原文链接:https://mp.weixin.qq.com/s/m-PPSQe4mLYKTysxcOT81A
此刻如果闭上眼睛,请问——你还能流畅地使用手机吗?
对屏幕前的你来说,这可能是个无厘头的问题;但对视觉障碍者来说,这是每天要面对的现实——明眼人日常使用的手机图形界面,视障者是难以直接使用的。
过去一年,小红书体验设计团队在无障碍设计领域完成了从0到1的实践。团队在打造多元社区的过程中意识到,包容更广泛的用户,就需要关注障碍人群的需求,让产品更完善。
现在的小红书App,在无障碍能力上已经迈出了坚实的第一步,让障碍用户能够通过社区看见世界,和被世界看见。
-01-
在展开对无障碍设计的讨论之前,我们需要对障碍群体有一个客观认知。《2022年无障碍白皮书》显示:中国有 8500 万残疾人和 2.64 亿 60 岁以上老年人,其中视障人口已经超过 1700 万,老龄人口与听读写障碍人口总占比全部人口 20% 以上。
由此看来,视障者并不是孤零零的个例,他们广泛地生活我们周围,只是因为没有充足的无障碍设施和服务,所以难以广泛地参与到社会生活中。
手机的操作系统,作为当代可能最为高频使用的服务,也致力于提供无障碍解决方案,其中 “屏幕阅读器”就是用来帮助视障者使用手机的辅助功能。该功能在iOS系统中被称为旁白(Voice Over) ,在 Android 系统中被称为 Talk Back。屏幕阅读器支持将屏幕上的文本、图像和按钮等内容转换为语音输出,并提供触觉反馈。用户通过特定手势来控制操作,例如“双击屏幕”触发”选择一个项目“,“三指滑动”触发”翻页“等,屏幕阅读器也支持多语言。除了“屏幕阅读器”,系统辅助功能还有语音识别、放大镜和辅助键盘等,虽然不在本文的探讨范围,但是感兴趣的朋友可以尝试使用。
你可能会认为,只要有了“屏幕阅读器”,视障用户就能轻松使用手机应用了?
但实际情况是,由于大部分App在开发过程中没有规范地适配无障碍标准,因此其无障碍体验存在缺陷。常见情况包括:没有正确的标记控件,导致“屏幕阅读器”无法识别;使用不符合标准的用户界面元素,导致用户无法正确的操作......
这也正是小红书在 2022 年底所面临的无障碍状况。
-02-
故事起源于2022年底,小红书受邀参加手机厂商的“无障碍功能开发者交流活动”。在活动现场,我们与视障用户进行了深入交流,并体验了“ iOS 旁白”开启后小红书 App 存在的问题。
现场的视障用户“寅青”告诉我们:在日常生活中,她的女性朋友经常会分享小红书上的穿搭与美妆笔记,但是因为小红书没有进行适配,每次尝试小红书 App 都被糟糕的体验劝退,所以她的“爱美之心”只能干着急。
小红书团队第一次与视障用户深入交流
活动结束后,为了满足视障用户的需求,我们开始着手调研与改进我们的产品设计:
- 前期组织视障用户访谈、专家访谈和产品体检,对产品现状和方向进行明确的界定;
- 项目实施期间制定无障碍的原则、规范和标准,进行设计、开发与测试,保证功能按时、高质量地上线;
- 后期与厂商、媒体、公益机构共同发起线上线下的合作宣发,来传播无障碍的公益价值。
截至日前,小红书已经前后上线适配 iOS、Android 与鸿蒙操作系统。视障用户可以无障碍注册小红书、浏览笔记内容、与其他用户交流并发布笔记。
产品上线后,我们与 Apple、华为、Google Android 等伙伴合作宣发,在线上渠道、线下门店与行业大会中介绍小红书的无障碍能力。与深圳信息无障碍、上海新华书店(逆光226)等机构合作举办线下活动,近距离接触用户。受到北京残联等官方组织的肯定和广泛的媒体报道。我们也在小红书社区内长期运营“我身边的无障碍”等专题活动,将无障碍介绍给更多的小红薯们!该项目也是小红书公司 2023 年度 Extra Mile 年度冠军项目!
