原创精选 | 告别加班!使用设计系统方法更快地构建产品
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
作者:刘昱茜
编辑:张梦如
共 4332 字 15 图 预计阅读 11 分钟
构建设计系统有助于将设计组件统一为一个有意义的实体,简化设计和开发过程,从而节省开发人员的时间。
但是,如果你浏览有关设计系统的文章,你可能会注意到其中大多数都只是告诉你如何创建一个系统。本文以一种略有不同的方式介绍这一热门主题,不仅涵盖一般的设计系统,还涵盖我们作为 Shakuro 的开发和设计外包公司使用设计系统的相关原则所得到的经验。系统化的 UI / UX 设计方法可以在很多方面帮助我们创建更好的网站和应用程序,标题种提到的“更快”只是一个开始。
01. 设计系统及其组成部分
一个设计系统是一套设计组件和规则,用来规范他们的使用并定义产品的理念。它听起来像是样式指南,但区别在于样式指南是静态文档,其目标非常明确——准确定义设计元素在各种场景,事件和媒介中的用法。样式库还有一个概念,从技术上来讲,它是 UI 组件的简单集合。
不同的设计师理解和定义设计系统的方式可能会有所不同。在本文中,设计系统将项目的样式库及其样式指南整合到一个实体中,将所有内容组合在一起并使其易于扩展。
产品的设计系统包括几个大的部分,具体数量和内容取决于具体公司或产品。

设计系统可能包含的组件有:
一组可调用的界面组件(换句话说,UI 工具包)例如图标、按钮、插图等。
使用这些组件的必要规则。
排版指南。
不同类型设备上的状态和行为规定。
