玩《赛博朋克 2077》解读 UI 设计趋势
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 4150 字,预计阅读 11 分钟
TCC 情报局的 第 48 篇 干货分享
2021 年的 第 36 篇
TCC 推荐语:大家好,这里是 TCC 翻译情报局,我是李泽慧。想必很多设计师都了解《赛博朋克 2077》这款游戏,观察这款游戏内的用户界面,有对过去致敬的怀旧风格,也有对于未来的无限畅想,在其中能够发现很多特别的设计,以及值得思考的地方,让我们和作者一起思考,未来的用户界面将会是什么样呢?
 2077 UI 的未来有多远?它们又能走多远?
2077 UI 的未来有多远?它们又能走多远?
作为一名设计师,当我在玩带有界面的游戏时,会不自觉地思考这些界面是如何被制作出来的,我会关注 这些界面是如何符合游戏传统的,以及它们是如何与目前时代的流行元素相结合的。因此,只要一款游戏具有能与用户互动的系统,我就会坐下来玩一玩。
你好,2077!
Hello, 2077!
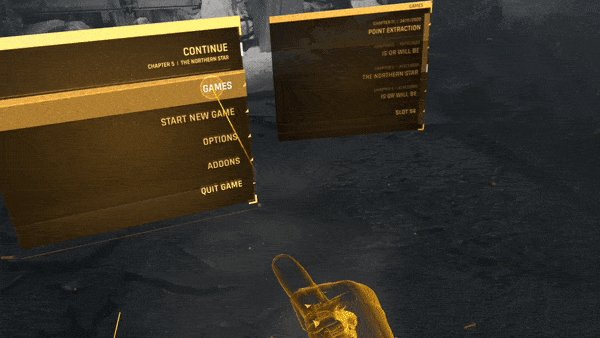
《赛博朋克 2077》的火爆,激发我去看一看这款游戏的界面,并让我对 UI 未来发展的方向产生了一些思考。在我们开始理论化分析前,我将会先对游戏内的用户界面设计进行简要分析。虽然界面上还有许多其他元素,但在这里我们将只关注以下这两个元素。

《赛博朋克 2077》中的界面
显然,《赛博朋克2077》中的界面是对 90 年代设计风格的致敬。我记得我在 1998 年做的第一个网站,与赛博朋克中界面上显示出的内容遵循着完全相同的设计模式,这意味着导航栏要适应 640x480 像素,且 CRT 4:3 显示。
 这是 1997 年大多数网站的样子
这是 1997 年大多数网站的样子
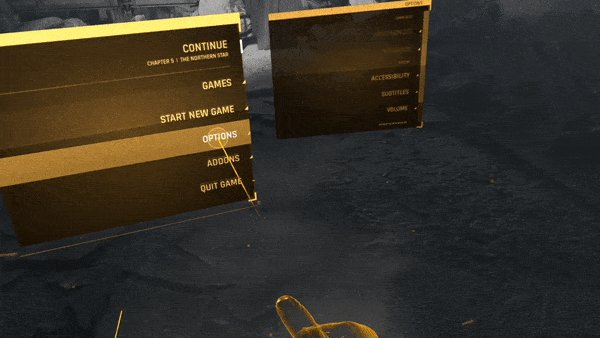
在那个时代,几乎所有网站都有一个 横向的、非常视觉化 的标题贯穿整个网页,然后在下方使用 水平的、全宽度的 导航,导航多为一栏,其余空间留给网站内容。
因此,我很惊讶于在《赛博朋克 2077》的界面上看到了与 90 年代风格完全相同的东西。我不会去过多提及网站不均匀的间距和整体外观的美观程度,因为这可能也是游戏设计传统规则的一部分。

开关切换问题
另一件事是,游戏中的用户界面顶部有一些常见的控件。比如游戏中的开关切换键,大多数现代 UI 设计当中,当开关切换至左侧时表示已关闭,移到右侧则表示已打开。
但游戏中的按钮却非常不符合常规直觉,会让我们不太清楚需要怎样操作,因为游戏中的关闭需要将开关向右侧移动。

