谷歌公布2021年最热门Chrome开发者工具
点击关注公众号,Java干货及时送达
1、Stylus

Stylus 是一个调整网页外观的用户样式管理器,它可以让你轻松地为许多热门网站安装主题和皮肤。Stylus 是在知名扩展 Stylish 停止开发后,在它的分支 1.5.2 版本基础上开发出来的。Stylus 重写并优化了大部分的代码以提高性能。
Github地址:https://github.com/openstyles/stylus
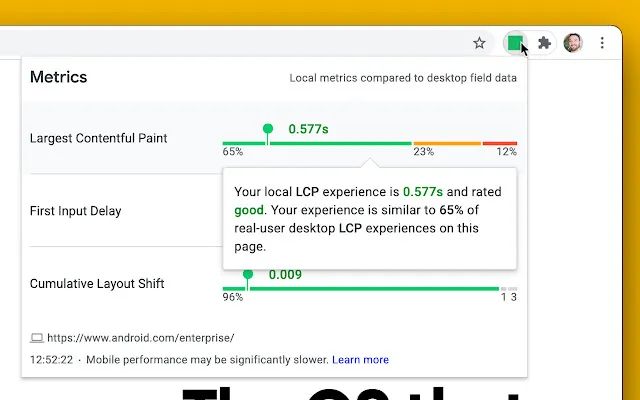
2、Web Vitals

web-vitals库是一个很小的模块库(约1K),用于测量真实用户的所有指标,从而准确匹配Chrome对其进行测量并报告给其他Google工具(例如, , )。
该库支持所有以及可以测量的有 :
核心网络生命
其他网络生命
安装和加载库
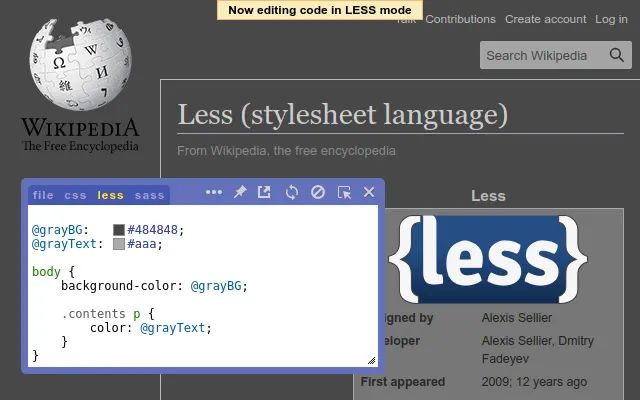
3、Live editor for CSS, Less & Sass - Magic CSS

这个扩展可以实时预览CSS/Less/Sass代码更改。自动保存文件,自动完成,Less/Sass到CSS,美化,CSS加载器......
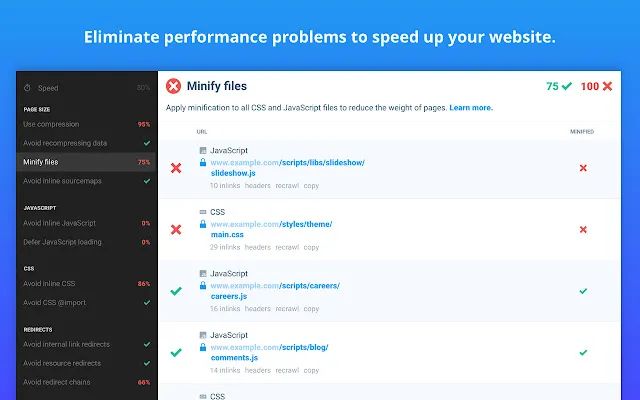
4、CheckBot

