一篇文章带你了解JavaScript 数值方法(上篇)
回复“ 前端 ”即可获赠前端相关学习资料
今
日
鸡
汤
列缺霹雳,丘峦崩摧。可以使用内置方法和属性对数字执行哪些有用的操作。原始值,例如(25或3.14),不能具有属性或方法(因为它们不是对象)。
但是在JavaScript中,方法和属性也可用于原始值,因为JavaScript在执行方法和属性时会将原始值视为对象。下面介绍三种JavaScript数值方法。
一、toExponential()方法
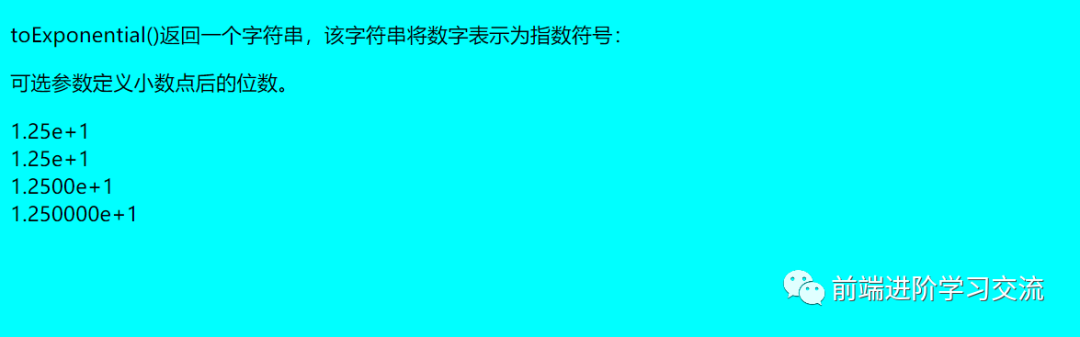
toExponential()方法返回以数字表示的数字字符串。
此方法采用一个可选参数,该参数定义小数点后的字符数。
例:
var num = 12.5;num.toExponential(); // 返回 1.25e+1num.toExponential(2); // 返回 1.25e+1num.toExponential(4); // 返回 1.2500e+1num.toExponential(6); // 返回 1.250000e+1
完整代码:
<html><title>JavaScript toExponential() 方法例 - 基础教程(nhooo.com)</title>
<body style="background-color: aqua;">
<h2>JavaScript Number 方法</h2>
<p> toExponential()返回一个字符串,该字符串将数字表示为指数符号:</p><p>可选参数定义小数点后的位数。</p>
<p id="para"></p>
<script>var num = 12.5;
document.getElementById("para").innerHTML =num.toExponential() + "<br>" +num.toExponential(2) + "<br>" +num.toExponential(4) + "<br>" +num.toExponential(6);</script>
</body></html>

注意:
指数符号可用于表示数量级非常大或非常小的数字。例如,95700000000可以写为957e8或957e + 8。
二、toFixed()方法
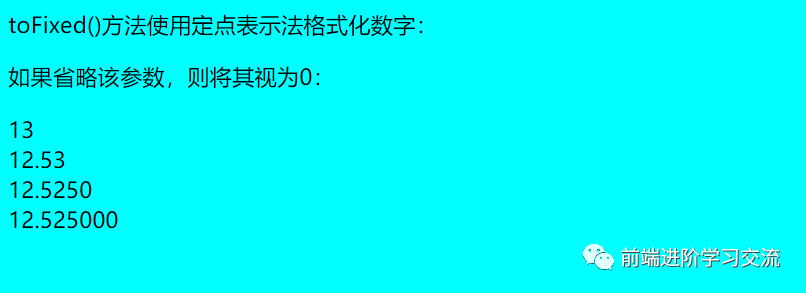
toFixed()方法使用定点表示法格式化数字。
此方法返回的值是一个字符串,并且在小数点后有确切指定的位数。
例:
var num = 12.525;num.toFixed(); // 返回 13num.toFixed(2); // 返回 12.53num.toFixed(4); // 返回 12.5250num.toFixed(6); // 返回 12.525000
运行效果

如果需要,数字会四舍五入,如果需要,小数部分将用零填充,以便具有指定的长度。
三、toPrecision()方法
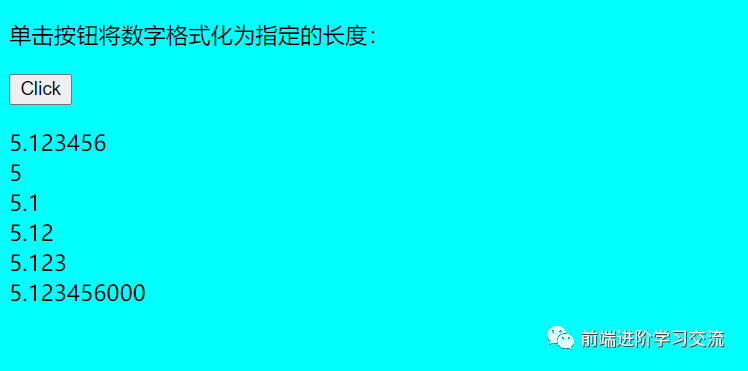
toPrecision()方法返回一个字符串,该数字表示指定精度的数字。
此方法返回的值是一个字符串,并且在小数点后有确切指定的位数。
例:
var num = 5.123456;num.toPrecision(); // 5.123456num.toPrecision(1); // 5num.toPrecision(2); // 5.1num.toPrecision(3); // 5.12num.toPrecision(4); // 5.123num.toPrecision(10); // 5.123456000

四、总结
本文基于JavaScript基础,介绍了三种基本的JavaScript数值表现的方法,每一种方法均采用案例分析,并做详细的讲解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【 入群 】
万水千山总是情,点个【 在看 】行不行