动画和声音设计指南。
用户体验写作和品牌展示的规则,例如公司的价值观和品牌形象识别设计。
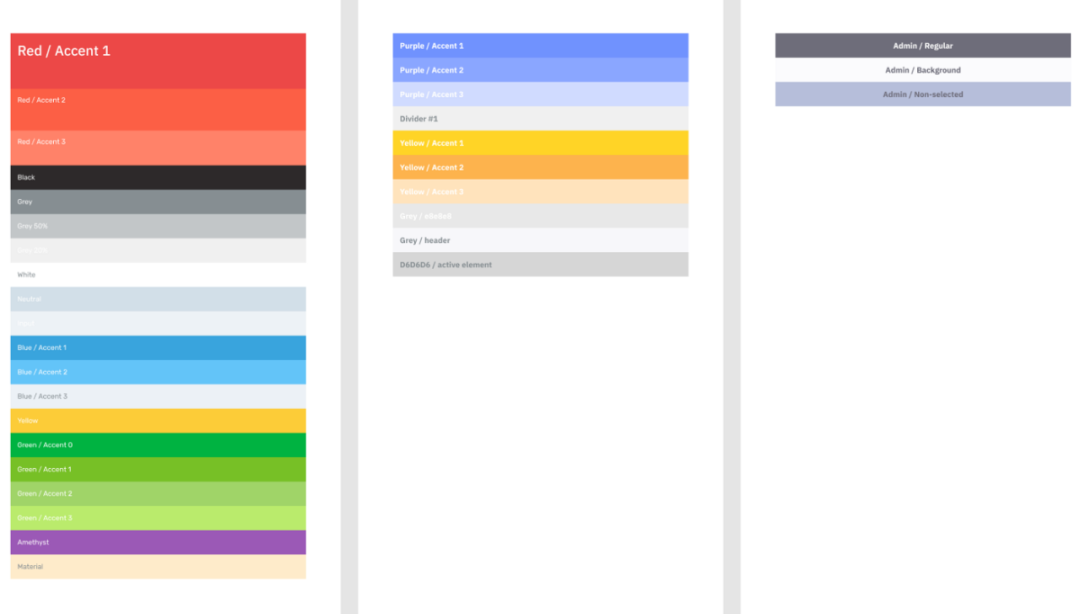
重要的是要注意,设计系统的目的是形成一个产品的全面图景,因此即使将实际的白色 #FFFFFF 颜色用于空白,而实际的黑色#000000 颜色用于文本,也需要在文档中注明。
下面看一下我们的项目种设计系统的颜色部分:

设计系统概念诞生于 20 世纪中叶,但是如果更广泛地看待这个概念,可以追溯到中世纪。关于数字设计,第一次有意义的大规模网络统一的尝试是由谷歌发起的 Material Design。他们从 2011 年开始研究这个想法,并在 2014 年提出了一个真实的设计系统。从那时起,设计系统的主题开始特别受设计领域欢迎和讨论。
此外,系统化的概念对于实现前端和一般的 UI 时使用的组件方法来说是特别有意义的。React、Vue、Angular 和其他流行的前端框架都使用基于组件的范式。因此,即使是小型项目团队也要考虑创建设计系统,更不用说像 Airbnb、Uber 和 IBM 这样的大公司了,他们自己构建大型设计系统来加强和维护自己的品牌形象。

02. 设计系统的优点
如果你对设计系统在现实生活中的样子感兴趣,你可能会发现一个设计系统的案例清单:包括上面提到的产品公司以及 Atlassian、Shopify、Spotify 和星巴克这样的公司。产品公司设计系统的目的是确保一种产品与另一种产品相似。作为一家为许多不同客户设计和开发的服务公司,我们采用不同的方法,从设计系统中获得最佳效果,同时能够令团队规模较小。