keepForMackeep for mac
KEEP FOR MAC 
介绍
Mac版keep应用(最新体验版因为开发尚未结束,细节部分尚未完善,此版本仅为体验版本,如发现严重问题或有任何建议,可随时提出,欢迎大家反馈,谢谢!~)
使用 Electron + React 构建的桌面版 keep
**注:**keep - 专注移动体育领域的应用开发,倡导开放共享的精神,不模仿,不跟风,只做酷的产品 荣获 App Store 2015年度精选(节选自 keep 官网)
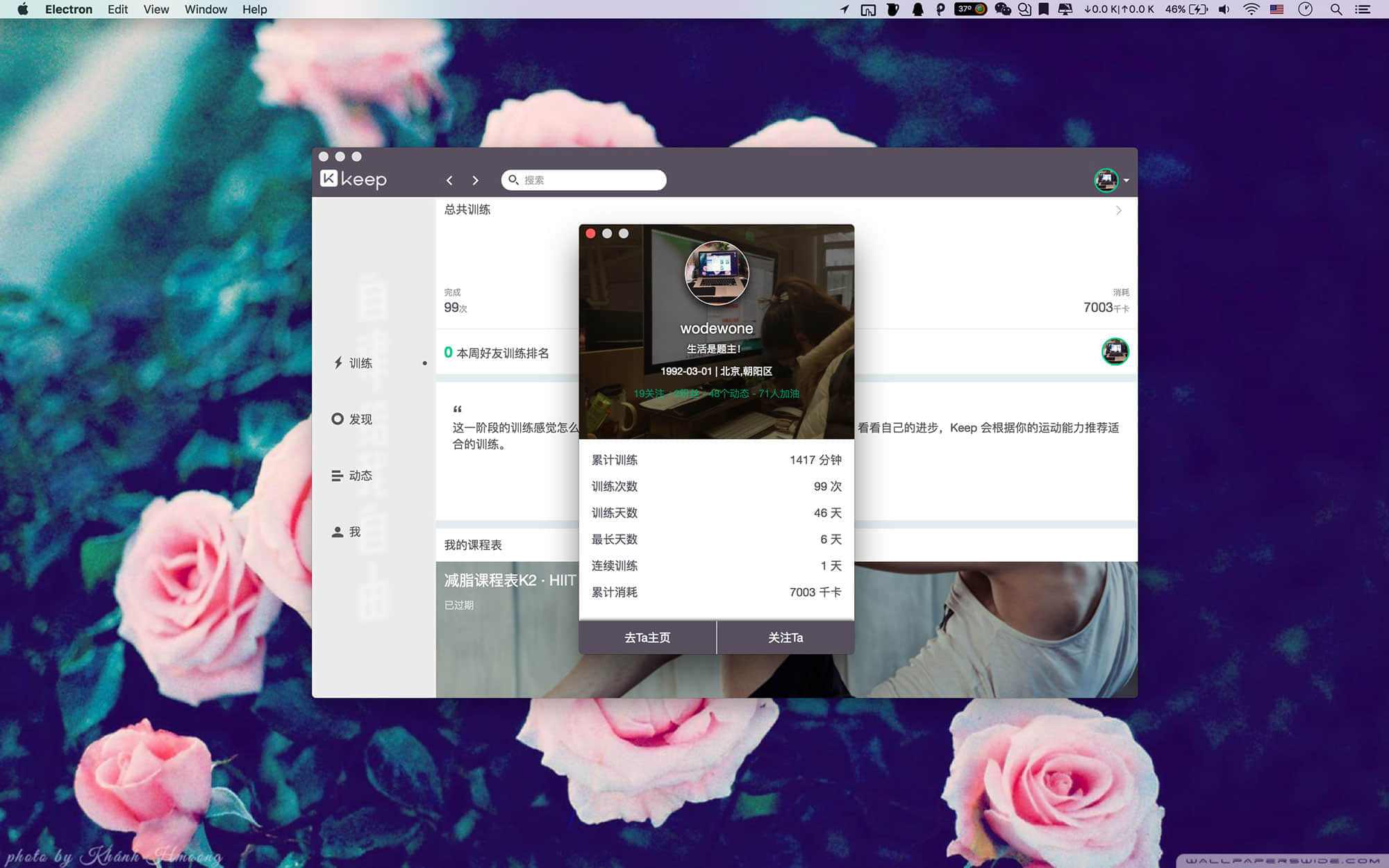
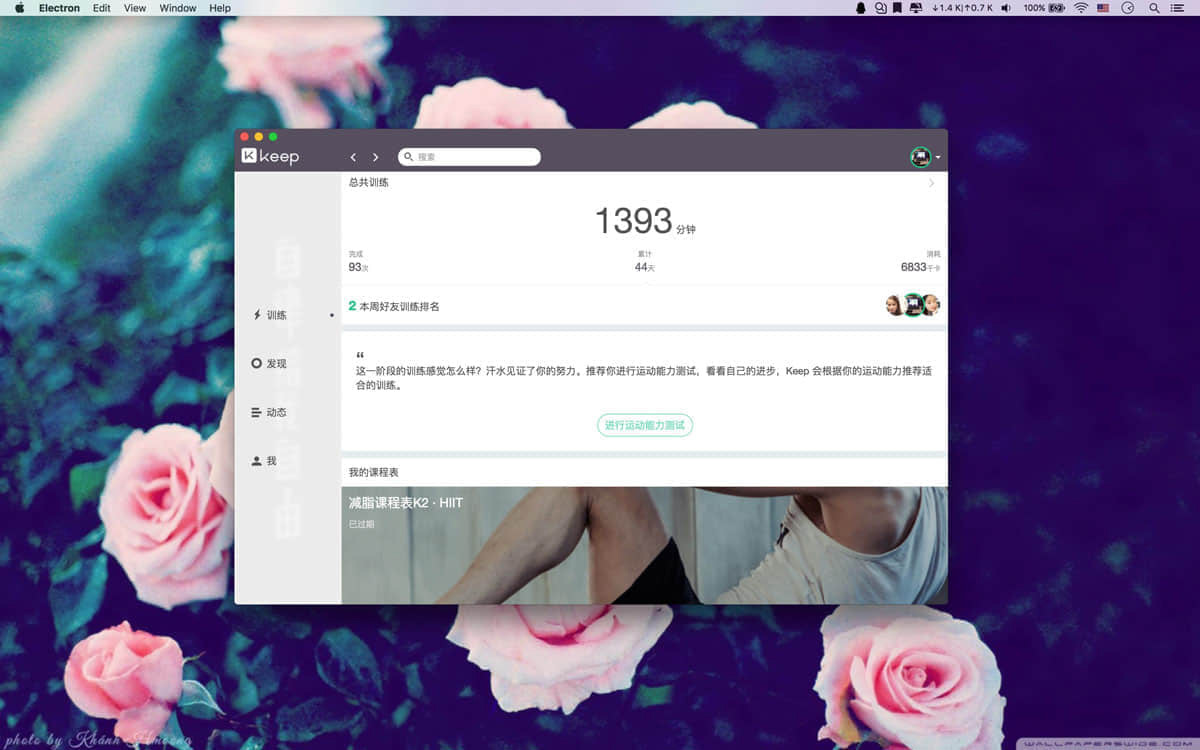
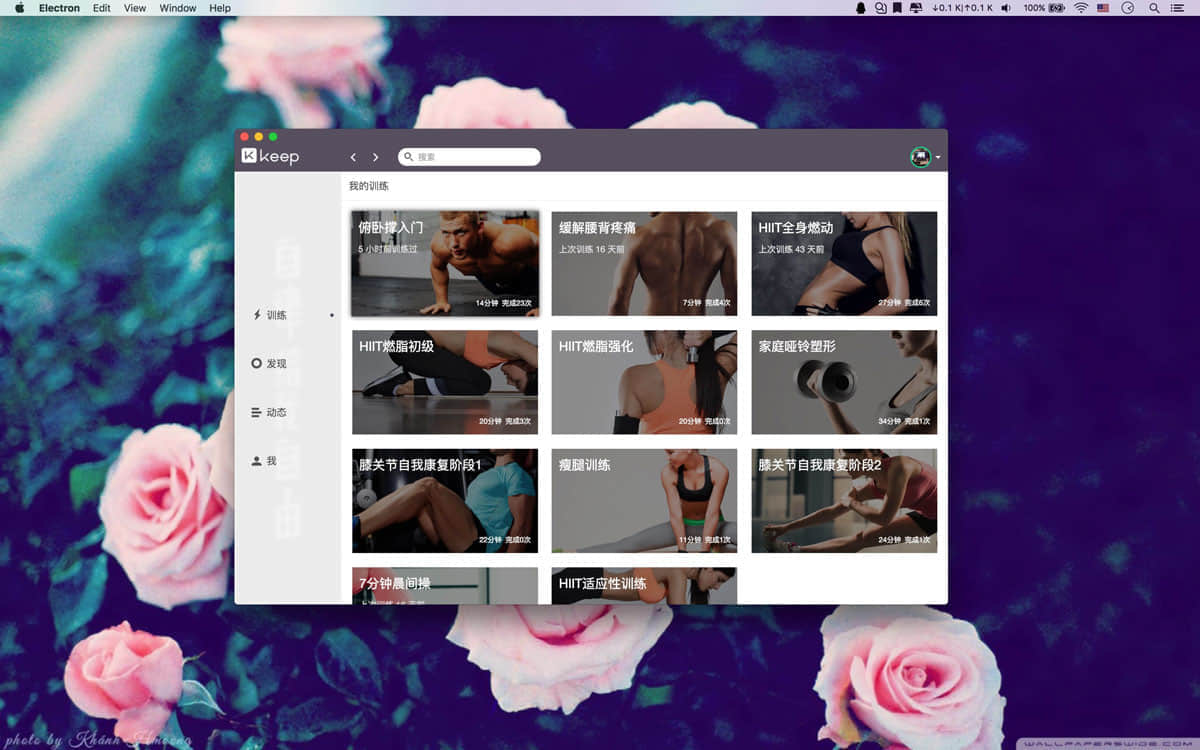
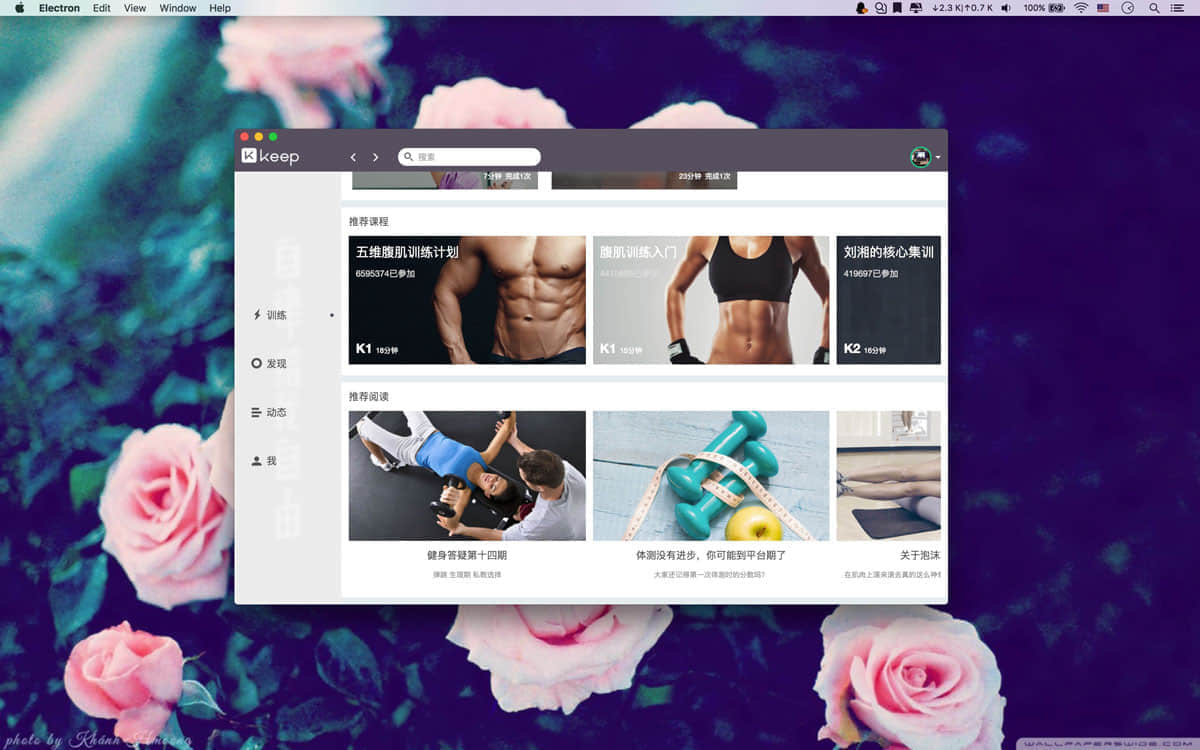
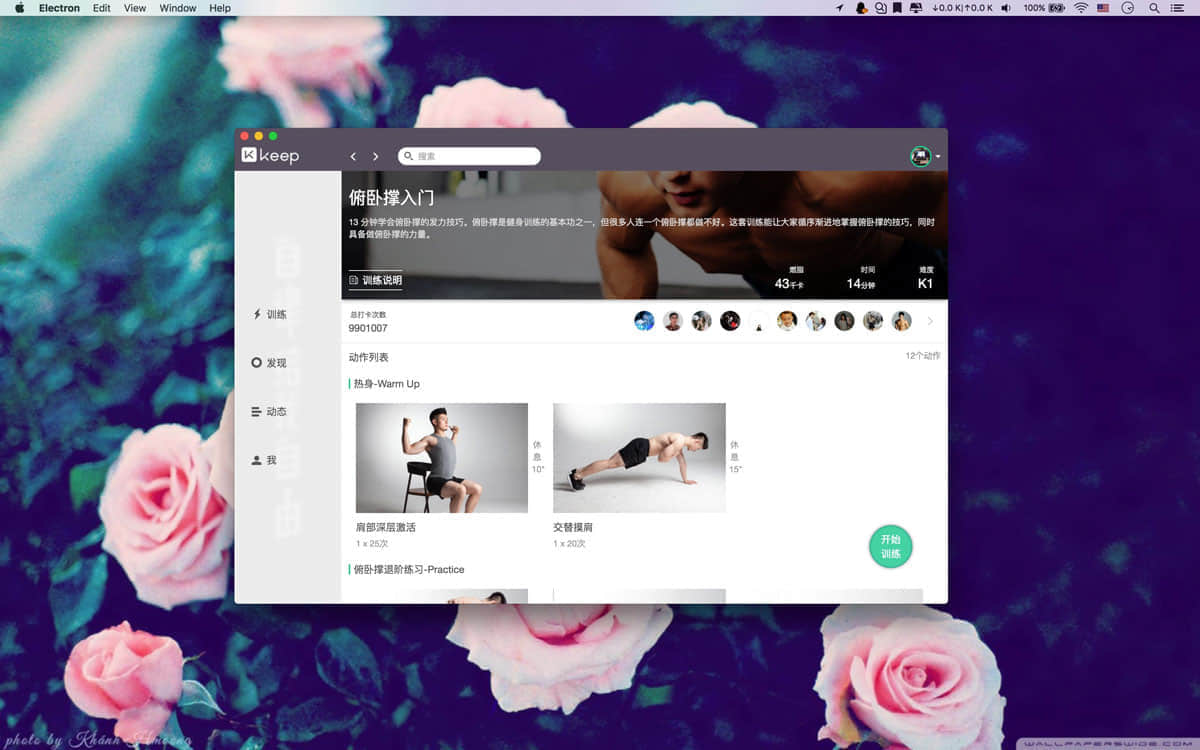
