益智3D小游戏技术分享,立方体数字 Cube Digits,Cocos Creator 3.7.1
最近开发了一款益智3D小游戏,分享其中的一些技术实现~
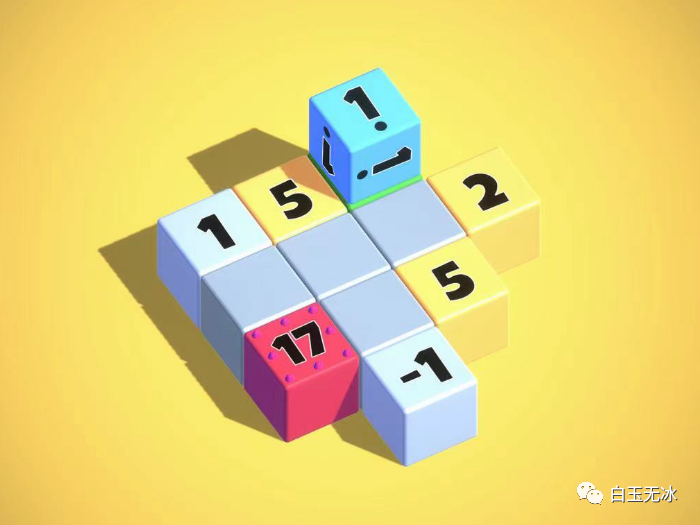
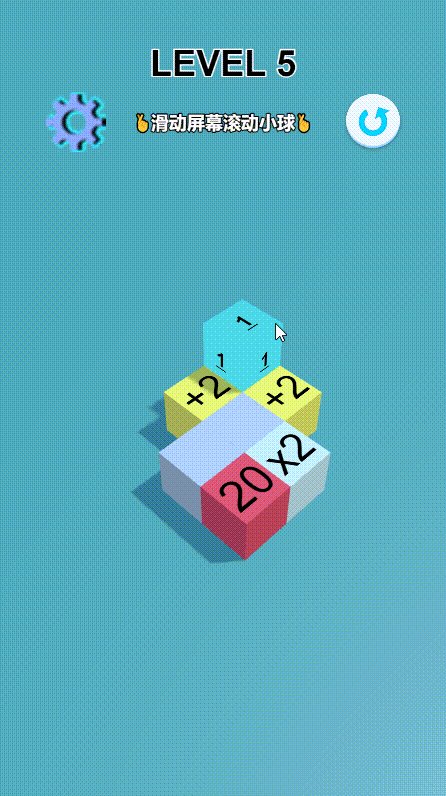
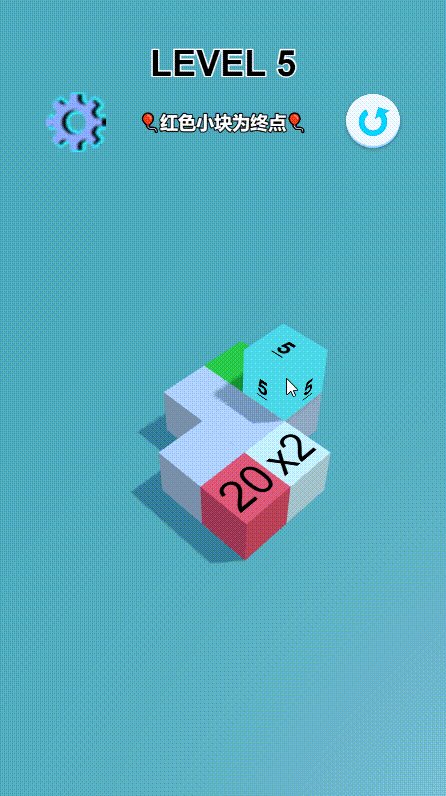
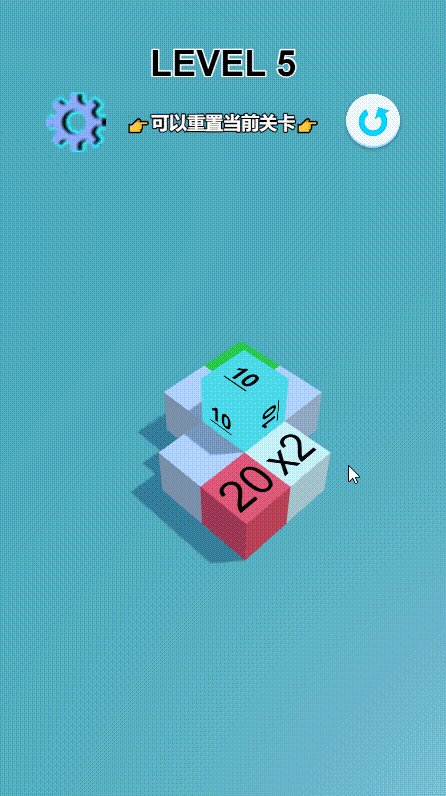
 效果
效果
视频
可以参考实现效果与技术讲解的视频[1],介绍了如何创建获取项目[2],编辑关卡,以及一些技术实现。
玩法
当你滚动你的立方体时,你会遇到其他带有数字的立方体,你可以加、减或乘以匹配最终立方体上的数字。

体验
可直接进入微信小游戏【 不停歇的球】体验~
环境- 引擎版本:Cocos Creator 3.7.1
