前端月趋势榜:3 月最流行的 20 个前端开源项目
清明雨后

相信很多人都没有逛 GitHub 的习惯,因此总会有开源信息的不对称,有哪些优秀的前端开源项目值得学习的也不知道。
从 2018 年开始,我就养成了每天逛 GitHub 的习惯,一般在早上上班前或者中午午休的时候都会逛一下。
看看每天都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,值得我去学习的。
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以我会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

1. javascript-algorithms

该仓库包含了多种基于 JavaScript 的算法与数据结构。
每种算法和数据结构都有自己的 README,包含相关说明和链接,以便进一步阅读 (还有 YouTube 视频) 。
数据结构包含了 链表、双向链表、队列、栈、哈希表(散列)、堆、优先队列、字典树、树、优先队列、二叉查找树、AVL 树、红黑树、线段树、树状数组、图、并查集、布隆过滤器
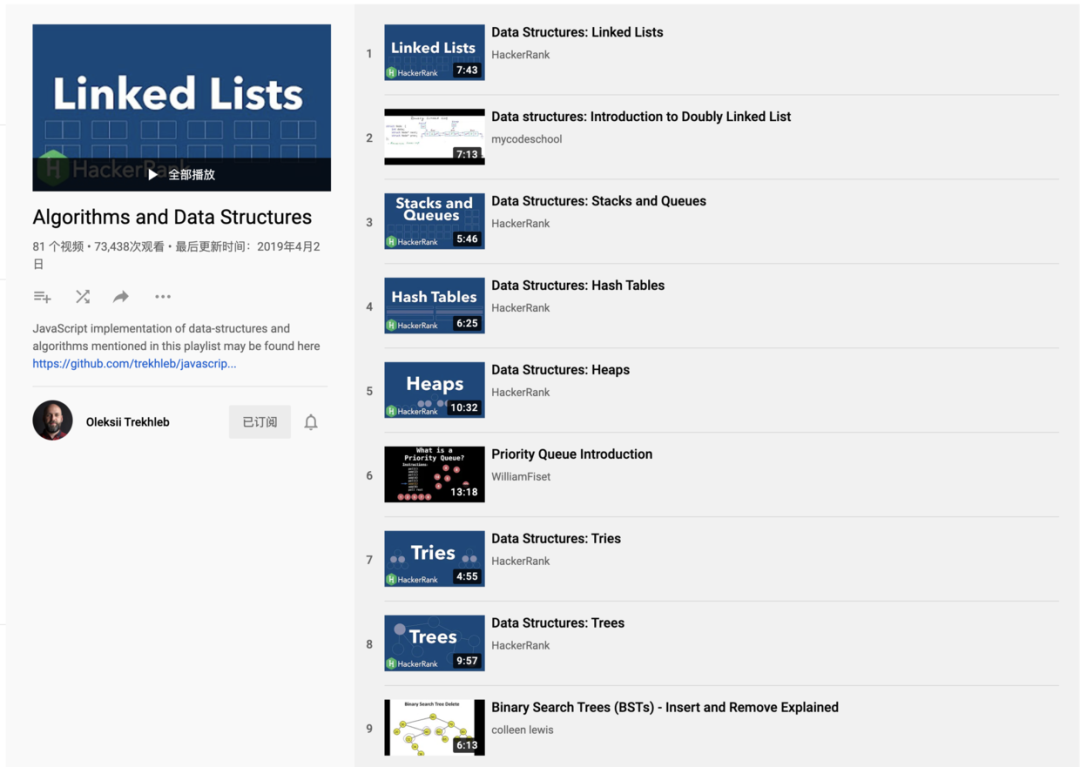
这项目还出了对应的教学视频,总共 81 个视频讲解,每个视频大概 5 - 10分钟左右,还能学习英语哦 😉

youtube 的教学视频:https://www.youtube.com/playlist?list=PLLXdhg_r2hKA7DPDsunoDZ-Z769jWn4R8
我之前学习算法的时候,也在这个项目中收益良多呢!
而且这个项目还一直有维护和更新内容哦!真的非常不错的一个项目!
https://github.com/trekhleb/javascript-algorithms
更多算法相关的项目推荐可以看看笔者之前的文章.
2. Vite
Vite,一个基于浏览器原生 ES imports 的开发服务器。
利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。
同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打。
虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。
Vite 具有以下特点:
- 快速的冷启动
- 即时热模块更新(HMR,Hot Module Replacement)
- 真正按需编译
https://github.com/vitejs/vite
3. esbuild

