个人中心功能该怎么做?
这是Kevin的第 956 篇原创,

▲ 业务合并方式

▲ 嘀嘀打车和共享单车的个人中心






▲ PMTalk的门票扫码

▲ 用户操作路径

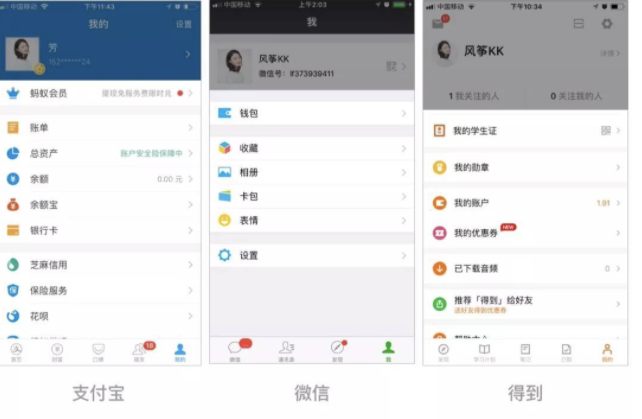
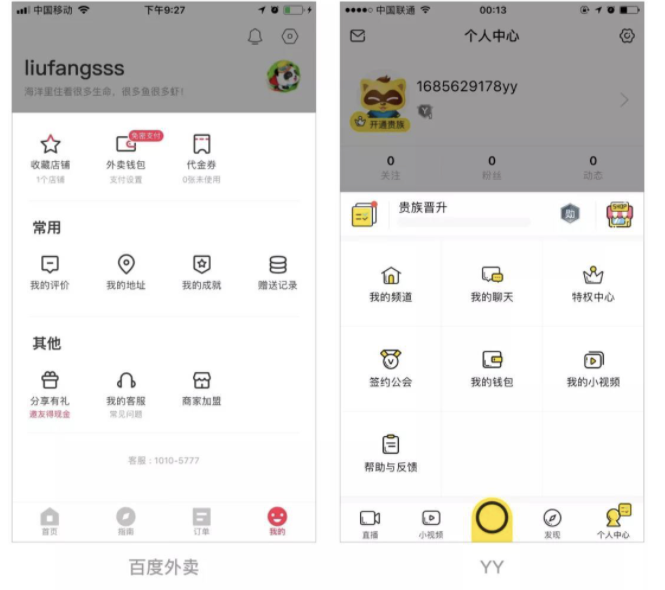
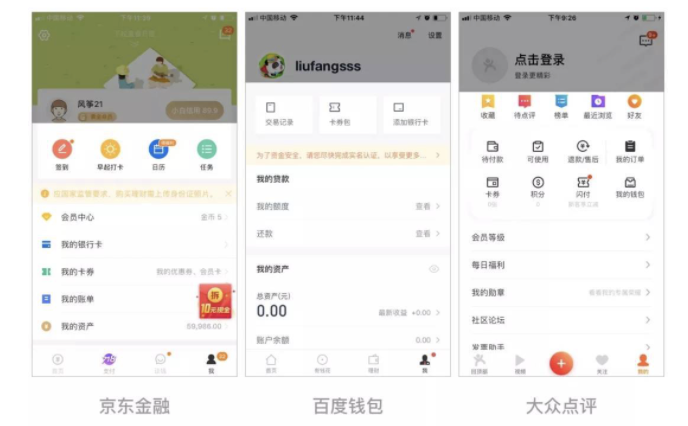
▲ 用户不同场景下的个人中心
上图左边是小店管理者的管理场景、右边是咪咕咖啡的咖啡券信息查看场景同时还提供了企业服务购买入口,满足会员购买实物产品的场景。

▲ 用户体验闭环
往往可以梳理用户产品的使用路径来校验个人中心权限是否完整。任何路径都有起点和终点,同样个人中心往往承载着这样的终点。而起点往往在其他页面和功能上就已经被点燃了。


