够遍历数组中的每个项目并更改其形状。例如,让我们将现有数组中的每个元素乘以两个。

正如你在上面看到的,使用 map 方法遍历数组并更改其项比使用 for 循环的旧方法要容易得多。如果仔细观察,你会发现我们使用了箭头函数作为 map 方法的回调。箭头函数在与数组一起使用时发挥最佳作用。
对象
对象现在有一些很棒的方法,可以消除处理对象结构的所有负担。例如,我们有:
Object.values():此方法将返回一个包含对象中每个值的数组。
Object.keys():它将返回一个数组,其中包含对象中每个属性的名称。
Object.assign():这个方法非常强大,它可以让你用另一个对象的属性更新一个对象,同时保留旧的属性。
其他资料收集
在 ES6 之前,关于数据收集的讨论仅限于对象和数组。现在这个名单正在增长。我们有 Map(不要将它与 map() 方法混淆)、Set、WeakMap 和 WeakSet。你不会经常使用这些集合,但了解它们是很好的。
6、解构对象和数组
解构对象
大多数时候,我们使用构造函数来创建对象并将数据放入其中。如果没有使用对象属性或数组表示法的传统方式,如何从对象获取数据呢?在这种情况下,我们将使用解构赋值。让我们看看它是如何工作的。

正如你在上面的示例中看到的,我们创建了一个包含四个属性的对象,然后我们使用解构提取了颜色和内存属性的值。
为了使解构赋值起作用,你要为其赋值的变量的名称应该与对象中所需属性的名称相匹配,换句话说,这样的赋值:const {size}= phone;将给你一个未定义的值。
解构数组
对于数组,语法保持不变。幸运的是,我们不需要知道任何东西的名称,因为数组不包含任何键。你只需要尊重数组中每个项目的顺序,这样你就可以获得所需的值。

在上面的例子中,我们不能在没有获得第一个值的情况下获得数组中第二个项目的值。如果我们只需要第四个值,我们将不得不创建三个不必要的变量。幸运的是,我们可以使用逗号代替如下所示的编写变量名称。

7、默认参数
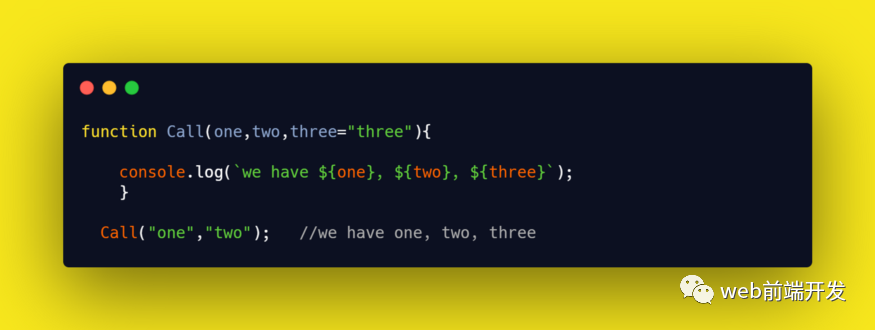
当涉及到一个函数时,会有一些情况,该函数应该得到三个参数,但它只收到了两个参数。在正常情况下,这会抛出错误或未定义,但使用默认参数时,将使用默认值。

8、Spread 和 Rest 运算符
扩展运算符
正如我之前提到的,现代 JavaScript 的语法充满了点。为什么?嗯,那是因为扩展运算符。它被广泛用于变量。因此,你可能会在每个 ES6+ 或现代 JavaScript 文件中看到它。
你将使用展开运算符将数组转换为列表。换句话说,你将传播数组的项目。此外,你还可以将它与其他集合(如 Map)以及函数一起使用。让我们看看它是如何工作的。

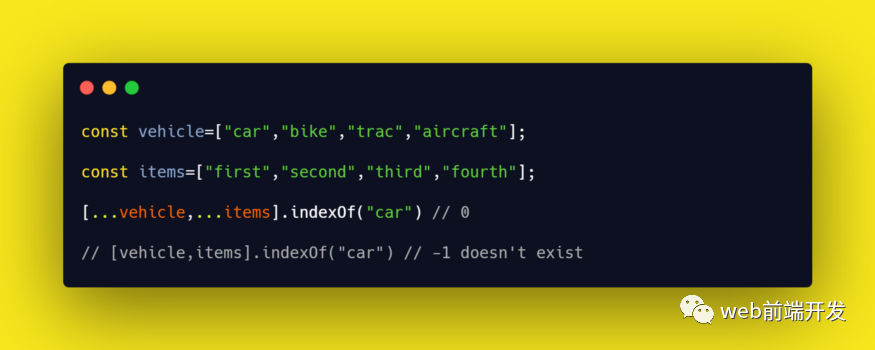
在上面的情况下,我们通过使用扩展运算符将车辆数组与项目数组连接起来。如果你试图找出项“car”的索引,而不使用扩展运算符,你将得到 -1,简而言之,它不存在。
我们也可以将扩展运算符与解构赋值一起使用。

