《完蛋!我被美女包围了》Cocos Creator 真人互动影像游戏实现思路!
 小孩子才做选择,我自己吃
小孩子才做选择,我自己吃
引言
一、准备素材
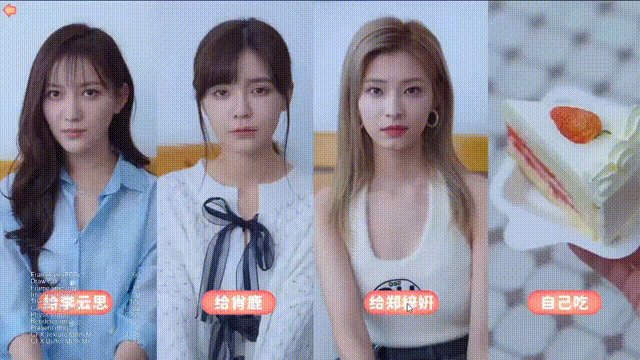
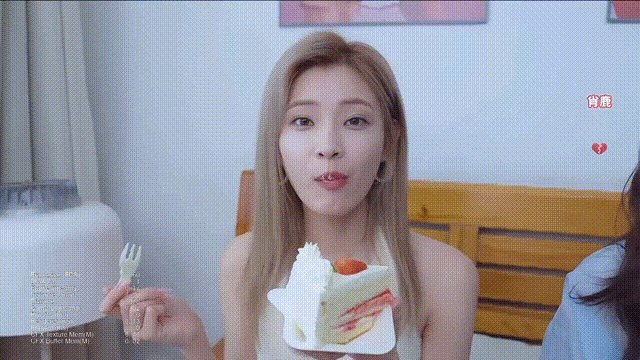
1. 首先我们录制一下游戏中分蛋糕的名场面。
2. 然后把游戏录屏,拆分成几个小片段。
-
将蛋糕拿起来片段。 -
选择人物片段。 -
分别递给3个人物蛋糕的片段。 -
当然少不了自己吃的片段。
二、实现原理
1. 组件
cc.VideoPlayer组件。然后通过在上面添加点击事件去做一些逻辑响应。
2. 遇到问题
无论我们怎么调整节点位置,发现cc.VideoPlayer组件都是在界面的最上层,包括修改节点的zIndex。
这样就没办法在视频上方添加 UI 或者一些局部点击事件。
3. 解决办法
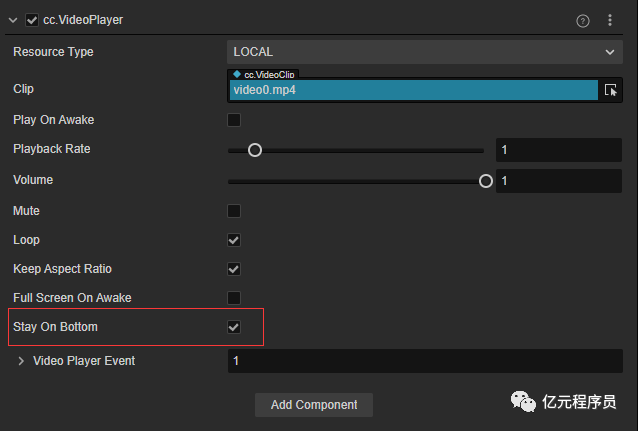
cc.VideoPlayer组件中的StayOnBottom,这个设置是使cc.VideoPlayer永远在游戏视图最底层。
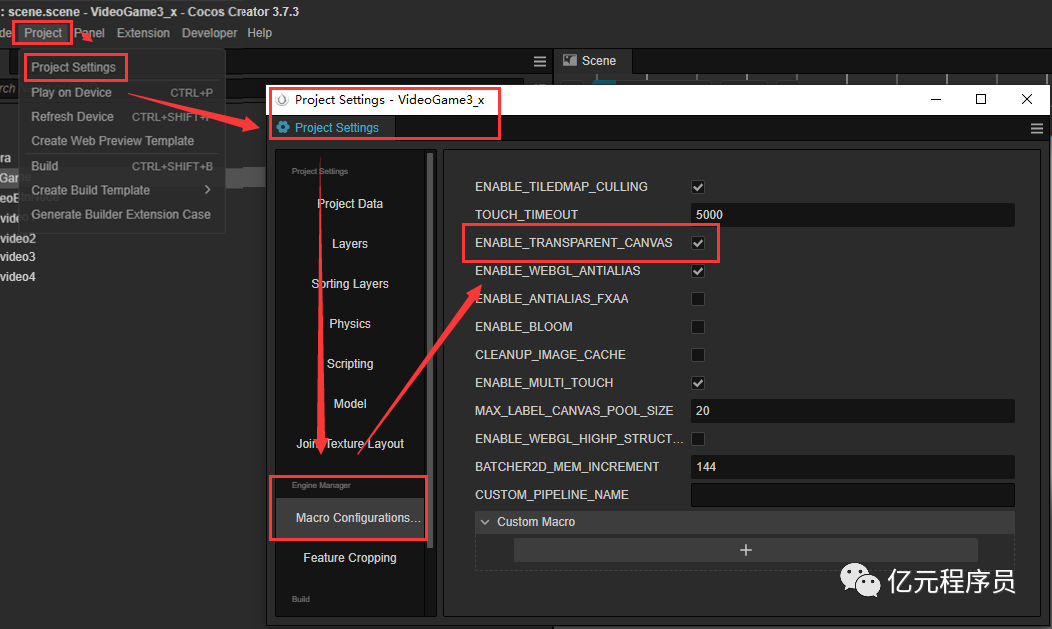
