如何在3分钟内提高网站打开速度?

01 分析定位问题
首先,要定位网站打开慢的原因,通常有以下几种方法:
问题是否必现 /是首次打开慢,还是每次打开都很慢?
如果只是首次打开慢,说明是本地没缓存。如果每次打开都慢,说明服务端缓存配置可能不正确,或者站点包含了太多动态请求。
是否共性问题 /除了本站点打开慢,打开大流量网站(比如www.qq.com)也慢吗?
如果大流量站点打开也慢,极可能说明本地网络或者DNS存在问题。否则,可能是本站点的原因。
是否网络差异 /切换不同的WiFi,或者切换热点重试,是否有改善?
如果WiFi/热点访问体验不同,也可能说明是网络链路问题。比如服务器在电信网络,而客户端在移动,跨网互联会存在天然的延时。
其他用户是否有类似问题
如果只是个别客户端出问题,基本能确定是客户端自身原因。
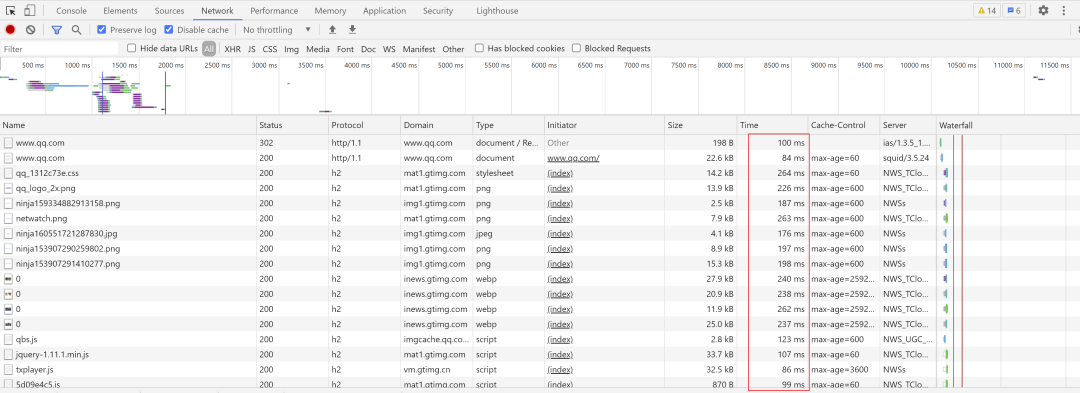
除了找用户收集信息之外,我们还可以引导用户借助浏览器抓包诊断。比如Chrome就有开发者工具,其中network面板可以分析资源加载时序,查看每个资源的加载时间,定位到加载慢的资源,详细操作:https://developer.chrome.com/docs/devtools/network/。