它是一个「JavaScript」Bundler 打包和压缩工具,它可以将「JavaScript」和「TypeScript」代码打包分发在网页上运行。
esbuild 是一个用 Go 语言编写的用于打包,压缩 Javascript 代码的工具库。
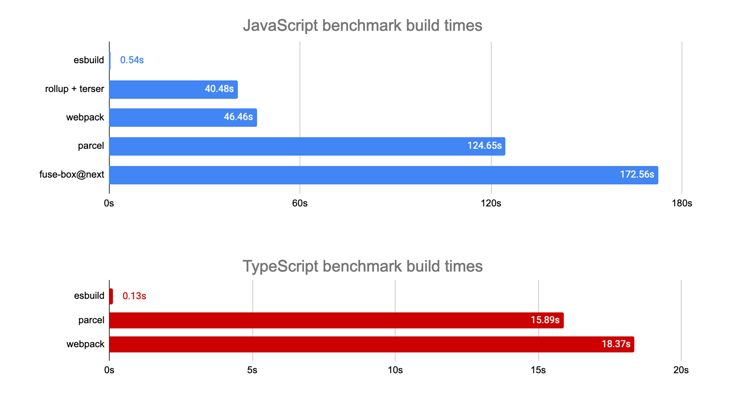
它最突出的特点就是打包速度极快 (extremely fast),下图是 esbuild 跟 webpack, rollup, Parcel 等打包工具打包效率的一个 benchmark:

https://github.com/evanw/esbuild
4. vscode
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。
也是当今天前端最流行的编辑器!

