【微前端架构】MicroApp的实践-组件通信篇

如果微服务之间不能够通信,那么微服务还有什么意义呢?我们是用最简单的iframe岂不更好,因此通信也是非常重要的一环。
一、父工程向子工程下发信息(类似于父传子)
1、通过标签中的data直接传递即可
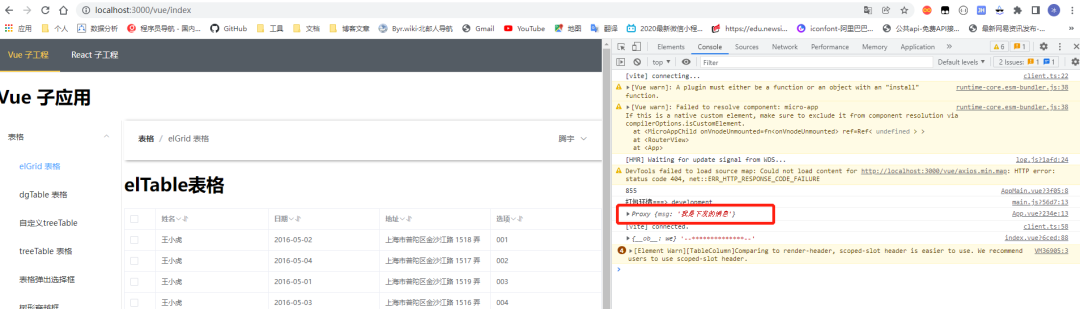
1、下发<template><h1>Vue 子应用h1><micro-app name='app1' url='http://localhost:8099/#/index' baseroute='/vue' :data="data">micro-app>template><script lang="ts" setup>import { ref } from 'vue'const data = ref({msg: '我是下发的消息'})2、子工程接收① window.microApp.getData()② 监听获取function dataListener (data) {console.log('来自基座应用的数据', data)}/*** 绑定监听函数,监听函数只有在数据变化时才会触发* dataListener: 绑定函数* autoTrigger: 在初次绑定监听函数时如果有缓存数据,是否需要主动触发一次,默认为false* !!!重要说明: 因为子应用是异步渲染的,而基座发送数据是同步的,* 如果在子应用渲染结束前基座应用发送数据,则在绑定监听函数前数据已经发送,在初始化后不会触发绑定函数,* 但这个数据会放入缓存中,此时可以设置autoTrigger为true主动触发一次监听函数来获取数据。*/window.microApp.addDataListener(dataListener: Function, autoTrigger?: boolean)// 解绑监听函数window.microApp.removeDataListener(dataListener: Function)// 清空当前子应用的所有绑定函数(全局数据函数除外)window.microApp.clearDataListener()

需要注意的是,data必须是一个Object
2、主动下发消息(操作)
1、父工程下发消息import microApp from '@micro-zoe/micro-app'// 发送数据给子应用 my-app,setData第二个参数只接受对象类型microApp.setData('my-app', {type: '新的数据'})2、子工程接收消息同上,两种方式① window.microApp.getData()② 监听
二、子工程向父工程上传发信息(类似于子传父)
1、类似于$emit,子工程向父工程发送消息// dispatch只接受对象作为参数window.microApp.dispatch({type: '子应用发送的数据'})2、父工程接收来自子工程的数据① 通过自定义的形式,类似于接受$emit的数据-datachangeVue 子应用 {{ msg }}</h1>
name='app1'url='http://localhost:8099/#/index'baseroute='/vue':data="data"='getDataChange'></micro-app>template>