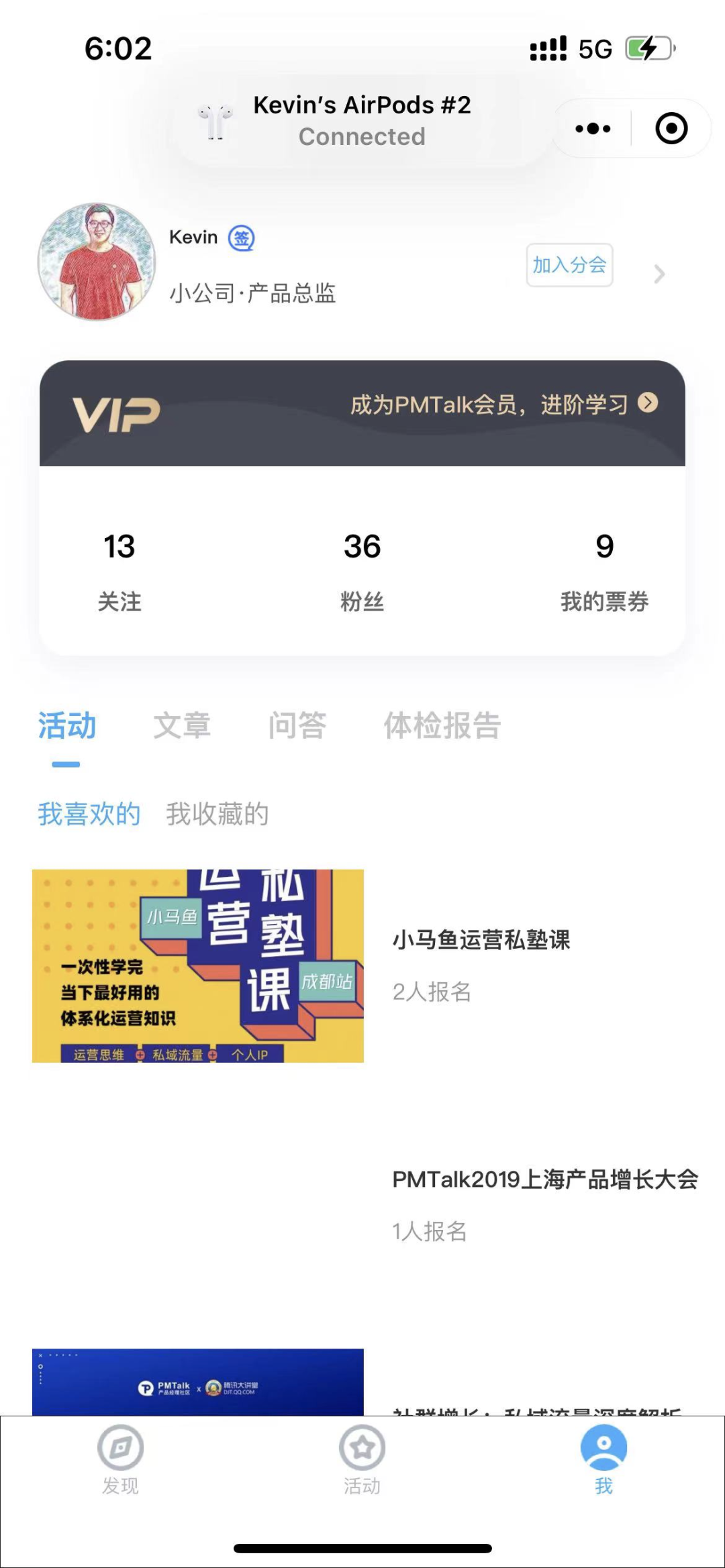
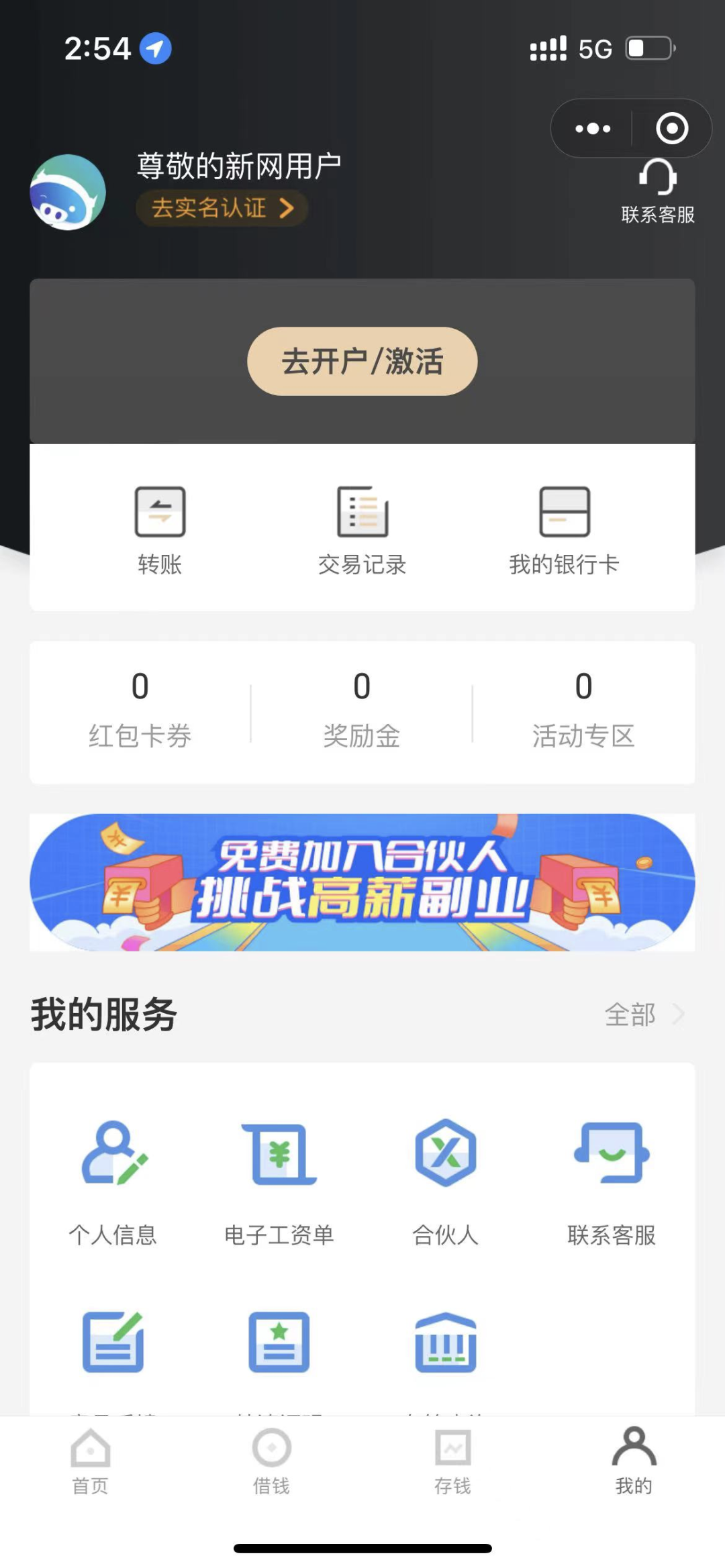
▲ 不同用户身份下的个人中心权限
比如上图一个是创作者身份下的个人中心,一个是新网银行未激活下的用户个人中心给了用户开户/激活的操作入口去拉新。围绕操作的取消和确定进行二次验收。同时进行操作提示和引导,让用户知晓每一个步骤的操作进度。
今日Bonus:加我好友 pmkevin001,领取直播原型部件库,同时还有运营模版,带你了解快速提升产品运营进阶
每天体验1款app知识星球
加入后365天,每天体验一款APP。提升产品设计能力,同时有1500份体验报告帮助你找到竞品。
平均1天1块钱,扫码购买即可加入
连续体验90款应用,通过后原路退回
评论
