grid 固定宽高比,处理视频适配
需求背景
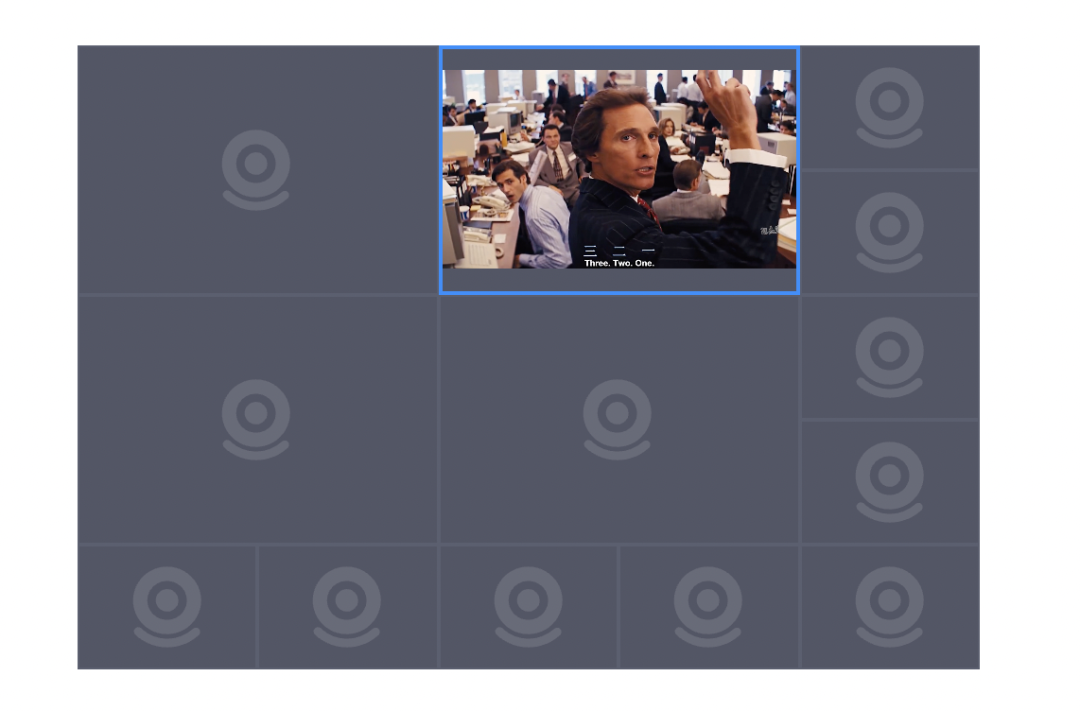
最近接到一个需求,需要重构下面的宫格,由于宫格不是16:9,导致 webrtc 拉出来的流,渲染到宫格中的时候,视图会填充不满,客户体验不好(因为客户很多都是要投大屏)。
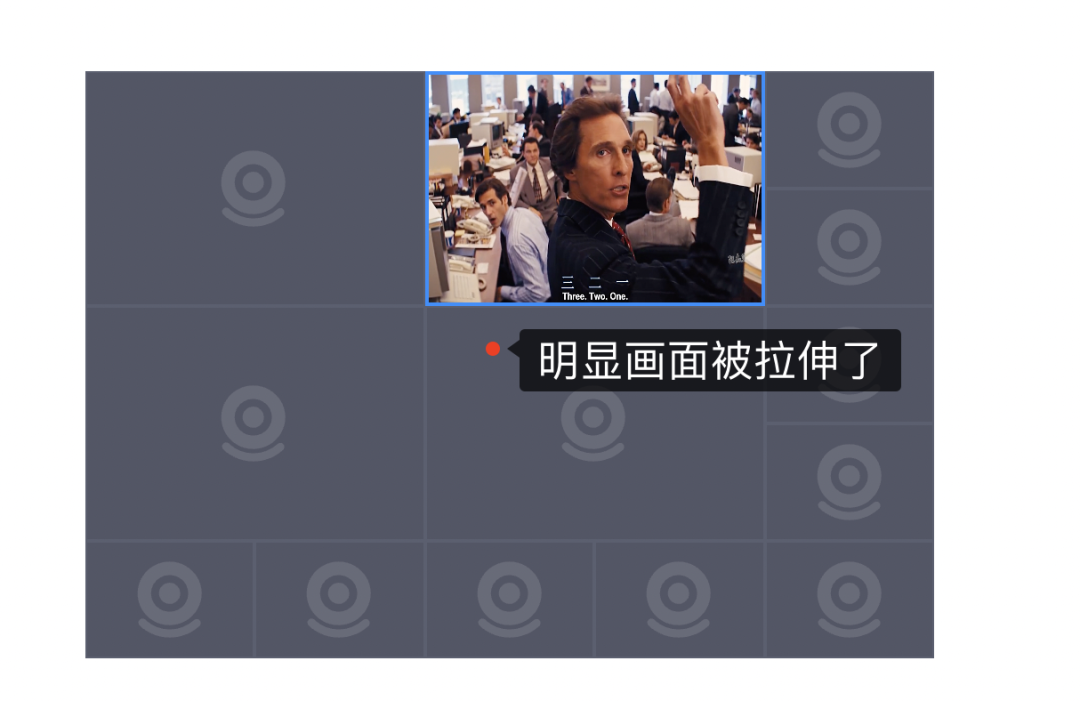
改造前: 可以明显看到 grid 上下有留白,最开始做的 hack 是给 video 设置 object-fit: fill; 但是视图会被拉伸。
可以明显看到 grid 上下有留白,最开始做的 hack 是给 video 设置 object-fit: fill; 但是视图会被拉伸。

所以,这样肯定是不行的。那要怎么实现固定比例,从而不留白呢?分两步走。
第一步,单个容器固定宽高比
思路就是把容器的 height 设置为 0,然后设置 padding-top/padding-bottom 为 56.25%(9/16)
<head>
<style>
.wrapper {
width: 30vw;
}
.container {
width: 100%;
height: 0;
padding-top: 56.25%;
background-color: #002fa7;
position: relative;
}
.content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
style>
head>
<body>
<div class="wrapper">
<div class="container">
<div class="content">内容区域div>
div>
div>
body>
</html>

第二步,grid 布局固定宽高比
