Web登录很简单?开玩笑!
本文通过 Web 登录的例子探讨安全问题,登录不仅仅是简单地表达提交和记录写入,其安全问题才是重中之重。
1. 一个简单的HTML例子看看用户信息安全
标准的HTML语法中,支持在form表单中使用<input></input>标签来创建一个HTTP提交的属性,现代的WEB登录中,常见的是下面这样的表单:
<form action= "Application/login" method = "POST">
用户名:<input id="username" name="username" type="text"/>
密码:<input id="password" name="password" type="password" />
<button type="submit">登陆</button>
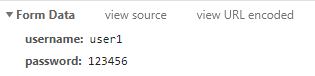
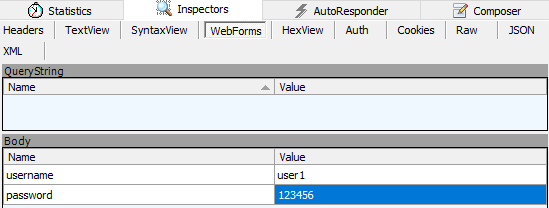
</form> 例如我的账号是user1,密码是123456,那么我在提交登录的时候会给后台发送的HTTP请求如下(Chrome或者FireFox开发者工具捕获,需开启Preserve log):
例如我的账号是user1,密码是123456,那么我在提交登录的时候会给后台发送的HTTP请求如下(Chrome或者FireFox开发者工具捕获,需开启Preserve log):
2. HTTP协议传输直接暴露用户密码字段

3. 使用加密算法能保证密码安全吗?
对称加密:采用对称密码编码技术,它的特点是文件加密和解密使用相同的密钥加密。
非对称加密:需要两个密钥,公开密钥(publickey)和私有密钥(privatekey)。公开密钥与私有密钥是一对,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。
3.1 使用对称加密
加密解密在前后台协商后,似乎是个不错的办法,比如,前台使用一个字符串位移+字符串反转的简单方法(举个例子,当然不能这么简单)。那么,如果原密码123456先移位:
123456-->456123
456123-->321654
那么这样简单的方法似乎可以混淆原密码,并且轻松由后台进行相反操作复原。但是这有两个缺点:
3.2 非对称加密HTTPS就一定是安全的吗?
但是HTTPS就一定安全吗?HTTP存在两种可能的风险:
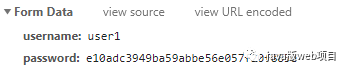
4. 结论是,无论HTTP还是HTTPS,密码必须密文传输
5. 那太好了!这样可以省下HTTPS的钱了,真是这样吗?

5.1 方案一:验证码
5.2 方案二:token令牌
6. 太不容易了!可是还别高兴的太早,当心数据被篡改
6.1 什么是“数字摘要”
6.2 数字签名--水到渠成的技术
7. 总结
补充1:JS加密函数存在被破解
如果黑客通过阅读前端js源码,发现加密算法,是否意味他可以构造可以
被服务端解密的checkCode 来欺骗服务端呢 ?
摘要或加密JS算法不直接以静态文件的形式存在浏览器中,而是让WEB端去请求Server,服务器可以根据随机令牌token值决定返回一个相应随机的加密策略,以JS代码响应的方式返回,在异步请求响应中,加载JS摘要算法,这样客户端就可以动态加载数字摘要策略,保证无法仿造。
补充2:MD5存在隐患的问题
用MD5、SHA256 处理密码的过时了。。。现在 PBKDF、bcrypt 都在过时中。
对于MD5的破解,实际上都属于【碰撞】。比如原文A通过MD5可以生成摘要M,我们并不需要把M还原成A,只需要找到原文B,生成同样的摘要M即可。
设MD5的哈希函数是MD5(),那么:
MD5(A) = M
MD5(B) = M
任意一个B即为破解结果。
B有可能等于A,也可能不等于A。
原文:www.cnblogs.com/letcafe
~本文完~
推荐阅读:
深入研究 CSS 中的 ::before 和 ::after 伪元素
最近面试BAT,整理一份面试资料《前端面试BAT通关手册》,覆盖了前端技术、CSS、JavaScript、框架、 数据库、数据结构等等。 获取方式:关注公众号并回复 前端 领取,更多内容陆续奉上。 明天见(。・ω・。)ノ♡
评论
