花两周的时间用vue3做了一个简易的代码编辑器
“
致力于技术讲解,其中包括但不局限于技术实战、技术理论、技术个人理解、学习心得,还有一切值得被发现的技术内容。希望小伙伴们,批评、指教。
同步知乎主页:https://www.zhihu.com/people/wan-qiu-lan-chao
欢迎大家关注 微信、知乎
”
项目源代码:
https://github.com/Lateautumn00/zhzy-tveep-codeEditor.git
使用的技术
electron v18 https://www.electronjs.org/
vue3 https://v3.cn.vuejs.org/
element-plus https://element-plus.gitee.io/zh-CN
node.js v16.13.1 http://nodejs.cn/api/
typescript
scss
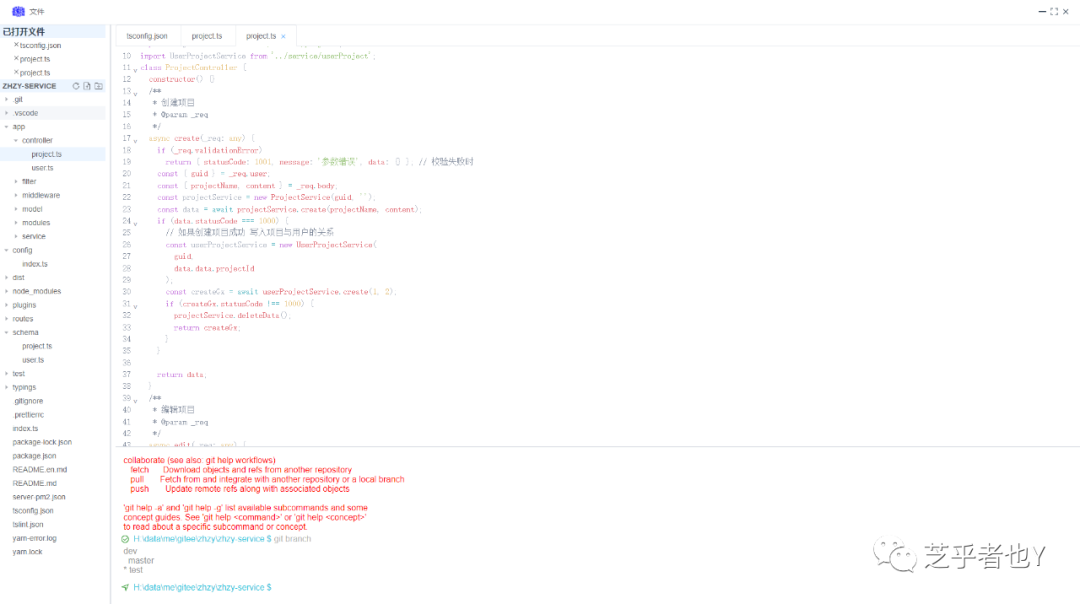
效果图



整个界面结构由四部分构成,
1、顶部的菜单栏
2、左侧文件树
3、右侧上方的代码区
4、右侧下方的命令行终端区域
目前已完成的功能包括
一、菜单栏 (通过渲染进程与主进程的ipc通信完成)