https://github.com/microsoft/vscode
5. Awesome
Awesome列出了各种有趣的话题。
平台类、编程语言、前端开发、后端开发、计算机科学、大数据、理论、图书、编者、赌博、开发环境、娱乐、资料库、媒体、学、安全、内容管理系统、硬件、商业、工作、联网、分散系统、高等教育、大事记、测验、各种各样的。
https://github.com/sindresorhus/awesome
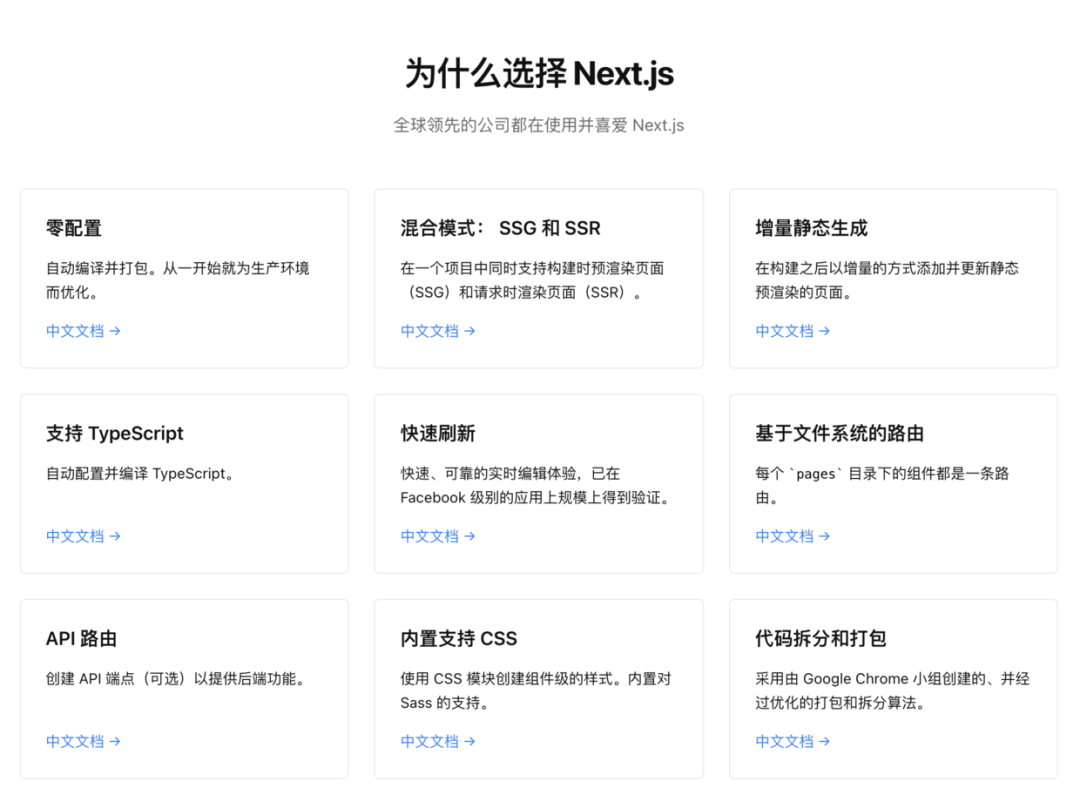
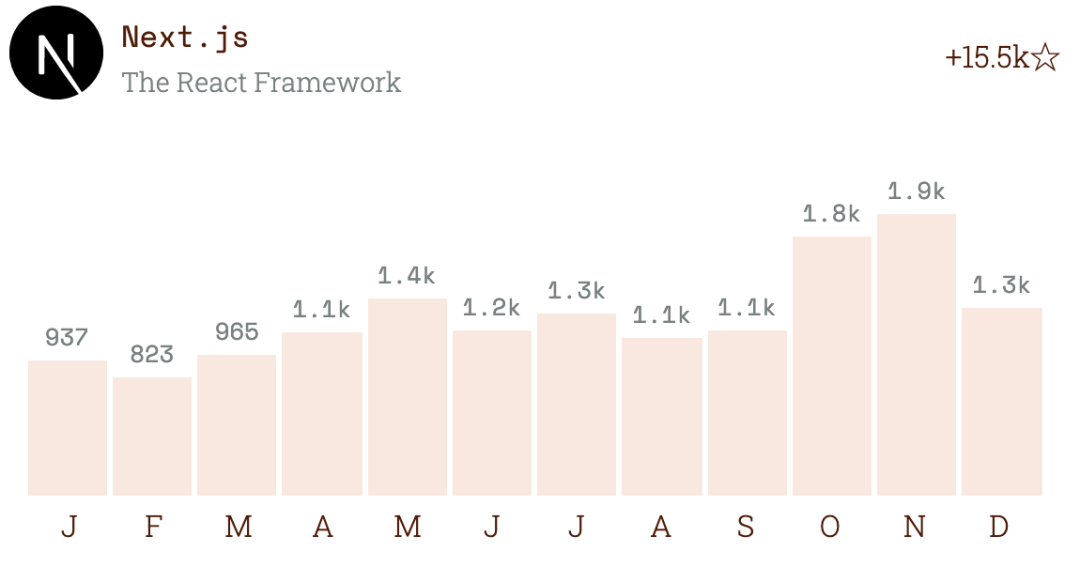
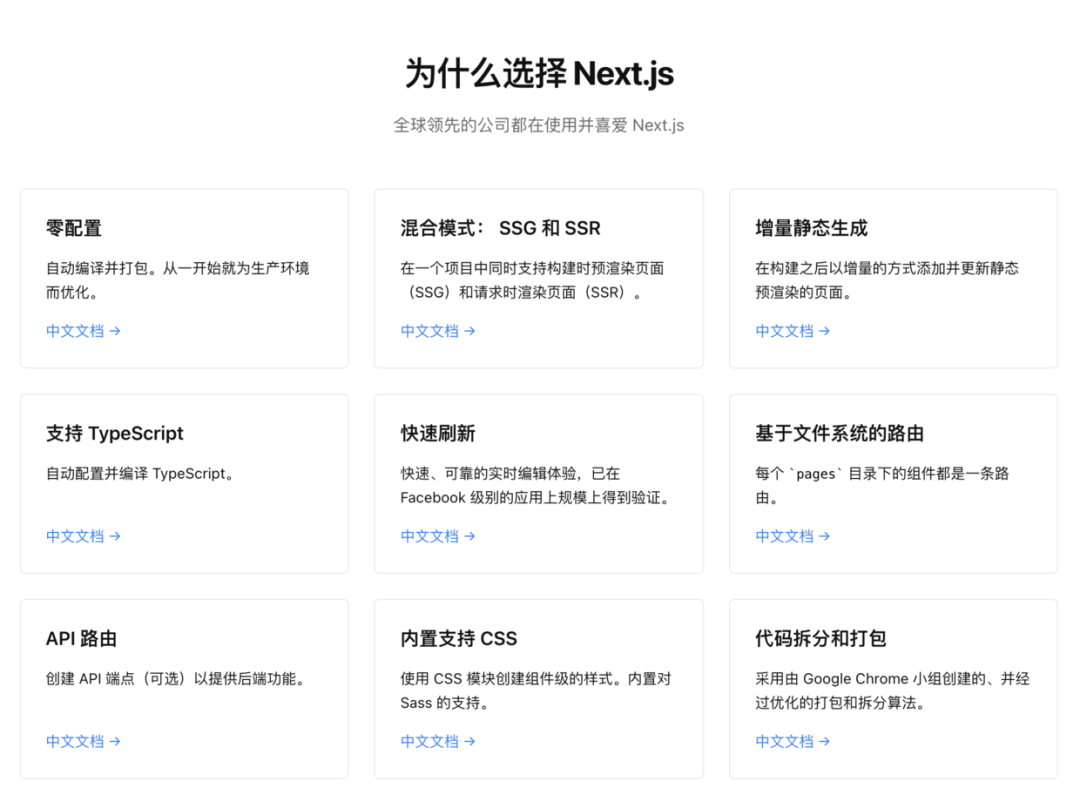
6. next.js