与大型企业可能有 10-20 人的团队全职管理他们的每个系统不同,我们为每个产品设计一个系统,创建一种小型产品团队。在这种情况下,设计系统更像是一组规则和系统性元素的重复使用,而不是像产品团队通常做的那样,成为一个具有超级深度的完整案例。同时,我们保留了设计系统的主要特点,并利用其主要优势来节省时间和减少错误。
今天,任何网站或 APP 都是一个商业问题的解决方案,需要一个有条不紊的方法。因此,系统的方法能够给我们带来以下几处优点。
1)更快的设计(和开发)过程
根据 Figma 团队进行的研究,当其参与者(设计人员,开发人员等)访问设计系统时,他们将目标完成的速度提高了34%,我们根据自己实践的经验发现确实是真的。通过为项目构建可重复使用的组件的系统并定义其使用规则,整个团队变得更容易(再次)使用它们。例如,以后我们 需要用一个新的功能来扩展一个项目或扩大他的规模时,我们可以从已经存在的系统中快速构建所需的内容。
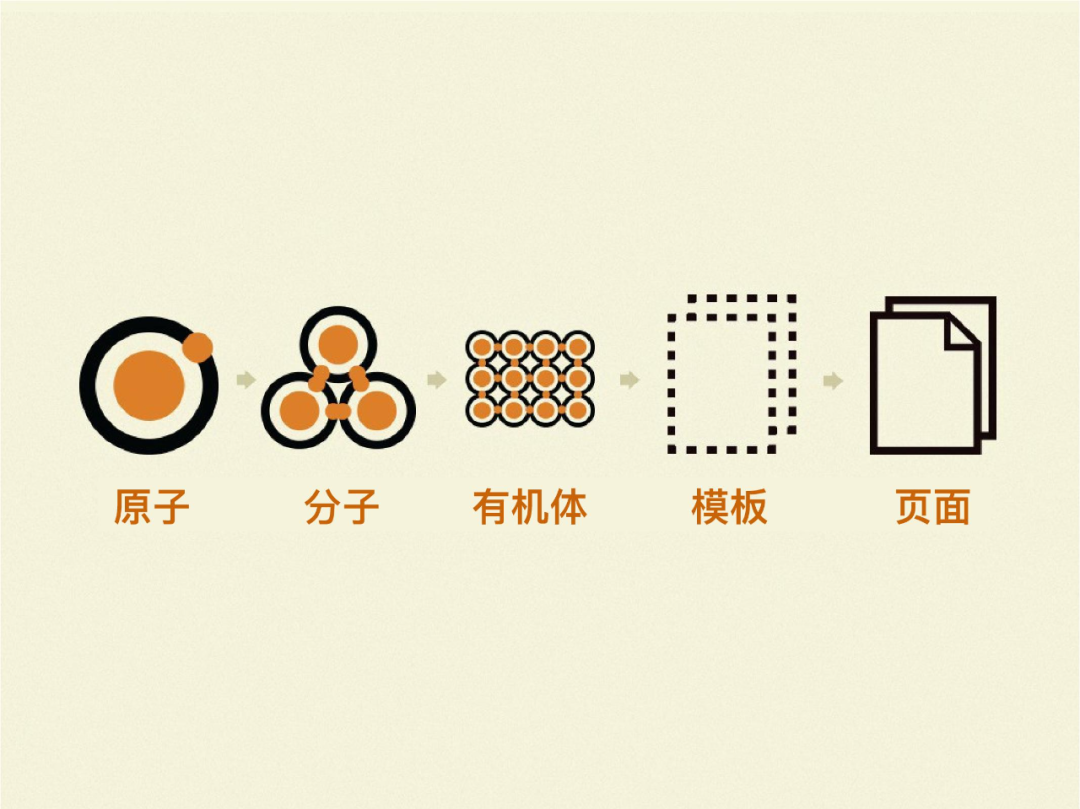
设计师布拉德·弗罗斯特(Brad Frost)设计了一种被广泛使用的原子方法,该方法本质上是将网站组成分解为用于设计整个网站的最简单的组件。这个想法是,开始设计时不使用页面布局,而是使用较小的对象(字体,填充,输入字段,动画等)进行设计,这些对象以后可用来逐步构建更复杂的实体,直到完成整个页面为止。