- 编程语言:TypeScript
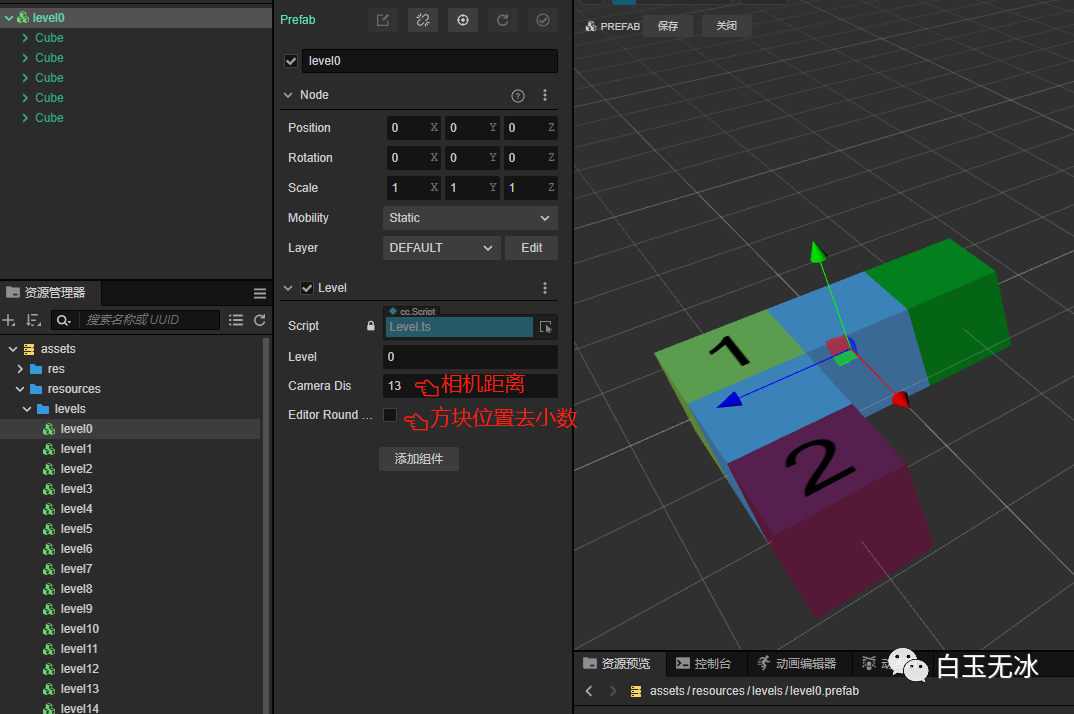
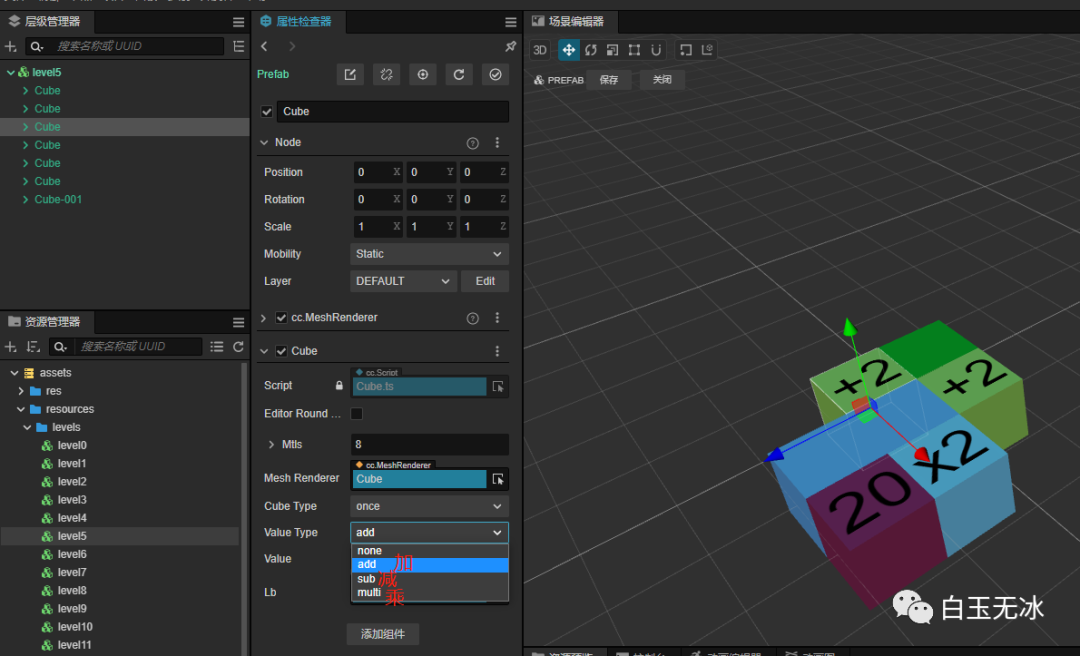
关卡编辑
采用预制体的方式设计关卡。

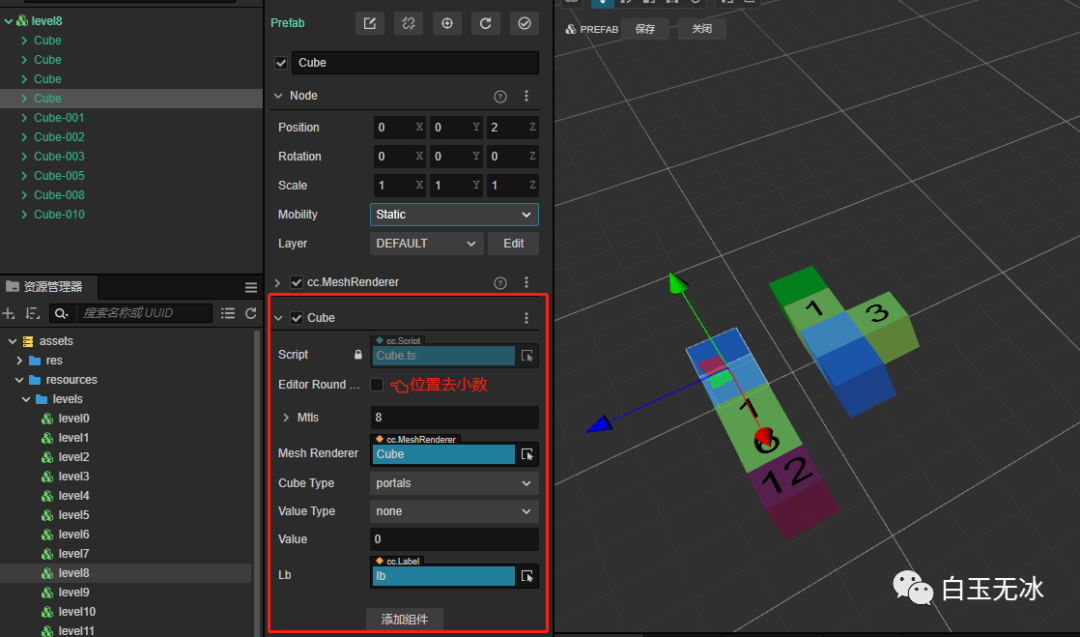
每个方块都会挂载一个辅助脚本,控制方块的类型,数值等显示

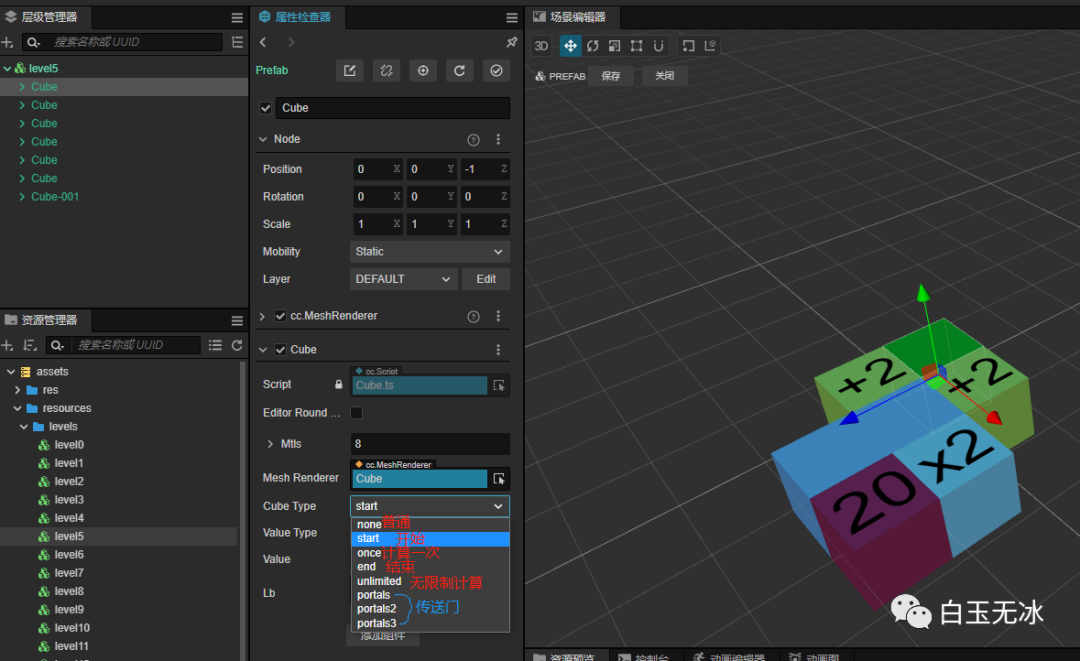
每个关卡里设计了不同的方块类型。

以及不同的计算方式

assets\src\Level.ts 遍历两次所有方块节点,根据位置关系记录节点上下左右节点。
const cubes = this.getComponentsInChildren(Cube)
for (let index = 0; index < cubes.length; index++) {