· 诊断工具
除了主动询问客户外,也可以利用自动化诊断工具来快速获取客户端的ip、localDNS、浏览器版本等基础信息,http://debug.ping.dnsv1.com/ping.x。
· 第三方探测
· 主动监控
02 问题解决方案
定位到根因后,我们便可以针对性提出解决方案。
· 客户端原因
· 服务端原因
1)LB服务端负载均衡
可以引入负载均衡服务,比如腾讯云CLB,能将来自客户端的请求以特定的均衡算法派发到后端服务器上,降低单台服务器压力。并且还可以探测后台服务器存活性,自动剔除掉不健康的节点。
2)DNS全局负载均衡
如果请求量超出了单台LB承受能力,这时LB也可能会挂掉,因此可以引入多个负载均衡服务,为了让客户端能发现多台负载均衡,我们可以修改DNS解析,添加多个LB ip作为A记录。
3)接入CDN
如果网站业务正处于一个上升期,流量预计会有不小的增长,为了跟上业务发展的节奏,我们会需要频繁扩容,这是一个繁琐的过程,费力不说,购买新LB和服务器都需要不小的服务器、网络带宽成本。这时,我们可以考虑将网站接入CDN。对于静态资源类网站,CDN可以将绝大部分资源缓存在边缘节点上,提升最后一公里用户的访问效率,为服务器抵挡住接近100%的流量,CDN加速产生的流量相比普通服务器产生的流量更廉价,因此可以大大减少网站服务器成本。腾讯云CDN就提供了这样的能力。
这意味着服务器负责正常,但业务侧处理能力跟不上,可能有以下几类原因:
• 综合来看,将网站接入CDN是最省事、成本最低、并且加速效果最好的一种方式。
最后我们以一个静态网站样例来说明应用以上一些优化手段后的效果。
03 实战演练
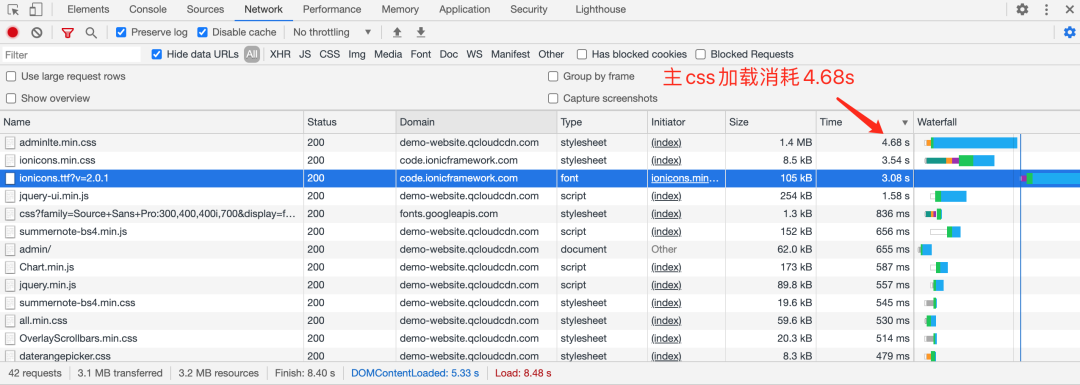
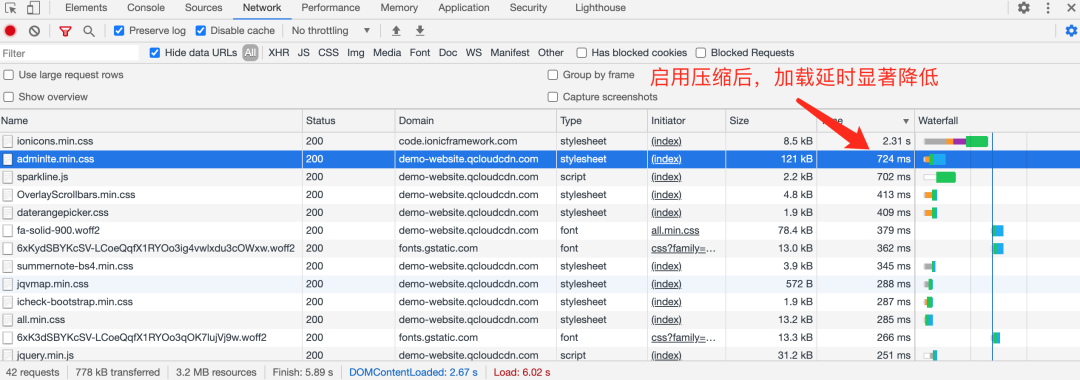
这是一个AdminLTE3的示例页面,首页上加载资源很多,我们按加载时长从大往小排序,可以看到,在没优化前,页面总共加载耗时8.48s。其中adminlte.min.css文件加载就花了4.68s,耗时最多。


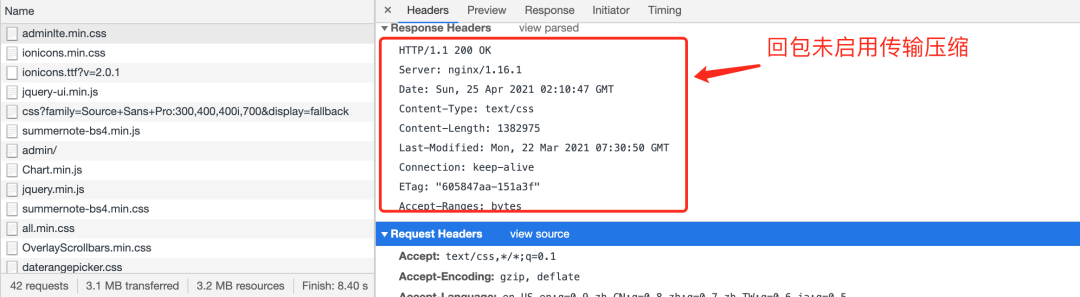
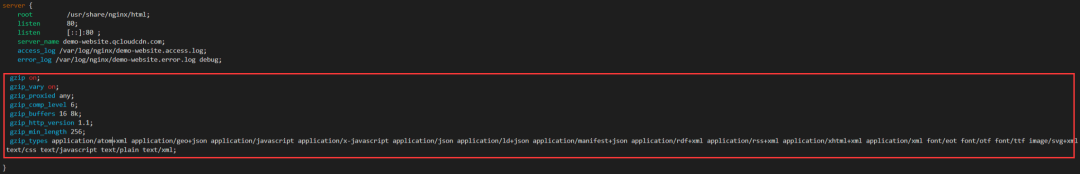
1. nginx开启压缩传输