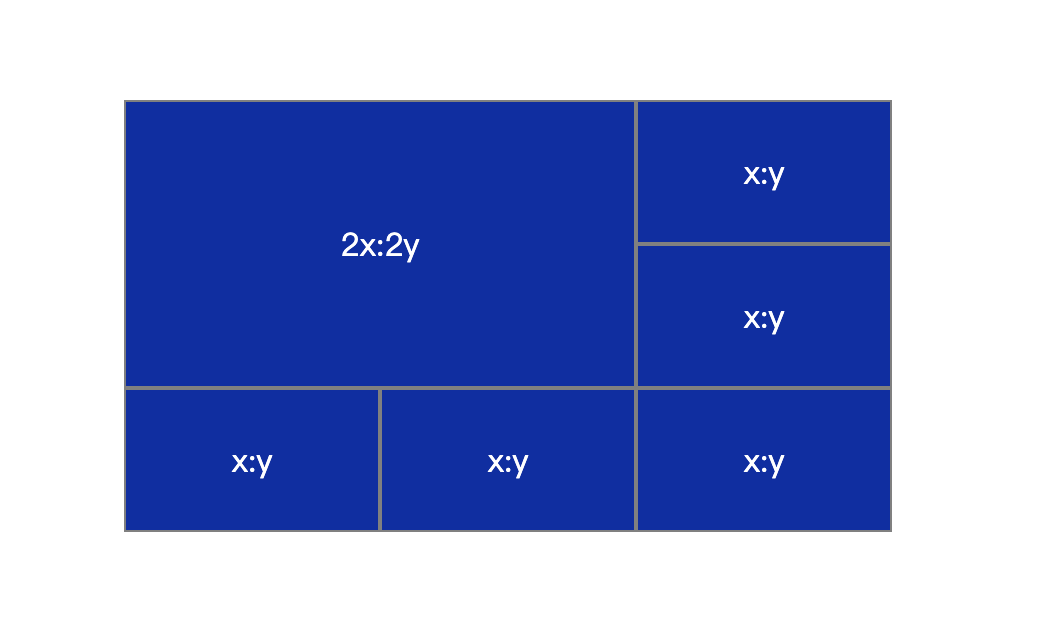
这次先上图: 基于 grid,实现上图。可以发现,容器的宽高比为 3x:3y,那么根据前面的思路,我只要保证容器的宽高比为 16:9, 就能保证 nx:ny=16:9。
基于 grid,实现上图。可以发现,容器的宽高比为 3x:3y,那么根据前面的思路,我只要保证容器的宽高比为 16:9, 就能保证 nx:ny=16:9。
上代码:
<head>
<style>
.wrapper {
width: 30vw;
}
.container {
width: 100%;
height: 0;
padding-top: 56.25%;
background-color: #002fa7;
position: relative;
}
.content {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: grid;
}
.content div {
border: 1px solid gray;
color: #fff;
display: flex;
align-items: center;
justify-content: center;
}
.grid_1 {
grid-area: 1 / 1 / 3 / 3;
}
.grid_2 {
grid-area: 1 / 3 / 2 / 4;
}
.grid_3 {
grid-area: 2 / 3 / 3 / 4;
}
.grid_4 {
grid-area: 3 / 1 / 4 / 2;
}
.grid_5 {
grid-area: 3 / 2 / 4 / 3;
}
.grid_6 {
grid-area: 3 / 3 / 4 / 4;
}
style>
head>=
<body>
<div class="wrapper">