Project Settings-MarcoConfigurations中勾选ENABLE_TRANSPARENT_CANVAS。
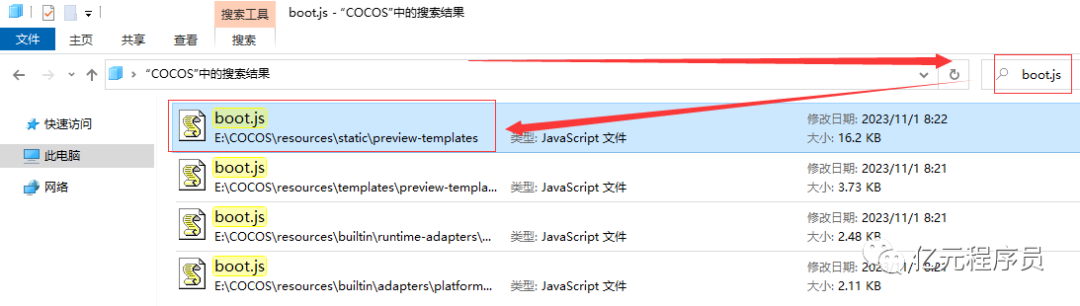
boot.js,找到resources\static\preview-templates目录下的boot.js文件。
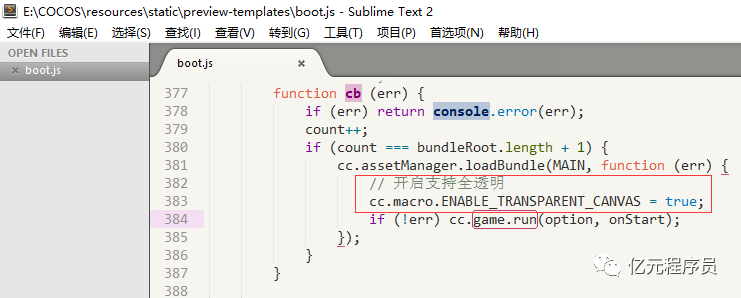
打开boot.js文件并且在cc.game.run之前添加cc.macro.ENABLE_TRANSPARENT_CANVAS = true;开启支持全透明。
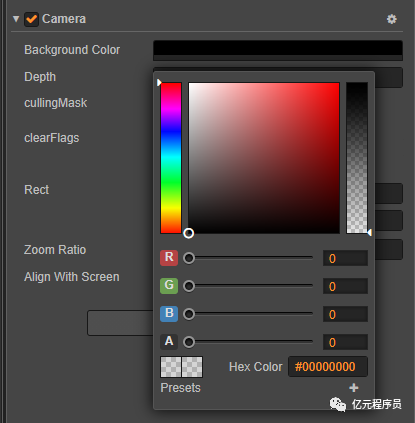
Main Camera中BackgroundColor的透明度为0。
cc.VideoPlayer组件之上添加 UI 或者实现局部点击事件了。
三、编写代码
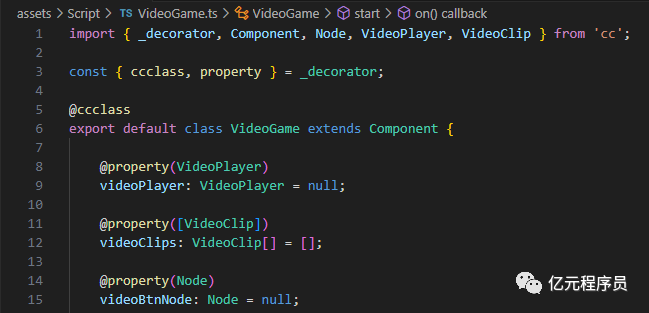
VideoGame组件包含了对组件VideoPlayer的引用。同时创建一个cc.VideoClip[]数据用于获取视频片段。