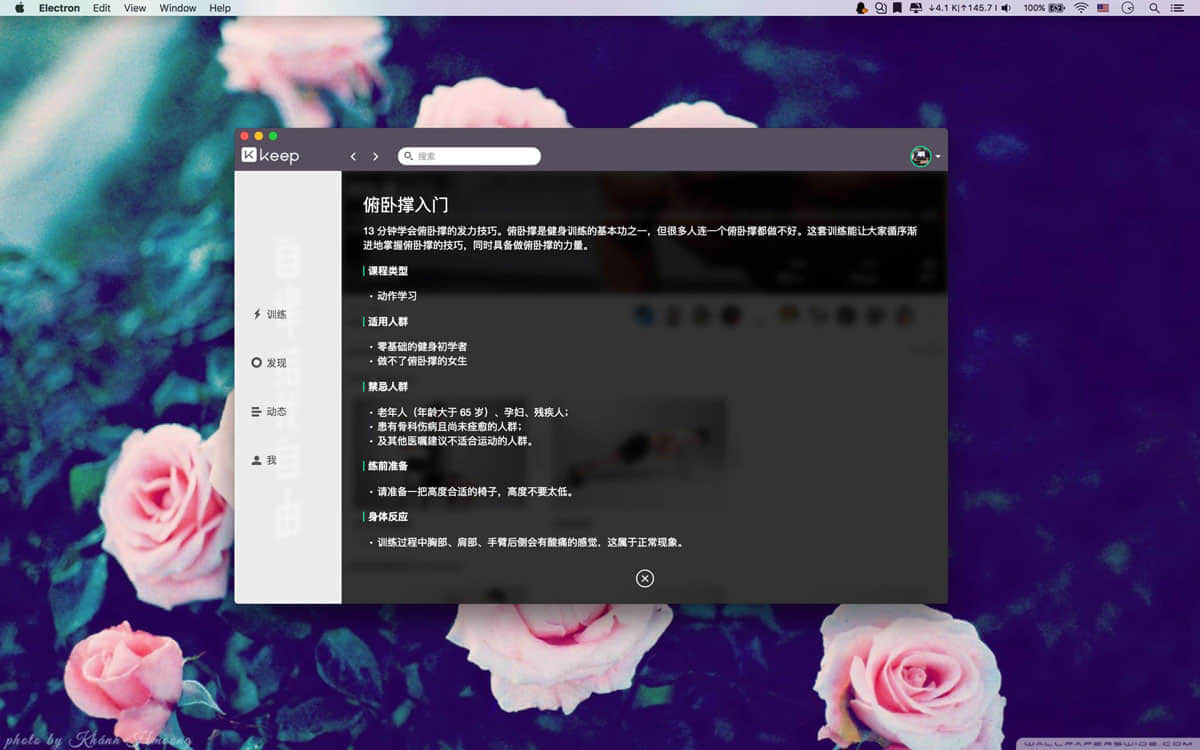
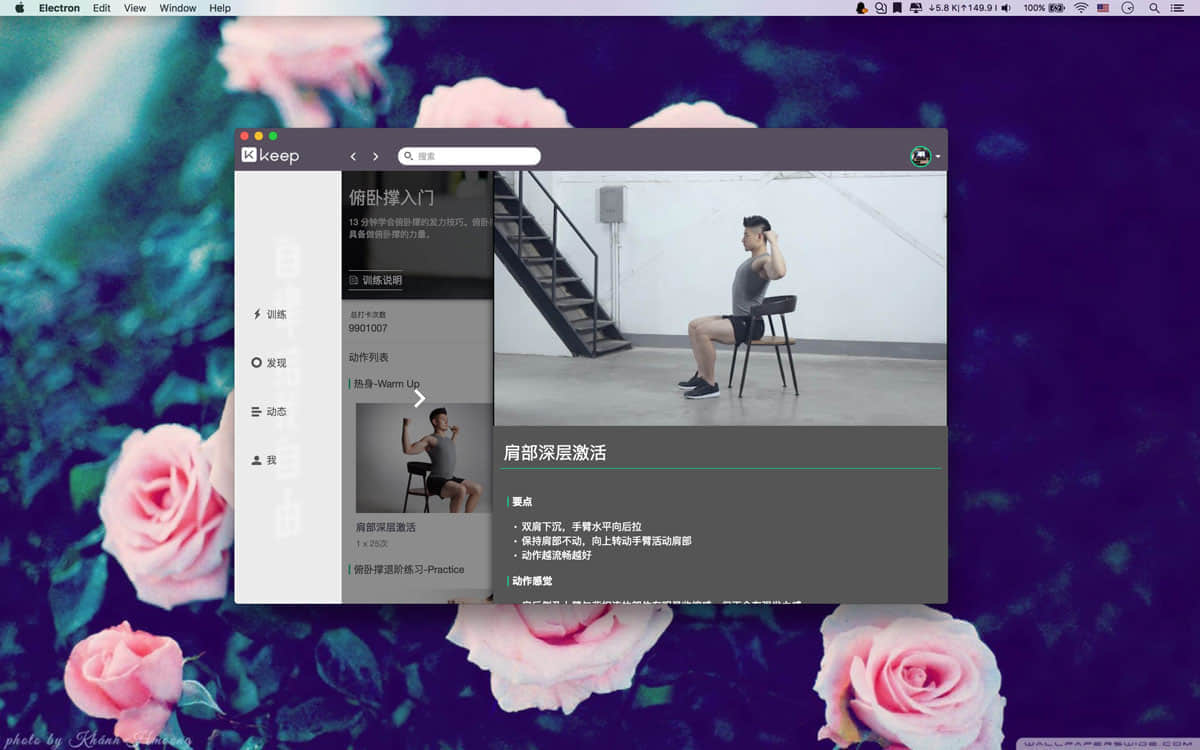
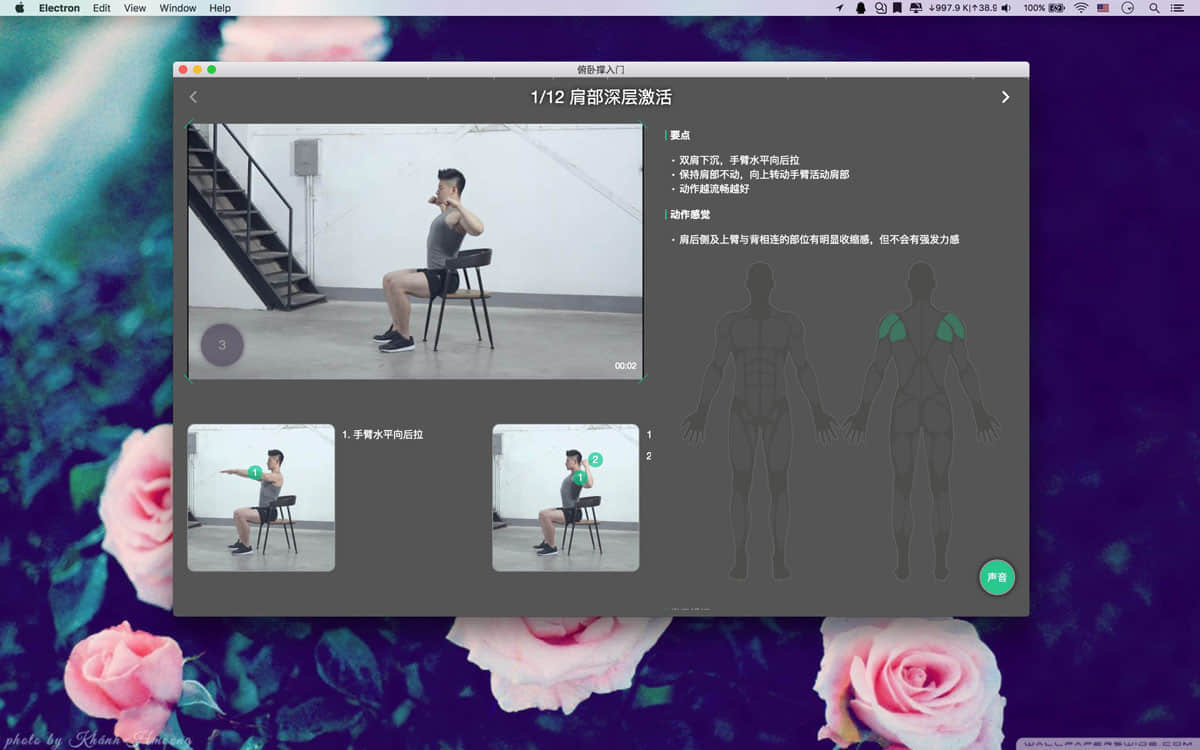
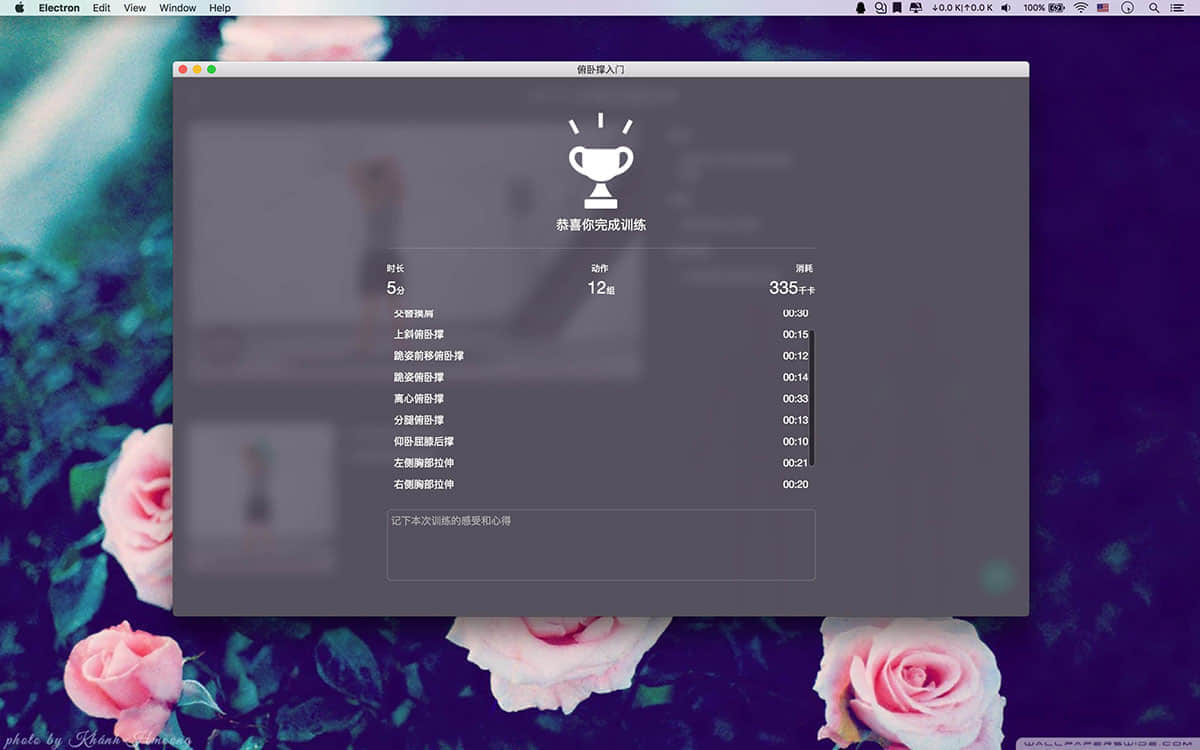
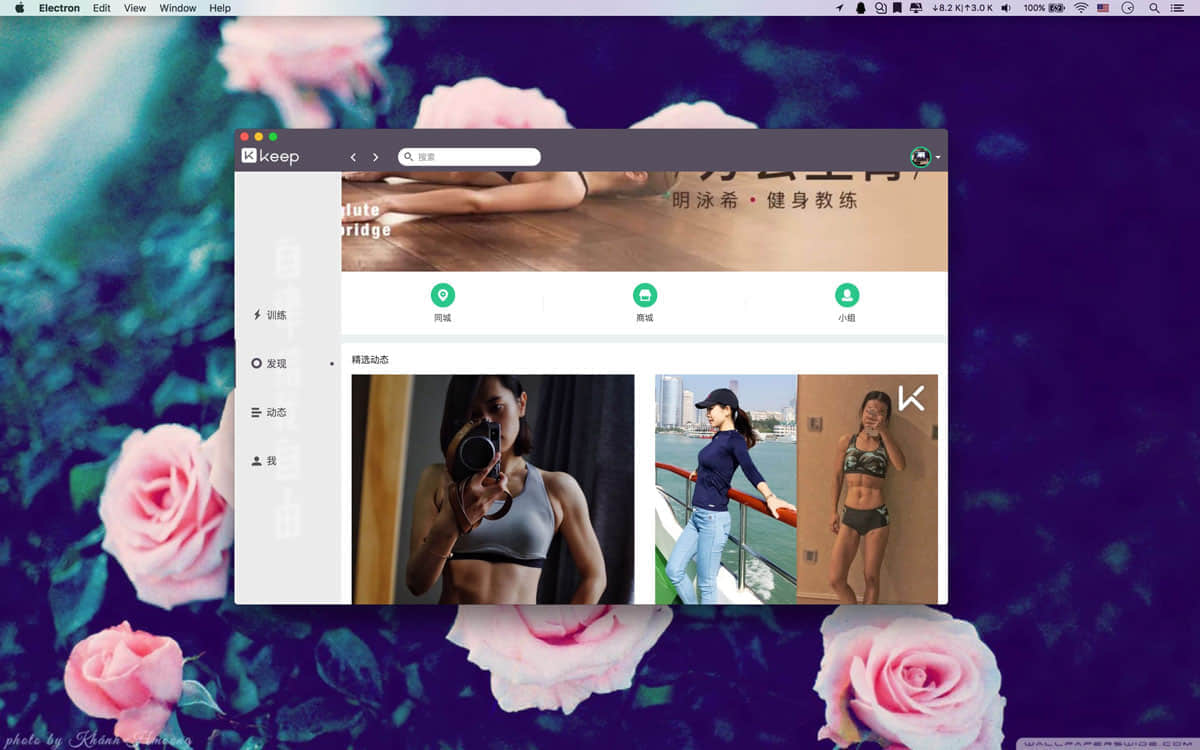
Preview
NEW
BASE
安装运行(Build Setup)
