TypeScript 官网新主页上线
技术编辑:MissD 丨发自 思否编辑部
公众号:SegmentFault
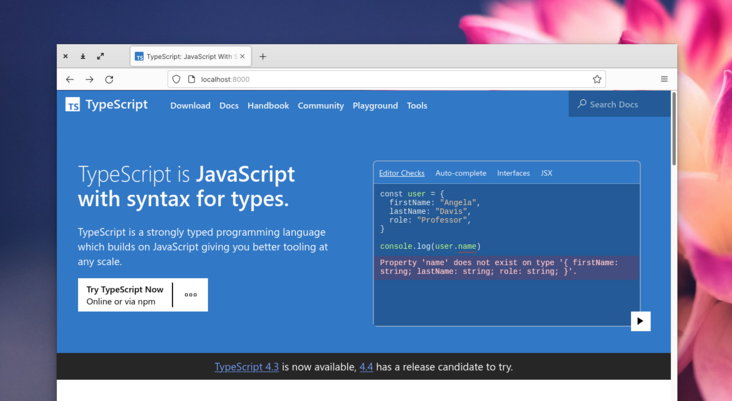
近日,TypeScript 工程师 Orta Therox 发文宣布,TypeScript 官网已正式上线了新主页。
Orta Therox 在 TypeScript 社区发布的原文如下:
“Hey folks, we’re happy to announce that the next iteration version of the TypeScript web Web has been switched on for the TypeScript homepage.”
据悉,早在 2020 年 8 月份,TypeScript 团队就对 TypeScript Web 现有整个构架进行了重新设计。其目的是记录 TypeScript 提供新的基础,重新组织其信息体系结构,通过一个内聚的设计将其包装在一起。而过渡到新站点的目的也是为了“进化”而非“改革”,所有之前的 URI 仍占主导地位,因为 “cool URIs don’t change”。
重新设计了之前的所有内容后, TypeScript 对文档进行了迭代,并在今年 3 月份发布了手册的第二个版本。现在官方一直在关注新用户对于 TypeScript 新主页的反馈。

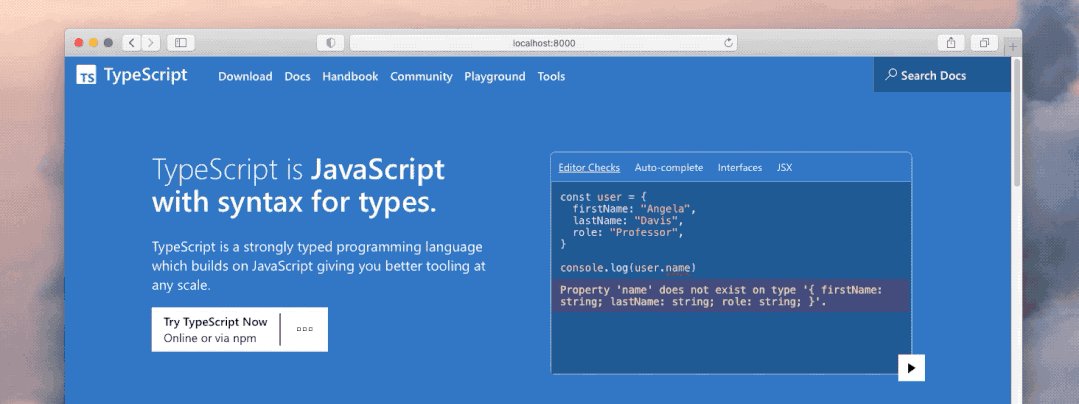