const element = cubes[index];
const pos = element.node.position
for (let index2 = 0; index2 < cubes.length; index2++) {
const element2 = cubes[index2];
if (element == element2) continue
const pos2 = element2.node.position;
if (pos.x == pos2.x) {
if (pos.z == pos2.z + C_CUBE_RADIUS) {
element.up = element2
element2.down = element
} else if (pos.z == pos2.z - C_CUBE_RADIUS) {
element.down = element2
element2.up = element
}
} else if (pos.z == pos2.z) {
if (pos.x == pos2.x + C_CUBE_RADIUS) {
element.left = element2
element2.right = element
} else if (pos.x == pos2.x - C_CUBE_RADIUS) {
element.right = element2
element2.left = element
}
}
}
}
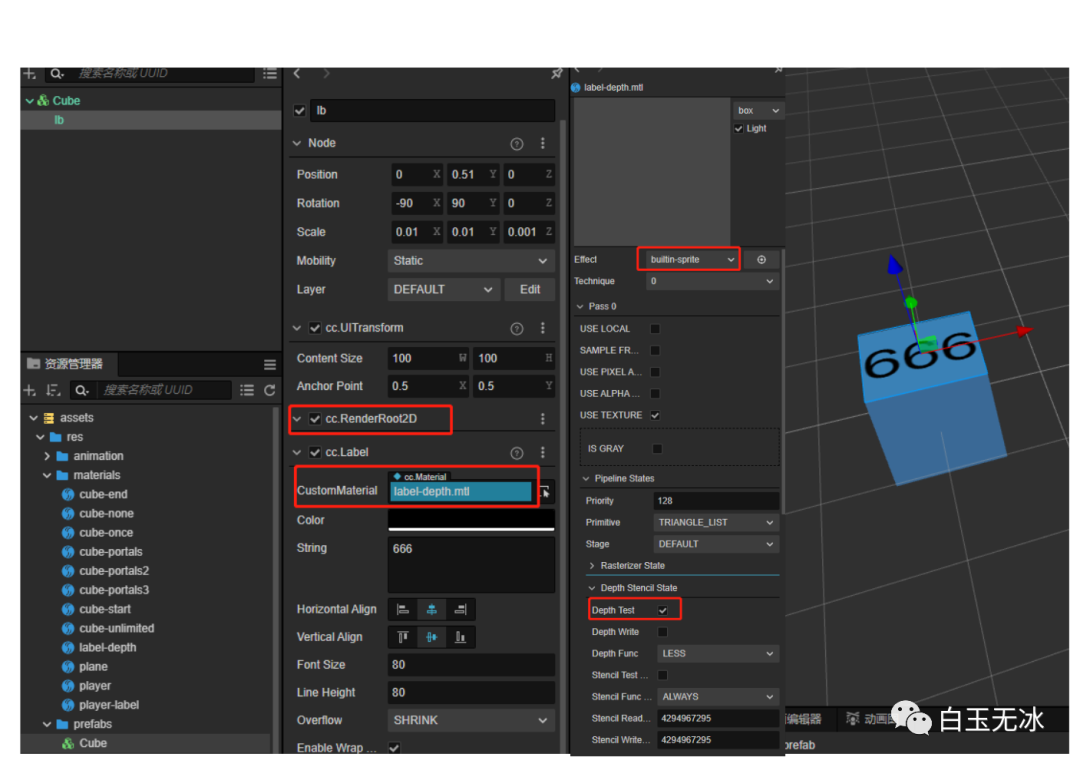
3D文本
方法1
-
使用
Label组件 -
添加
RenderRoot2D组件 -
添加深度测试开启的材质 (
builtin-sprite)

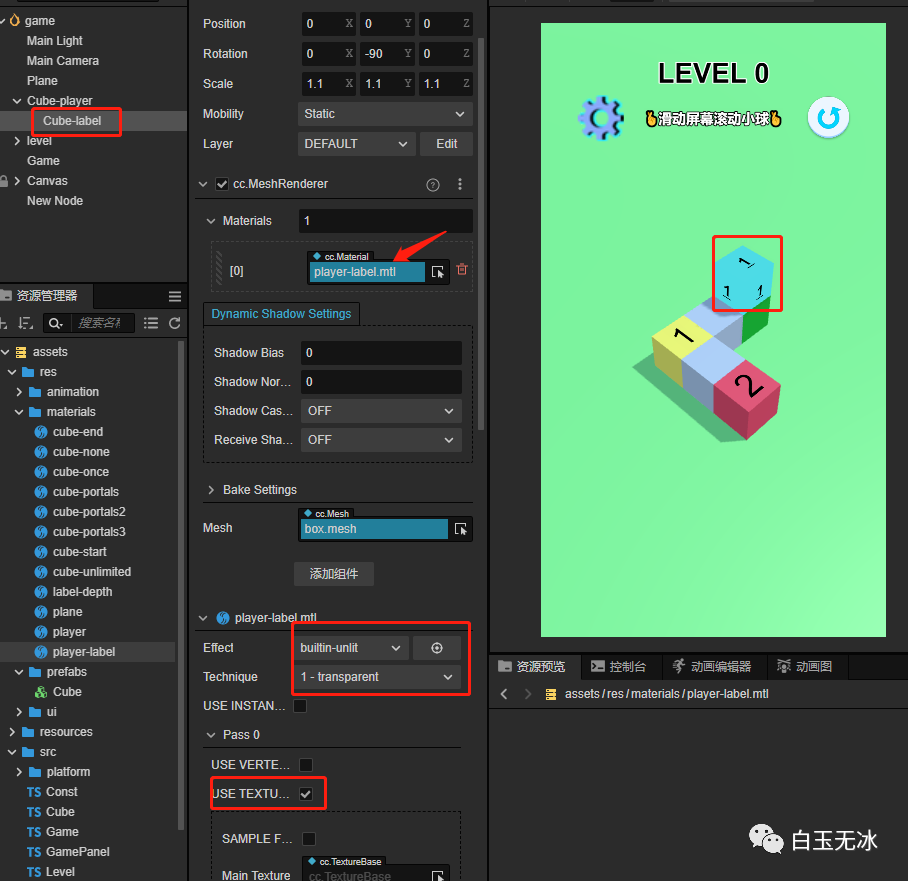
方法2
- 添加无光照的材质,选择透明
-
使用
Label的纹理