# install dependencies
npm install
# serve with hot reload
npm run electron
# generate app
npm run dist
Development
开发笔记:开发进程以及过程中的问题
技术栈:electron + webpack + babel + react + es6 + sass + cssModules
开发工具:IntelliJ IDEA 2016.2.5
其他工具:Charles(抓包工具)、Postman(接口测试工具)
开发平台:Mac
参考文献
- 开源electron App
- [译文] 通过 Electron 开发一个简单地桌面应用
- Electron 快速入门
- Electron API
- w3cschool Electron 中文 API
- Electron 文档
- ES6转Node
- Node中没搞明白require和import,你会被坑的很惨
- 使用 Electron 构建桌面应用
- React Native填坑之旅--HTTP请求篇
- VueJs
- Electron+react+webpack 构造跨平台自动更新host应用
- React 最佳实践——那些 React 没告诉你但很重要的事
- 阮一峰React项目脚手架
- CSSModules详解及React中实践
- 谈谈 CSS Modules
- html-webpack-plugin详解
- [译] Webpack——令人困惑的地方
- [译] react-css-modules
- 使用 webpack + react + redux + es6 开发组件化前端项目
- React/React Native 的ES5 ES6写法对照表
- 使用 react-hot-loader
- React doesn't switch to production mode
- react组件间通信
- github/fetch
- 在 JS 中使用 fetch 更加高效地进行网络请求
- JWT 认证模式简单描述
- Bearer Token
- 深入理解 react-router 路由系统
- webpack中关于样式的处理
- 使用 ES2015 重构 React 组件
- webpack多页应用架构系列(六):听说webpack连图片和字体也能打包?
- 加速electron在国内的下载速度
- 深入Electron
- 用Electron开发桌面应用
- 用 Electron 打造跨平台前端 App
评论