【微信小程序|组件库】登陆页面(1)
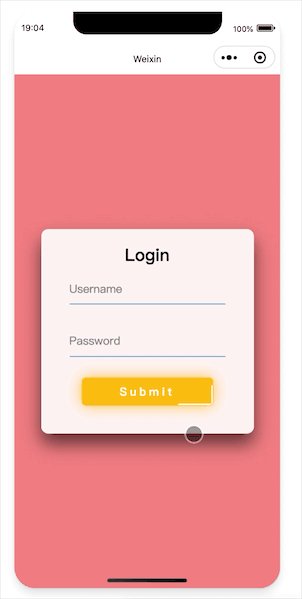
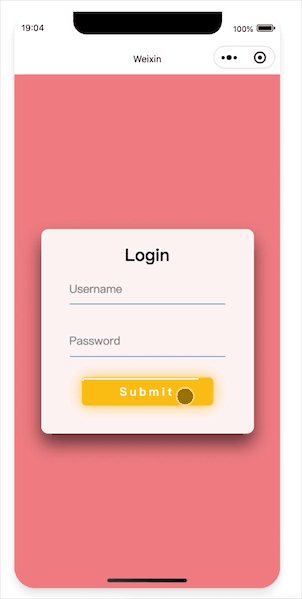
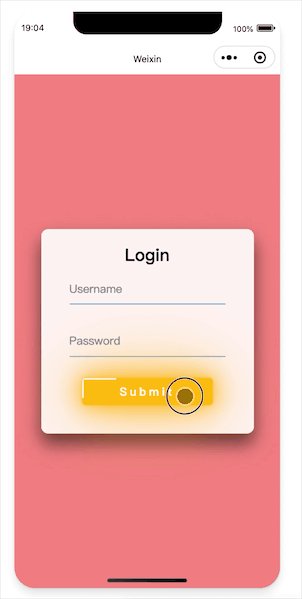
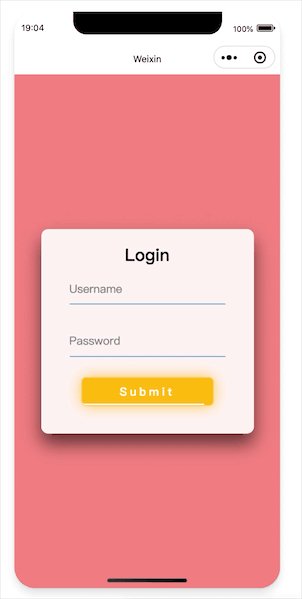
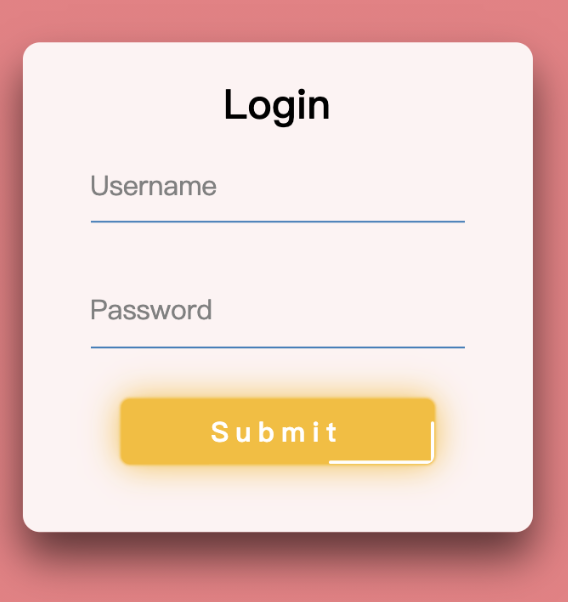
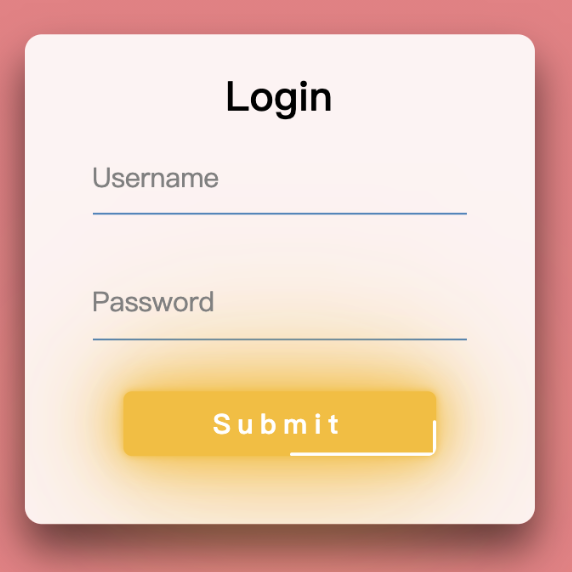
效果展示



Demo代码
WXML
<view class="login-box">
<view class="title"> <text>Login</text></view>
<form>
<view class="user-box">
<input type="text" name="" required="" placeholder="Username" />
</view>
<view class="user-box">
<input type="password" name="" required="" placeholder="Password " />
</view>
<button hover-class="button_hover">
<view></view>
<view></view>
<view></view>
<view></view>
Submit
</button>
</form>
</view>
WXSS
page {
height: 100%;
margin: 0;
padding: 0;
background: radial-gradient(#f07c82, #f07c82);
}
.login-box {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
padding: 40px;
transform: translate(-50%, -50%);
background: rgba(255, 255, 255, .9);
box-sizing: border-box;
box-shadow: 0 15px 25px rgba(0, 0, 0, .6);
border-radius: 10px;
}
.login-box .title {
color: black;
margin-top: -20px;
margin-bottom: 10px;
font-size: 24px;
font-weight: 500;
text-align: center;
}
.login-box .user-box {
position: relative;
}
.login-box .user-box input {
width: 100%;
padding: 10px 0;
font-size: 16px;
color: #fff;
margin-bottom: 30px;
border: none;
border-bottom: 1px solid #2177b8;
outline: none;
background: transparent;
}
.login-box button {
position: relative;
color: white;
background-color: #f9bd10;
font-size: 16px;
text-decoration: none;
overflow: hidden;
transition: .5s;
letter-spacing: 4px;
border-radius: 5px;
