基于SpringBoot 的CMS系统,拿去开发企业官网真香
大家好,我是二哥呀!
今天给大家推荐的这个项目—— MCMS是因为使用手册、部署手册非常完善,项目也有教程视频,对小白非常贴心,接私活可以直接拿去二开非常舒服。
开源说明
系统100%开源
模块化开发,所有模块都发布到了maven中央库。可以通过pom.xml文件的方式拉取源代码
<dependency>
<groupId>net.mingsoft</groupId>
<artifactId>模块</artifactId>
<version>版本号</version>
<classifier>sources</classifier>
<scope>provided</scope>
</dependency></pre>
商用
基于MIT开源协议,可直接商用无需授权,但请尊重开源精神,不要去掉代码中铭飞团队(该开源作品的作者)的注释和版权信息
特点
免费完整开源:基于MIT协议,源代码完全开源,无商业限制;
标签化建站:不需要专业的后台开发技能,只要使用系统提供的标签,就能轻松建设网站;
html静态化:系统支持全站静态化;
跨终端:站点同时支持PC与移动端访问,同时会自动根据访问的终端切换到对应的界面,数据由系统统一管理;
海量模版:铭飞团队通过MStore(MS商城)分享了更多免费、精美的企业网站模版,降低建站成本;
插件丰富:为了让这套系统适应更多的业务场景,用户可以在MStore下载对应的插件,如:站群插件、微信插件、商城插件等;
每月更新:铭飞团队承诺每月28日为系统升级日,分享更多好用等模版与插件;
文档丰富:为了让用户更快速的使用这套系统进行开发,铭飞团队持续更新开发相关文档,如标签文档、使用文档、视频教程等;
面向对象
企 业:帮助创立初期的公司或团队快速搭建产品的技术平台,加快公司项目开发进度;
开发者:帮助开发者快速完成承接外包的项目,避免从零搭建系统;
学习者:初学JAVA的同学可以下载源代码来进行学习交流;
开发环境
建议开发者使用以下环境,这样避免版本带来的问题
Windows、Linux
Eclipse、Idea
Mysql≧5.7
JDK≧8
