我和JSON Schema的那些事

❝哈喽,我是🌲 树酱。今天聊一聊关于我跟
❞Json schema的一些交集,顺便给大家重新梳理下今日这个主角的概念及当下主要的一些应用场景
1.什么是JSON Schema
相信前端童鞋,对JSON应该都很熟悉。JSON (JavaScript Object Notation) 缩写,JSON 是一种数据格式,具有简洁、可读性高、支持广泛的特点JSON。通过JSON 我们可以灵活地来表示任意复杂的数据结构。
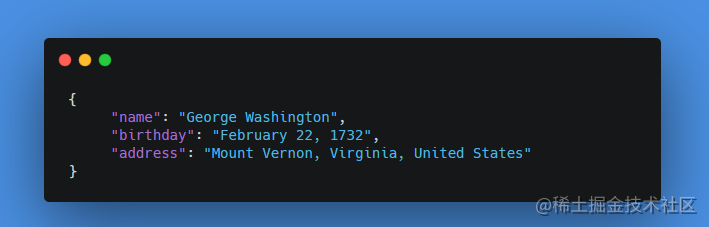
比如我们要描述一个人的信息,我们可以用JSON来描述

❝那JSON Schema又是什么鬼?🤔
❞
JSON Schema 主要用于描述 JSON 数据,我们可以看到上面的JSON中不同的key-value数值,有string类型也有date类型。针对不同的应用场景,我们想约定JSON的数据所包含的字段、字段值得类型甚至依赖关系,那我们就需要有个规范来描述这些约束的关系。而这也是JSON Schema 所存在的理由
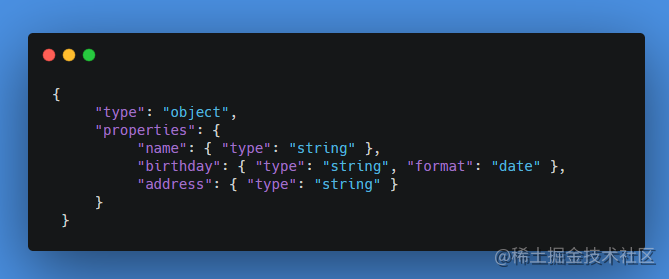
下图表示就是一个JSON Schema,用于描述JSON数据。我们可以很明显看出JSON Schema本身是用JSON编写的, 换句话说他本身就是JSON文件!

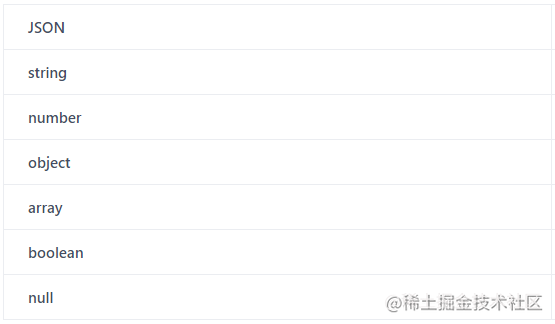
JSON Schema 核心定义主要以下这些数据类型,通过 type 来指定 JSON 数据类型

❝啊乐同学:那我可以通过JSON Schema来做什么?
❞
你看到上方的JSON Schema例子,很明显数据类型的定义可以方便我们用来做数据校验
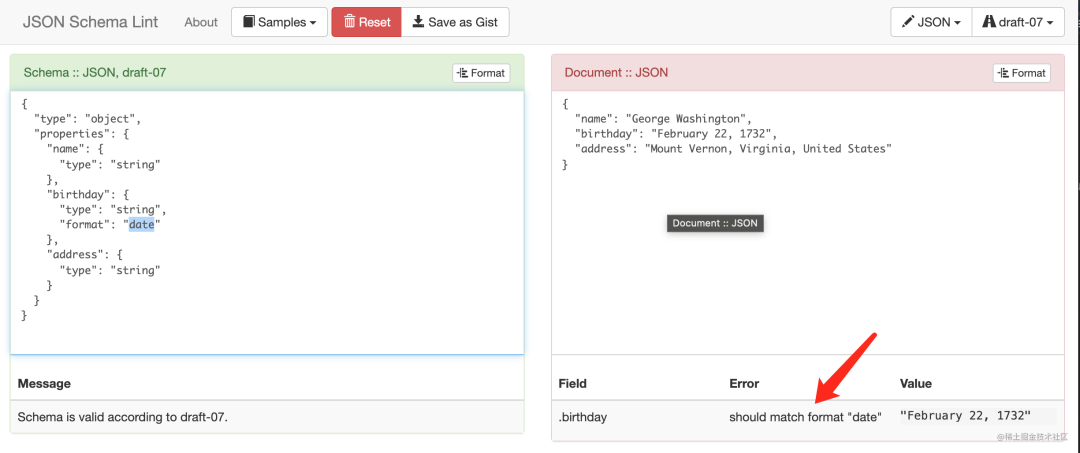
结合上方的demo,我们通过这个在线校验工具来演示一波 👇

