你以为的万能爬虫方法,其实一行代码就能识别!
大家好,欢迎来到 Crossin的编程教室 !
在开发爬虫时,遇到很复杂的网站,有同学会考虑使用 Selenium/Puppeteer/Pyppeteer 等工具来实现。但这些库有很多特征可以被网站检测到。于是,又有些同学想到了另一个方法,就是自己写一个Chrome插件,在网站打开的时候,注入到页面中,然后通过这个注入的JavaScript代码来操作页面,获取数据。
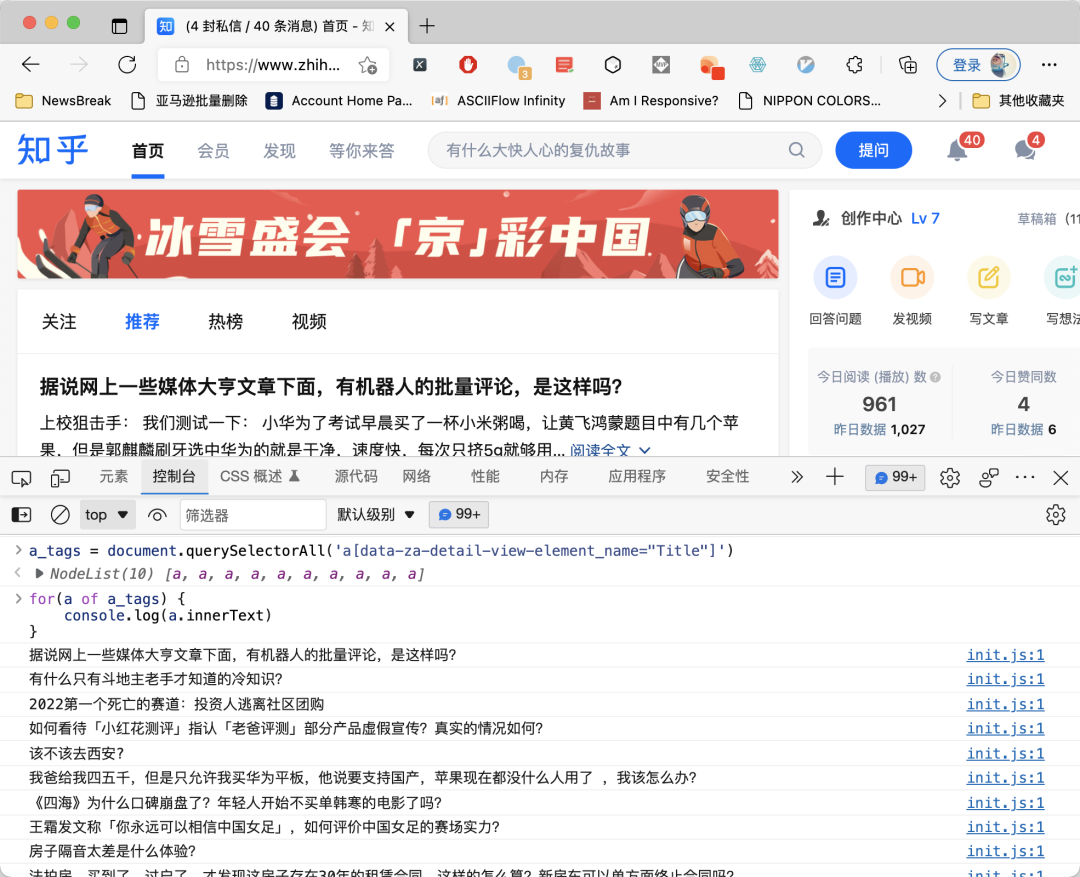
这个方法感觉上是万能的,因为注入的JavaScript能够获取当前Dom树,任何接口签名都无法拦截到自己注入的JavaScript代码,如下图所示:

而Chrome插件访问自己的服务器后端是没有跨域问题的,完全可以让插件获取到数据以后,发送给自己的服务器,这样就可以把数据收入囊中了。
你还可以通过JavaScript自动点击按钮,实现自动翻页。所以你只需要把网页打开,启动插件,然后他就能自动刷新,自动获取数据了。
这个方法看起来非常万能,而且无法被防御……
事实真的是这样吗?我写了一个Demo来做测试。Demo页面长下面这样:

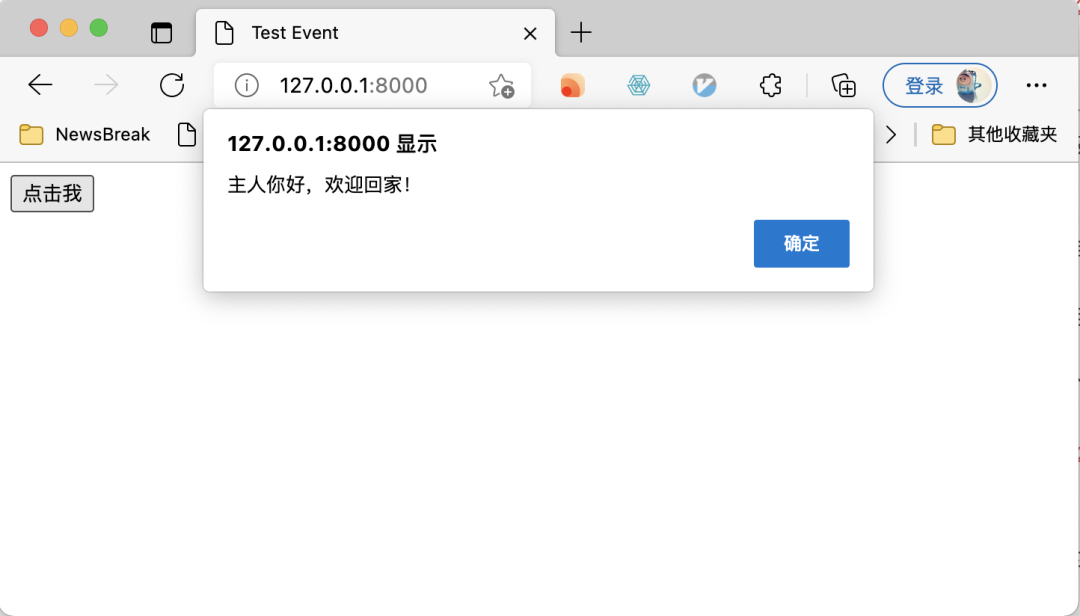
当我手动点击点击我按钮的时候,会弹出一个框:

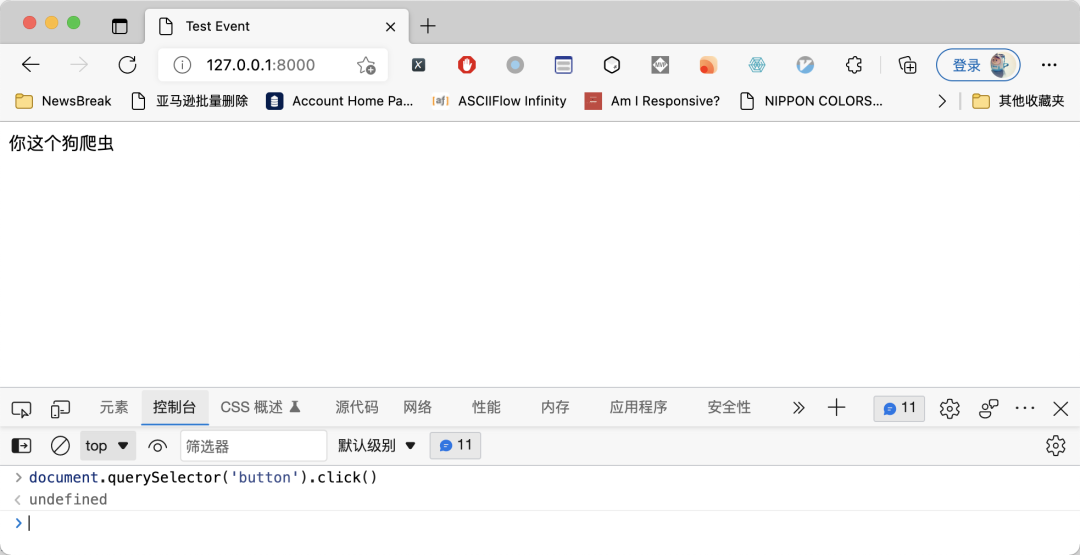
现在,我使用JavaScript来选择这个按钮,然后点击它:

为什么网站知道我在用JavaScript点击了按钮呢?其实只要我给你看这个页面的HTML,你就知道了:
html>
<html>
<head>
<meta charset="utf-8">
<title>Test Eventtitle>
head>
<body>
<div id="app">
<template v-if="spider">
<div>你这个狗爬虫div>
template>
<template v-else>
<button v-on:click="check">点击我button>
template>
div>
<script src="./vue.min.js">script>
<script>
var example2 = new Vue({
el: '#app',
data: {
spider: false
},
methods: {
check: function (event) {
if (event.isTrusted) {
alert('主人你好,欢迎回家!')
} else {
this.spider = true
}
}
}
})
script>
body>
html>
关键的点就是这个event.isTrusted。它是浏览器的一个功能,如果这个事件是人通过鼠标点击的,那么它是true。如果事件是通过JavaScript触发的,那么它是false。
关于这个属性,你可以查看Event.isTrusted - Web API 接口参考 | MDN[1]。这个例子里面,我用的是Vue来操作页面,但实际上event是浏览器的特性,使用原生JavaScript也可以实现:
document.querySelector("button").addEventListener("click", function( event ) {
if (event.isTrusted) {
alert('主人你好,欢迎回家!')
} else {
this.spider = true
}
}, false);
那么如何绕过这个event.isTrusted呢?其实很简单,你使用Selenium/Puppeteer,天然就能绕过它。
看到这里,大家肯定发现一个很好笑的问题,Selenium/Puppeteer不能解决的问题,用JavaScript轻松就能解决。但JavaScript解决不了的问题,用Selenium/Puppeteer又完全没有问题。
这就像是猫吃老鼠,老虎吃猫,大象吃老虎,但是老鼠可以吃大象。寸有所长,必有所短,寸有所短,也可能有所长。
参考文献
感谢转发和点赞的各位~
作者:kingname
_往期文章推荐_