这是一个用于 生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置。

https://github.com/vercel/next.js
7. Front-End-Checklist

该项目是详尽的关于前端开发的清单,它列出了将 HTML 页面投入生产之前需要进行测试的所有元素。
它基于众多前端开发人员的多年经验,其中一部分整合自其他的开源清单。
内容包含:
- Head
- HTML
- Webfonts
- CSS
- Images
- JavaScript
- Security
- Performance
- Accessibility
- SEO
https://github.com/thedaviddias/Front-End-Checklist
8. React
一个声明性,高效且灵活的 JavaScript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/react
React 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
9. material-ui
快速构建漂亮的 React 应用程序。
Material-UI 是一个简单且可自定义的组件库,用于构建更快,更美观,更易于访问的 React 应用程序。遵循您自己的设计系统,或从材料设计开始。
https://github.com/mui-org/material-ui
10. tailwindcss
一个实用程序优先的 CSS 框架,用于快速构建自定义用户界面。
无需离开您的 HTML,即可快速建立现代网站。
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
https://github.com/tailwindlabs/tailwindcss
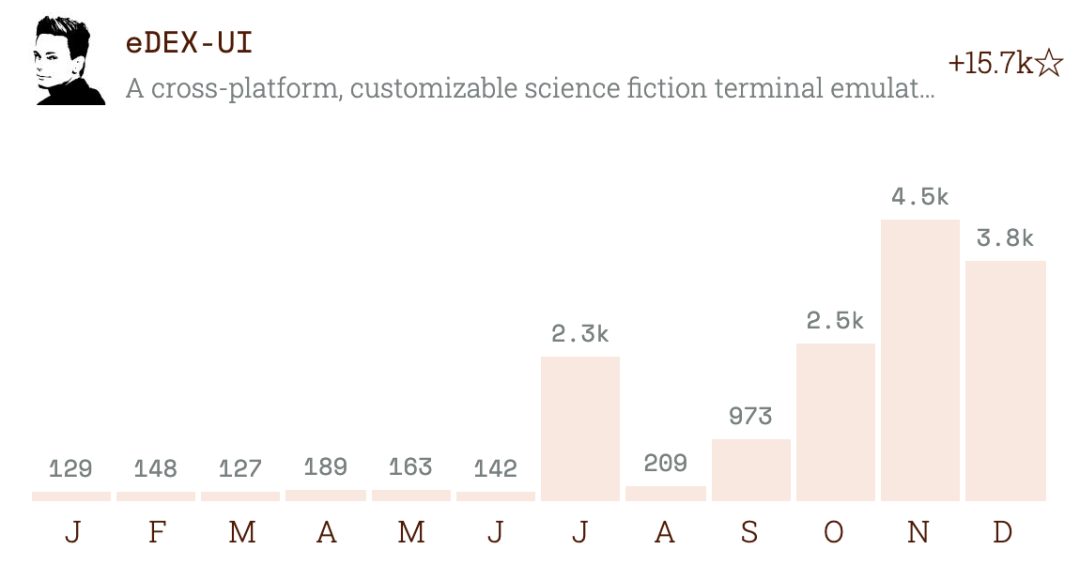
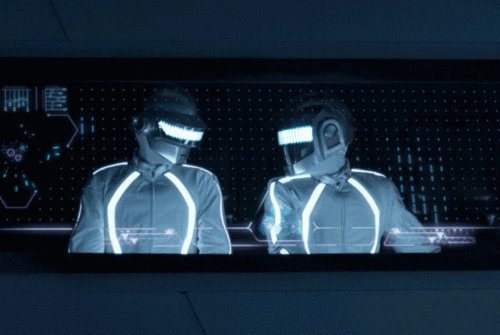
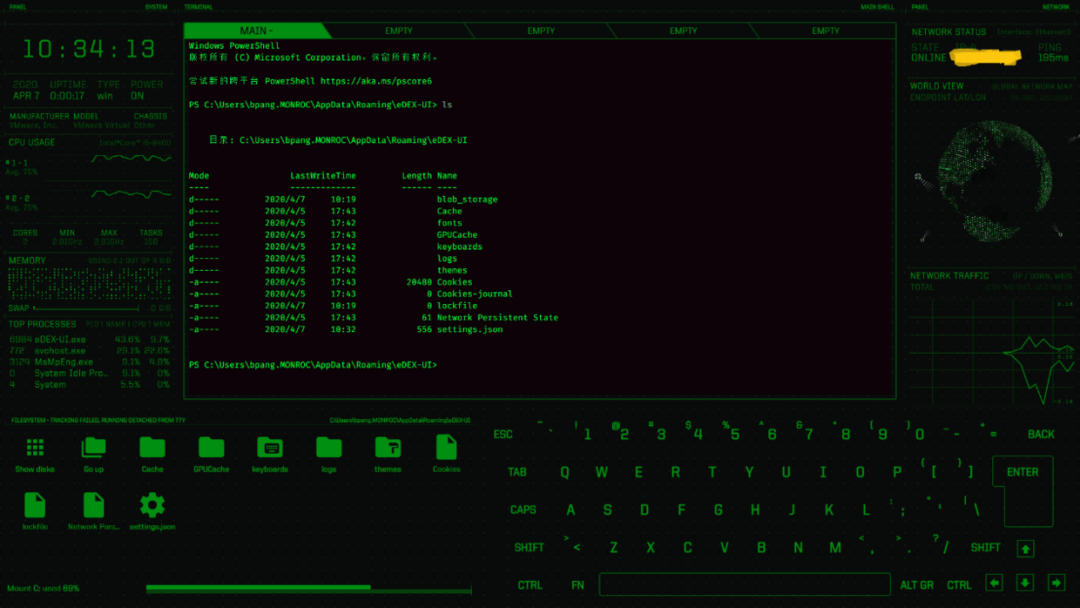
11. edex-ui