上图,JSON报出了不合法的提示,为什么呢?是因为我在左侧定义的birthday字段需要为date格式,而我们右侧定义的JSON数据中字段数值并不是date格式,所以校验出异常
再补充一个🌰:前后端先把数据接口约定好,等后端把接口输出完毕,直接用JSON Schema来对接口做验收。
除了上文的介绍:支持定义类型、对字段类型的校验之外,JSON Schema还支持以下几种特征
判断字段是否必填 支持正则表达式校验 支持枚举 字段个数、值最大最小值约束等等
总结:JSON Shema 本质上就是结构化json定义
关于不同数据类型的更详细定义,这里不大篇幅介绍。感兴趣的童鞋推荐看下方的推荐
拓展阅读:
Apifox - JSON Schema 介绍
JSON Schema 规范(中文版)
2. JSON Schema的应用场景
JSON Schema的优点在于可以对数据类型进行描述,方便理解。同时也让机器“读懂”,比如数据校验、输入检测提示、自动化测试等等,我们就下面这几个前端应用场景来聊聊JSON Schema的落地实践
2.1 表单数据校验
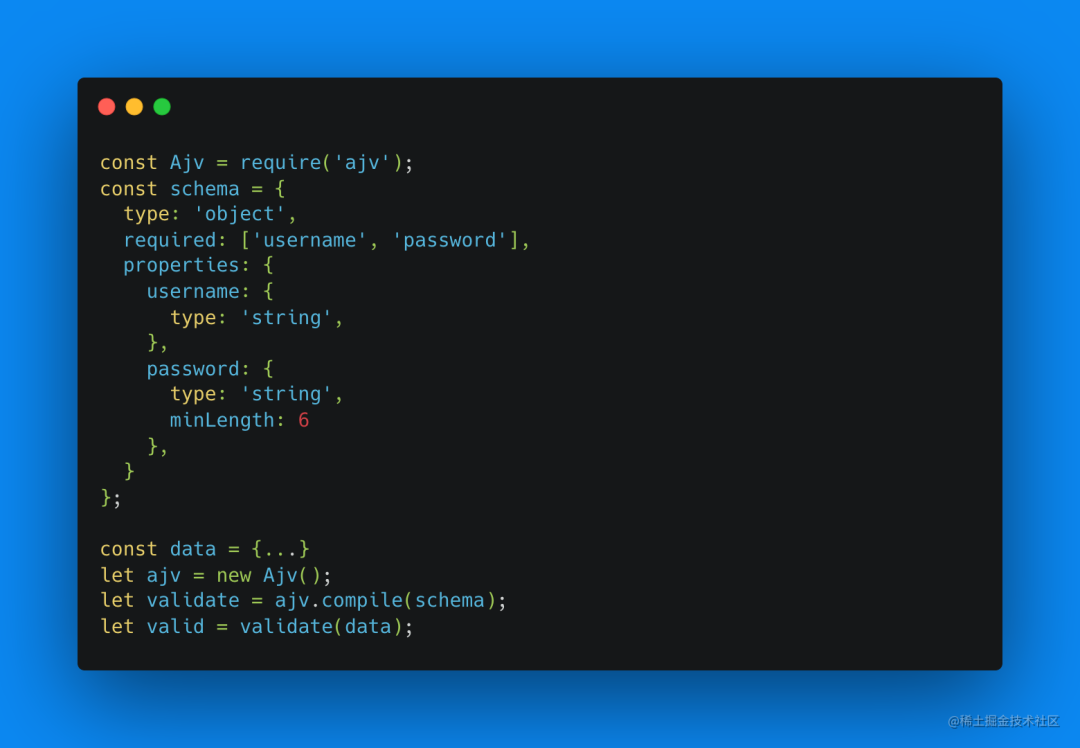
在中后台应用中有大量的表单需求,而表单离不开数据校验,那有什么validator工具库可以使用?你可以使用ajv这个经典的开源工具,它是一个非常流行的JSON Schema验证工具,而且性能号称最佳