box-shadow: 0 0 2px #f9bd10,
0 0 2px #f9bd10,
0 0 2px #f9bd10,
0 0 20px #f9bd10;
}
.login-box .button_hover {
background: #f9bd10;
color: #fff;
border-radius: 5px;
box-shadow: 0 0 5px #f9bd10,
0 0 25px #f9bd10,
0 0 50px #f9bd10,
0 0 100px #f9bd10;
}
.login-box button view {
position: absolute;
display: block;
}
.login-box button view:nth-child(1) {
top: 0;
left: -100%;
width: 100%;
height: 2px;
border-radius: 2px;
background: white;
animation: btn-anim1 2s linear infinite;
}
@keyframes btn-anim1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
.login-box button view:nth-child(2) {
top: -100%;
right: 0;
width: 2px;
height: 100%;
border-radius: 2px;
background: white;
animation: btn-anim2 2s linear infinite;
animation-delay: .5s
}
@keyframes btn-anim2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
.login-box button view:nth-child(3) {
bottom: 0;
right: -100%;
width: 100%;
height: 2px;
border-radius: 2px;
background: white;
animation: btn-anim3 2s linear infinite;
animation-delay: 1s
}
@keyframes btn-anim3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
.login-box button view:nth-child(4) {
bottom: -100%;
left: 0;
width: 2px;
height: 100%;
border-radius: 2px;
background: white;
animation: btn-anim4 2s linear infinite;
animation-delay: 1.5s
}
@keyframes btn-anim4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
笔记
Demo主要分为三个部分
title input button
难点在最后按钮的实现上,具体原理可以参照「HTML+CSS」自定义按钮样式【004】
需要注意的是:
微信小程序中虽然css原生的hover可以演示,但是官方文档给出的建议还是使用hover-class再替代:hover 小程序中各个标签都闭合 :valid、:focus小程序中不支持
结语
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话 请点个赞吧
谢谢支持❤️
评论