设计系统除了可以形成每个人都可以理解和依赖的清晰结构之外,它还有助于将产品设计视为一个实体,或者更确切地说,一个有机体。这个想法出现在 Material Design 系统诞生之前,并影响了 Material Design 系统以及其他公司各种样式库的诞生。
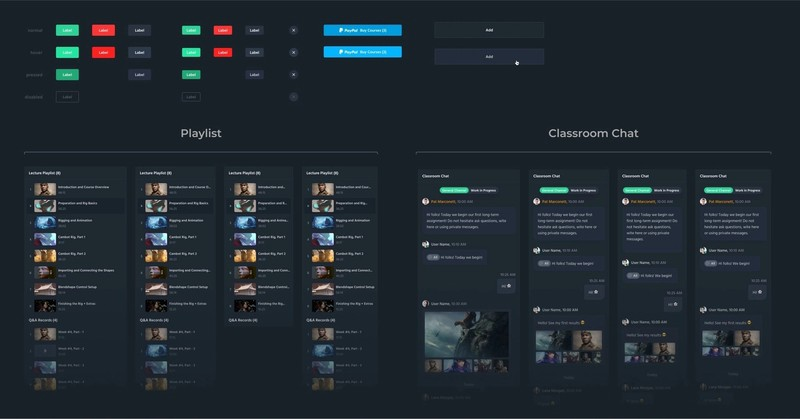
实际上,这意味着我们可以收集原子(即最小的设计元素)并确定它们的行为,使用 Figma 的功能(自动布局、组件和变量)将它们连接成一个系统。在我们做最大的网页设计项目之一 CGMA 的教育平台时,我们尤其感受到了设计系统带来的便利。

作为项目的一种通用语言,设计系统还有助于最大限度地减少新设计师和开发人员入职所需了解项目的时间。新成员可以更快地了解规则并执行有效的任务,而不会在学习上浪费太多时间。
2)降低成本
当你和团队之外的人(尤其是不熟悉设计制作细节和现实的人)讨论设计系统时,这个主题可能听起来不太令人兴奋,因为它有严格的规则和整齐组织好的组件。但令人兴奋地是,我们可以通过设计系统更快地设计,意味可以着开发更经济实惠的应用程序和网站,而不会影响它们的质量(实际上最终会增强它)。这是设计系统多年不断迭代带来的好处,对于需要多年制作的大型项目来说,这显得尤其有意义。
更重要的是,不仅设计师能够享受设计系统带来的好处和更简单的工作流程。这也意味着其他成本高昂的团队成员例如开发人员也有一小部分代码现成可以直接调用,并且要完成的琐碎任务更少。使用系统化的方法有助于简化所有参与者的设计过程,使其更可预测,从而更高效。
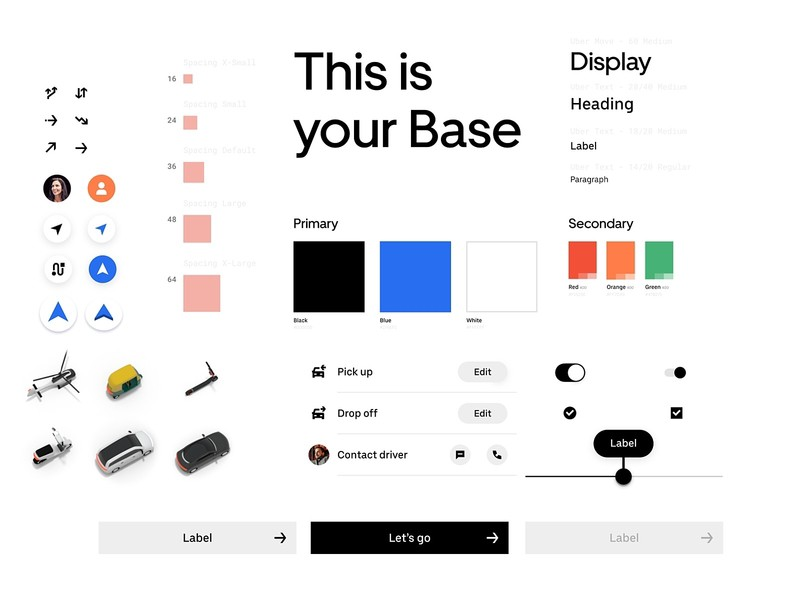
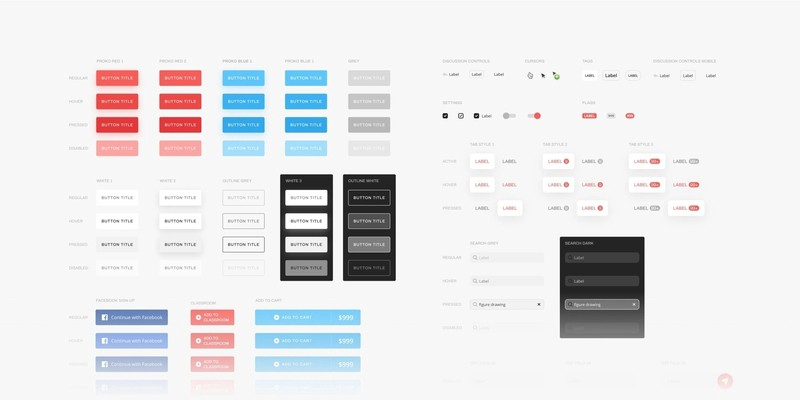