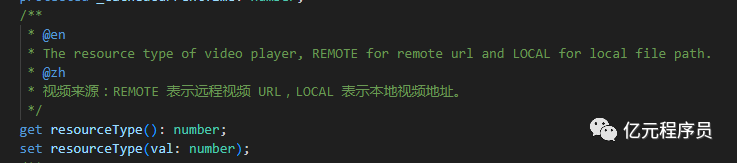
resourceType:视频来源:REMOTE 表示远程视频 URL,LOCAL 表示本地视频地址。
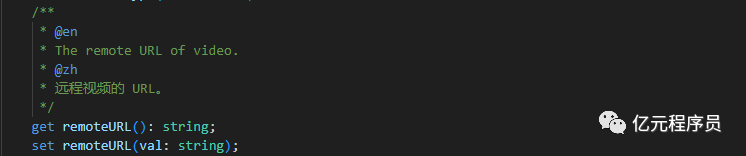
remoteURL:远程视频的 URL,resourceType选择REMOTE时生效。
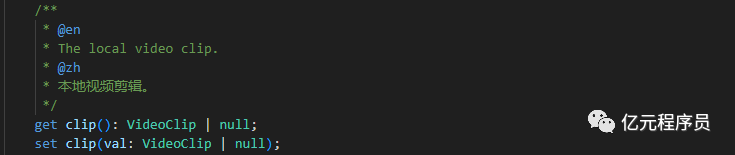
clip:本地视频剪辑,resourceType选择LOCAL时生效。
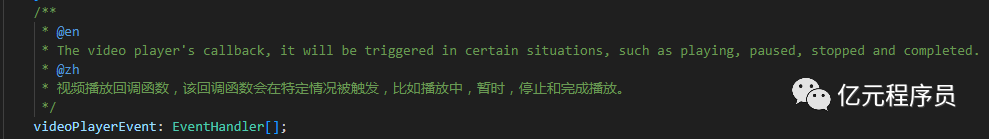
videoPlayerEvent:视频播放回调函数,该回调函数会在特定情况被触发,比如播放中,暂时,停止和完成播放。
loop:3.x的版本新增的循环属性,表示视频是否应在结束时再次播放。
isPlaying:3.x版本将isPlaying修改成属性,表示当前视频是否正在播放,返回值为布尔类型。
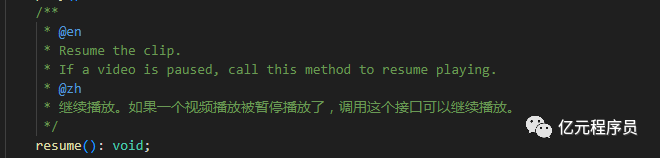
play():开始播放,如果视频处于正在播放状态,将会重新开始播放视频,如果视频处于暂停状态,则会继续播放视频。
