11 个有用的现代 JavaScript 技巧

来源 | https://medium.com/dhiwise/11-useful-modern-javascript-tips-9736962ed2cd
在我们日常的开发编程生活中,我们经常使用数字到字符串的转换、检查它是否存在的对象中的键、有条件地操作对象数据、过滤数组中的假值等。
在这里,我总结了一些我个人觉得很棒的JavaScript技巧,这些技巧都是我个人最喜欢的 ️,它们让我的代码更短更干净,并且非常有用。
现在,我们就开始吧。
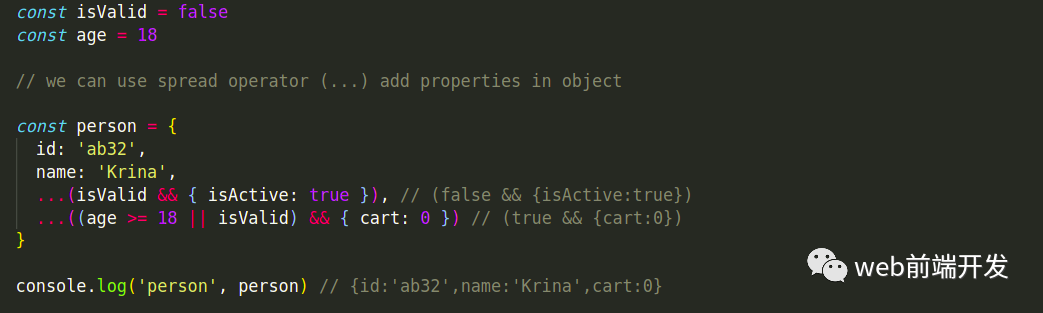
1、对象中添加属性