Tomcat≧8
技术选型
后端框架
| 技术 | 名称 | 官网 |
|---|---|---|
| Spring Framework | 容器 | http://projects.spring.io/spring-framework |
| Spring Boot | MVC框架 | https://spring.io/projects/spring-boot |
| Apache Shiro | 安全框架 | http://shiro.apache.org |
| Spring session | 分布式Session管理 | http://projects.spring.io/spring-session |
| MyBatis | ORM框架 | http://www.mybatis.org |
| Freemarker | 视图框架 | http://freemarker.foofun.cn |
| PageHelper | MyBatis分页插件 | http://git.oschina.net/free/Mybatis_PageHelper |
| Log4J | 日志组件 | http://logging.apache.org |
| Maven | 项目构建 | http://maven.apache.org |
| Elasticsearch | 分布式搜索引擎 | https://www.elastic.co |
| Redis | 分布式缓存数据库 | https://redis.io |
| hutool | 工具类 | http://hutool.mydoc.io |
前端框架
| 技术 | 名称 | 官网 |
|---|---|---|
| vue | 函式库 | https://cn.vuejs.org// |
| element ui | UI库 | https://element.eleme.cn/2.0/#/zh-CN |
| jQuery | 函式库 | http://jquery.com/ |
| Bootstrap | 前端框架 | http://getbootstrap.com/ |
