聊一聊:X咕视频密码与指纹加密分析

正文
先来看看今天的受害者:
aHR0cDovL3d3dy5taWd1dmlkZW8uY29tL21ncy93ZWJzaXRlL3ByZC9pbmRleC5odG1s
一、分析密码加密
这次分析的是他登陆的三个参数,先分析登陆逻辑,抓个包看看。
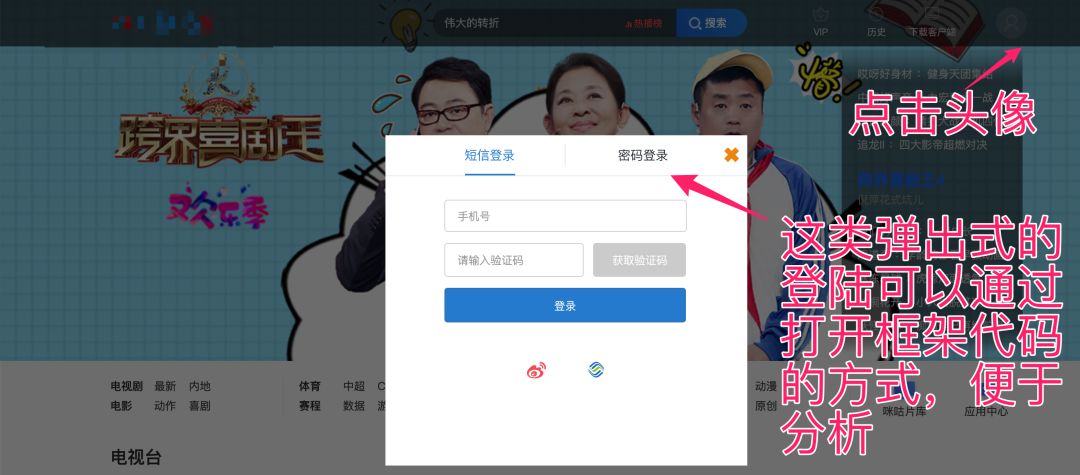
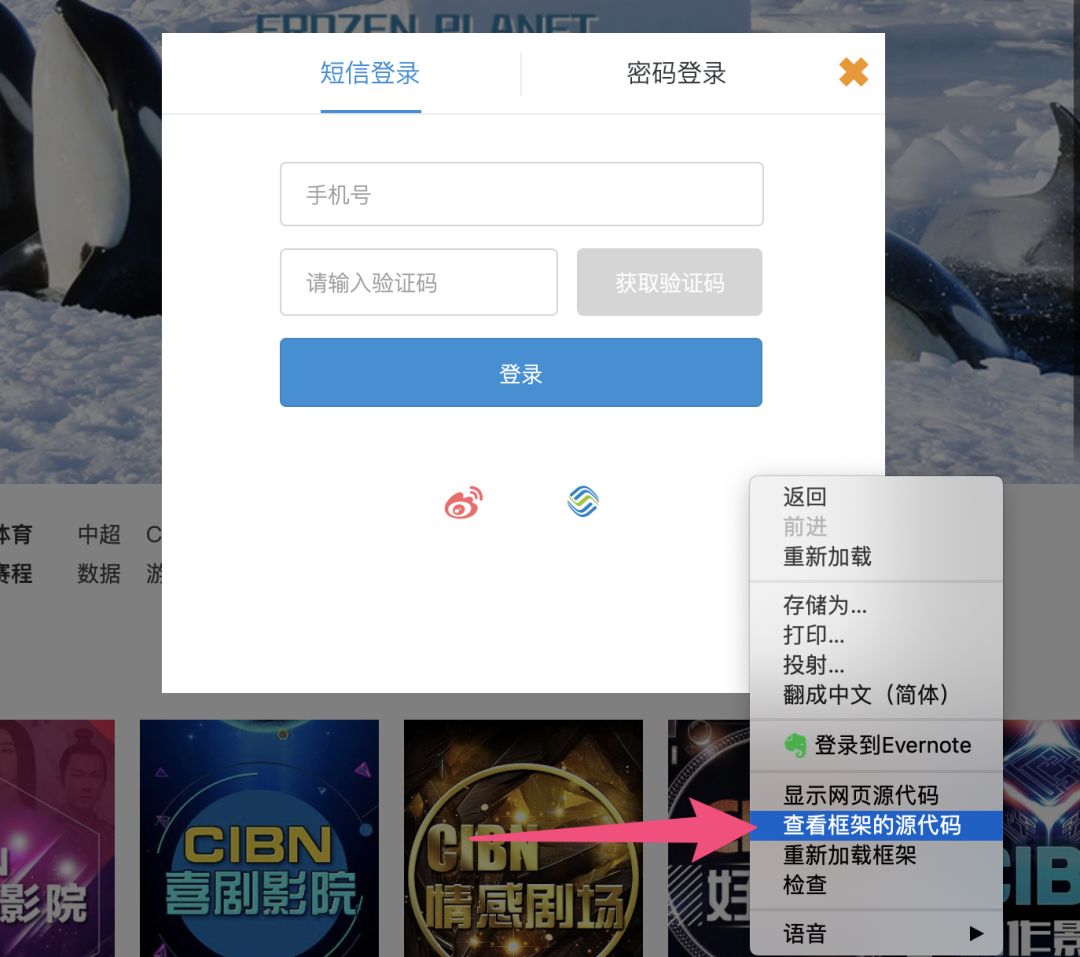
可以看到这里用的是弹出的窗口登陆【图1-1】,为了避免主页其他元素的干扰抓包,我们可以通过右键 查看框架源代码 的方式打开登陆框分析抓包【图1-2】。
 图1-1
图1-1 图1-2
图1-2把打开的源代码页面地址栏中的 view-source:删除即可打开以下页面【图1-3】:
 图1-3
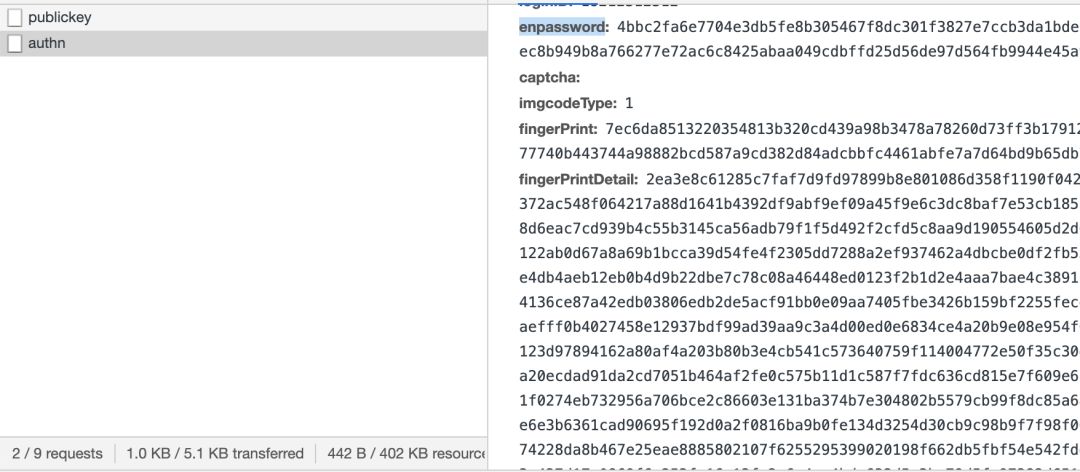
图1-3接下来用错误的账号密码登陆一波,可以看到如下的包【图1-4】,不过通过上面的 publickey 隐隐猜到这里的加密参数可能和 RSA 有关,先来找找密码加密的位置:
 图1-4
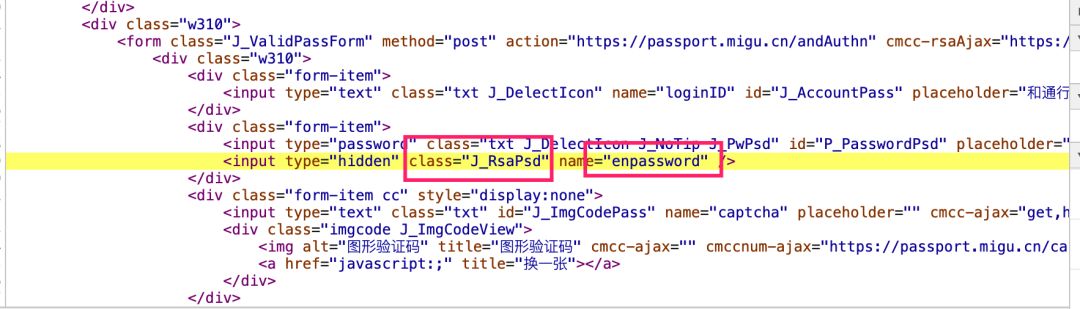
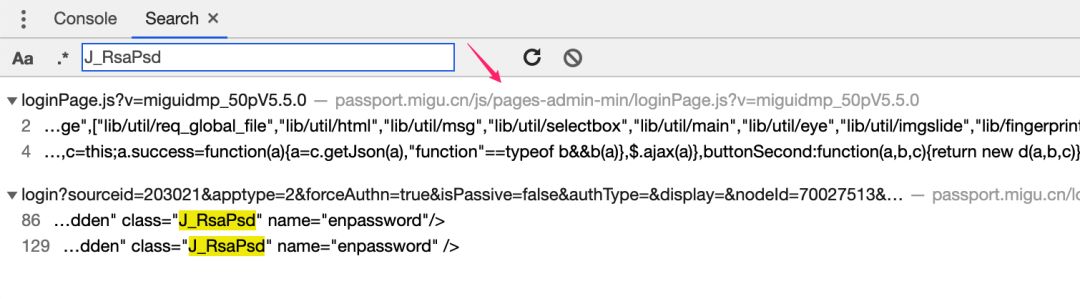
图1-4照常搜索一下 enpassword ,预料之中是没有搜索到有用的结果【图1-5】,不过定位元素可以通过 name 定位 也可以通过 class 定位,所以同样试试 J_RsaPsd,果然找到像样的文件了【图1-6】。