上图为Ajv的具体使用,需要先声明一个数据模式schema,然后定义好规则(本质上是JSON Shema)然后我们再通过这个模式去校验用户输入的数据 data 是否符合我们的约束
Validator工具还有很多,包括开源组件库中常使用的async-validator,感兴趣的同学可以阅读树酱君之前写的下面这两篇文章:
这些node开源工具你值得拥有 - 数据校验工具
2.2 接口数据校验
当后端接口设计好后,前端需要根据接口的设计进行联调,一般接口文档都会约束并定义好接口中返回字段的类型。
结合最近使用的Apifox来作接口调试,通过这个工具我们来聊聊背后的原理
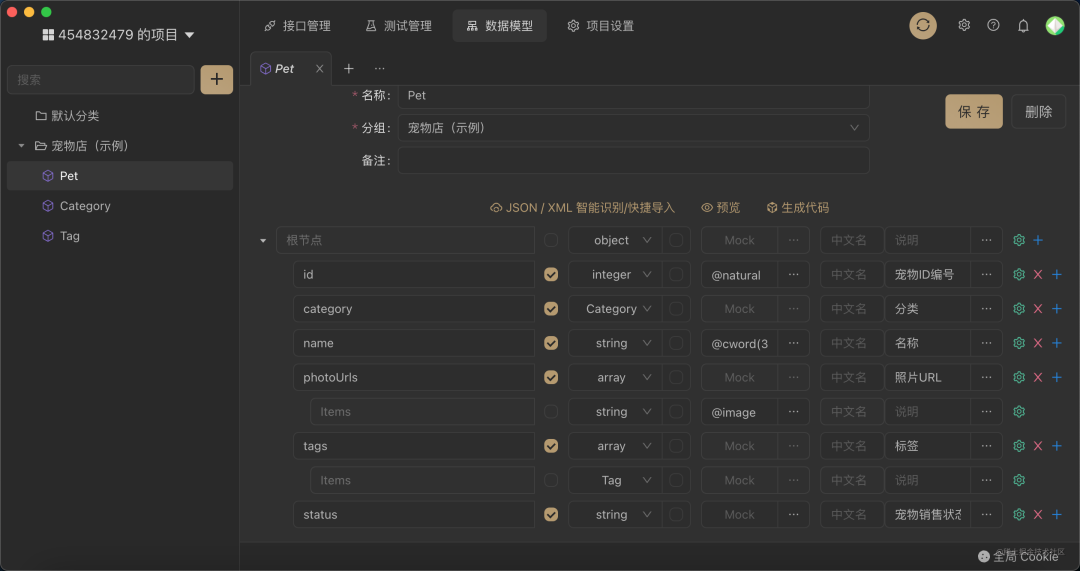
首先我们可以在数据模型模块中里创建一个Pet实体,然后再定义宠物相关的字段,我们可以字段类型(本质上是基于JSON Schema 用来做数据校验),甚至可以根据定义的字段类型来定义期望Mock返回数据形式 👇