Proko 是我们的另一个长期网站设计项目,它受益于设计系统的实施:

3)更好的一致性
设计的一致性意味着项目中的所有元素都具有视觉和功能上的相似性。字体、颜色、按钮、网格、大小和边距的视觉效果在整个项目中一致,并构成一个连贯的系统。在元素的外观和行为上遵循非常明确的规则,在不同的平台上创造一致的体验并使用户感到舒适就变得容易得多。
为了说明这一点,让我们以按钮之类的元素为例。它的每个属性,如大小、半径、颜色、排版细节等都被清晰地定义,使设计师很难犯错误或产生引发用户混淆问题。
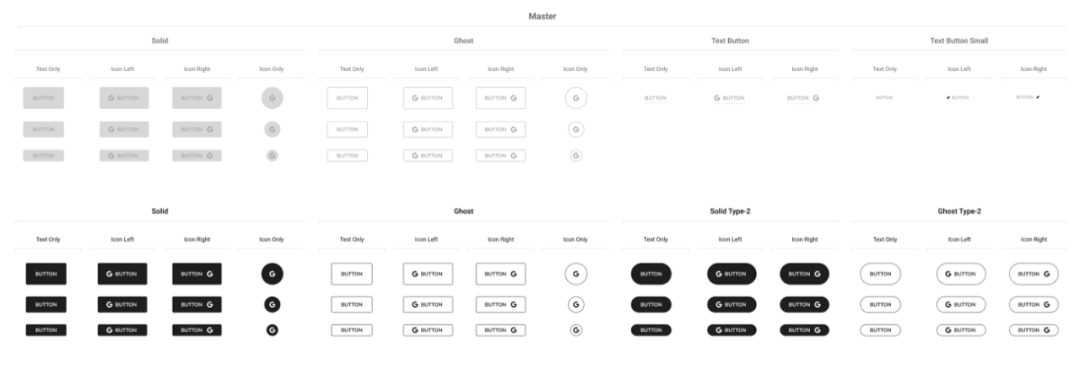
下面是我们 ChannelD 项目设计系统中按钮部分的一部分:

4)更好的质量
在互联网中,有数以百万计的网站和移动应用程序,所以制作新网站或应用程序的过程需要尽可能高效。另外,你必须找到一个可以为产品制造差异化的机会点,以使项目脱颖而出。
最终用户不会去刻意考虑设计的一致性,但他们会感觉到。当产品设计中的每一个元素都与其他元素和谐地联系在一起,交互是可预测的,并且很容易掌握新功能时,用户体验就会变得令人满意。

5)能够将更多时间花在复杂问题上
有了设计系统,将为我们节省时间,而且不需要每次都重新制作新的东西,留给设计师有更多的时间做其他更复杂的任务,比如创建更好的用户流。
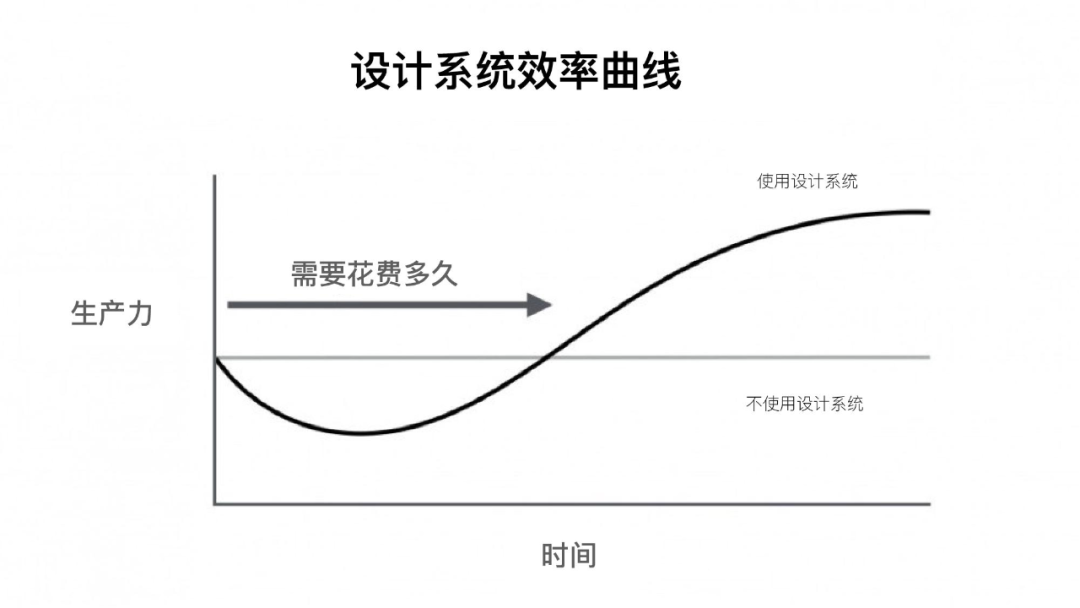