<div class="container">
<div class="content">
<div class="grid_1">2x:2ydiv>
<div class="grid_2">x:ydiv>
<div class="grid_3">x:ydiv>
<div class="grid_4">x:ydiv>
<div class="grid_5">x:ydiv>
<div class="grid_6">x:ydiv>
div>
div>
div>
body>
</html>
💡:假如 grid 语法不熟,https://cssgrid-generator.netlify.app/ 这个网站可以在线生成 grid 代码。
aspect-ratio
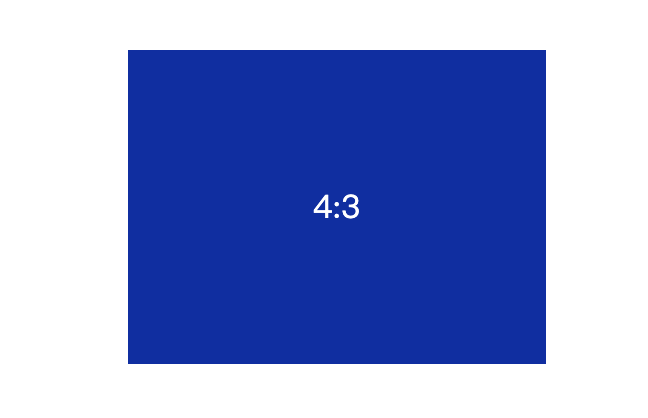
基于 css 原生属性 aspect-ratio (兼容性会有一定的限制)实现。例如实现一个 4:3 的容器:

<head>
<style>
.wrapper {
width: 30vw;
}
.container {
width: 100%;
aspect-ratio: 4/3;
background-color: #002fa7;
display: flex;
align-items: center;
justify-content: center;
color: #fff;
}
style>
head>
<body>
<div class="wrapper">
<div class="container">4:3div>
div>
body>
</html>
最后,上成果
可以看到,webrtc 拉出来的 16:9 的流,跟宫格完全贴合。
后续有时间,也可以分享 webrtc 相关,以及视频 video 相关操作。比如常见的视频截图、录屏、进度条等。
评论