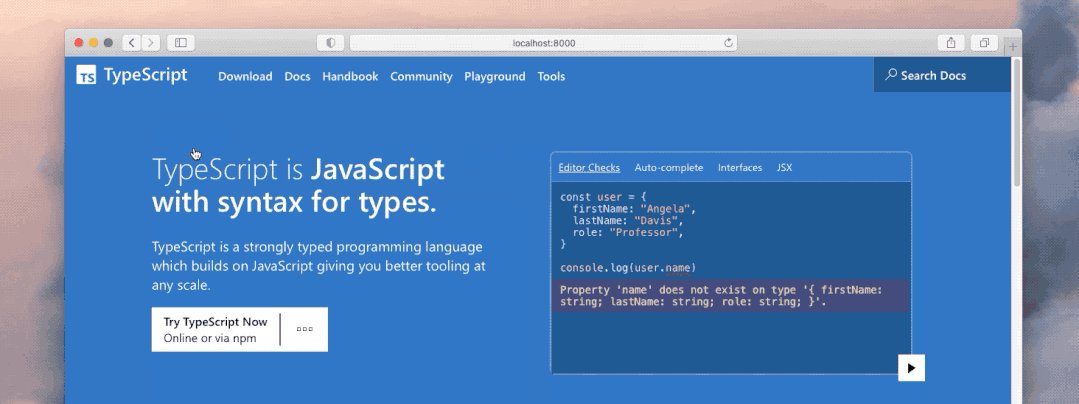
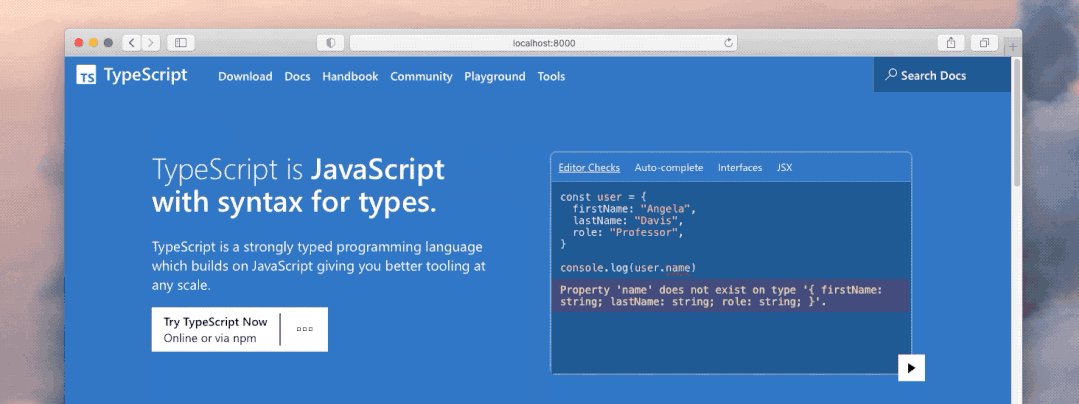
TypeScript 的新主页主要是介绍 TypeScript 语言相关,然后解释使用该语言的价值主张。TypeScript 方面也一直在收集新用户对旧主页的感受,并进行了一系列用户测试后得出一些结论。
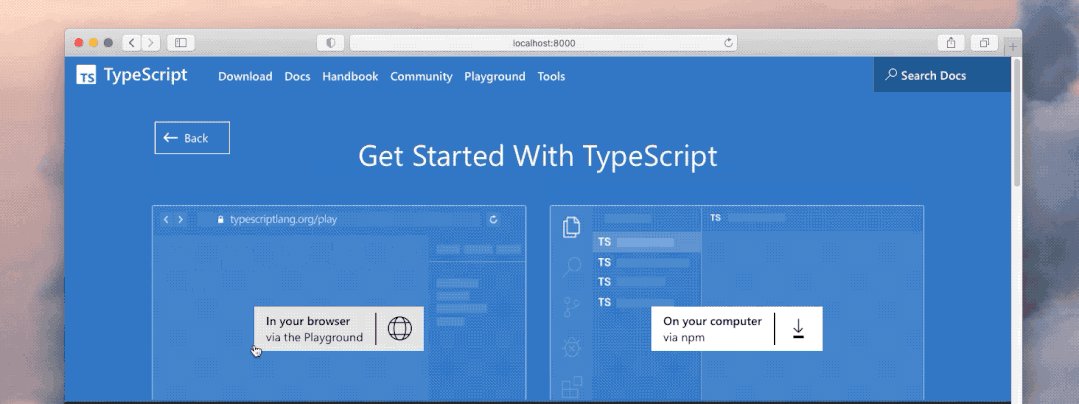
TypeScript 表示,收集到的用户反馈中让人感到棘手的是,旧主页中没有推荐链接。用户一部分想在浏览器中尝试 TypeScript 语言,另一部分则想学习如何在本地计算机上运行。
因此,TypeScript 通过不同的设计美学和方法,对四种不同的设计概念进行了详细阐述,最终确定了新方案。
TypeScript 新主页设计的一些亮点:
减少页面上的文本量。现在,每个部分都以粗体显示了关键信息。
将调色板限制为 TypeScript 徽标中的蓝色( JavaScript 中黄色的色调变化)和黑白色调。
创建一个中途跳转点(如果用户对 TypeScript 了解得足够多,可跳转三个地方:文档、在编辑器中“冲浪”或学习如何在计算机上运行。
在页面末尾使用跳转点替换页脚内容,跳转点具有相同的链接,但调整了设计以适应页脚,为初次使用的用户删除了分散注意力的链接。
主要关注开发人员使用 TypeScript 的经验,然后进行转换,让您进一步了解TypeScript中的原语种类以及它们如何转换为 JavaScript 。