 图1-5
图1-5 图1-6
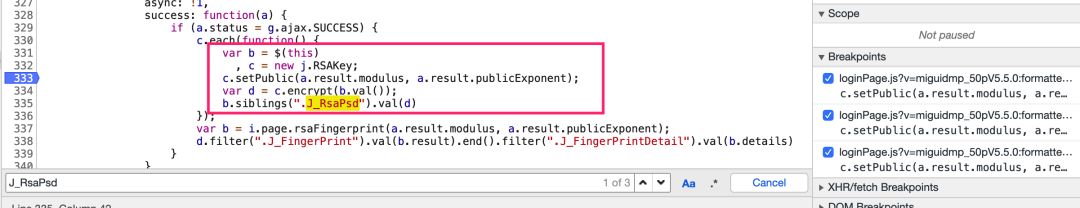
图1-6在打开的文件里检索J_RsaPsd,可以看到有3个相关的结果(熟悉加密的已经可以看出这里是 RSA 加密),我们通过把所有相关的结果都打上断点【图1-6】,并通过重新发起一次登录请求,来判断哪个J_RsaPsd是密码的加密逻辑。
 图1-7
图1-7通过重新发起请求,断点断在 333 行【图1-8】。
我们先复制整段代码:
c.setPublic(a.result.modulus, a.result.publicExponent);
var d = c.encrypt(b.val());
b.siblings(".J_RsaPsd").val(d)
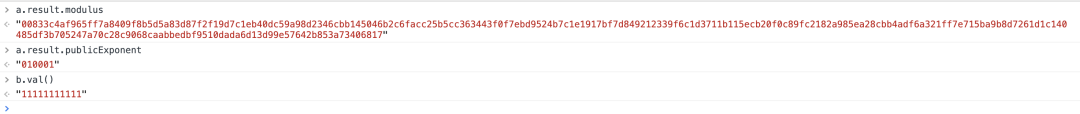
我们通过控制台看看这些参数分别是什么【图1-9】。
 图1-9
图1-9通过前文抓包和JS页面的代码,我们判断密码的加密是RSA加密,所以我们就需要找齐RSA加密的需要的几个要素,比如他的公钥 ,因为RSA是非对称加密本地使用公钥加密,服务器上使用私钥解密。再看看【图1-8】上的几个参数不知道你们有没想起开头【图1-4】我提及的那条抓包。我们切换到 控制台-Network 看看【图1-10】。
 图1-10