一个跨平台,可定制的科幻小说终端模拟器,具有先进的监控和触摸屏支持。
它深受 DEX-UI 和 TRON Legacy 电影效果的启发,是一个类似于科幻电脑界面的全屏桌面应用程序。
提供了可视化动态监测系统性能的图表、资源列表、触屏键盘等等,使其看起来非常高端大气上档次,另外还完美的支持终端操作,并且支持 Window、macOS、Linux 系统。
作为从小就喜欢黑科技的猫哥来说,已经按耐不住要装 X 啦!


详情可以看看下方链接:
https://github.com/GitSquared/edex-ui
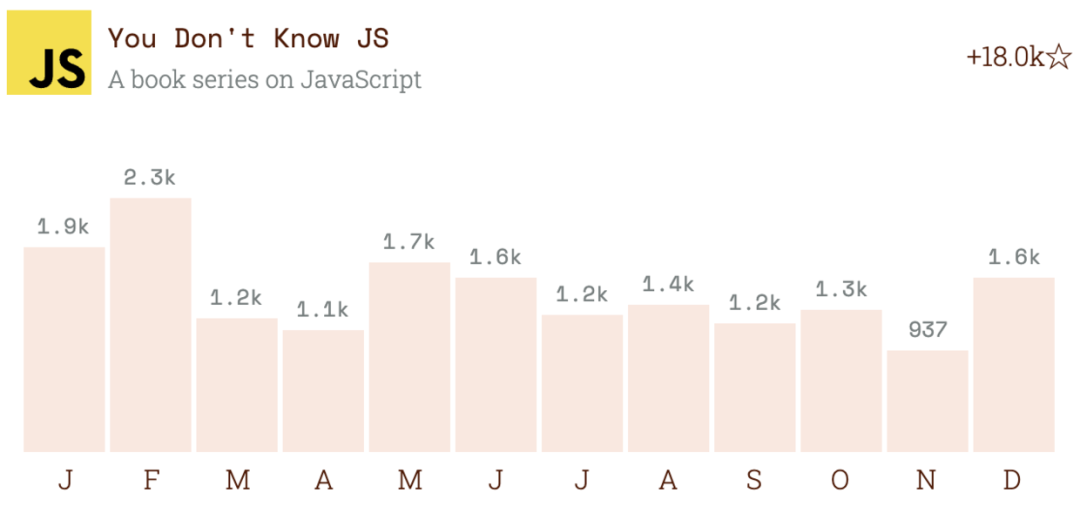
12. You-Dont-Know-JS

