使用 clip-path 属性给你的网页加上赛博朋克风
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
最近在尝试一些风格化的 css,于是开始注意起了一些平常写业务时不太关注的 css属性。今天给大家介绍一下clip-path这个属性。以及能用它实现什么效果。
效果
首先让我们看看效果
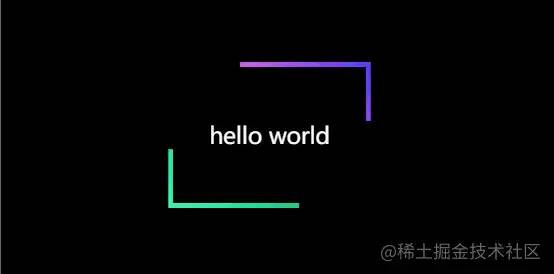
1. 赛博朋克风边框
2.赛博朋克风格按钮

3.旋转边框

网址:bennettfeely.com/clippy/[4]
用法:
clip-path的作用和名字一样,按照路径裁切。只要我们脑洞够大,把元素裁切成相应的形状,就能做出许多意令人意想不到的奇妙效果。clip-path可以按照svg路径、盒子模型、基本多边形路径等几种不同的方式来裁切
1.svg
clip-path: url();
先定义一个svg路径,然后给元素加上clip-path: url(#id);属性
//html
<svg height="0" width="0">
<defs>
<clipPath id="svgPath">
<path id="heart" d="M10,30 A20,20,0,0,1,50,30 A20,20,0,0,1,90,30 Q90,60,50,90 Q10,60,10,30 Z" />
</clipPath>
</defs>
</svg>
<img class = 'clipImg' src="https://w.wallhaven.cc/full/z8/wallhaven-z8dg9y.png" />
//css
.clipImg{
clip-path:url(#svgPath)
}
效果如下

2.盒子模型
顾名思义就是按照盒子模型来裁切
clip-path : margin-box: 按照 margin box 裁切clip-path : border-box: 按照 border box 裁切clip-path : padding-box: 按照 padding box 裁切clip-path : content-box: 按照 content box 裁切clip-path : fill-box: 按照对象边界框(object bounding box)裁切clip-path : stroke-box: 按照笔触边界框(stroke bounding box)裁切clip-path : view-box: 按照SVG 视口裁切
3.几何图形
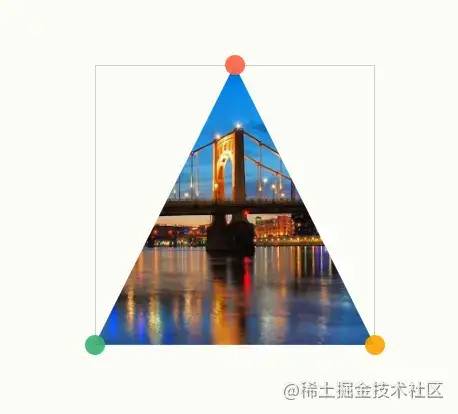
多边形polygon:
用法:clip-path: polygon(`50% 0%`, `0% 100%`, `100% 100%`);
polygon参数代表着一个个点,clip-path通过这些点连成的路径进行裁切。
效果:
圆形circle:
用法: clip-path: circle(`50%` at `50% 50%`);。
at 前的50%代表半径为50% , 后面的 50% 50% 代表圆心的
效果:
3.椭圆ellipse 用法clip-path: ellipse(`25%` `40%` at `50% 50%`);
at 前的 25% 40% 代表 椭圆的x轴y轴长度,at 后面的 50% 50% 代表圆心
效果:
4.inset:用法clip-path: inset(`8%` `11%` `19%` `34%`);
四个值分别为 上 右 下 左 四条边到元素边界的距离
效果:

说到这里,推荐一个十分实用的网站。当你不太熟悉用clip-path切图的时候,可以上 bennettfeely.com/clippy/这个网站,他可以快速切出一些基本的图形,并附上代码。我写的的案例就是用这个网站实现的。
原文作者:虞啊鱼
掘金链接:https://juejin.cn/post/7076371912711995423
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
点赞和在看就是最大的支持