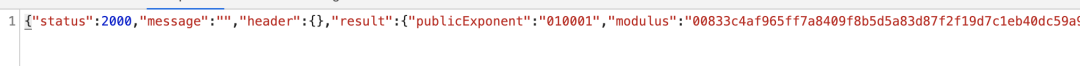
图1-10{"status":2000,"message":"","header":{},"result":{"publicExponent":"010001","modulus":"00833c4af965ff7a8409f8b5d5a83d87f2f19d7c1eb40dc59a98d2346cbb145046b2c6facc25b5cc363443f0f7ebd9524b7c1e1917bf7d849212339f6c1d3711b115ecb20f0c89fc2182a985ea28cbb4adf6a321ff7e715ba9b8d7261d1c140485df3b705247a70c28c9068caabbedbf9510dada6d13d99e57642b853a73406817"}}
是不是和我们在【图1-9】中打印出来的数值完全相同
tip : 这里的b.val()是我输入的错误密码。
这里我们找齐了加密需要的参数,其实我觉得没必要扣JS,但是我知道。。
不要我觉得,你要你觉得

所以偷懒用之前扣的代码测试一下:
-----------此处省略500行-----------
function bodyRSA()
{
//setMaxDigits(130);
var key = RSAUtils.getKeyPair("010001","","00833c4af965ff7a8409f8b5d5a83d87f2f19d7c1eb40dc59a98d2346cbb145046b2c6facc25b5cc363443f0f7ebd9524b7c1e1917bf7d849212339f6c1d3711b115ecb20f0c89fc2182a985ea28cbb4adf6a321ff7e715ba9b8d7261d1c140485df3b705247a70c28c9068caabbedbf9510dada6d13d99e57642b853a73406817");
return key
}
function get_encrypt(password) {
key = bodyRSA();
var a = RSAUtils.encryptedString(key,password)
//var b = RSAUtils.encryptedString(key,username)
console.log(a)
console.log('----------------------------------')
//console.log(b)
return a
}
get_encrypt('11111111111')
二、分析FingerPrintDetail与fingerPrint
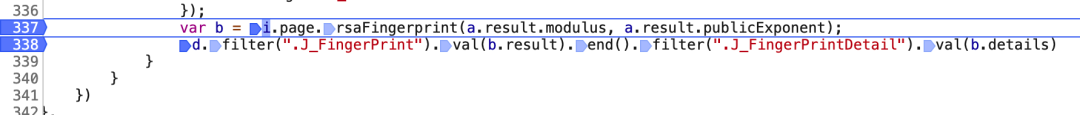
根据第一部分的【图1-5】和图【1-6】可以很快定位加密的位置,这里就不说了【图2-1】。
 图2-1
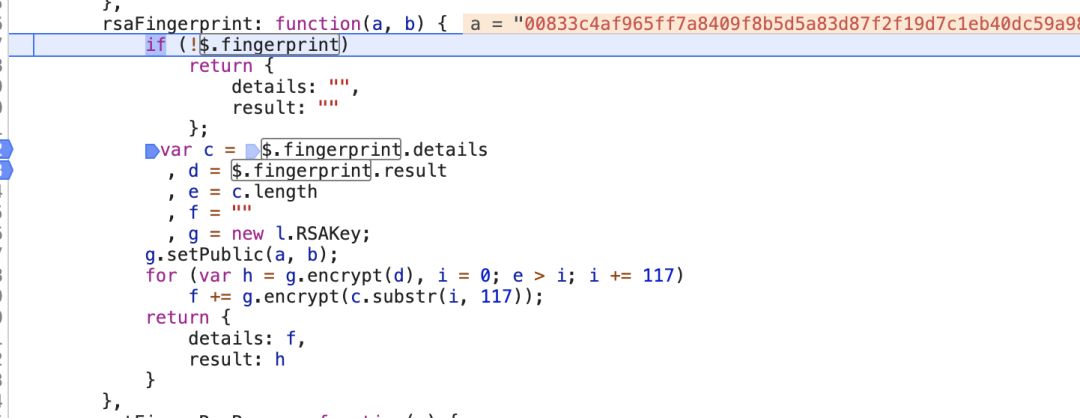