该项目为 YDNJS(You Don’t Know JS) 图书系列,包含一系列深入探讨 JavaScript 语言核心机制的书籍。
内容大纲
- 入门与进阶
- 作用域与闭包
- this 与对象原型
- 类型与文法
- 异步与性能
- ES6 与未来
https://github.com/getify/You-Dont-Know-JS
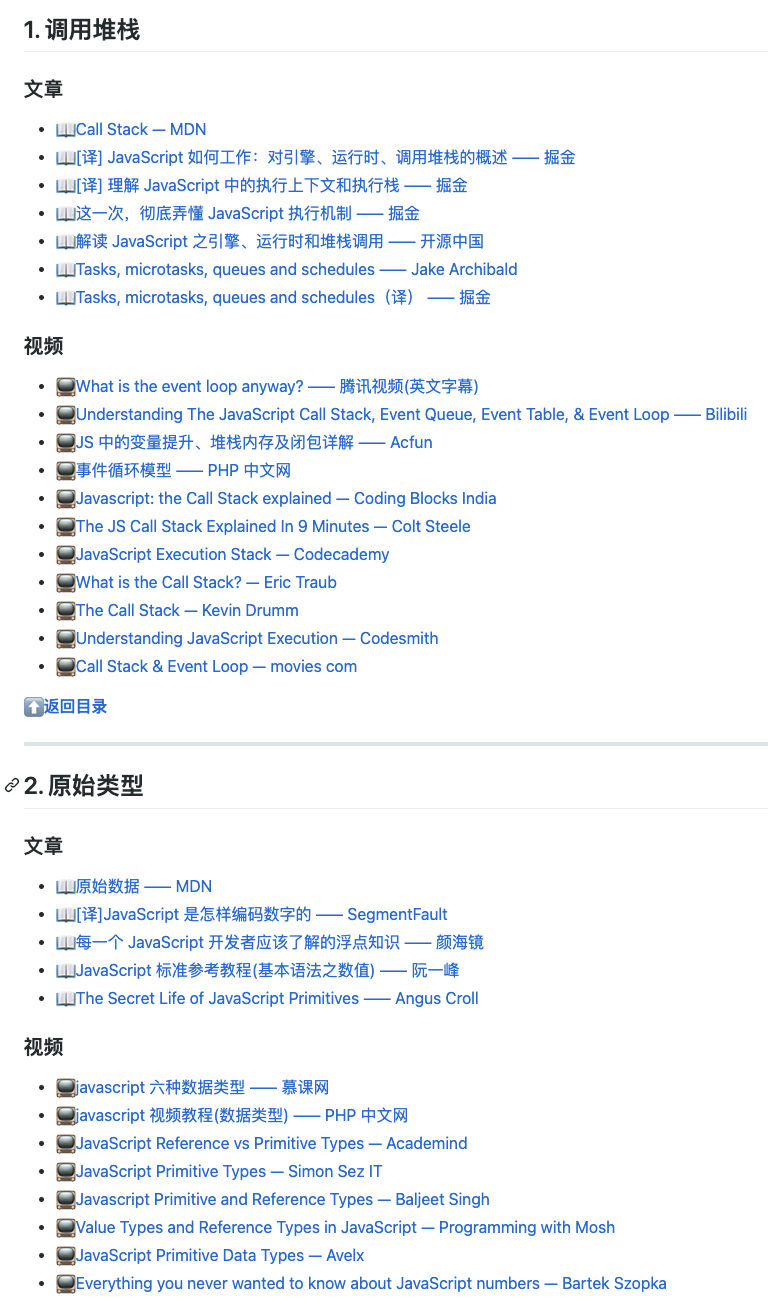
13. 33-js-concepts

JavaScript开发者应懂的 33 个概念
这个项目是为了帮助开发者掌握 JavaScript 概念而创立的。它不是必备,但在未来学习(JavaScript)中,可以作为一篇指南。
目录
调用堆栈
原始类型
值类型和引用类型
隐式, 显式, 名义和鸭子类型
== 与 ===, typeof 与 instanceof
this, call, apply 和 bind
函数作用域, 块级作用域和词法作用域
闭包
map, reduce, filter 等高阶函数
表达式和语句
变量提升
Promise
立即执行函数, 模块化, 命名空间
递归
算法
数据结构
消息队列和事件循环
setTimeout, setInterval 和 requestAnimationFrame
继承, 多态和代码复用
按位操作符, 类数组对象和类型化数组
DOM 树和渲染过程
new 与构造函数, instanceof 与实例
原型继承与原型链
Object.create 和 Object.assign
工厂函数和类
设计模式
Memoization
纯函数, 函数副作用和状态变化
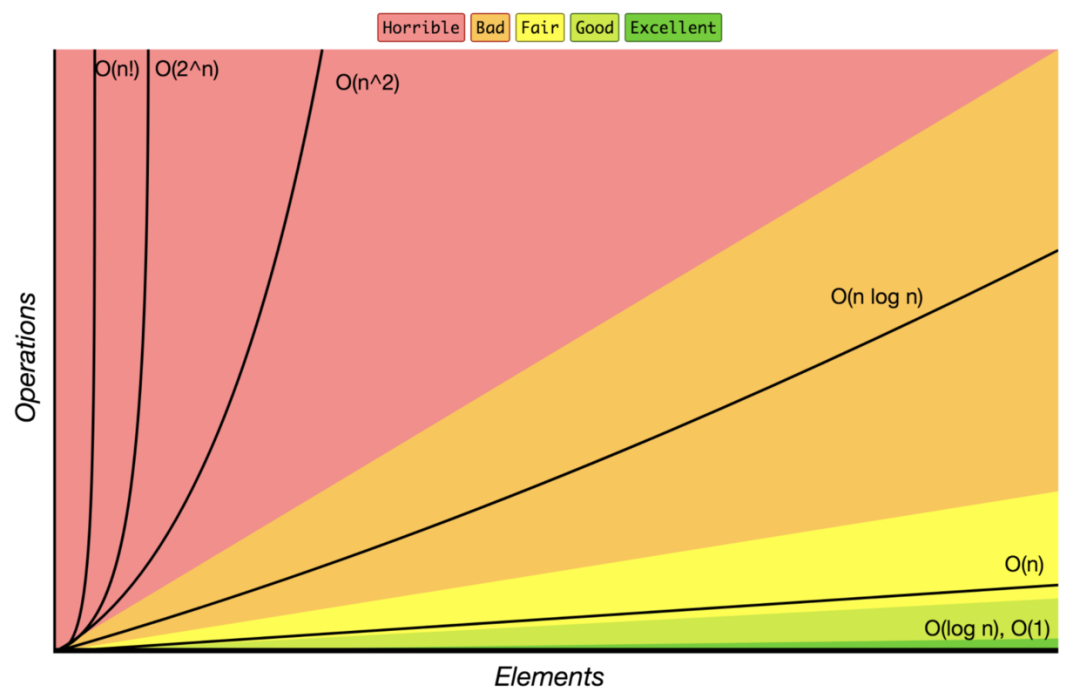
耗性能操作和时间复杂度
JavaScript 引擎
二进制, 十进制, 十六进制, 科学记数法
偏函数, 柯里化, Compose 和 Pipe
代码整洁之道
而且每个主题都包含了相关的精彩文章和视频,非常适合学习。