最终,设计系统对客户、用户和设计师本身都有益处。起初,花费在构建系统上的时间似乎除了影响团队的生产力外,什么都没有,但后来,进一步开发产品时,设计师在简单的视觉方面需要花费的时间越来越少,而将更多的时间花在设计更好的方面用户体验上。项目越大,效果越明显。

6)一种更协调的团队合作的通用语言
目前的情况下,当分布式设计和开发团队人数越来越多时,我们需要不同团队成员之间更好的沟通。当拥有一个具有设计系统的项目供每个人参考时,可以节省大量时间,否则会浪费时间在反复的沟通上。当每个细节都被定义时,可能出现错误和误解的可能就会小得多。
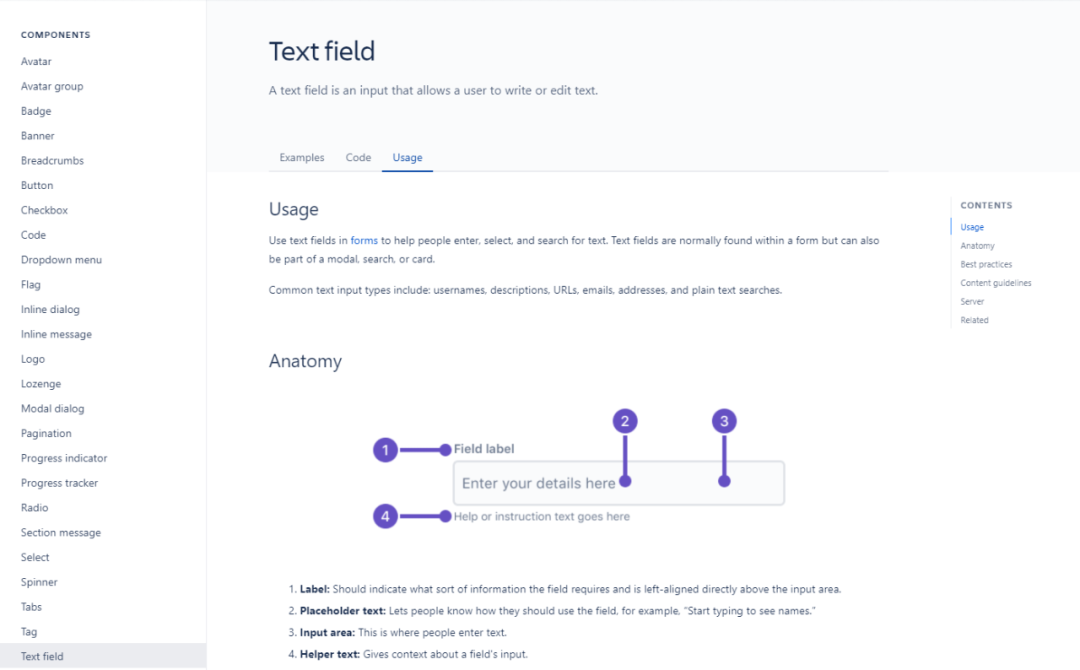
看看他们在 Atlassian 是如何做到的,它有一个设计系统,其中每个元素都有很好的规范,包括外观、示例、代码片段以及对其如何结合的详细原则描述。

7)解决将设计交付给代码的问题
设计师和前端开发人员协同工作,充分利用设计系统进行假设检验和产品开发。
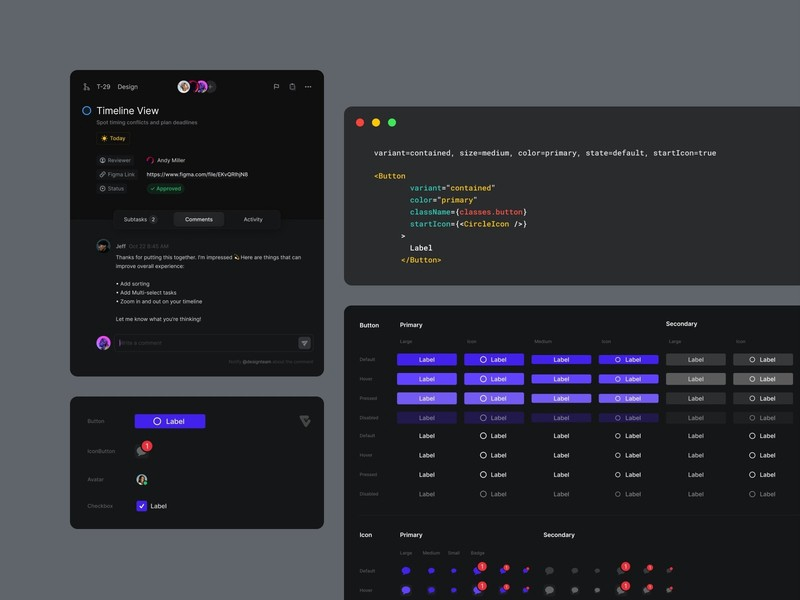
例如,设计师能够在 Figma 中创建一个组件库,并将它们应用到所有必要的布局中。反过来,开发人员只需调用系统中先前实现的组件。

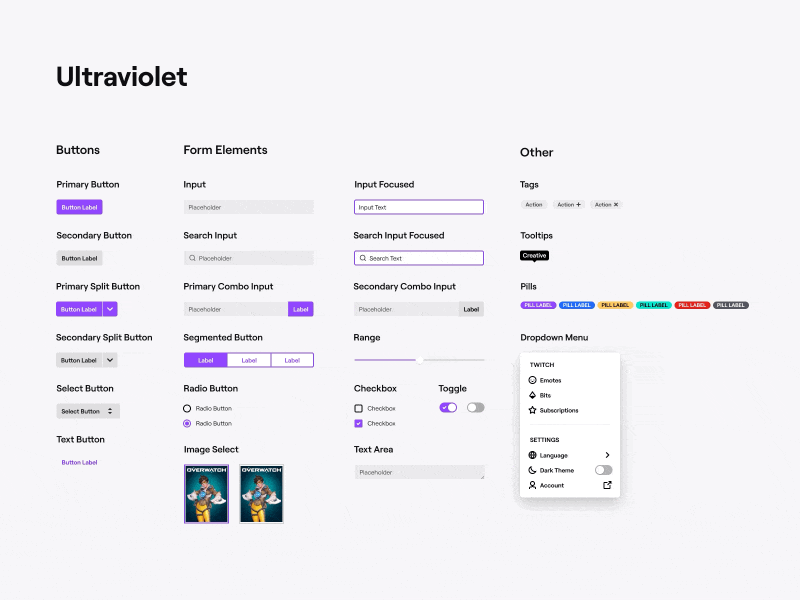
系统2的变体 作者:Wojciech Zieliński
8)更易维护
设计系统可让设计师在任何地方轻松进行设计,实现外观甚至是比较大的设计改动,这意味着更简单的项目支持,快速更新的可能性等等。