扩展运算符更有趣的是,我们可以使用它来操作数组中的值,而无需改变原始数组。
休息运算符
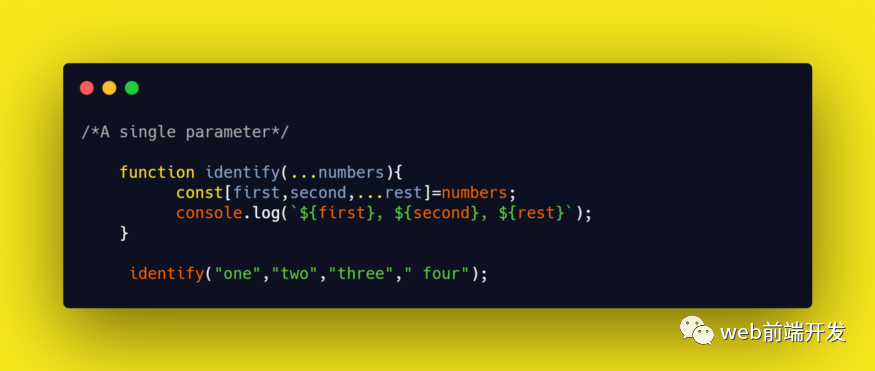
当我们使用 rest 运算符时,展开运算符的三点语法将为我们服务,当我们不知道函数应该获得多少个参数时,这个语法会起作用。因此,我们将仅使用展开运算符语法:三个点后跟参数名称。

9、 模块
模块,一个 JavaScript 文件,它导出其代码供另一个文件使用。我们知道,当你导出某些东西时,你应该导入它。导出和导入数据的语法会有所不同,这取决于你的偏好。对于导出数据,你可以使用命名导出或默认导出。
默认导出

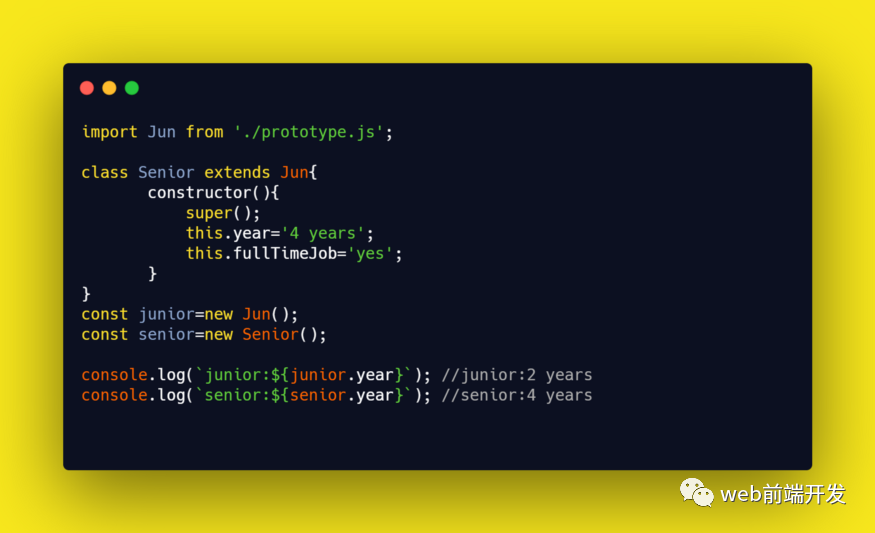
上面,我们创建了一个模块,用于导出名为 Junior 的类。这个类有4个属性。第一个属性将在使用构造函数创建实例时获取它们的值,最后一个属性将具有默认值。这里重要的是我们使用了 export 和 default 关键字来导出这个类。
使用默认关键字(默认导出)导出模块数据意味着:无论我们使用哪个名称导入数据,都会导入数据。让我们在下面的示例中展示这一点。

请注意我们如何从prototype.js 文件中以不同的名称导入该类,并且这不会导致任何错误。
命名导出
看起来,命名导出将根据其名称导出数据。只需要去掉default关键字,导入的时候记住数据的名字,用大括号把数据包起来。


你可以根据要导出的内容和导出方式使用导出和导入语句。顺便说一下,这里涉及到对象解构。
最后的话
我试图向你概述在尝试学习 React 甚至 Angular 时可能遇到的每个概念。遇到这些概念是不可避免的。你必须加强和更新有关 JavaScript 的语法知识。
对于每个概念,我承认我仅举一个例子就只触及了皮毛。所以,我为你提供更多的资源供你学习,希望对你有所帮助。
资源如下:
1、变量和赋值:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements#declarations
2、模板文字:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
3、箭头函数:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
4、ES6 类:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/class
5、数组、对象和其他数据集合。
数组:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array
对象:https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Objects/Basics
其他数据集合:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects#keyed_collections
6、解构对象和数组:https://hacks.mozilla.org/2015/05/es6-in-depth-destructuring/
7、默认参数:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Default_parameters
8、Spread and Rest 运算符:https://javascript.info/rest-parameters-spread
9 、模块:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules
谢谢你的时间,感谢阅读,祝编程愉快!
学习更多技能
请点击下方公众号
![]()