-03-
下文将聚焦体验设计,重现小红书设计师在无障碍读屏功能中所做的工作,探讨无障碍设计过程中得失。需要提前说明:以下内容落脚团队工作经验,完整指南请见附录。
一、深度理解操作系统的规则
正如前文所言,iOS 和 Android 等手机操作系统都提供了完整的能力接口,帮助开发人员更轻松地实现无障碍功能,所以做无障碍读屏设计的第一件事就是“学习”,需要了解的基础概念有:
- 开启方式:通过语音对话(以 iOS 为例,Hey Siri 开启旁白)或特定按键(以 iOS 为例,点按3次锁屏键)开启;
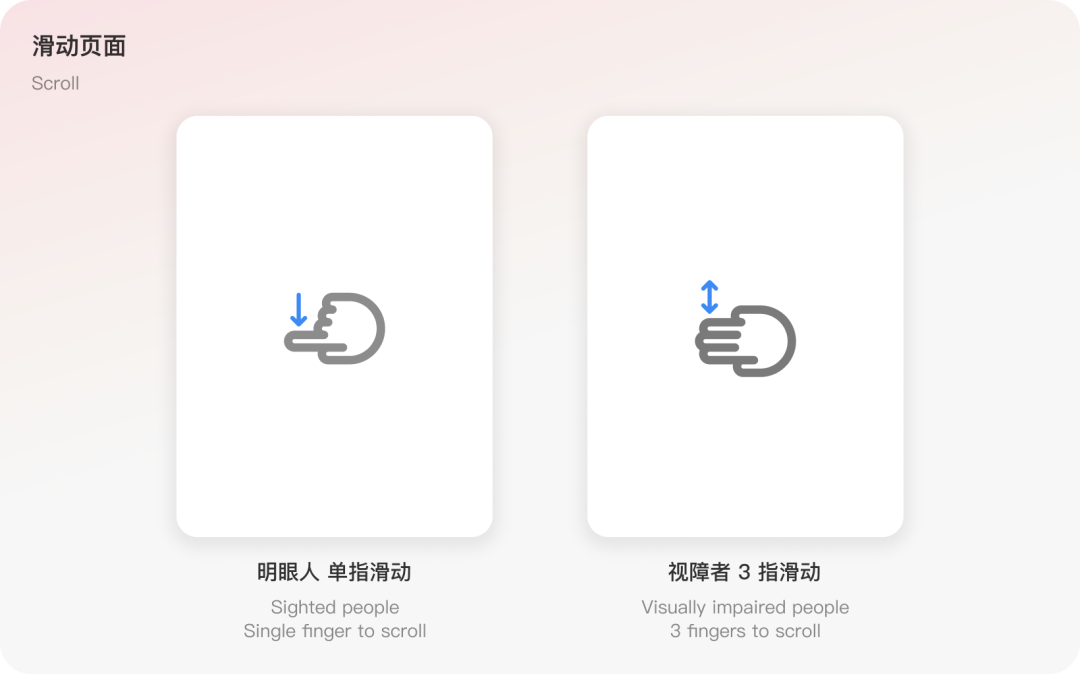
- 操作手势:可视界面的操作在读屏模式下都有对应的手势,例如:可视界面的读取,在读屏模式下需要单指轻点;可视界面的单指滑动,在读屏模式下需要多指操作。除了对应可视化界面的操作,屏幕阅读器还有基于手势操作的高阶功能,比如双指转动唤出标准菜单等。
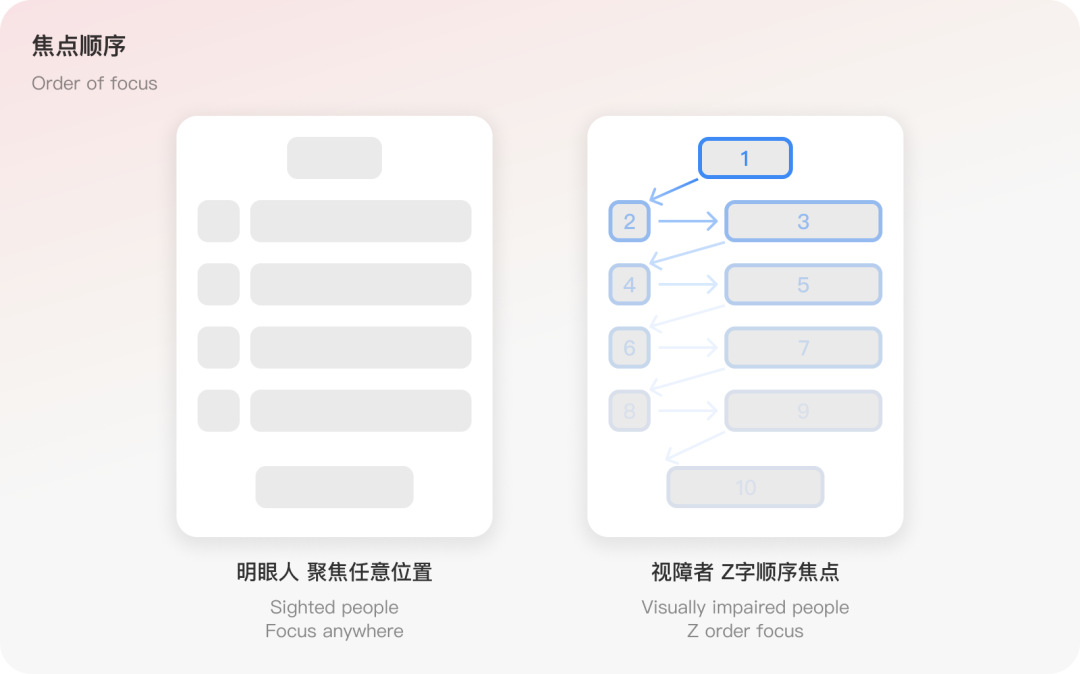
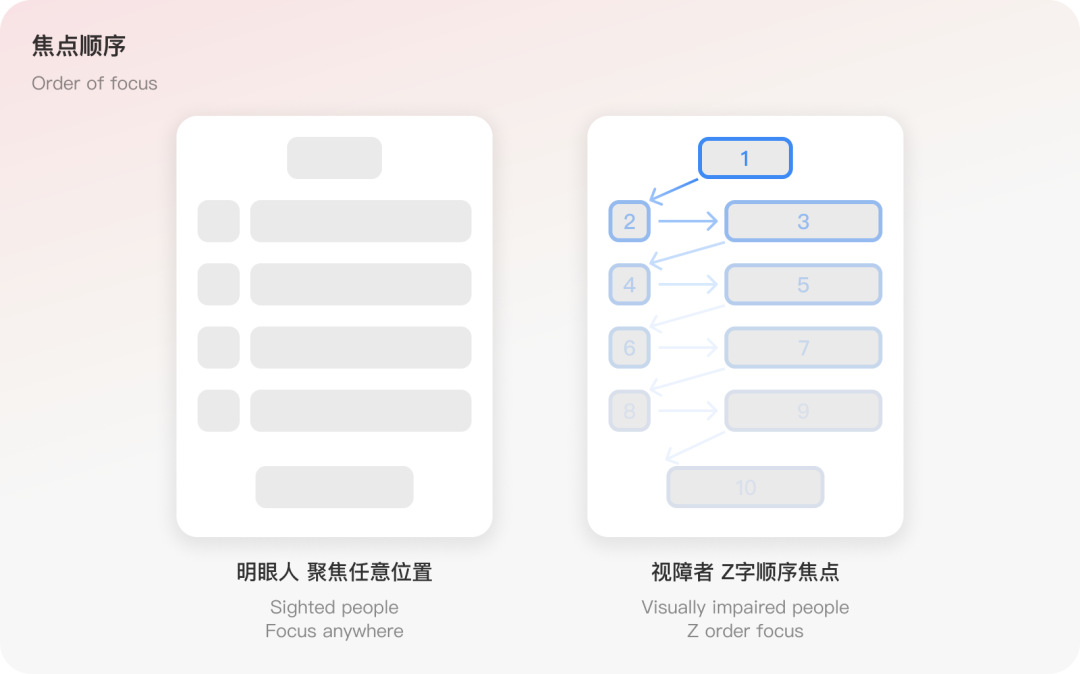
- 焦点指在屏幕上由开发者设置的特定区域,当用户在这些区域内进行手势操作时,屏幕会朗读该区域的内容;
- 焦点的读区顺序按照Z字顺序读取,用户也可以通过特定手势快捷定位到特定区域,比如iOS中可以在底部四指点按定位到底部最后一个焦点。

- 属性是对控件的描述,通过标签、属性、状态和提示组合,将信息完整、准确地传递给用户;
- 属性对于无障碍设计极为重要,且由多种概念构成,笔者将在下文中结合小红书App展开讲解。
4、屏幕阅读器在不同平台(iOS、Android)上的异同
- 屏幕阅读器在不同平台上有着一致的使用逻辑,但是具体的操作、焦点、标签均有区别,设计工程中需要根据官方指南梳理异同点。

二、基于平台定制无障碍原则