开发新功能后,我们可以扩展了它的设计系统,帮助其发展。只要一个项目存在,它的设计系统就会存在和发展。出于这个原因,一些专家将整个设计系统概念称为项目的“活文档”,因为设计系统需要在产品的整个生命周期中进行维护,从长远来看最初花费时间构建它是值得的。
因此,产品的整体质量得到提高。
如果不使用系统的方法,整个业务开始看起来更像是艺术展现。所以,设计过程必须遵循特定的规则和约束。
03. 面对的挑战
需要注意的是,设计系统并不是解决所有问题的灵丹妙药,也不是每个项目都需要一个。设计师作为专业人员的工作是分析项目的当前(和未来)规模,并决定在不超出预算的情况下需要维护设计系统到什么程度。
如果你不需要为登陆页面构建任何复杂类型系统,一个简单的 UI 工具包就足够了。同时,如果没有清晰的结构,一个更大的项目最终会变得缓慢、不一致且难以维持下去。
更重要的是,需要一定的技能来驾驭系统化的方法,而不至于将新产品(或其部分)变成打补丁的混乱局面,这只会阻碍产品的开发过程。

设计系统是整个数字设计的逻辑化延展,极大地简化了开发大型产品的工作。一方面,它使我们能够更快地更新它们,使用户体验更流畅,使开发过程更简单。另一方面,设计系统有助于我们创建统一的界面。
— The end —
📚 原创文章精选📚
游戏新手指导怎么做?一起看看《对马岛之魂》如何打造初次对抗体验
35+ 的 Windows 系统到底有什么了不起?细数系统界面设计的演变
导师与学员的高效交流 APP 设计 —— Lightship
🙋 我们一起聊设计 🙋♂️
高质量,学设计行交流微信群
期待与更多优秀用户体验设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)