https://github.com/leonardomso/33-js-concepts
14. three.js
官网对 Threejs 的介绍非常简单:“Javascript 3D library”。openGL 是一个跨平台 3D/2D 的绘图标准,WebGL 则是 openGL 在浏览器上的一个实现。web 前端开发人员可以直接用 WebGL 接口进行编程,但 WebGL 只是非常基础的绘图 API,需要编程人员有很多的数学知识、绘图知识才能完成 3D 编程任务,而且代码量巨大。Threejs 对 WebGL 进行了封装,让前端开发人员在不需要掌握很多数学知识和绘图知识的情况下,也能够轻松进行 web 3D 开发,降低了门槛,同时大大提升了效率。
https://github.com/mrdoob/three.js
15. clean-code-javascript
优秀的 JS 代码规范。

比如:对相同类型的变量使用相同的关键字
Bad:
getUserInfo();
getClientData();
getCustomerRecord();
Good:
getUser();
再比如:使用可搜索的命名
在开发过程中,我们阅读代码的时间会远远超过编写代码的时间,因此保证代码的可读性与可搜索会非常重要。切记,没事不要坑自己。
Bad:
//525600到底啥意思?
for (var i = 0; i < 525600; i++) {
runCronJob();
}
Good:
// 声明为全局变量
var MINUTES_IN_A_YEAR = 525600;
for (var i = 0; i < MINUTES_IN_A_YEAR; i++) {
runCronJob();
}
https://github.com/ryanmcdermott/clean-code-javascript
16. Vue.js

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
- 已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
https://github.com/vuejs/vue
17. nodebestpractices

Node.js 最佳实践。
这个项目是对 Node.js 最佳实践中排名最高的内容的总结和分享。
这里是最大的汇集,且每周都在增长 - 当前,超过 50 个最佳实现,样式指南,架构建议已经呈现。
目录
- 项目结构实践 (5)
- 异常处理实践 (11)
- 编码规范实践 (12)
- 测试和总体质量实践 (8)
- 进入生产实践 (16)
- 新: 安全实践(23)
- Performance Practices (coming soon)
比如 错误处理最佳实践 中 使用 Async-Await 和 promises 用于异步错误处理
TL;DR: 使用回调的方式处理异步错误可能是导致灾难的最快的方式(a.k.a the pyramid of doom)。对您的代码来说,最好的礼物就是使用规范的 promise 库或 async-await 来替代,这会使其像 try-catch 一样更加简洁,具有熟悉的代码结构。
否则: Node.js 回调特性, function(err, response), 是导致不可维护代码的一个必然的方式。究其原因,是由于混合了随意的错误处理代码,臃肿的内嵌,蹩脚的代码模式。
https://github.com/goldbergyoni/nodebestpractices
18. ant-design

一套企业级 UI 设计语言和 React 组件库。
✨ 特性
- 🌈 提炼自企业级中后台产品的交互语言和视觉风格。
- 📦 开箱即用的高质量 React 组件。
- 🛡 使用 TypeScript 开发,提供完整的类型定义文件。
- ⚙️ 全链路开发和设计工具体系。
- 🌍 数十个国际化语言支持。
- 🎨 深入每个细节的主题定制能力。
https://github.com/ant-design/ant-design
19. next.js