操作系统为无障碍定义了最基础的规则,然而每个应用程序都有自己的特色和用户群体,因此需要根据自身特点来设置于调整。
在小红书的无障碍设计中,我们结合产品特性、用户群体及中文语境,制定了自己的的设计原则和标准,确保产品能满足小红书用户的需求和操作习惯。
1、小红书无障碍属性读屏原则
- 拆分元素的每个属性,通过精准地描述属性并组合,来保证标签的语义清晰地传递给用户;
- 完整的属性包括:label(标签)、value(状态)、 trait(类型,包含部分状态)和hint(说明)。其中label和value,系统根据不同类型的控件会匹配相应的读法(或在前,或在后);value(状态),在iOS中是字符串类型(accessibilityValue:String),支持开发者自定义。对于自定义的控件,一般value在label之后,但也可以根据实际使用场景放置在label之前。
- 文字,标签直接播报文本,不增加定义与其他文本。视障者听到的播报内容,即明眼人者看到的内容;
- 图形,icon类的图形除了需要表意准确和简短,还需要保证同一图形的文本统一,比如所有的搜索icon均播报为“搜索”,从而降低用户理解成本和记忆负担;
- 元素之间无连接词,例如头像的读屏为“用户昵称,头像”,而不是“用户昵称的头像”。
- 焦点起点交由系统自动识别,从左至右、从上至下Z字型切换焦点顺序阅读;
- 除特殊情况外不需要标注焦点起点。若不可避免可逆向标注序号,如-1;
- 页面层级明确,App 底部一级导航不点击则不读。
- 为了避免热区重叠,当容器中的按钮为结果页中的快捷操作时,可考虑合并热区。
- 同一类元素指向同一个结果时,使用完整且连续的热区。
- 交互元素处于容器中,最大热区不超过容器本身。如果整个容器指向同一个结果,按压区域为容器本身;
- 元素较大时(宽高均至少≥40pt)且有清晰边界的元素不必增加热区(如大按钮、大头像);