图2-1追进去分析一下rsaFingerprint的逻辑,可以看到其实和密码加密用的是一样的RSA加密【图2-2】只是部分参数不同。
 图2-2
图2-2这里比较疑惑的是$.fingerprint.result和$.fingerprint.details是怎么来的。
通过检索$.fingerprint根据查找的结果找到他的位置【图2-3】
 图2-3
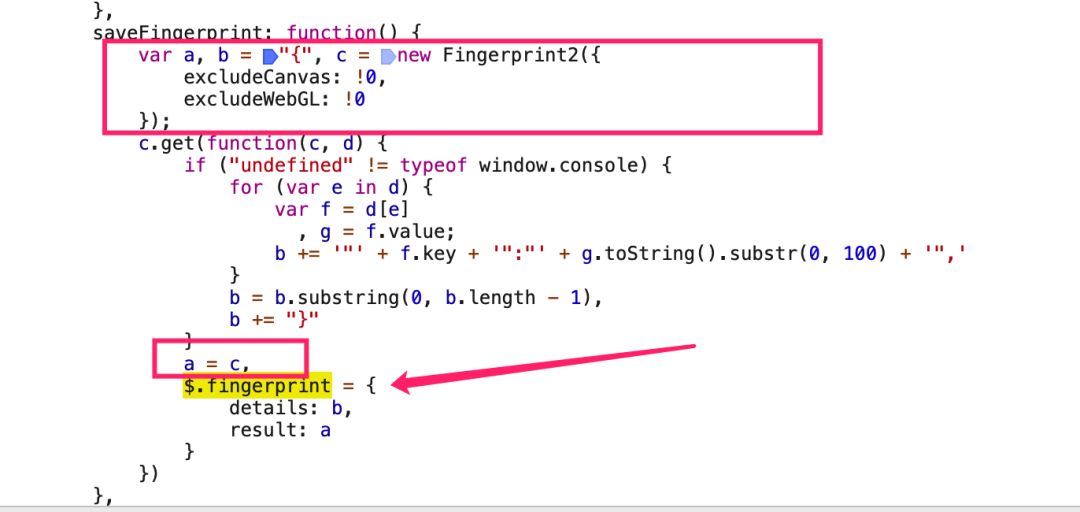
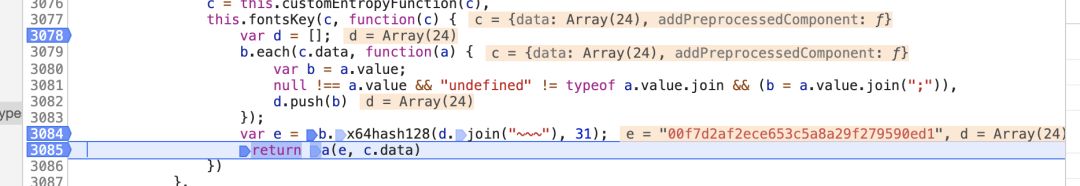
图2-3继续向上查找,最终找到这里,发现是根据浏览器的请求头等信息生成的一串哈希值【图2-4】。
 图2-4
图2-4这个值如果不修改请求头信息,那么这个值就是固定不变的,如果修改请求头信息,那么就需要重新生成这段hash,这就是这个的浏览器指纹信息。
因为我们这里只是抱着学习的态度学习,所以就不瞎搞,不过这个整段的代码也比较简单没事可以扣一扣。
tip: 如果想要分析这个指纹的算法,记得要刷新一下页面才可以进入断点。
三、总结
结合之前的建议,文章的配图都标注了序号,希望能够起到一定梳理思路的作用。
这个网站的加密总体还是只用RSA的加密算法就可以搞定了,整体加密算法比较简单有经验的老哥直接通过加密库就可以实现,如果想练练手的也可以抠出来试试。

只要头发多,肝就完事了
以上,便是今天的分享,觉得内容对你有所帮助的,还请点个「在看」支持,谢谢各位。