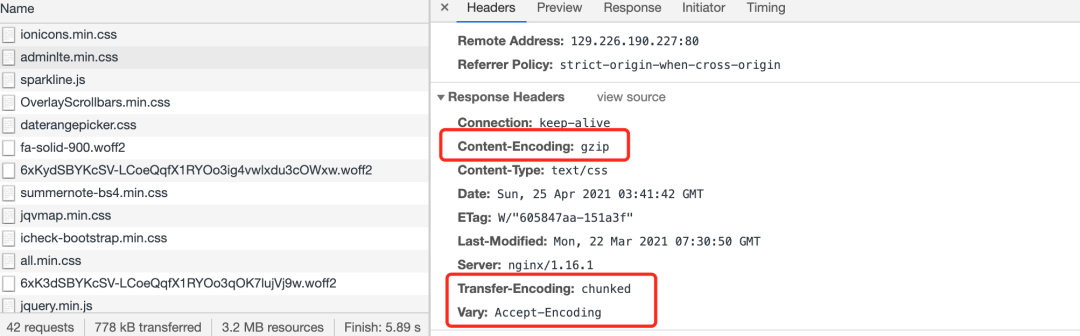
server返回头部中确实携带了Content-Encoding、Transfer-Encoding。

我们以腾讯云CDN接入来说明,只需要简单几步操作即可快速启用CDN加速。
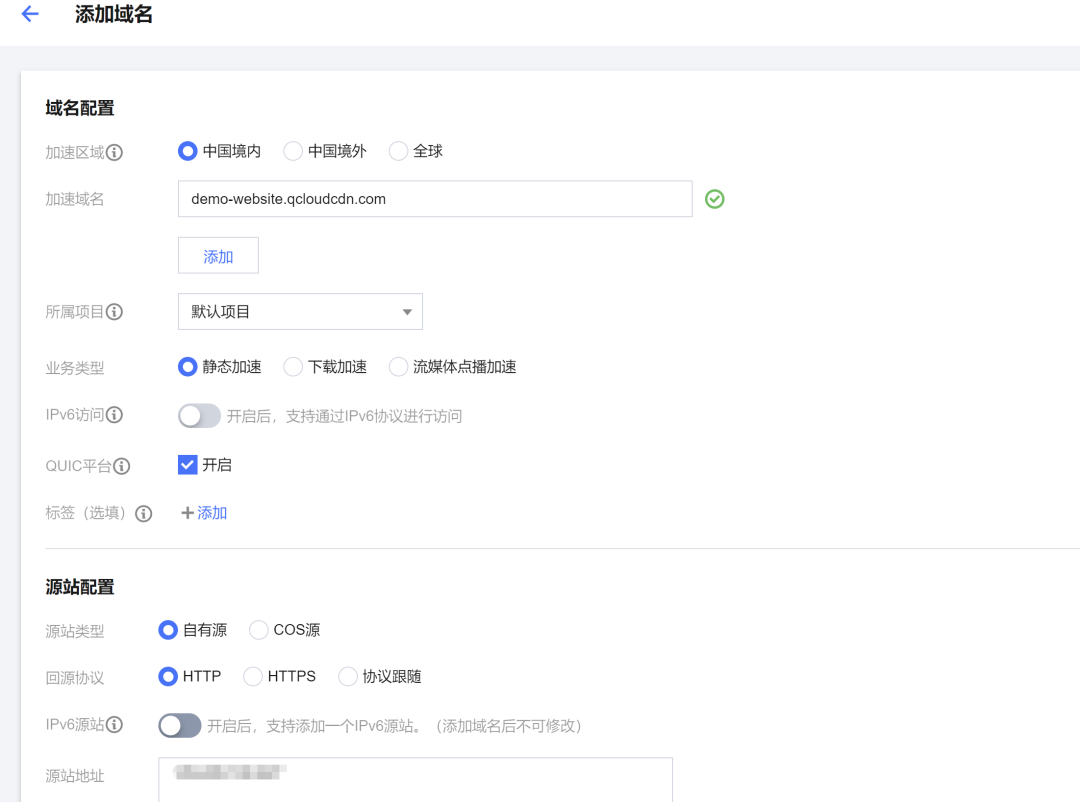
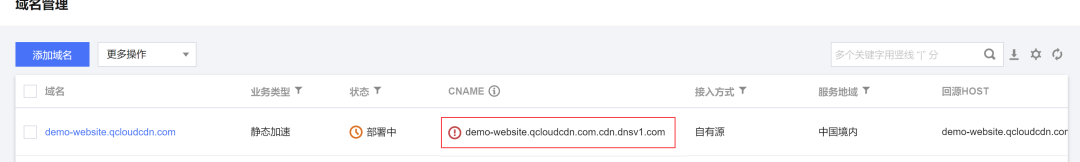
在腾讯云CDN控制台上,最简单的操作,只需要将加速域名,源站ip填写进来,点击确认提交即可创建域名配置。