工具可以让SEO新手简简单单地检查一遍自己网站,它还会告诉你需要优化的地方,号称史上最全能的谷歌SEO插件。

通过Chrome 扩展,一个WordPress安装多个博客,主要有以下好处:
不用每次WordPress升级时都多个博客分开升级,费时
节省空间
充分利用一个数据库
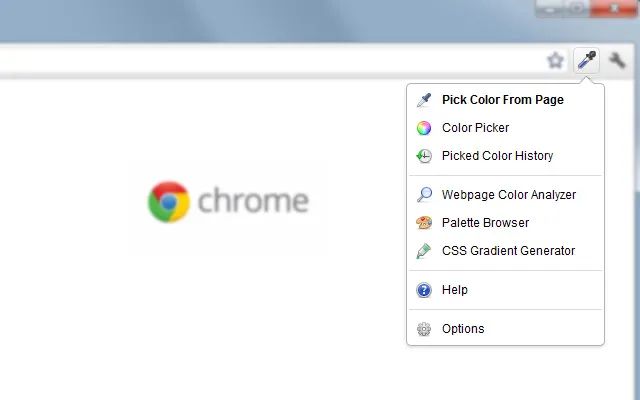
6、ColorZilla

ColorZilla是一款适用于Google Chrome的扩展程序,它能提取网页色彩,快速调节颜色,可协助网站开发人员和平面设计师处理基本和高级颜色相关的任务,可以称之为chrome颜色吸取插件。
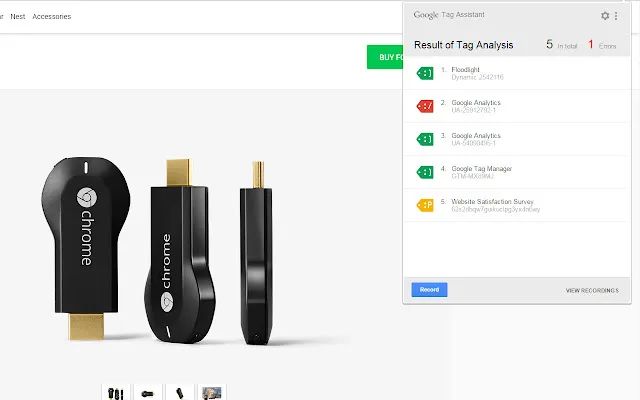
7、Tag Assistant

Tag Assistant标签助理手是一款利用谷歌标签,从而对网站进行分析的chrome插件。是一款有助于解决各种谷歌标签安装,包括谷歌Analytics和AdWords转换跟踪,谷歌分析,谷歌标签管理器等chrome官方插件。只要导航到任何页面,Tag Assistant标签助手将告诉您此网页上有哪些标签存在,报告我们发现的任何错误,并建议改进。
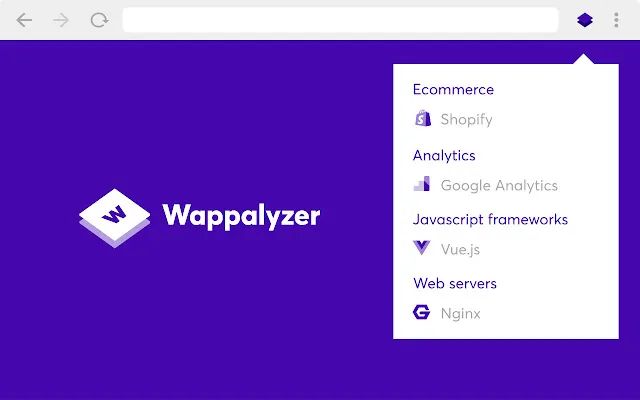
8、Wappalyzer

Wappalyzer是一款强大的网站技术栈嗅探工具,Wappalyzer官方版插件能够快速识别一个网站用到的前后端技术框架、运行容器、脚本库等,Wappalyzer还提供跨平台实用程序,能够发现网站上使用的技术,还可以检测内容管理系统,电子商务平台,Web框架,服务器软件,分析工具等。
往 期 推 荐
1、Log4j2维护者吐槽没工资还要挨骂,GO安全负责人建议开源作者向公司收费
4、Windows重要功能被阉割,全球用户怒喷数月后微软终于悔改
点分享
点收藏
点点赞
点在看