| Bootstrap-table | Bootstrap数据表格 | http://bootstrap-table.wenzhixin.net.cn/ |
| BootstrapValidator | 表单验证 | http://bootstrapvalidator.com/ |
| Font-awesome | 字体图标 | http://fontawesome.io/ |
| Waves | 点击效果插件 | https://github.com/fians/Waves/ |
| zTree | 树插件 | http://www.treejs.cn/v3/ |
| Select2 | 选择框插件 | https://github.com/select2/select2 |
| Vue | MVVM框架 | https://cn.vuejs.org/ |
| AmazeUI | 移动端UI | http://amazeui.org/ |
| Plupload | 上传控件 | http://www.plupload.com/ |
| freemarker | 模板引擎 | http://freemarker.foofun.cn/toc.html |
| validator | 验证库 | https://github.com/chriso/validator.js |
| animate | 动画 | http://daneden.github.io/animate.css/ |
| icon | 矢量小图标(待更新) | http://ms.mingsoft.net/html/86//6048/index.html |
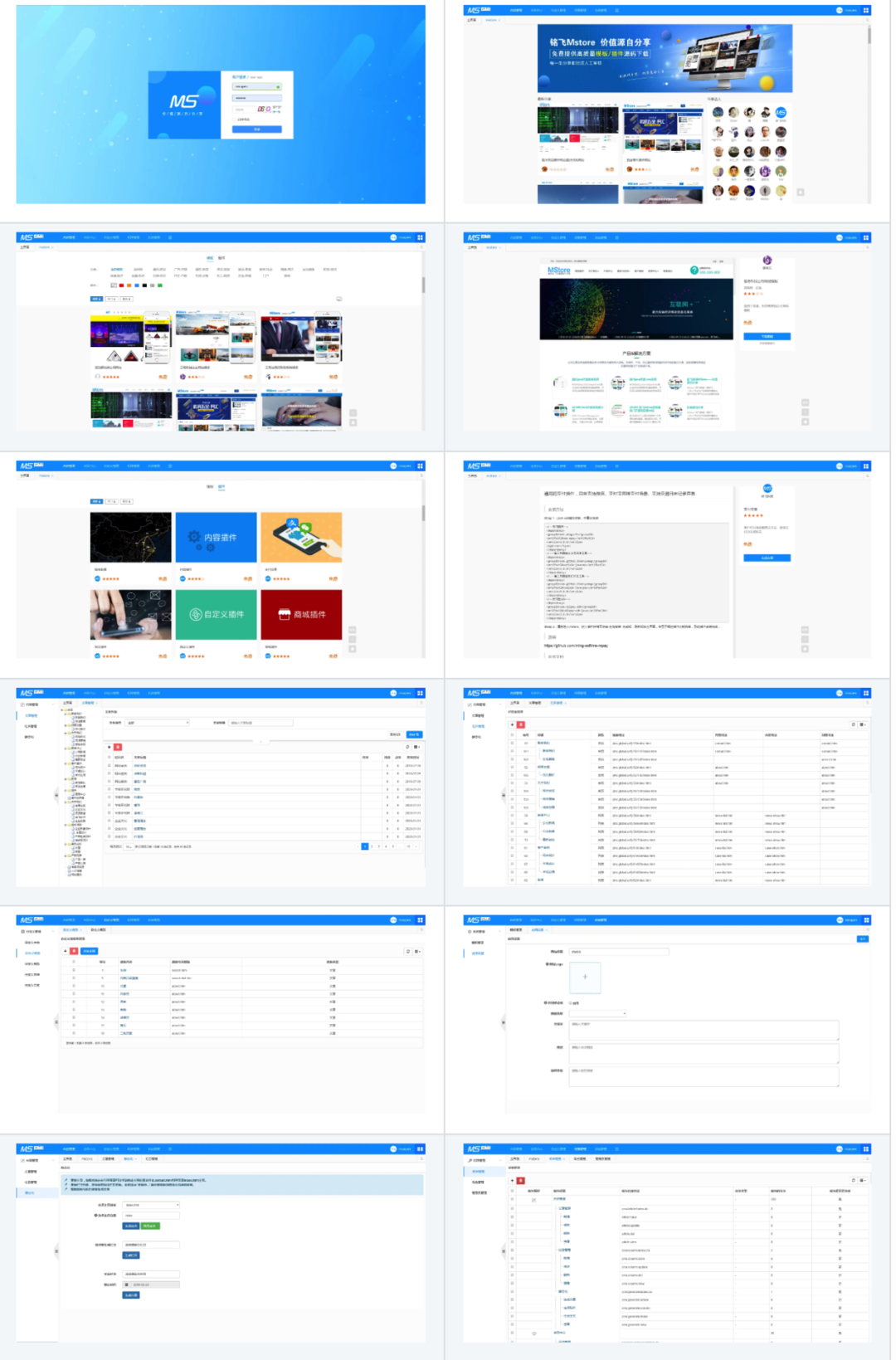
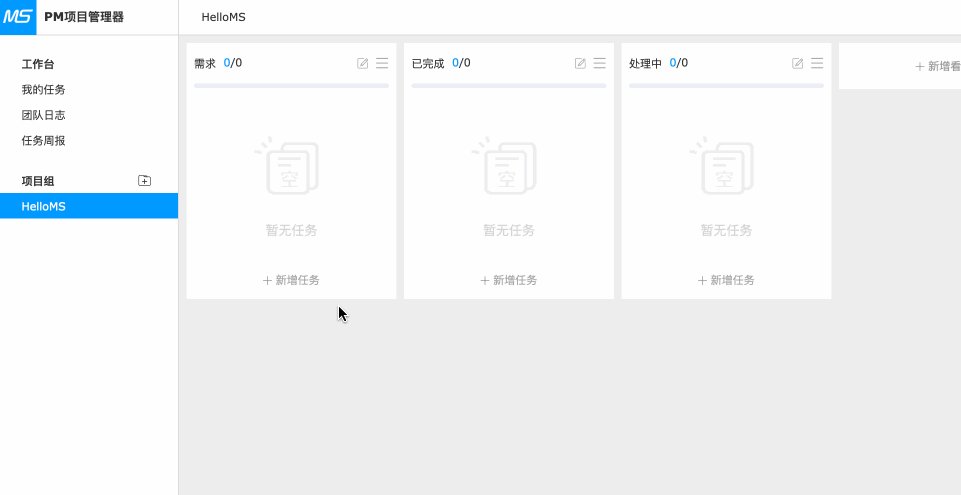
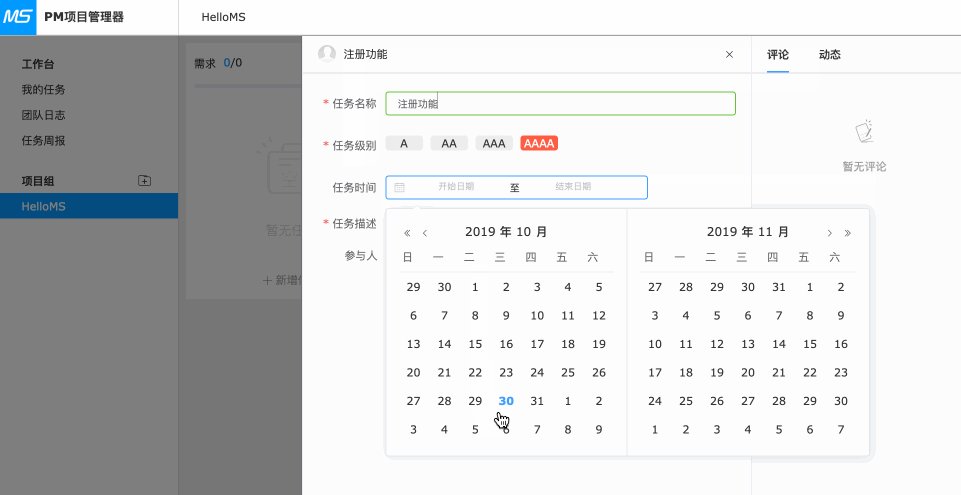
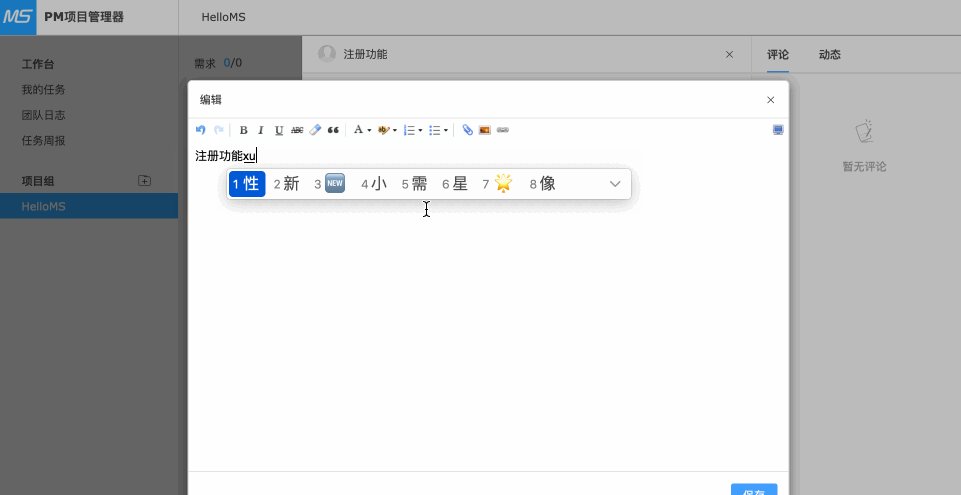
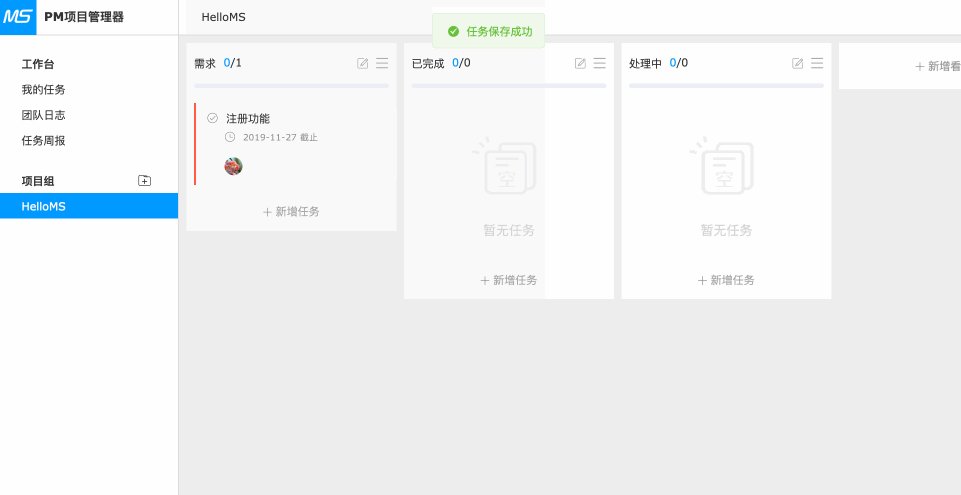