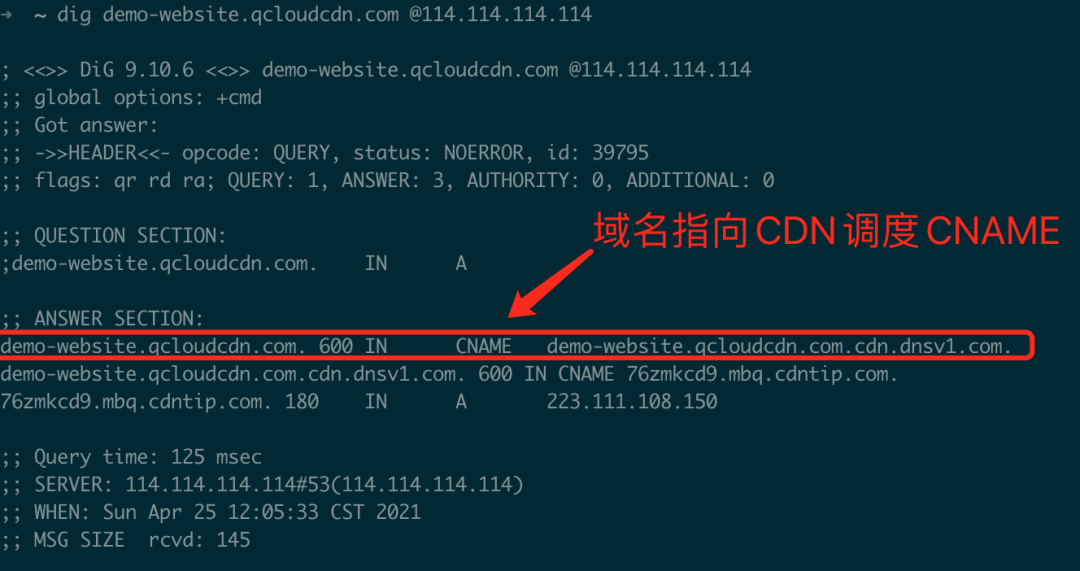
最终DNS解析关系应该如下:



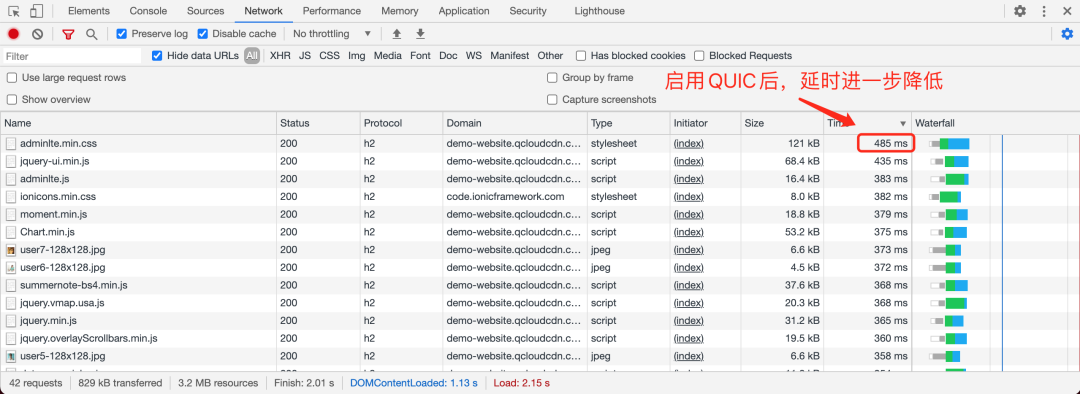
5) 启用QUIC加速

6) 再一次验证

• 网站页面加载速度优化的方法有很多,有实力、爱折腾的开发者可以通过调整软件设计、架构以及服务器配置达到加速效果。除此之外,最简单、便捷的方法就是将网站接入CDN,快速启用压缩、QUIC特性,达到既节省成本,又灵活,还能大幅提速的目的。
关注腾讯云CDN👇获取更多信息
参考文献
[1] web性能权威指南
[2] https://www.nngroup.com/articles/
response-times-3-important-limits/
[3] https://github.com/alex/what-happens-when