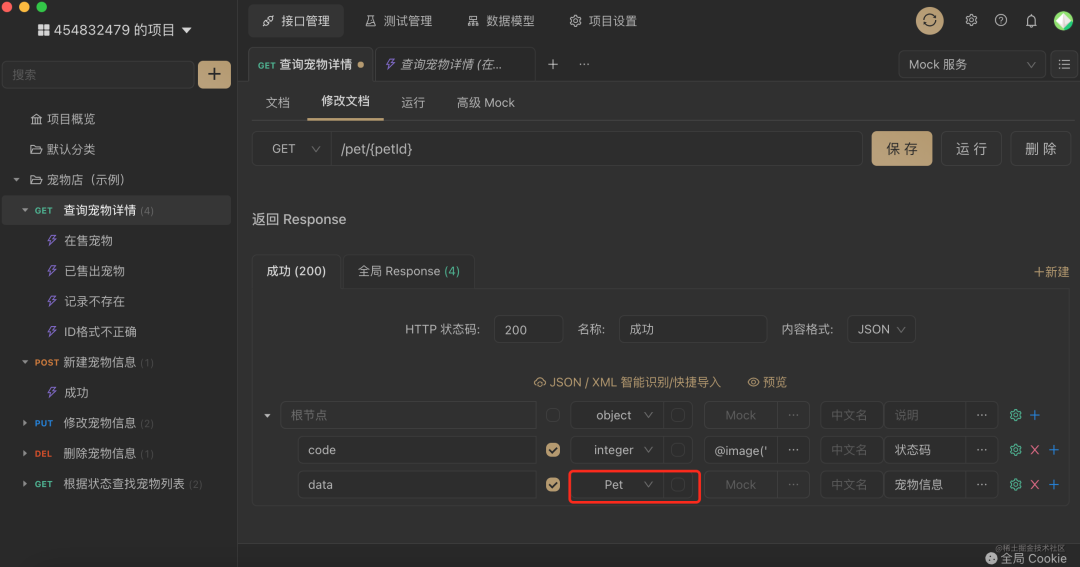
然后回到接口调试页面,我们在查询宠物详情这个接口中的data绑定我们预设好的实体Pet👇

