程序员必备网站之一:No Design

来源 | GitCube大家好,我是小 G。
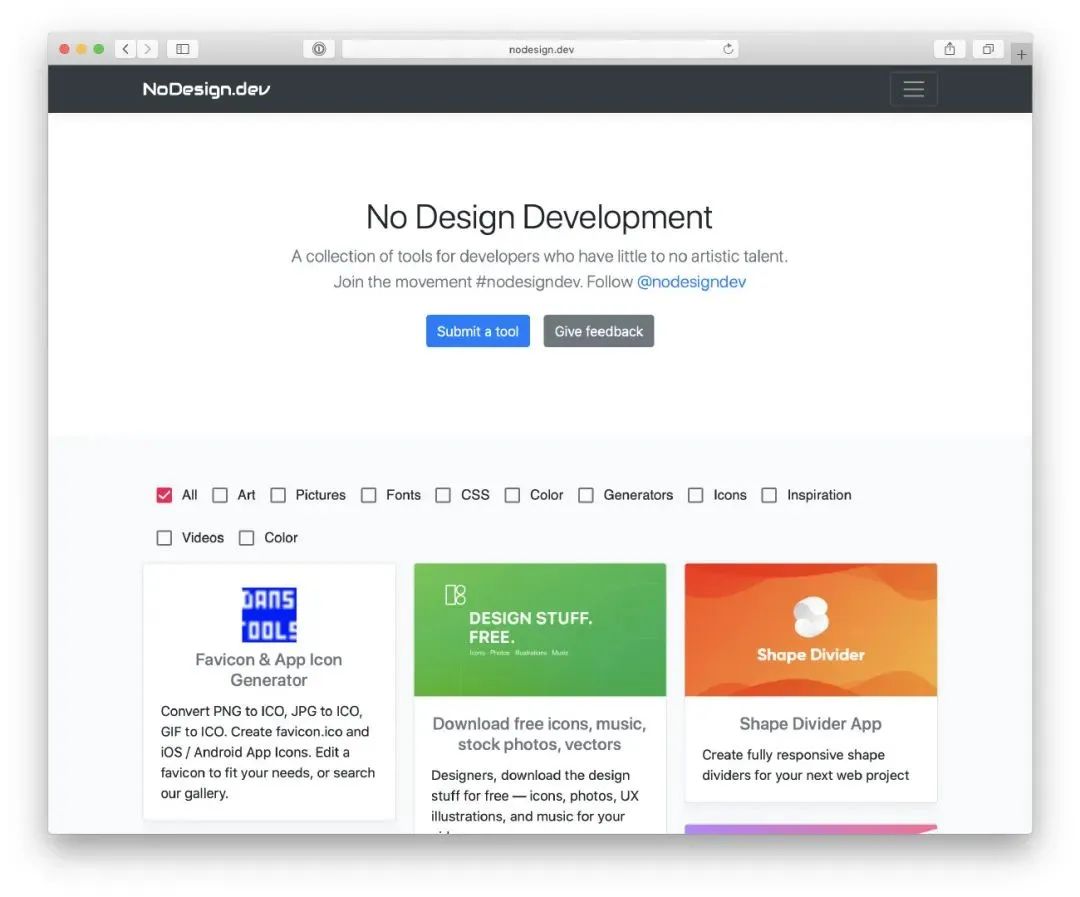
昨天在逛 Hacker News 的时候,我偶然发现个宝藏网站:No Design。 地址:https://nodesign.dev网站上收集了许多十分便利的 UI 设计工具与设计资源,看完后我内心激动不已,这网站对于那些不太懂设计的开发者来说,简直是超级福音啊!网站建立的初衷,是帮助一些毫无设计天赋的工程师能更好的完成开发工作,但从平台现有的资源来看,上面的工具其实也适用于大部分互联网从业人员。下面我们就来看看,里面具体都包含了哪些比较实用的资源与工具吧。按照运营人员所提供的分类参考,目前该网站的内容主要包括以下几类:
地址:https://nodesign.dev网站上收集了许多十分便利的 UI 设计工具与设计资源,看完后我内心激动不已,这网站对于那些不太懂设计的开发者来说,简直是超级福音啊!网站建立的初衷,是帮助一些毫无设计天赋的工程师能更好的完成开发工作,但从平台现有的资源来看,上面的工具其实也适用于大部分互联网从业人员。下面我们就来看看,里面具体都包含了哪些比较实用的资源与工具吧。按照运营人员所提供的分类参考,目前该网站的内容主要包括以下几类:
Art(艺术)
Pictures(图片)
Fonts(字体)
CSS(网站样式)
Color(颜色)
Generators(生成工具)
Icons(图标)
Inspiration(灵感)
Videos(视频)
网站和 App 的图标生成器
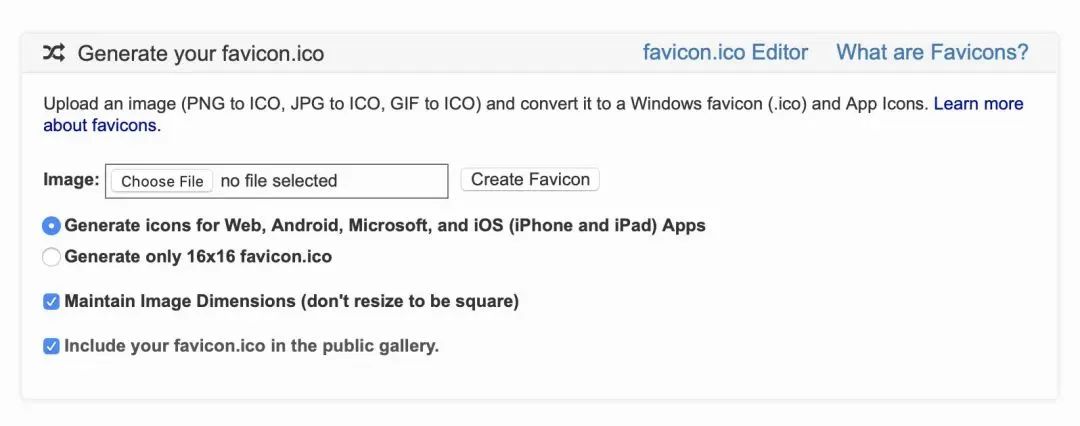
在我们开发网站的时候,有时候需要为网站添加图标,以便突显自己的品牌风格,就像下面这样: 如果要在网站中嵌入图标,则需要先将 logo 图片转换为类似 favicon.ico 这种格式,有了这款工具后,便能进行一键转换和编辑,顺便还能为 App 同步生成相应图标:
如果要在网站中嵌入图标,则需要先将 logo 图片转换为类似 favicon.ico 这种格式,有了这款工具后,便能进行一键转换和编辑,顺便还能为 App 同步生成相应图标: 地址:https://www.favicon-generator.org
地址:https://www.favicon-generator.org免费开放的图标库
按作者的原话来说,这是目前互联网上最大的免费图标数据库,里面包含了 PNG、SVG、EPS、PSD 等多种格式的图标,种类异常丰富。小到各种互联网公司的品牌 logo,大到各种蠢萌可爱的小动物,用户都能在上面轻松找到合适的图标。免费字体
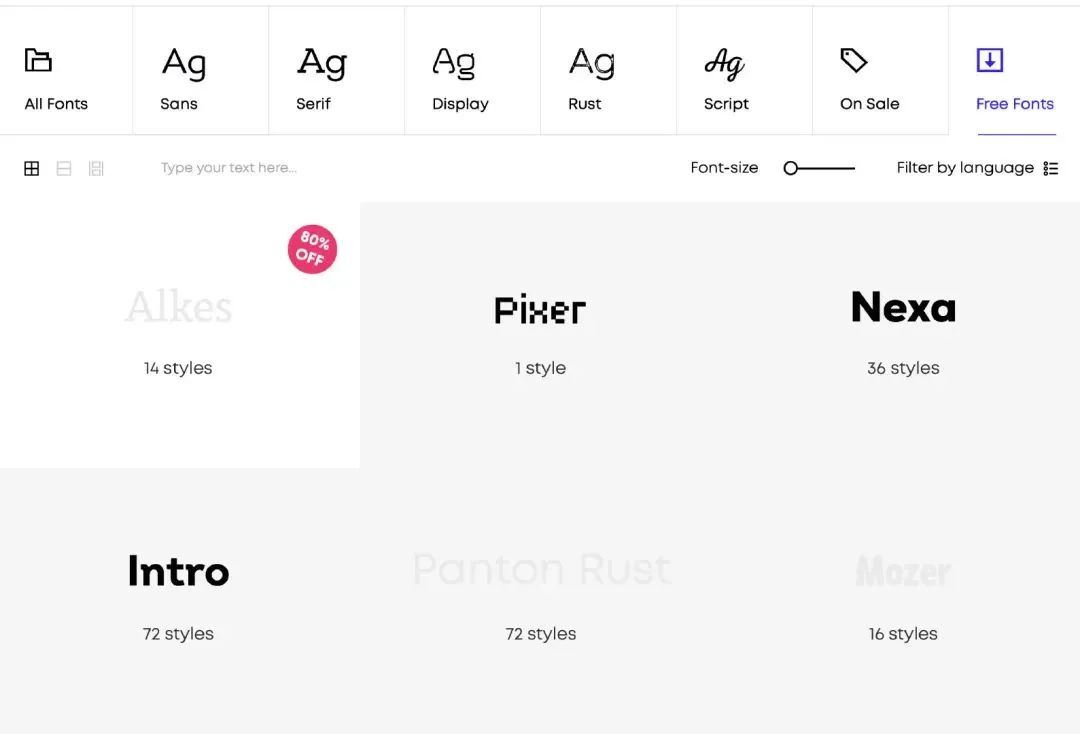
上面收集了非常多的字体供设计师和开发者免费使用,其中包括 Sans、Serif、Script、Rust、Display & Cyrillic 等不同风格的字体类型。今后当你缺少一些比较有趣的字体时,可以到上面逛一逛,兴许会有惊喜呢。 地址:https://www.fontfabric.com/free-fonts/除了上面提到的工具之外,该网站上还有一些设计资讯、字体测试工具、设计学习资源供你慢慢挖掘。最后,再次为大家附上该网站地址,感兴趣的同学可以上去瞧一瞧:https://nodesign.dev以上,便是今天的分享,觉得内容对你有所帮助的,还请点个「在看」支持,谢谢各位啦~
地址:https://www.fontfabric.com/free-fonts/除了上面提到的工具之外,该网站上还有一些设计资讯、字体测试工具、设计学习资源供你慢慢挖掘。最后,再次为大家附上该网站地址,感兴趣的同学可以上去瞧一瞧:https://nodesign.dev以上,便是今天的分享,觉得内容对你有所帮助的,还请点个「在看」支持,谢谢各位啦~推荐阅读:
专注服务器后台技术栈知识总结分享
欢迎关注交流共同进步
码农有道 coding码农有道,为您提供通俗易懂的技术文章,让技术变的更简单
嘿,你在看吗评论