- 无容器的文本(文字、链接) 和 高宽≤ 20PT的极小元素( 标签、icon、头像)周围添加4px的扩展热区;若扩展热区后热区重叠时,均分间距;按钮默认无需扩宽热区。
- 弹窗与浮层上划定热区,必须有退出方式,若没有需补充。
为了帮助产研更好地协同,我们还制定了“设计交付规范”。
通过制定小红书 App 自己的无障碍设计原则和标准,我们能更好地满足小红书用户的使用习惯,更方便地使用我们的产品。
同时,设计和开发的规范也能推动整个组织更高效和可持续地适配无障碍。
三、为小红书用户的设计升级
在此基础之上,基于对小红书特色体验设计的理解,我们利用系统能力,针对性地进行了设计升级,以帮助用户更方便地浏览和使用。
笔记卡片信息流是小红书最具标志性的UI设计之一,其帮助用户快速浏览与发现感兴趣的内容。
面对整屏丰富的信息,明眼人在浏览过程中可以做到以图片和标题为线索,有主次地一目十行。然而,对视障用户来说,卡片中的信息是线性平铺出来的,只有顺序,并无主次;如果所有元素都依次读出,首页浏览效率是极低的。
为了让视障用户也能够快捷浏览,我们对卡片内的信息进行了重组。具体来说,将卡片内的信息(笔记类型、图片、推荐理由、标题、作者、发布时间、互动数据)提取出来,再用一个有对话逻辑的方式重组,便于屏幕阅读器更好地读取和呈现,同时对卡片内的图片标注trait,便于屏幕阅读器能够自动进行图片识别。
以下面这张卡片为例,最终组合的结果是“视频,与XX合作,夏天蜜桃女孩的小秘密日常放飞自我,脸颊出汗也不怕,来自君君大人,697赞,系统读图”
通过这种组合的方式,用户可以通过一次操作读完全部内容,同时将重点信息前置的方式帮助用户更快进行判断,如果不感兴趣可以跳过。
如果说笔记卡片只是信息的聚合,那么评论,则除了信息之外还聚合了多个操作,这些操作不能仅仅通过“读”的方式展示,也要保证每个功能子项都可以操作。那么评论如何提供既简洁又丰富的体验呢?
