理论知识 | Don Norman设计原则的实践与深化

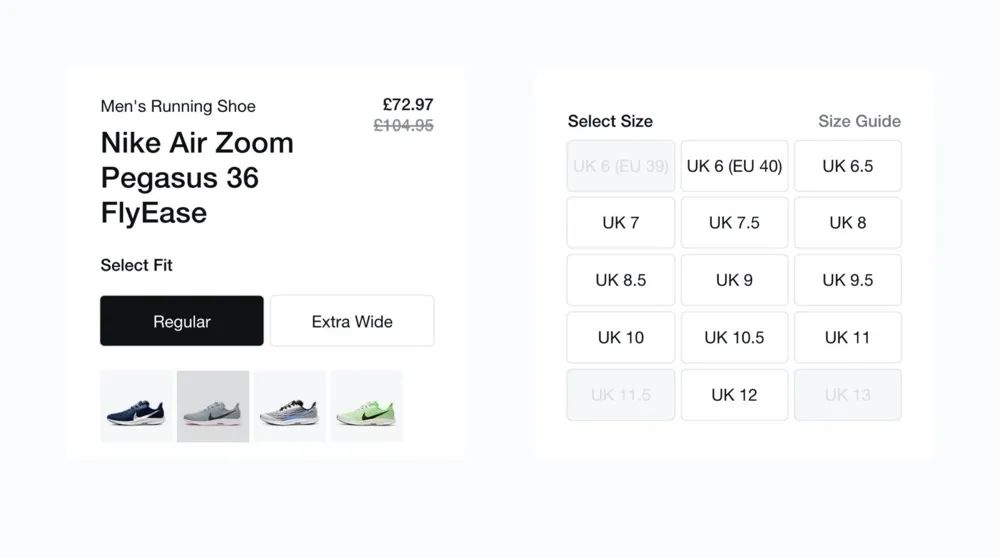
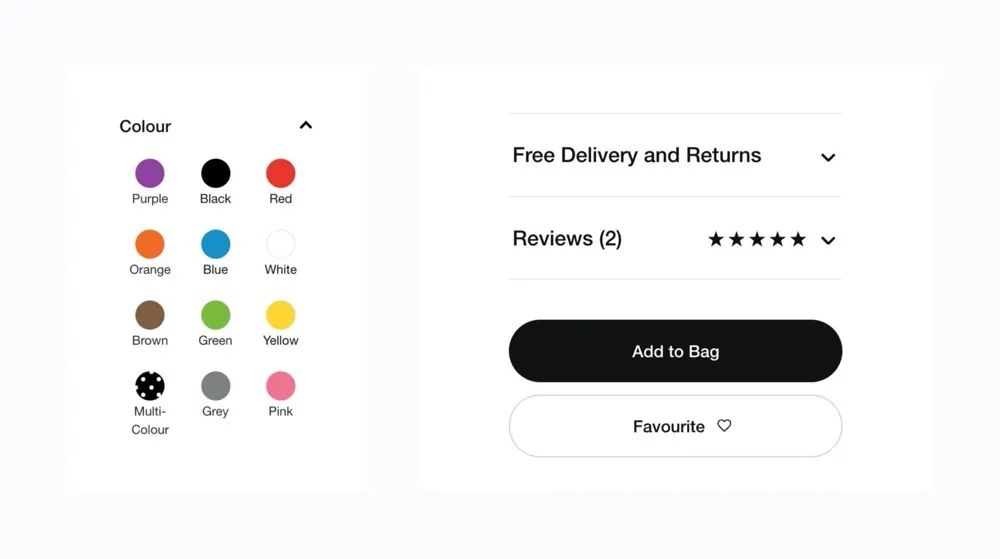
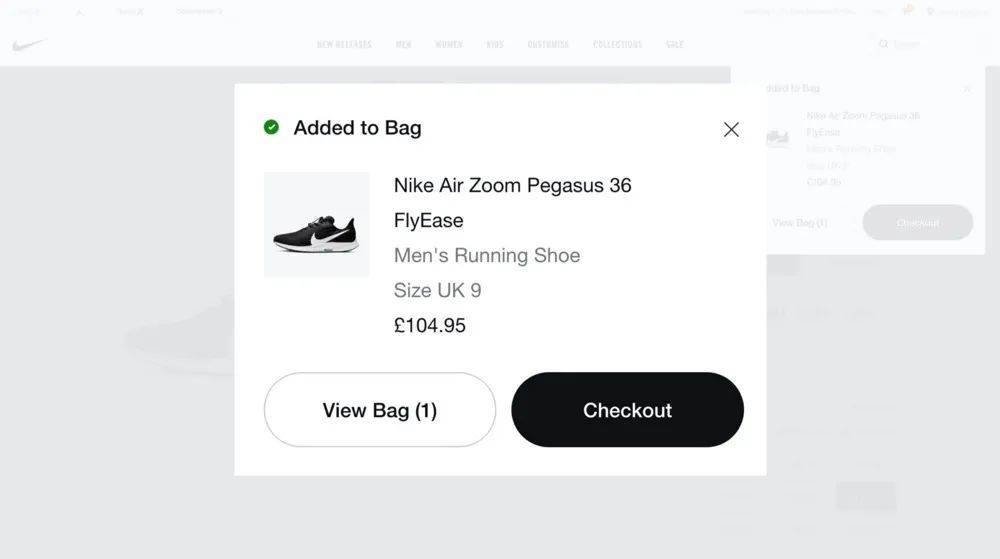
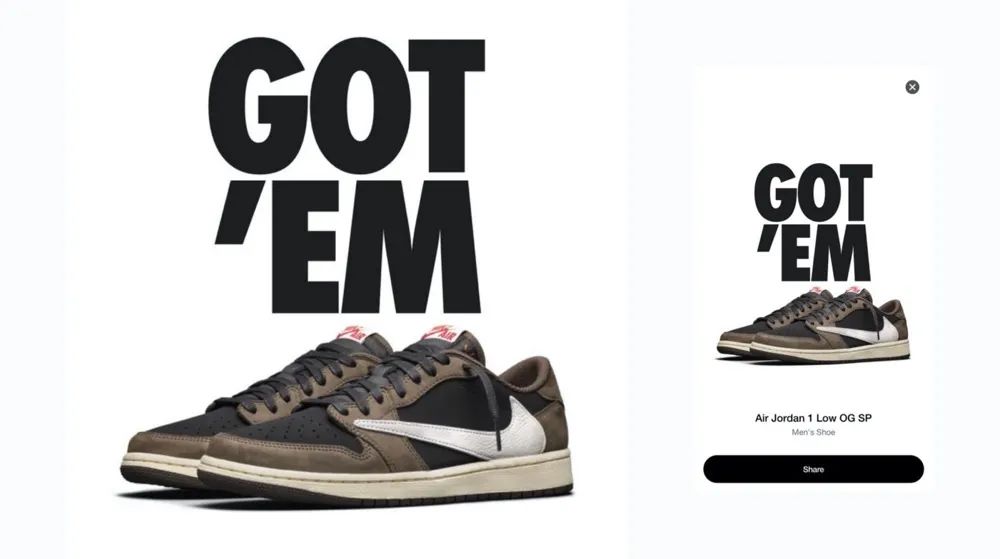
推荐:唐纳德·诺曼的设计心理学系列书籍一直对设计产生非常重要的影响,今天的这篇文章通过一些小的案例深入浅出的拆解了《日常事务的设计》中提到的七项基本原则——发现、反馈、概念模型、示能、意符、图示、约束条件如何设计中思考并运用。希望通对你有所启发,平时做项目做到有理有据。







评论
 下载APP
下载APP
推荐:唐纳德·诺曼的设计心理学系列书籍一直对设计产生非常重要的影响,今天的这篇文章通过一些小的案例深入浅出的拆解了《日常事务的设计》中提到的七项基本原则——发现、反馈、概念模型、示能、意符、图示、约束条件如何设计中思考并运用。希望通对你有所启发,平时做项目做到有理有据。