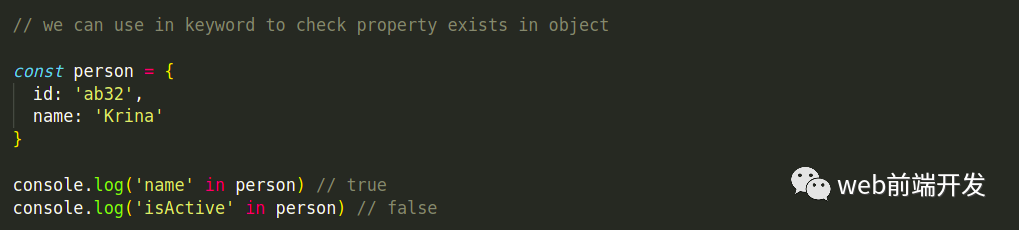
2、 检查对象中是否存在属性

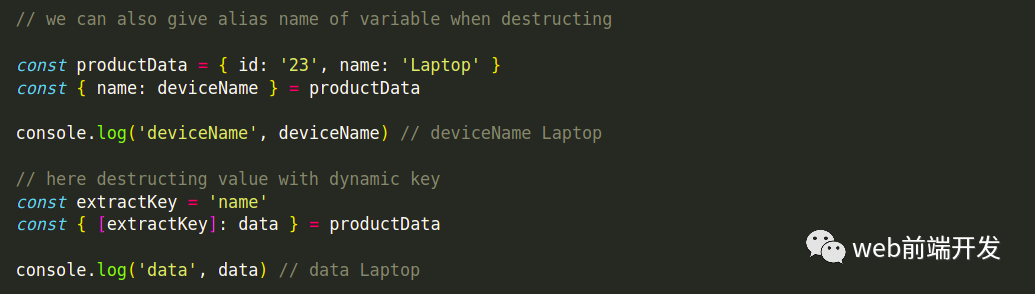
3、动态 key 析构对象

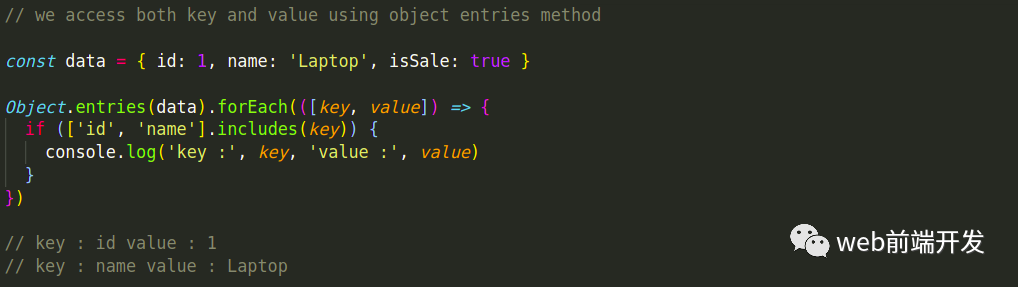
4、 循环访问对象

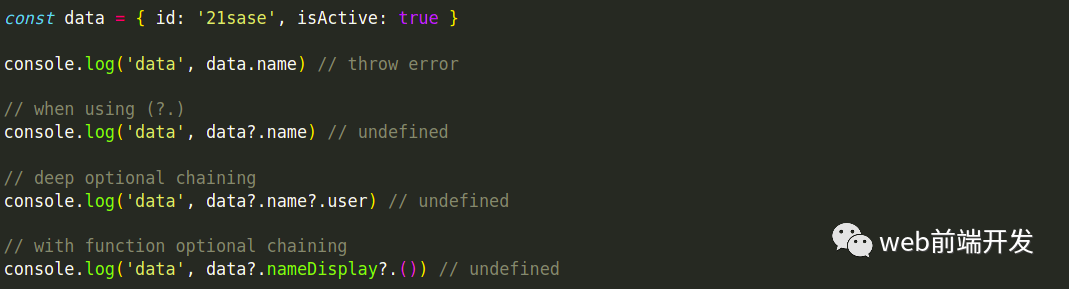
5、防止在使用可选链时抛出错误

注意:当我们不确定他们的属性是否存在或不在数据中时使用可选链接。如果我们确定密钥必须在数据中出现,但它没有出现,那么,最好是报出错误,而不是阻止它们。
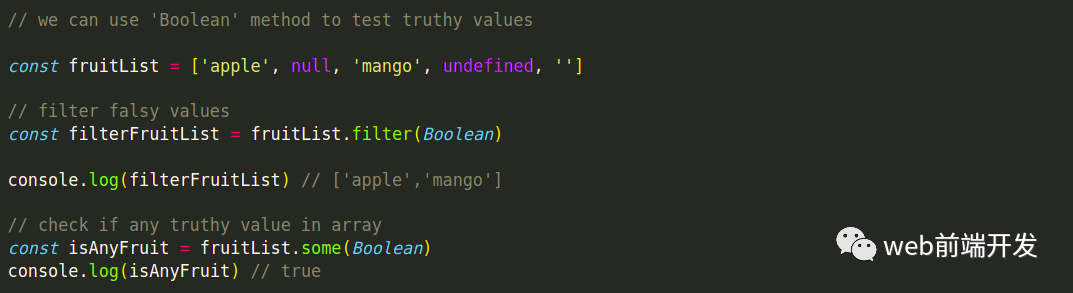
6、检查数组中的falsy值