我们的解决方案是使用无障碍操作中一种高阶的操作方式——转子。转子指在视障用户使用设备时,通过特定的手势(iOS在屏幕上转动双指,就像转动拨号盘一样)或语音指令,唤出一个类似于滚轮的控件,让用户通过手势或者语音指令进行选择。这个功能帮助视觉障碍用户在需要功能菜单时,主动进行选择操作。(在Android的TalkBack中,转子功能被称为“菜单”,通过三指轻触屏幕唤出)。
在我们的设计中,当用户通过滑动屏幕聚焦到评论时,会首先组合读出屏幕内容;这时如果用户想要操作评论,可以通过唤起“转子”进行下一步操作,选择前往个人主页、点赞、回复作。这样既不打扰用户浏览,又可以保证操作完整。
在第一版本的内测中,我们出于“好意”自作主张屏蔽了未适配的“关注”“购物”“发布”等功能,在测试中被专家用户提醒:
屏蔽功能虽然在当下可以帮助用户跳过不友好的体验,但这不仅使得视障用户无法使用部分功能,也不利于在实际使用过程中发现问题反馈问题与无障碍功能的持续优化。
相反,产品应该在能够保证可以顺利退出前提下,尽可能地提供全部功能。让视障用户用起来,开发者才可以在这个过程中收集用户的反馈,为后续的改造和优化提供依据。
-04-
无障碍能力作为一项基建,无法立竿见影地获得短期收益。为了这个专项在组织内可持续地发展,获取更多的支持,就更需要走进用户,听取真实的需求和建议。
1. 组建专家组织,包括平台技术支持(Apple、华为和 Android 等)和行业专家。专家组织可以提供专业科学的意见和建议,甚至提供丰富的资源,帮助团队更好地了解专业知识和解决方案。
2. 组建普通用户反馈群,收集用户反馈。所有加入内测反馈群的用户可以随时提出问题,团队来收集整理,完成优化升级后给到反馈。帮助团队更好地了解用户需求和使用情况。一方面,用户的真实反馈代表了需求的优先级,可以帮助团队聚焦到用户更高频使用的功能;另一方面,用户通过群聊了解小红书最新的无障碍功能能力,在更广泛的社群中口碑传播,提高可用户满意度和忠诚度。
3. 借助厂商触达更广泛的用户。在不同系统上线时,我们会和系统厂商深度合作,通过厂商的渠道和用户交流沟通。2023 年 5 月的“国际无障碍宣传日”我们和 Apple 在上海门店举办 Apple Day,向 Apple 用户推荐小红书旁白适配成果;2023 年 10 月的“国际盲人日”我们和华为在全国多家门店组织了多样化的用户社团活动来推荐小红书的无障碍能力;2024年1月的“Google Play Greater China Gathering”受邀参展并向全世界 Android 开发者讲述了小红书无障碍的开发者故事。
-05-
小红书作为一个内容社区,产品能力的建设只是基石。利用内容社区的经验和优势,让视障者看见小红书,也让小红书社区的用户看见视障者,建立积极可持续的关系才是更长期的命题。去年几次无障碍公益领域的重大节点,小红书和公益机构组织了线上线下的活动,旨在通过社区传播,泛化无障碍设计的公益价值。
1、我身边的无障碍——热心群众都来参与其中的无障碍活动
在 2023 年国际无障碍宣传日我们举办了一场名为“我身边的无障碍”的活动,在本次活动中讲述了残障人士在小红书的生活,包括盲人钢琴师、盲人的日常、导盲犬科普等。但其视角依然处在“科普”的观察视角,在活动过程中,用户反馈很想支持但不知道如何参与。
所以在第二次举办专题活动时,我们改变了思路,弱化“科普”的观察视角,转而聚焦到“附近”的体验视角。在 2023 年国际盲人日,我们从社区中挖掘了北上广深等城市提供无障碍服务的小店,让所有人都可以用实际行动去体验和支持无障碍的创作者。不仅仅局限于公益,更联动家居、艺术、设计等多个垂类官方账号,挖掘这些领域的无障碍精品内容,真正做到走进用户的生活半径,连接明眼人与视障者,让公益轻松可参与!