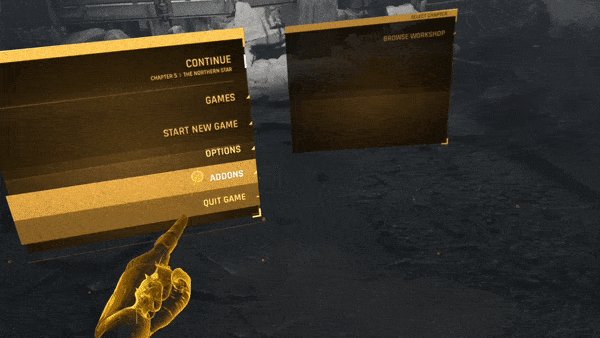
少数派电影中充满未来特色的用户界面
未来是什么样?
The future?
为什么屏幕在未来会无处不在?特别是考虑到现在,许多不同的输入法仍处于早期(但正在成长)阶段,因此来让我们一一分析下。我相信到了 2077 年,它们中的大多数都会变得更加精致和完美。所以,将来对显示传统 UI 位图的屏幕需求可能不会那么高。
让我们假设未来的游戏仍然使用可视化的用户界面来进行交互。大多数科幻电影通常将未来交互描绘成可以 用手操纵的全息、半透明界面。当然,这也是为了在电影里显得很酷。它们还有一些玻璃形态,来显示三维空间中物体的层次结构关系。

大多数 UI 依赖于与文字形成低对比度,这不仅具有良好的可读性,还与现实世界融合在一起
未来的用户界面是难以使用的
最显而易见的是,几乎没有一个未来型的用户界面考虑到可使用性。界面中的图形与背景通常没有形成强烈的对比,控件也难以理解,并且没有足够的视觉提示来引导用户。
但让我们看看,我们将如何与这些 UI 进行交互。
虚拟现实
Virtual reality
虽然 VR 技术仍存在很多问题,但 VR 界面的质量使用户界面实现了历史上最大的飞跃之一。他们从几乎不可用且会造成不适的新颖玩意儿变成了真正可以使用的东西,即使它会使人们完全与世界隔绝这点令人恐惧,但依然使人印象深刻。
基于控制器的 VR 交互主要有两种类型:
模拟触摸版
瞄准并单击(也可以在某些没有控制器的耳机上完成)
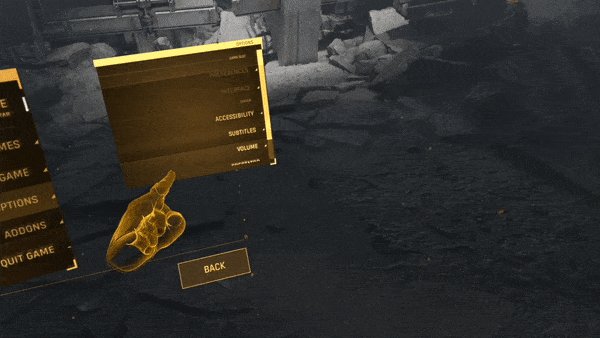
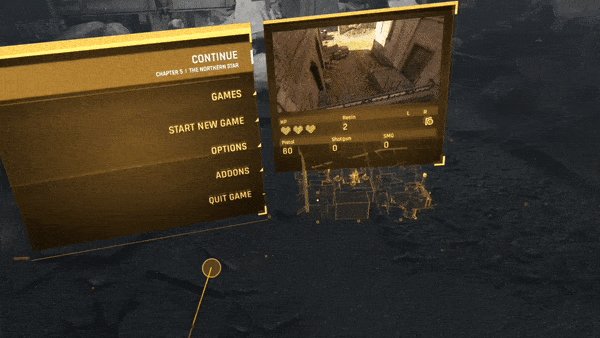
模拟触摸
大多数控制器都能让你模拟握紧拳头伸出食指进行选择的功能。你可以用 “虚拟” 手指在三维间中点击浮动菜单。由于控制器通常会在触摸时加入一些触觉反馈,所以感觉比 “触摸空气” 更自然。