resume():继续播放。如果一个视频播放被暂停播放了,调用这个接口可以继续播放。

pause():暂停播放。
stop():停止播放。
四、编辑UI
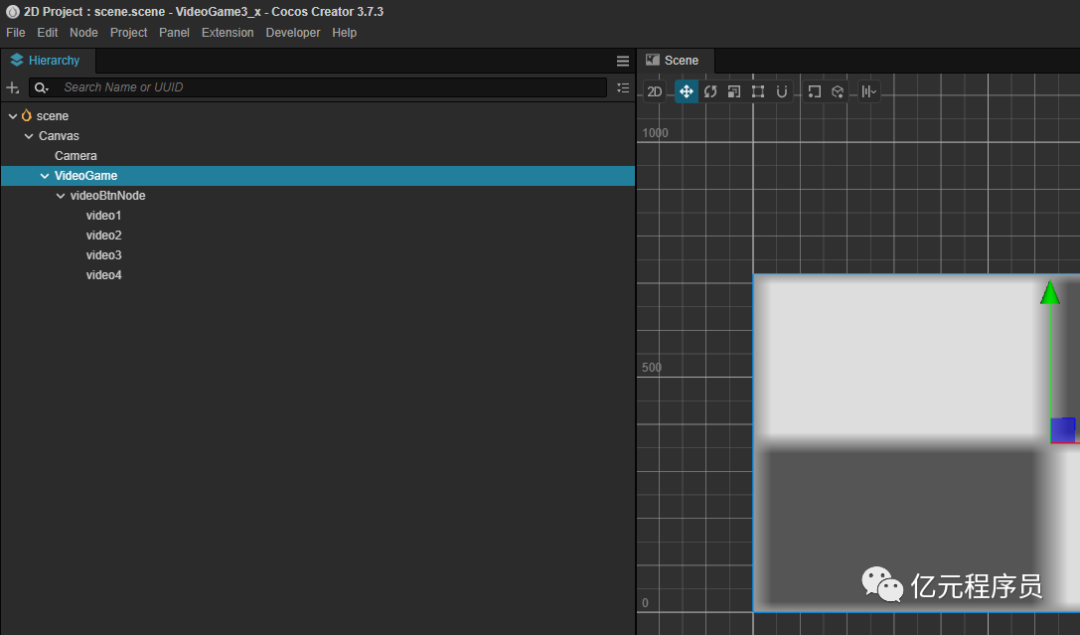
1. 创建节点
VideoGame节点,然后添加一个子节点videoBtnNode和它的三个子节点video1、video2、video3、video4。
VideoGame节点用于添加VideoGame组件和cc.VideoPlayer组件,四个子节点video1、video2、video3、video4用于点击选择人物。
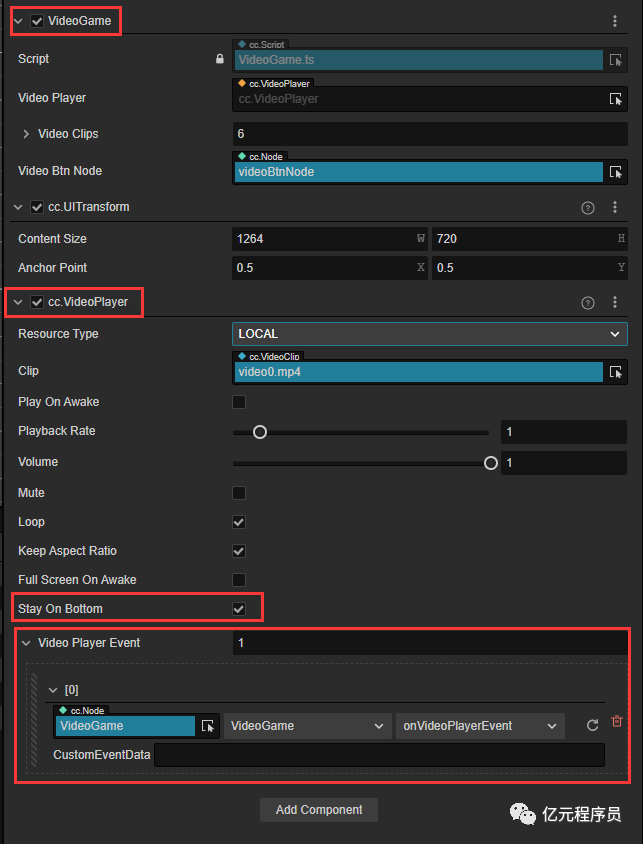
2. 添加组件
VideoGame节点添加编写好的VideoGame组件和cc.VideoPlayer组件。勾选StayOnBottom,添加选择videoPlayerEvent事件,添加VideoClips视频片段。
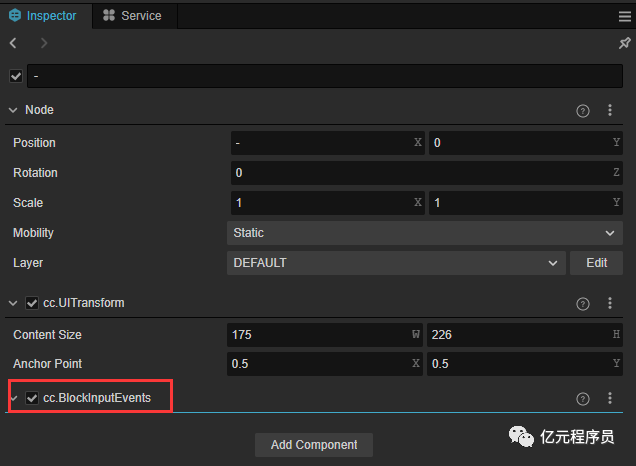
video1、video2、video3、video4添加BlockInputEvents用于拦截事件,防止向下传递。
五、效果演示






结语
评论