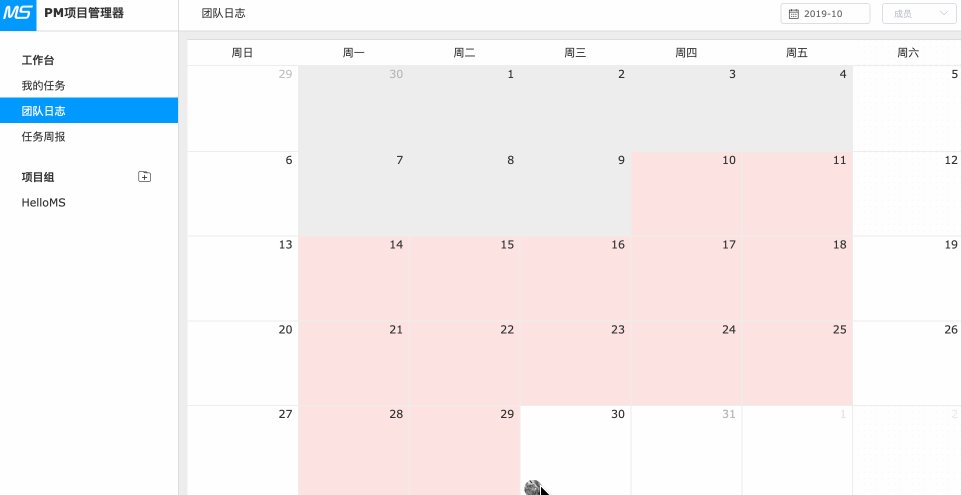
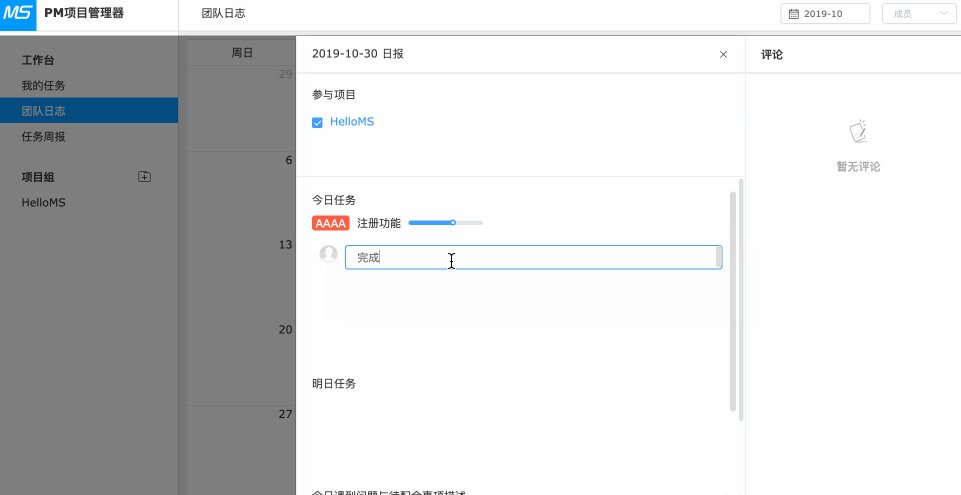
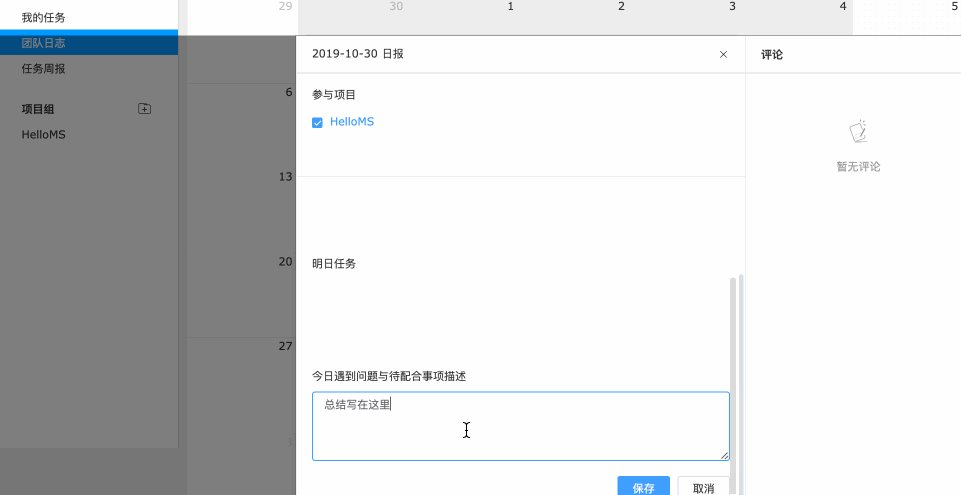
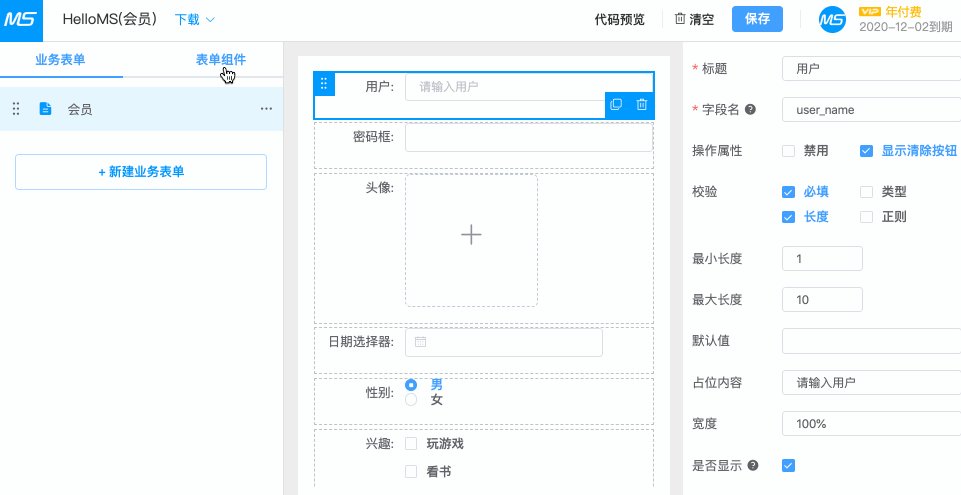
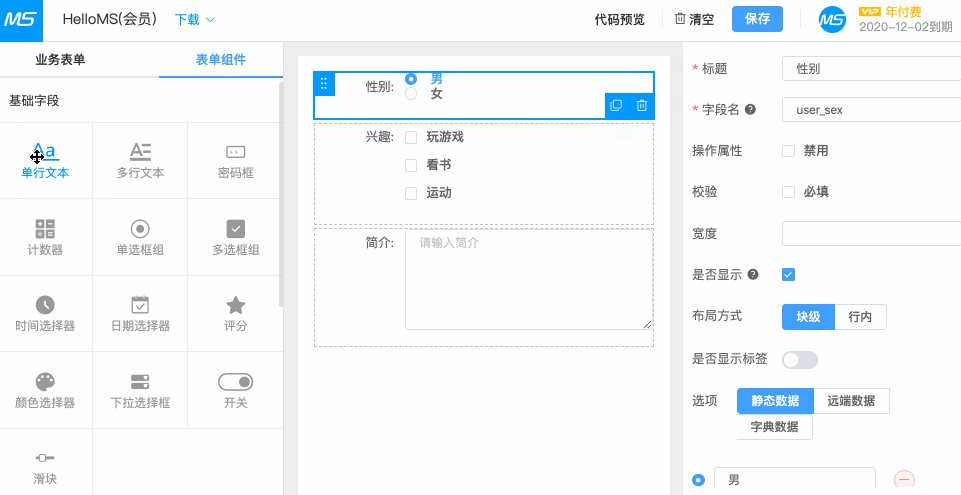
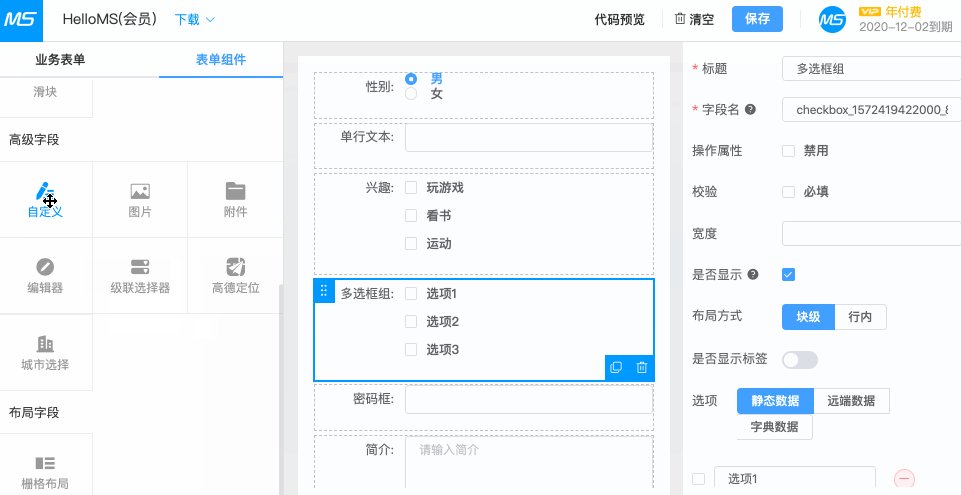
软件截图

项目管理


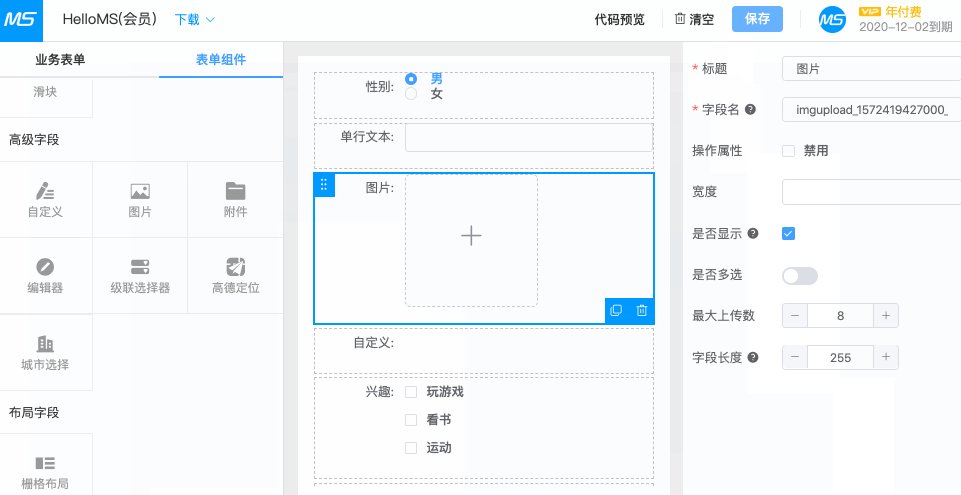
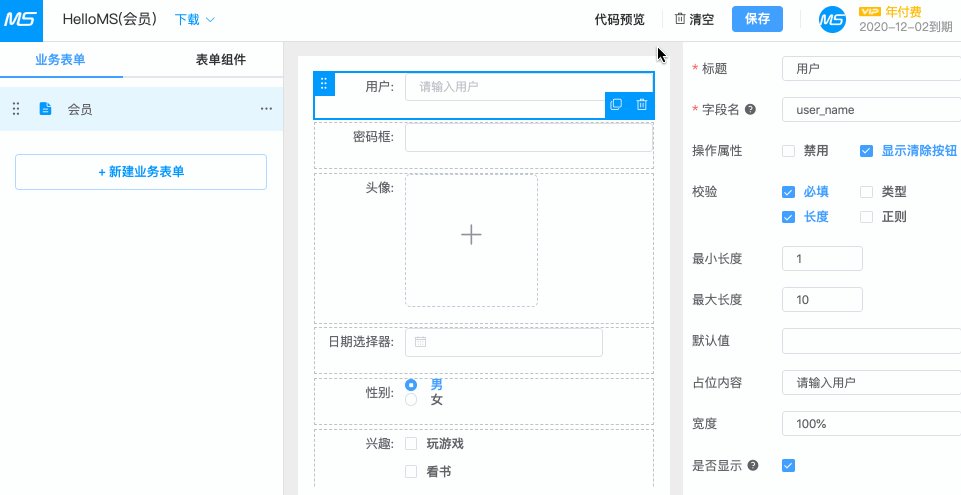
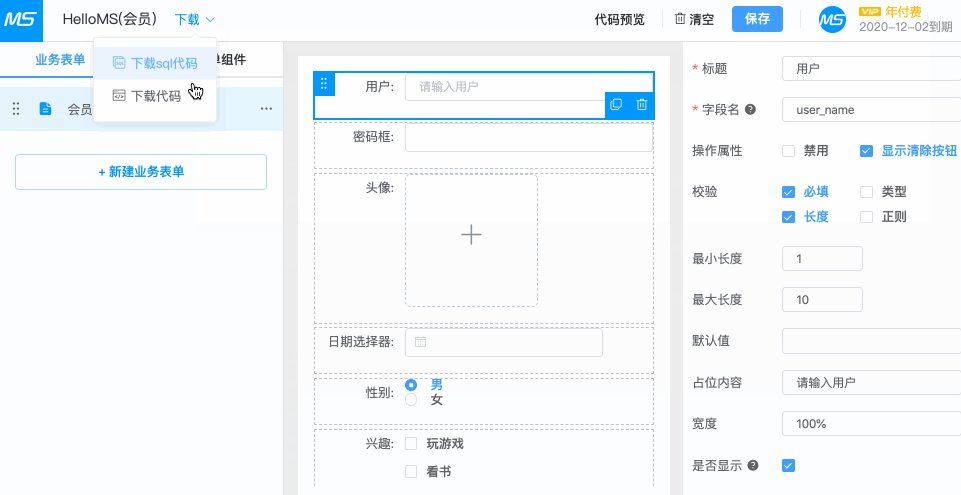
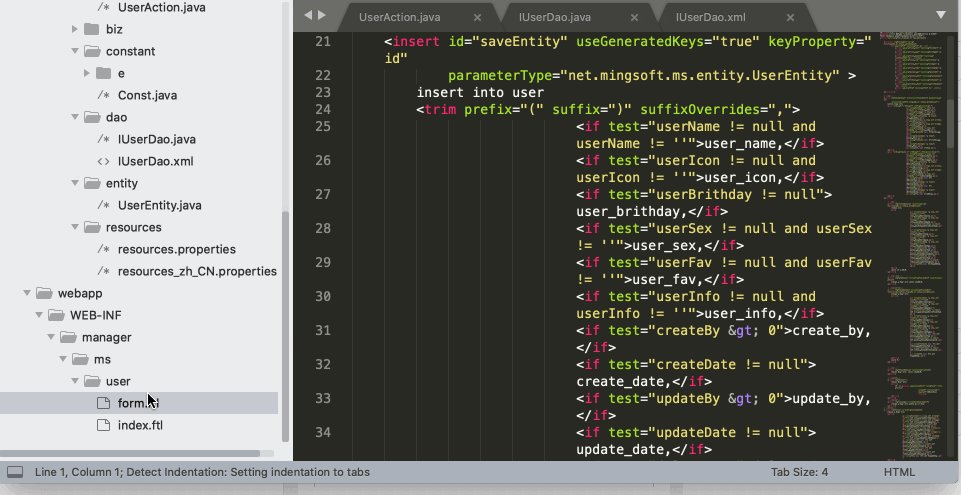
代码生成器


点击下方公众号名片,后台回复「cms」即可拉取源码地址
评论