const tex = this.lb.spriteFrame.texture
this.meshLabel.sharedMaterial.setProperty("mainTexture", tex)

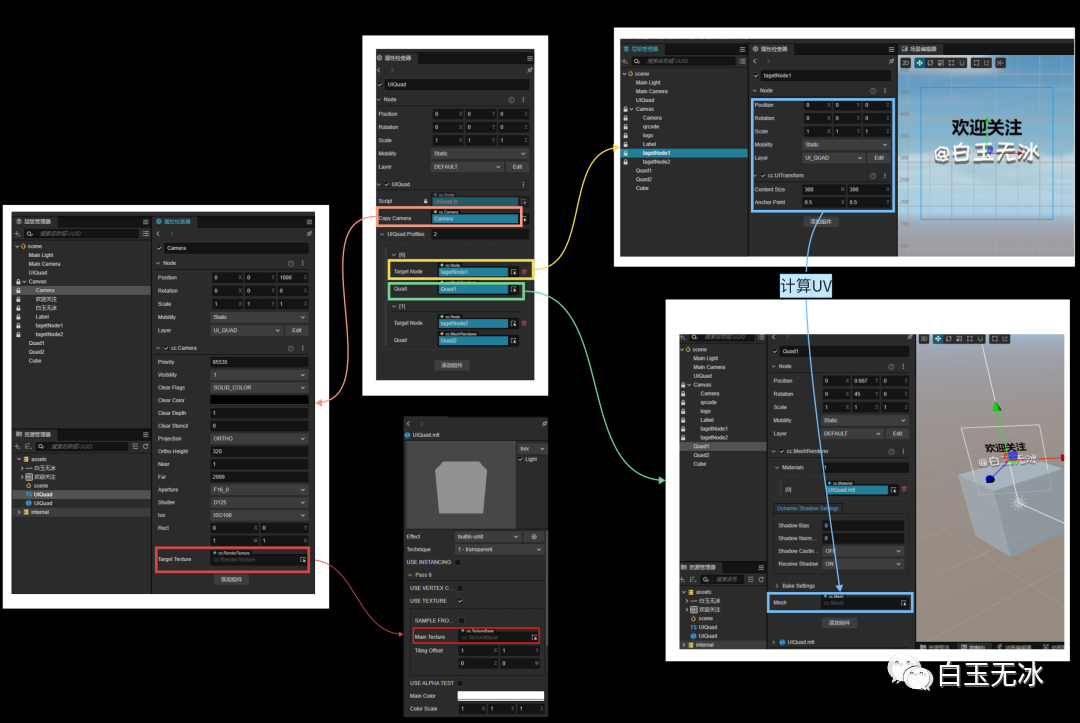
方法3
可参考3DUI in Cocos Creator,但是此项目没使用这个方法😄

立方体滚动

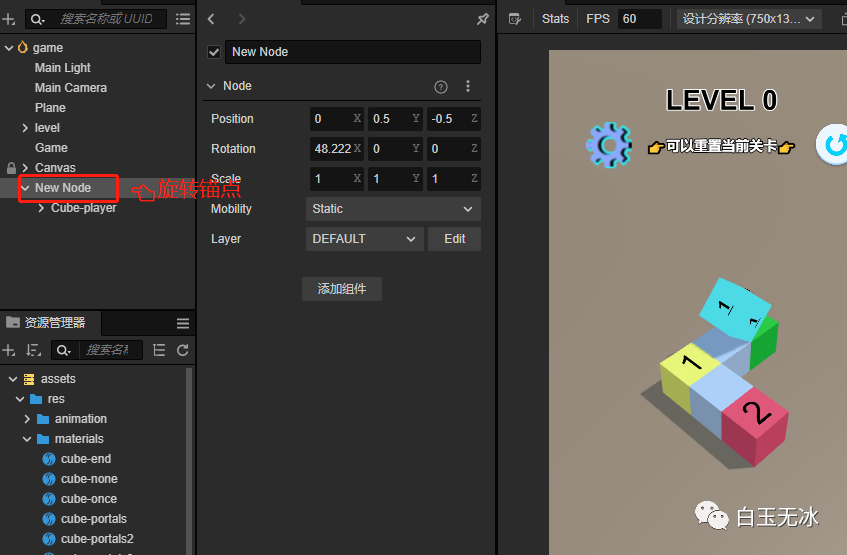
实现思路类似2DUI中的锚点,人为添加一个辅助节点作为滚动方块的锚点。
- 将立方体添加到一个辅助节点
- 旋转辅助节点
- 旋转前后要缓存原来节点数据,在变化前后还原节点数据
核心代码如下
private afterRotate() {
const oldw = this.node.worldPosition.clone()
const oldr = this.node.worldRotation.clone()
this.rotateHelper.parent.addChild(this.node)
this.node.worldPosition = oldw
this.node.worldRotation = oldr
this.rotateHelper.setRotationFromEuler(Vec3.ZERO)
}
private rotate(offset: Vec3, eulerAngles: Vec3) {
const oldw = this.node.worldPosition.clone()
Vec3.add(this.rotateHelper.worldPosition, this.node.worldPosition, offset)
this.rotateHelper.worldPosition = this.rotateHelper.worldPosition
this.rotateHelper.addChild(this.node)
this.node.worldPosition = oldw
tween(this.rotateHelper).to(0.3, { eulerAngles: eulerAngles }, {
onComplete: () => {
this.afterRotate()
}
}).start()
}
结语
阅读原文可直接获取项目,有任何问题可在Cocos 论坛[3]中或在微信公众号中留言~
参考资料
[1]实现效果与技术讲解的视频: https://www.bilibili.com/video/BV1mM411u7W3
[2]创建获取项目: https://store.cocos.com/app/detail/4721
[3]Cocos 论坛: https://forum.cocos.org/t/topic/87352
点击 “阅读原文”下载项目工程
评论