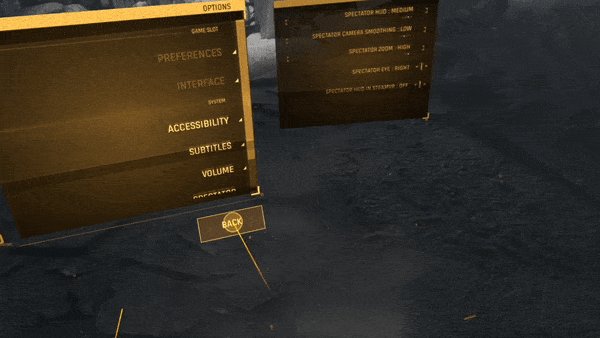
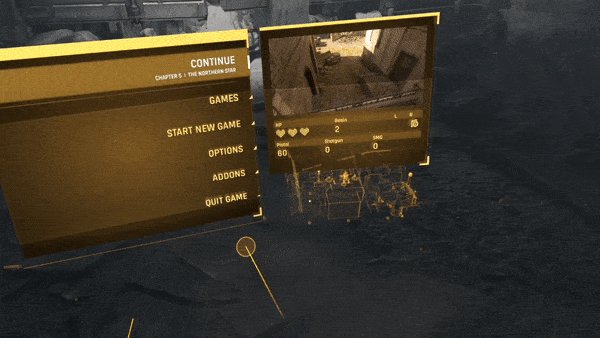
如你所见,你需要用手来触摸一个菜单选项
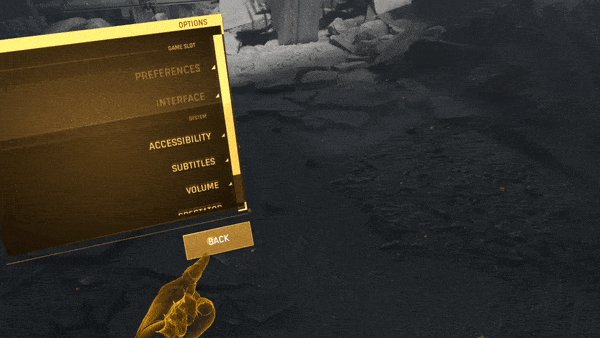
瞄准并单击
“瞄准并单击” 是假定一束光从一个或两个控制器发出,并且在末端带有瞄准点 。你只需移动光束以使瞄准点对准正确的位置,然后按下控制器上的触发器即可激活按钮。

无需将手移近,你可以通过对准并单击激活菜单选项
这个方式可以通过头戴式摄像器跟踪手部轨迹来完成,摄像头以类似的方式跟踪手的运动,然后你可以使用手势来点击目标点所在位置。
如何提高?
目前 VR 技术的主要问题与触觉和视觉质量有关:镜头和视觉显示器仍然不够完美(通常是为了降低成本),因此 纱窗效应、像素化和模糊 等问题会时不时出现。
但头戴式摄像器和显示器的性能正向着逐年变好的方向发展,因此在 2077 年有望实现这一预期。

与前几代产品相比,DualSense 控制器实现了触觉上的飞跃。资料来源:索尼
另一点是提升触觉模拟。大多数控制器只是在触摸时振动,尽管它有点起作用,但这并不是最佳的解决方案。PS5 DualSense 控制器已经在这一领域掀起了一场革命,因此,我想到了 2077 年,它应该与真实的触摸没有区别。
增强现实
Augmented Reality
AR 或 MR(混合现实)只是在现有世界上添加 3D 对象 。它们可以用与实体相同的方式进行交互,我们没有与世界隔绝,只会给世界增添一些东西。与 VR 中相同的原则也同样可以适用于实体的交互和可能的用户界面模式。如果我们要与对象进行交互,则前进和后退按钮,进度条,滑块等 UI 样式应该与我们现有的、已经被成功使用的模式相似。

Hololens — 来源:微软
微软的 Hololens 就是一个很好的例子,虽然它确实令人印象深刻,但它还远远不够便携和轻便。
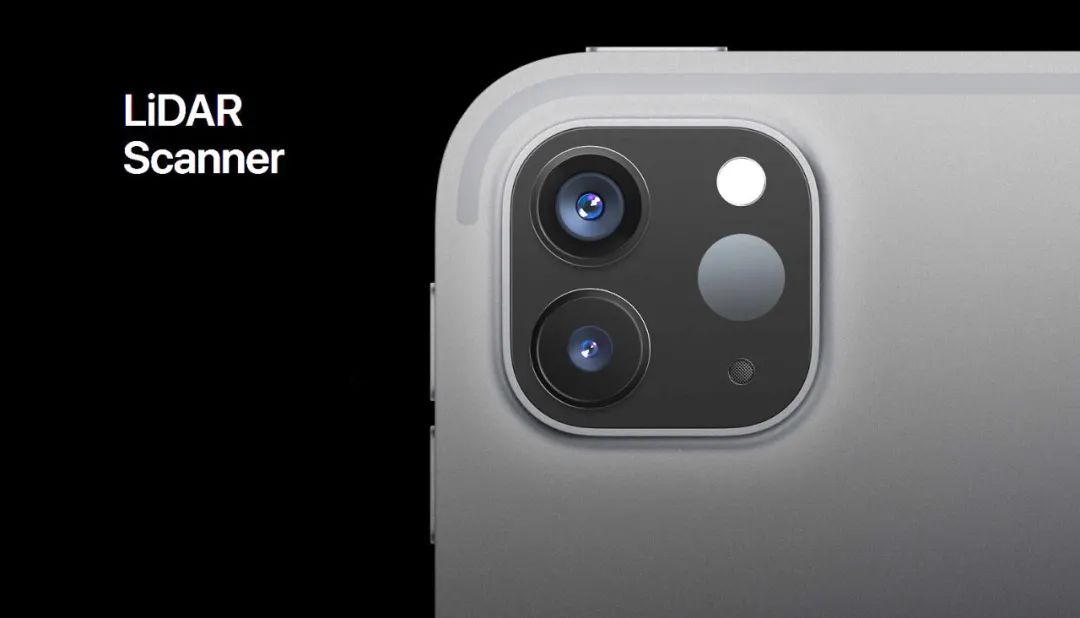
我们仍在等待 Apple 的 AR 眼镜,但随着加工工艺,激光雷达传感器等技术的改进,技术肯定会得到改善。