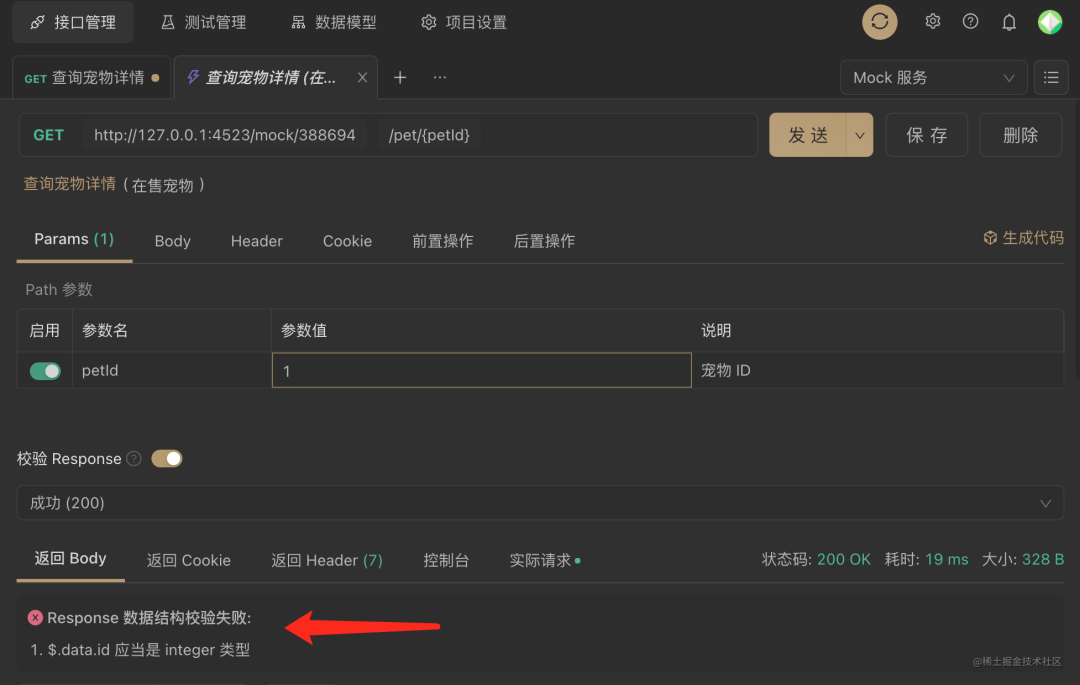
最后我们运行这个接口,发现Apifox会对接口返回的数据response做校验

上图介绍的工具本质上是基于JSON Schema对接口返回数据进行校验
而且基于Apifox工具还可以根据字段定义的类型,来选择Mock类型,Mock出来的数据人性化很多!而且除了有现成预设的mock规则,也支持手动设置mock规则(Mock.js)
2.3 低代码 low-code
❝基于JSON Schema 社区衍生了诸多比如动态表单、可视化搭建页面或数据大屏等开源项目。
❞
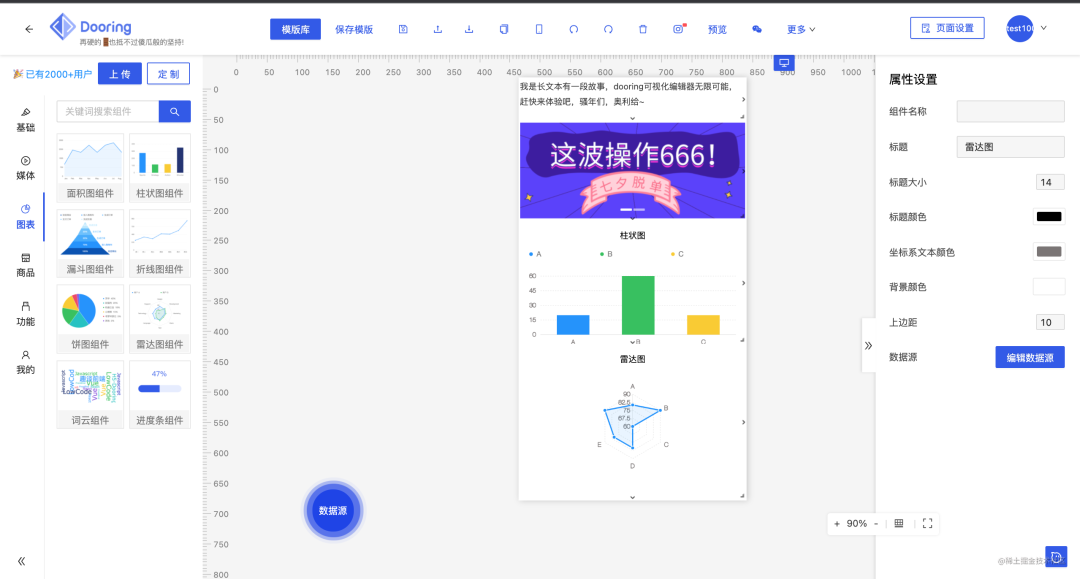
这里给大家推荐一个可视化H5搭建平台Dooring 👇

本质上可视化搭建,主要包括以下几个方面👇
右侧区域:物料(控件)的自定义配置 setting 中间区域:页面中图层引擎的渲染 左侧区域:物料(控件)选择拖拽区域
❝那JSON-Schema在可视化搭建中起到什么作用?
❞
你可以理解主要为两点:
配置页生成 JSON Schema
视图页消费解析JSON Schema 并渲染视图
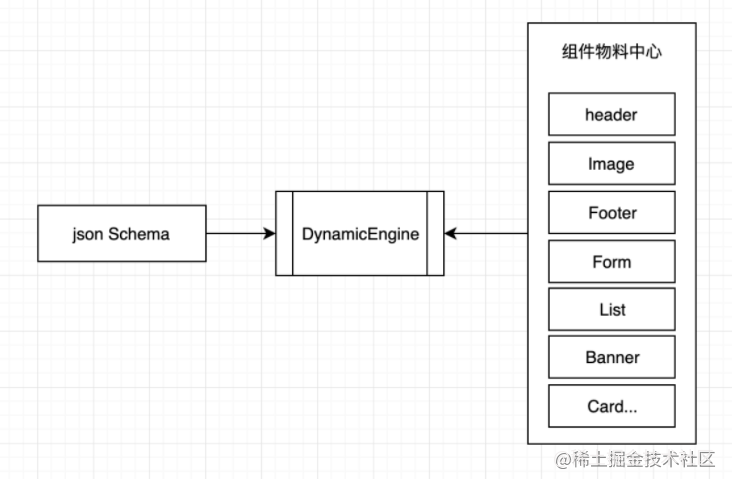
而 H5-Dooring 的组件都是通过动态加载的方式引入,按需加载,不需要的组件不会被加载。底层技术是在umi的dynamic方案的基于上封装了一个组件动态加载器,具体如如下图。本质上也是结合了 JSON Schema

对可视化搭建感兴趣的同学,可以阅读树酱君之前写的 从0到1开发可视化数据大屏 📺
其他开源low-code项目可借鉴
百度 - amis vue-layout 阿里巴巴 - formily 阿里巴巴 - alist 鲁班H5
3 最后
❝如果你还使用JSON schema做过一些其他事情,👏 也欢迎你在评论区留言
❞
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