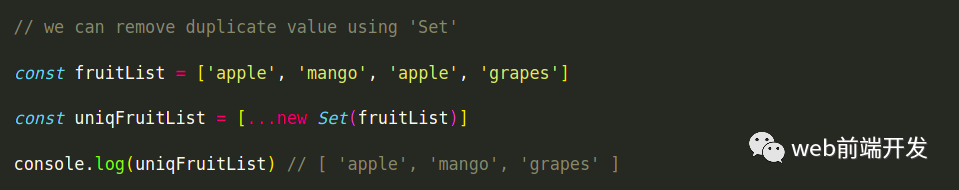
7、去除数组中的重复值

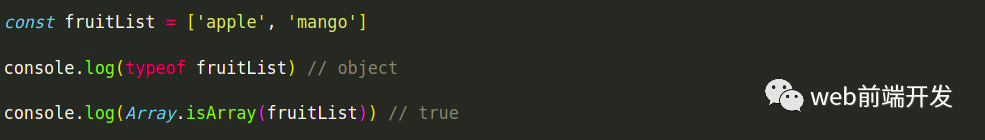
8、校验值是否为数组类型

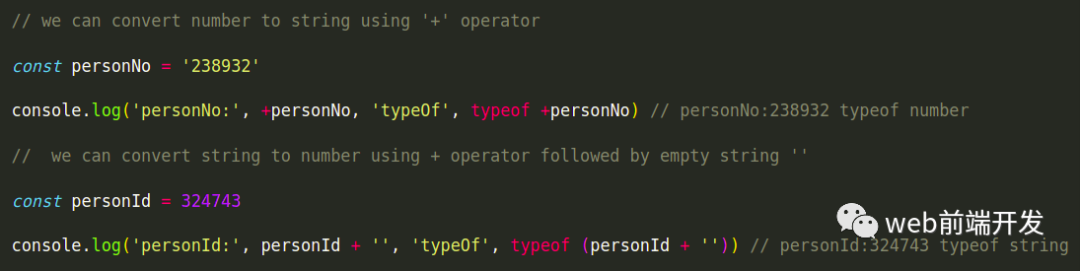
9、字符串转数字和数字转字符串使用‘+’运算符

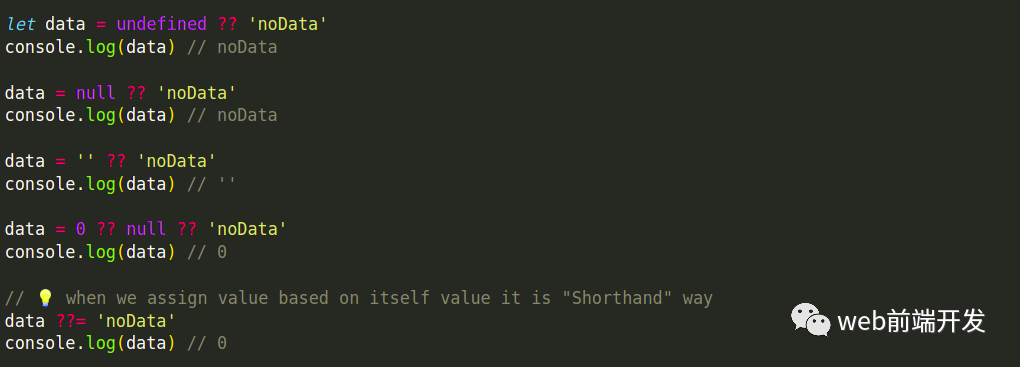
10、当值为null且未定义时,使用nullish coalescing (??)运算符有条件地分配其他值

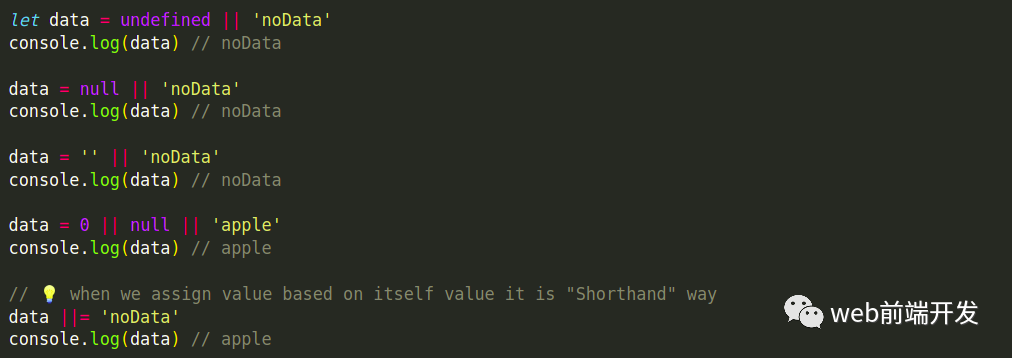
如果值不真实(0,'',null,undefined,false,NaN),当我们想要有条件地分配其他值时,使用 OR 运算符。

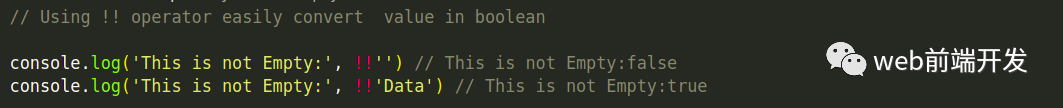
11、布尔对话使用!!运算符

本文到这里就要结束了,感谢你的阅读,希望这些技巧也成为你的最爱❤️ :)
学习更多技能
请点击下方公众号
![]()

评论