身份验证
Authentication
现在要进行在线身份验证,我们通常需要在一组文本框中输入内容。这个过程繁琐漫长,通常会导致验证失败、用户流失。目前这个问题正在通过免密登录、社交媒体登录等方式得到解决。
但是在将来,我相信 生物识别技术将完全取代所有手动登录。
我们目前已经有指纹识别和面部识别技术,它们能在很多情况下取代密码输入。但它们仅可用于后续使用,如果你是第一次创建帐户,则仍然需要使用密码输入。
将来,隐私是一种几乎无人负担不起的商品,即使在今天,我们也看到这种情况正发生在我们身边。因此,把你的脸、生物特征和细节信息交给“伟大的身份验证者”的现实将离我们不远了。
其实大多数科幻电影都预言了这一点,所以当你走近从未使用过的电脑时,它们会用喊你的名字问候你;如果你有权限的话,门会神奇地为你打开。
到 2077 年必然没有隐私可言,所以传统的登录输入表单将会成为曾经的用户体验时代遗留物。

如你所见,在 2077 游戏中,人们使用显示着常规 2D 扁平 UI 风格的计算机
我们真的需要屏幕吗?
Do we even need screens?
现在我们无法想象没有显示器的生活。我们总是盯着显示器看,一看就是几个小时,一个人平均每天滑动屏幕 90 米。
屏幕是我们生活的重要组成部分。
屏幕也造成了我们的认知负荷,因为屏幕上的内容基本上我们无法控制。
语音?
Voice?
虽然语音界面肯定会有所改善,但因为你的声音也会被其他人听到,所以还不是那么好用。在公共场所使用基于语音交互的用户界面将会十分尴尬,而且这种情况一时无法改变。
因此,让我们暂时跳过语音 —— 因为它会存在问题,不会带来彻底的革命性影响。而人工智能会更好地理解我们想要什么。比如,嗨,Siri!
一定要这样吗?
Does it have to be that way?
允许我们通过大脑控制人机界面的技术已经存在了一段时间。诸如 MindMouse 之类的东西早在 2010 年就被展示出来了,人们只需用意念就可以控制鼠标光标,而不需要用手。这对残疾人是非常有帮助 —— 因为对许多残疾人来说,这是他们能够开始与世界交流的唯一方式。
但是随着技术的进步,它可能会超越目前利用大脑生物学来操纵一个陌生的物品(虚拟鼠标光标)的现状,因此或许与其尝试将大脑带入界面,不如让界面成为大脑的一部分 。
我相信,未来基于 neurallink 类型的互动可能会很普遍,它们会含有较少的导航,因此必须有某种明确的方法来切换至你需要的下一条信息,而不是在你还没读完的时候随意关掉它。
我们的思想可以纠结摆动,但我们的按钮不可以表意有误。
我们可以考虑实体报纸的模式,但要有可搜索的页面和增强的焦点。你只要想着你需要什么,它就会以你喜欢的格式呈现在你面前。

资料来源:电影《黑客帝国》
黑客帝国?
The Matrix?
更进一步,我们可以像《黑客帝国》中那样,无需有意识的接收信息,只需将信息下载到我们的大脑中。因此,我们不再需要阅读或观看,而只需要在大脑中正确理解当前情况,即可做出相应的行为。
我们无法确定这类技术是如何工作的,但我们知道它对于储备文本知识是很有用的。试问你是否愿意在没有实际观看电影的情况下了解一部电影的情节和情感呢?
未来既令人兴奋又令人恐惧。
从某种意义上说,这是我们(设计师)在尝试一条变革之路 —— 朝着对人类有益的方向发展。虽然但我们都知道,企业的发展可能向着另一条路在行径。

我们期待共同的立场。现在,我要探索如何使一座城市演绎美丽的未来主义,即使一些界面看起来并没有那么具有未来感。

原文:https://uxdesign.cc/ui-trends-for-2077-5ed729d8e981
作者:Michal Malewicz
译者:关默茹
审核:蔡林燕、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