这是一个用于 生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置。

https://github.com/vercel/next.js
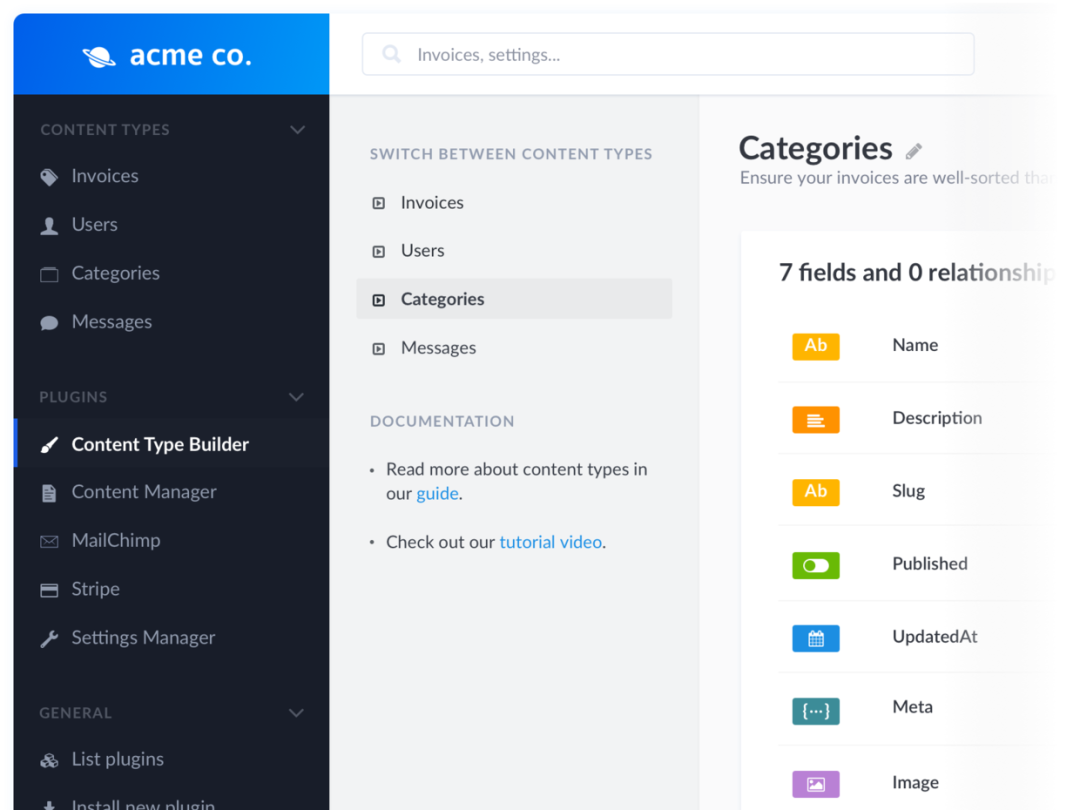
20. strapi

strapi 是一个先进的 Node.js 内容管理框架(headless-CMS),可以毫不费力地构建强大的 API 。
功能特性
现代化管理面板:优雅、完全可定制、完全可扩展的管理面板。
默认安全:可重用策略、CSRF、CORS、P3P、Xframe、XSS 等等。
插件化:可在几秒钟内安装身份验证系统、内容管理、自定义插件等等。
极速:基于 Node.js,Strapi 表现惊人。
前端不可知论者(Front-end Agnostic): 可使用任何前端框架(React、Vue、Angular等)、移动应用,甚至是物联网。
强大的 CLI:脚手架项目和 API 不停机操作 。
SQL & NoSQL 数据库:使用 Mongo 作为主数据库,同时支持 Postgres、MySQL 等。
https://github.com/strapi/strapi
最后
好了,3 月的前端月趋势榜中最热门的 20 大前端开源项目就是上面那些了。
这个世界发展的真相就是马太效应,强者越强,弱者越弱。
开源项目也符合上面的规律,好的开源项目, Star 数会越来越多,会得到很多外力的推广(比如H5-Dooring),并且是呈现出指数型增长的。
初级前端与高级前端之间,很大原因就是投入学习前端的时间、经验的差别,其实就是信息差。
如果有一个地方能又快又好的获得这些优质的前端信息,那么将会大大缩短从初级到高级的时间。
笔者最近在趣谈前端的实战训练营中也准备了几个有意思且实用的前端项目, 大家可以学习研究一下:
另外如果对可视化, 低代码平台, 智能设计等感兴趣, 也可以关注我的视频号:我会定期同步一些可视化实践方面的最新进展.