从开始这个项目,小红书就在持续运营“我身边的无障碍”这个话题,时至今日已有超过2400万浏览。很多明眼人也身体力行地参与到无障碍公益中,比如有一位上海创作者邀请他的残障朋友带他使用轮椅在城市生活一天,去测评城市的无障碍设施;比如创作者记录如何为盲人讲解电影的经历......
小红书不止步于线上传播,也在线下和“信息无障碍协会”联动,作为“特别合作伙伴”,在深圳南头古城这个创新社区中,联合举办“第二届无障碍生活节”。从线上到线下,走近障碍群体,邀请小红书达人参与宣传,建联更多企业和组织机构,了解市场动向,收集障碍用户反馈,反哺项目成长。
在无障碍生活节上,我们认识了很多用商业力量支持无障碍的伙伴,比如深圳首家无声咖啡馆“吉吉熊掌咖啡”,这家咖啡店雇佣残障者,提供无障碍服务,通过小红书举办的活动和平台,他们向更多潜在的伙伴介绍了自己。
本次“无障碍生活节”曝光覆盖了 3220 万人次,线下参与 1 万人次,50多个品牌参与了活动及联合传播,让更多人因此开启了无障碍生活之路,通过此次活动在社会组织中为小红书树立了良好的口碑。
在小红书公司内部,也和视障者一起组织公益活动。其中,黑暗工作坊是一种视障体验活动,由视障专业人士担任导游和讲解员,带领参与者通过模拟视障者的生活环境,进行触摸体验、听声完成任务体验、导盲犬导航体验等活动,让参与者切身体会视障者的生活。
-06-
小红书作者”寅青看世界“是一个视障者,同时也是一个爱美的花季女生,她兴致勃勃地规划去参加博览会,却被告知无法携带导盲犬,导盲犬的缺席也意味着寅青这样的视障者很难自主地行动。她带着遗憾的心情将这个结果发布在了小红书上,没想到小红书的网友为她出谋划策,在社区的力量下,主办方主动出来沟通,更正了导盲犬不得入内的不合理规定。对于这个结果,出乎寅青意料之余,她也表达了对支持她的小红书网友的感谢——
“真的超感动,我是真没想到会有这么多人关注,非常感恩大家”
这个故事就是我们无障碍工作的意义所在——让彼此看见彼此,让包容化解偏见!不仅是视障者被社会看见,也为那些还未了解无障碍知识的明眼人提供了一个了解无障碍和传递善意的机会。
无障碍设计直至今日依然是一个相对被忽视的设计领域,推进无障碍工作不仅需要设计师的智识和自觉,更需要团队的共识和决心,但这不代表推动无障碍是一件困难的事,恰恰相反,了解基本的规则,在设计与开发中遵循系统的标准,就能够适配到60分。
这篇文章亦想要通过回顾小红书团队“为何开始”和“有何收益”,设计团队完成的“基本工作”与“升级打怪”,让从业者有体感地了解无障碍设计工作,这也是一种“看见”。
最后,如果你有对小红书无障碍的反馈、建议与想法,欢迎在评论区留言交流,感谢大家阅读!
🔥将“UXD笔记”设为⭐️星标,然后在后台回复以下关键词,即可实现无套路领取本期资源。
【1】回复“无障碍”——领官方权威发布的Web内容无障碍设计指南2.1(中文版), UX/交互设计师必备设计指南。
【2】推荐一本用户体验与交互设计书籍,含C端、B端产品设计策略,读书就赠精选的UX面试应知应会100题,点击查看👉《交互设计师的用户体验策略》
【3】加入大厂内推群和设计交流群,不定期获取求职面试资料,及最新内推信息。扫描下方二维码加小编,进大厂内推群备注“内推”;进设计交流群备注“交流”。
与86263位读者一起成长
📢温馨提示:因公众号消息推送机制改版,如果你没有给我们加⭐️星标,可能无法及时收到我们的干货推送。
为防止走失,邀请你做一个小小的动作,给 UXD笔记 公众号加个⭐️星标,避免在繁杂的信息流中错过精彩的大厂UX知识推送。