【Vue.js入门到实战教程】12-在 Laravel 项目中编写单文件 Vue 组件

初始化 Laravel 项目
laravel new demo-laravel
composer require laravel/ui
php artisan ui bootstrapphp artisan ui vue


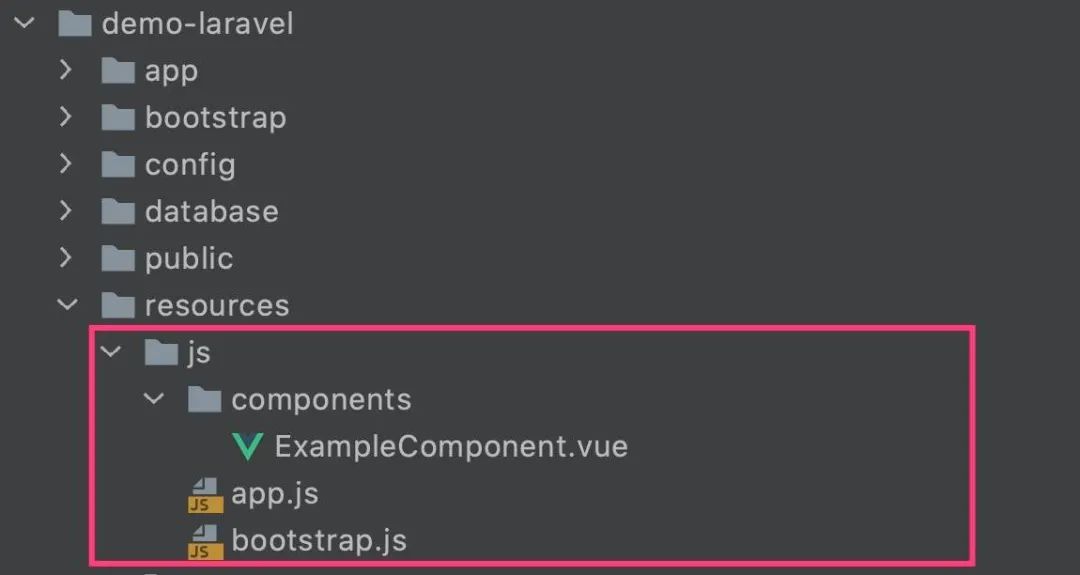
/*** First we will load all of this project's JavaScript dependencies which* includes Vue and other libraries. It is a great starting point when* building robust, powerful web applications using Vue and Laravel.*/require('./bootstrap');window.Vue = require('vue');/*** The following block of code may be used to automatically register your* Vue components. It will recursively scan this directory for the Vue* components and automatically register them with their "basename".** Eg. ./components/ExampleComponent.vue ->*/// const files = require.context('./', true, /\.vue$/i)// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))Vue.component('example-component', require('./components/ExampleComponent.vue').default);/*** Next, we will create a fresh Vue application instance and attach it to* the page. Then, you may begin adding components to this application* or customize the JavaScript scaffolding to fit your unique needs.*/const app = new Vue({el: '#app',});
"devDependencies": {"axios": "^0.19","bootstrap": "^4.0.0","cross-env": "^7.0","jquery": "^3.2","laravel-mix": "^5.0.1","lodash": "^4.17.19","popper.js": "^1.12","resolve-url-loader": "^2.3.1","sass": "^1.20.1","sass-loader": "^8.0.0","vue": "^2.5.17","vue-template-compiler": "^2.6.10"}
const mix = require('laravel-mix');/*|--------------------------------------------------------------------------| Mix Asset Management|--------------------------------------------------------------------------|| Mix provides a clean, fluent API for defining some Webpack build steps| for your Laravel application. By default, we are compiling the Sass| file for the application as well as bundling up all the JS files.|*/mix.js('resources/js/app.js', 'public/js').sass('resources/sass/app.scss', 'public/css');

编写单文件 Vue 组件
<template><div class="container"><div class="row justify-content-center"><div class="col-md-8"><div class="card"><div class="card-header">Hello Componentdiv><div class="card-body"><slot>slot>div>div>div>div>div>template><script>export default {name: 'HelloComponent'}script><style scoped>.container {margin: 10px;}style>
Vue.component('hello-component', require('./components/HelloComponent.vue').default);

<html lang="{{ str_replace('_', '-', app()->getLocale()) }}"><head>...// 引入支持 Bootstrap 的 CSS 样式文件<link href="{{ asset('css/app.css') }}" rel="stylesheet">head><body><div id="app" class="flex-center position-ref full-height">...<div class="content">...<hello-component>你好,学院君!hello-component>div>div><script src="{{ asset('js/app.js') }}">script>body>html>

前端代码热重载

<style scoped>.container {margin: 30px;}style>

"scripts": {"dev": "npm run development","development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js","watch": "npm run development -- --watch","watch-poll": "npm run watch -- --watch-poll","hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --disable-host-check --config=node_modules/laravel-mix/setup/webpack.config.js","prod": "npm run production","production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"},

评论