1、打开文件
2、打开文件夹
3、保存
4、通过快捷键ctrl+s 保存
5、最大化窗口
6、最小化窗口
7、关闭窗口
8、还原窗口
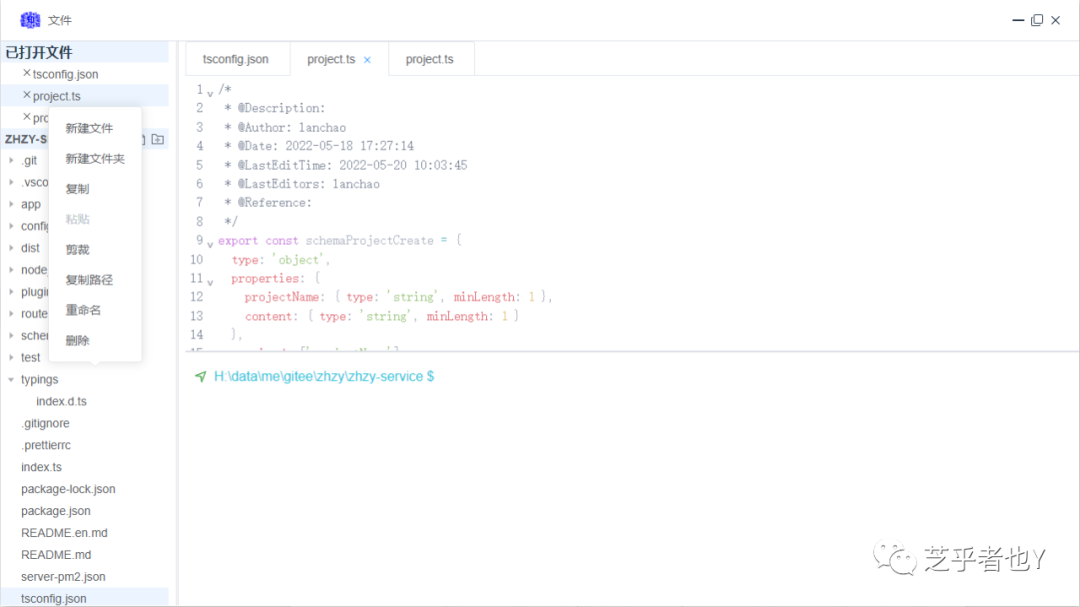
二、左侧文件树 (通过node.js fs模块与path模块完成)
1、展开文件树
2、打开文件
3、拖拽文件
4、刷新文件树
5、剪裁文件
6、剪裁文件夹
7、复制文件
8、复制文件夹
9、粘贴
10、新建文件
11、新建文件夹
12、删除文件
13、删除文件夹
14、复制路径
15、重命名
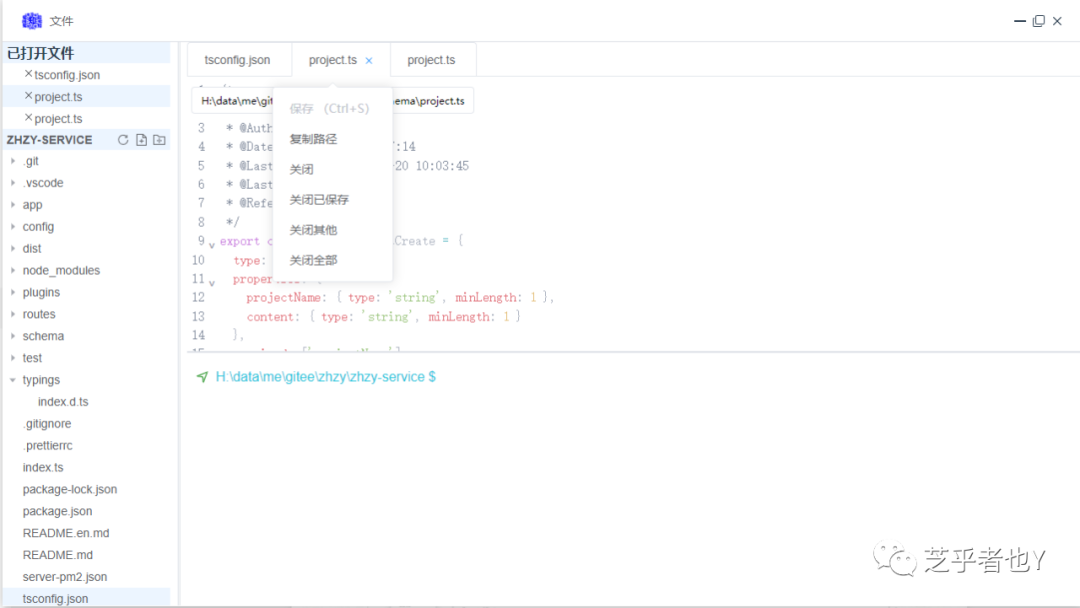
三、右侧上方代码区(通过ipc通信、node.js fs模块、path模块完成)
1、切换
2、编辑
3、关闭
4、保存
5、复制路径
6、关闭已保存
7、关闭其他
8、关闭全部
四、右侧下方命令行终端(通过node.js child_process spawn完成)
1、根据系统与内置终端通信
2、处理成功
3、处理失败
4、根据左侧树切换运行目录
后续
1、增加主题
2、菜单增加编辑 单元操作
3、命令行终端增加 终止当前操作功能
4、增加git 工具功能
5、美化界面等
扫码关注微信公众号
