2021年,7个性价比最高的CSS特性值得一试
--yu-border:1px solid black;其中,–用来声明变量。使用时候建议搭配作用域使用更加安全放心。
:root{--yu-border:1px solid black;}.class{border:var(--yu-border);<!--等同于 border :1px solid black;-->}
笔者自己使用体验还是Sass更加方便舒适。考虑到浏览器兼容性,现阶段(2021年5月)不建议直接使用CSS原生变量。
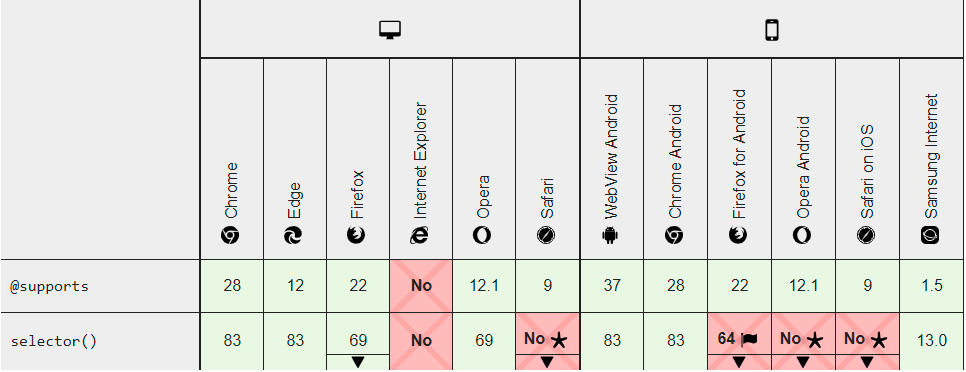
2. @supports「https://github.com/supports」
使用方法和@media有些类似。
@supports (display: grid) {.site-content {display: grid;}}
或者
@supports not (display: grid) {.site-content {display: grid;}}
除了not以外,还有or ,and
@supports (transform-origin: 5% 5%) {}也可以用来校验语法是否正确
浏览器支持情况如图:

3. content-visibility
一句话概括,加强版lazy-loading 这是完完全全的CSS新特性了,之前图片的lazy-loading只能作用在图片上,content-visivility是可以作用在任意HTML元素上的。我们看看Google工程师是怎么说的
content-visibility is a really cool new CSS feature to improve site performance. It basically works like lazy loading, only not for images but any HTML element. You can use it to keep any part of your site from loading until it becomes visible.
使用说明:
content-visibility takes three values. By default, it is set to visible, in which case the element loads as usual. Alternatively, you can set it to hidden, in which case the element is not rendered, no matter whether it’s visible or not.
When set to auto, on the other hand, elements outside of the visible area will be skipped and then rendered once they appear on screen.
粗略翻译一下,大概是说:content-visivlity有三个值,默认是visible,此时元素正常加载。你可以设置成hidden,那么就不会被加载。设置成auto时,渲染html时屏幕外的元素会被直接跳过,进入到屏幕范围后才开始渲染。
talk is chelp,show me code
.content-below-fold {content-visibility: auto;}
浏览器支持情况(==有些惨不忍睹==)

等用户新浏览器普及起来可能还要个几年吧,就像es6是2015年出来的。在2018年以前还是有大量的前端工程师不知道let为何物。
顺便一提,假如content-visivlity为hidden时,元素的size默认是0的。假如你希望不渲染这个元素,但是他的宽高还得占着空间时,用contain-intrinsic-size设置。contain-intrinsic-siz浏览器支持和content-visibility是一样的。
4. Flexbox gaps
在之前的Flexbox布局中,行列间隔非常难设置。新特性出了个gaps,可以直接设置gap、row-gap、column-gap。==非常好用!强烈推荐== 话不多说,直接上代码
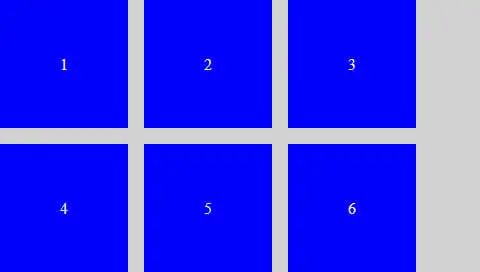
.flex-gap-test {display: inline-flex;flex-wrap: wrap;gap: 16px;background:blue;}<div class="flex-gap-test"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div>
效果如图所示:

个人对比gap和margin、padding,觉得还是gap好,margin、padding写的css不好维护,初次写可能效率差不多,哪天要改样式margin、padding改的想吐血。gap反而明了了很多。
5. Transitions, Transforms, Animations
老生常谈了,CSS动画三剑客。讲一些新的 举个例子
div {width: 100px;height: 100px;transition: height 3s;}div:hover {height: 500px;}
上面这个div,因为在 transition: height 3s;设置了只有在height变化的时候会触发动画,将动画的过程延续到了3秒中,所以假如说你要是只改变其中的width是不会触发动画的。只有改变height的时候会触发。
Transfromation
div{transform:rotate(45deg)}
动画是旋转的时候记得加上角度单位“deg”。
CSS Animation
组合动画 @keyframes关键词
@keyframes yu-color {from {background-color: blue;}to {background-color: red;}}div:hover {animation-name: yu-color;animation-duration: 2s;}
@keyframes 名字{ 动画1, 动画2, }
动画播放的时候会按照顺序执行
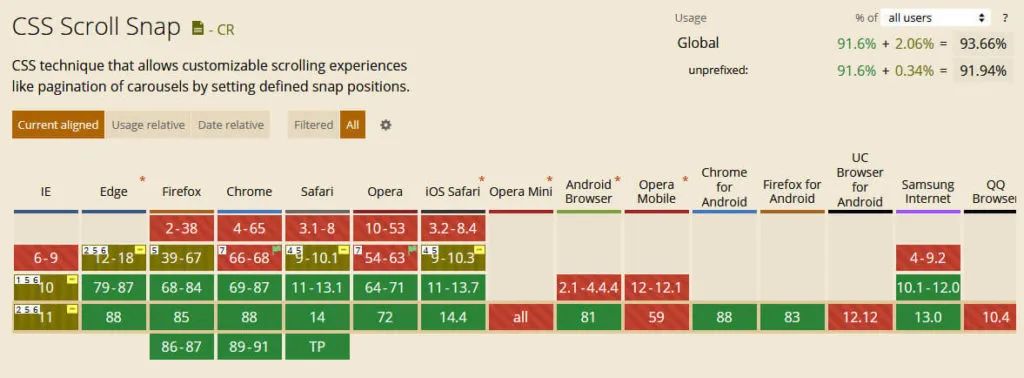
6. Scroll Snap
这个特性有点类似于抖音,当你下滑视频时,滑倒一定的程度视频自动往下走,假如没滑到特定值,则滚动条会弹回去。
.container {scroll-snap-type: y mandatory;}.container div {scroll-snap-align: start;}

主流浏览器支持情况还是不错的,就是不知道为什么qq浏览器和UC浏览器这个时候慢一拍。
7. :is 和 :where
类选择器
.main a:hover,.sidebar a:hover,.site-footer a:hover {<!--样式-->}
可以改写成
:is(.main, .sidebar, .site-footer) a:hover {<!--样式-->}
或者
:where(.main, .sidebar, .site-footer) a:hover {<!--样式-->}
二者主要区别在于:is选择器等级较高, :where选择器等级权值几乎为0。
以上7个CSS 特性,如果您认为对您有帮助,请记得 点赞、留言、分享和收藏 哦~~
