GitHub Star 过万,这款神器必须安利!
“
阅读本文大概需要 3 分钟。


部分非前端出身的水友,可能对 bookmarklet 不太熟悉,这里顺道跟大家简单科普下。bookmarklet,亦称小书签,是一种微型 Web 应用,开发者通过将代码(通常是 JavaScript)存入浏览器书签,以构建出一个完整的小应用。当开发者成功将代码保存进书签后,每次点击书签,代码便会自动运行。借助这个功能,我们便可以用它来写一些比较简单的 Web 应用,如给当前页面新增组件、导出网页数据、弹出提示框等基础功能。由于 bookmarklet 不是本章要讲述的重点,感兴趣的同学,可看下阮一峰老师之前写的这篇教程:http://www.ruanyifeng.com/blog/2011/06/a_guide_for_writing_bookmarklet.html说白了,创建一个 bookmarklet,主要通过以下几步来完成:
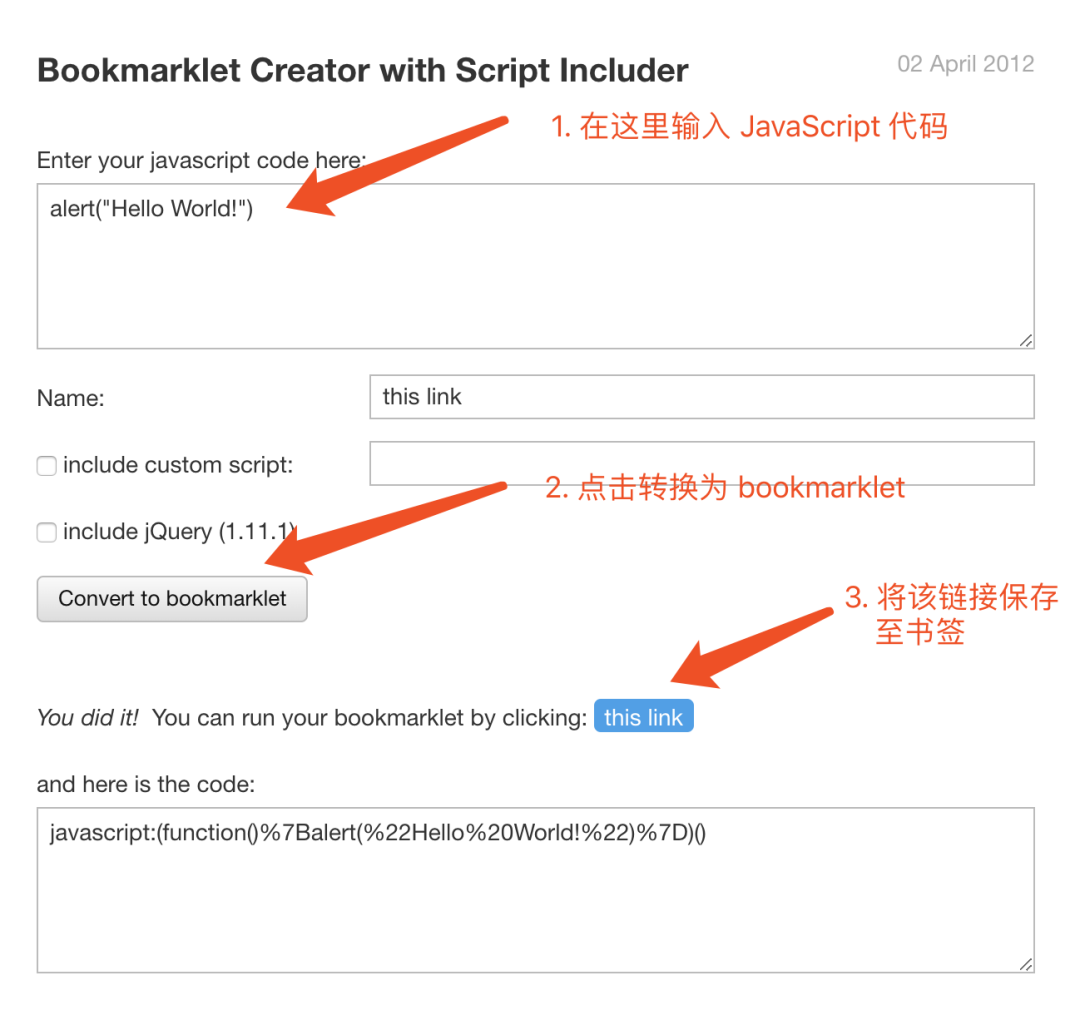
编写适用于当前浏览器的 JavaScript 代码;
将该代码进行转义,并存入书签;
打开书签,运行代码。

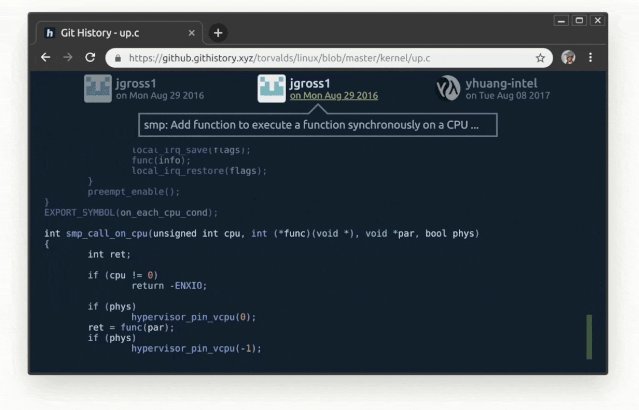
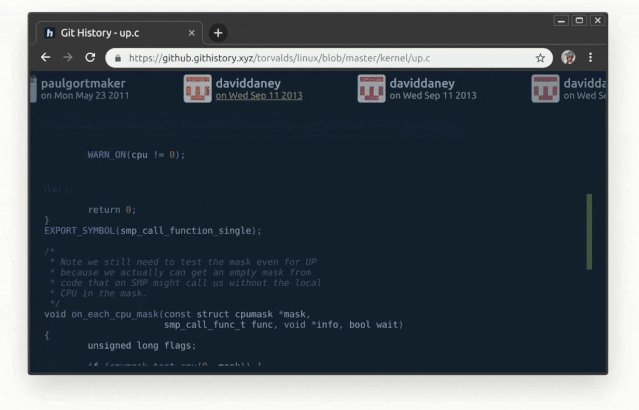
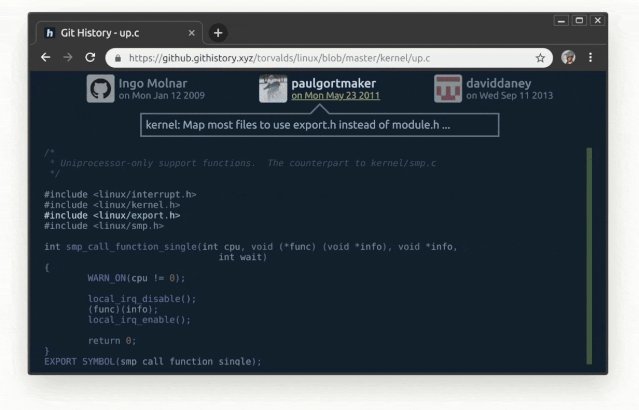
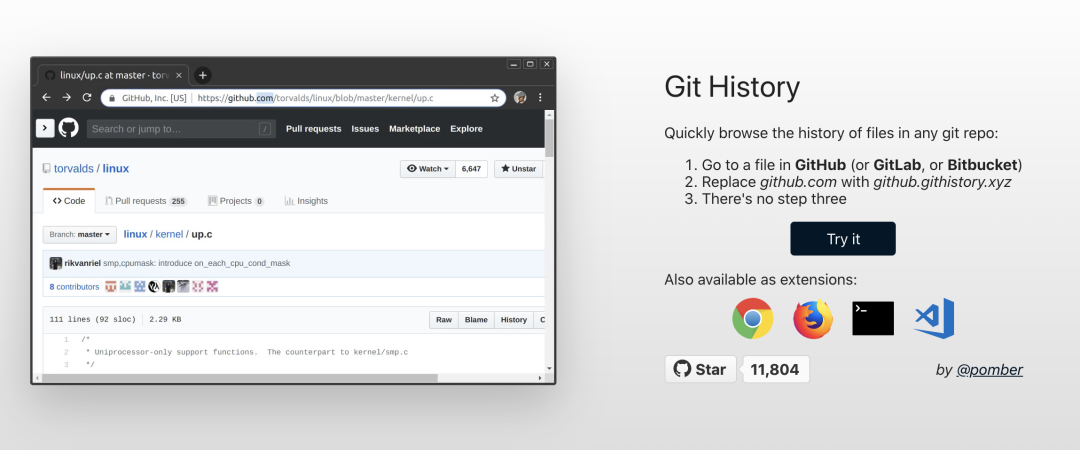
javascript: (function() { var url = window.location.href; var regEx = /^(https?\:\/\/)(www\.)?(github|gitlab|bitbucket)\.(com|org)\/(.*)$/i; if (regEx.test(url)) { url = url.replace(regEx, "$1$3.githistory.xyz/$5"); window.open(url, "_blank"); } else { alert("Not a Git File URL"); }})();到这一步,相信你应该学会这款工具的基本使用与配置了。如果你平时觉得 GitHub 提供的 History 功能不太好用,那么建议你试下这款工具。最后,再次附上该项目的 GitHub 地址,感兴趣的同学可以看下:https://github.com/pomber/git-history推荐阅读
1
2
3
4
评论
