vue-mpvue-ChatRobotVue+Mpvue+Koa 聊天机器人
前端(移动端&小程序)/后端(nodejs)
前端 : Vue + Mpvue(支持移动端与小程序) ; 后端 : koa(使用Koa2开发服务端)
Vue是一套用于构建用户界面的渐进式框架。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,`Vue` 也完全能够为复杂的单页应用提供驱动。
mpvue 是一个使用 `Vue.js` 开发小程序的前端框架。框架基于 `Vue.js` 核心,`mpvue` 修改了 `Vue.js` 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 `Vue.js` 开发体验。
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套, 并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件, 它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
Build Setup
# install dependencies npm install # build mini program npm start # build H5 pages npm run startH5 # build pages for production with minification for mini program npm run build # build pages for production with minification for H5 program npm run buildH5 # build node resource for server gulp build
前后端分离
# start mini progrom npm run dev # start H5 pages npm run devH5 # start server npm run server
(服务端代码仅位于项目`server`文件夹下,可根据自身需求进行拆分)
特性
使用 Vue.js 构建移动端应用
使用 mpvue 复用代码构建小程序应用
使用 Koa 构建服务端
使用 Vuex 数据管理方案,方便构建复杂应用
使用 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用 OLAMI 人工智能开放平台自然语言语义理解 API
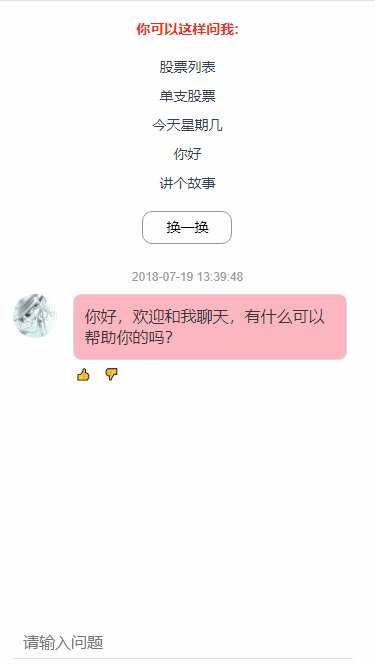
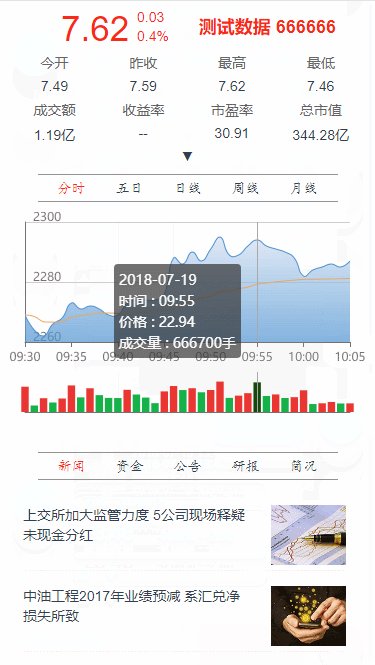
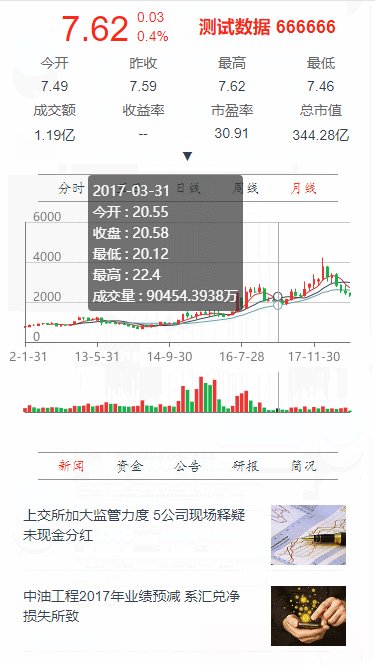
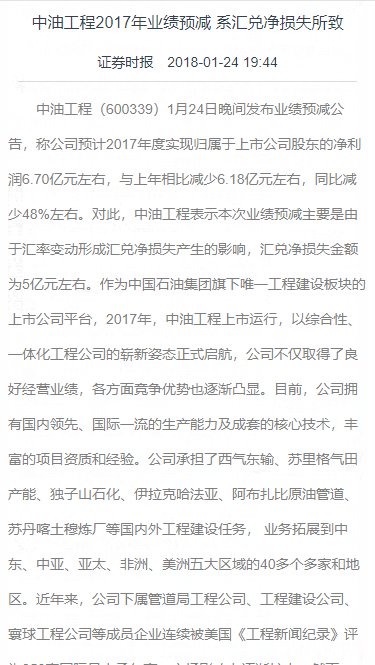
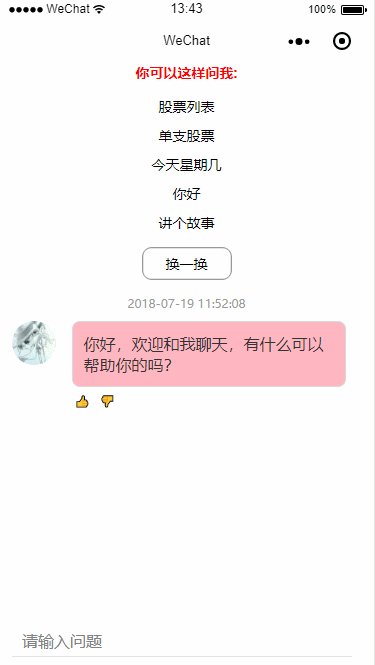
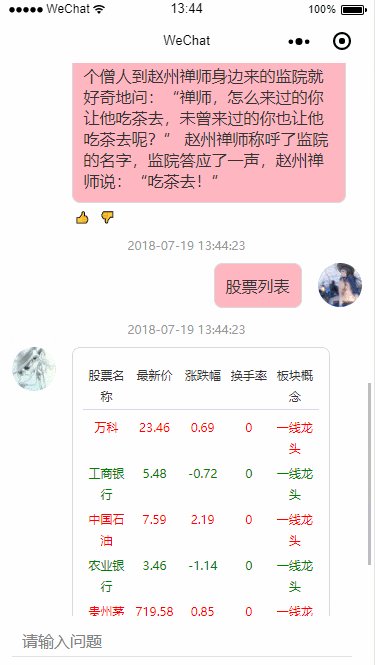
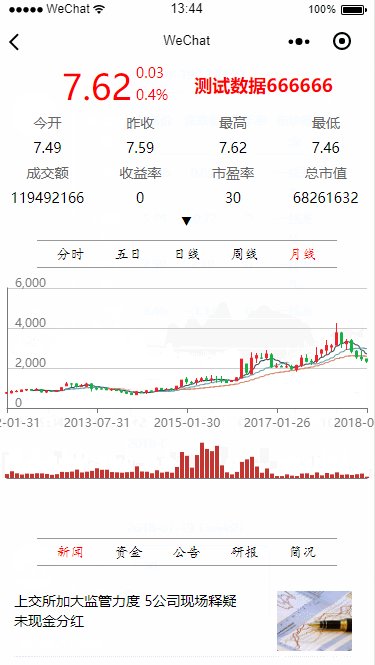
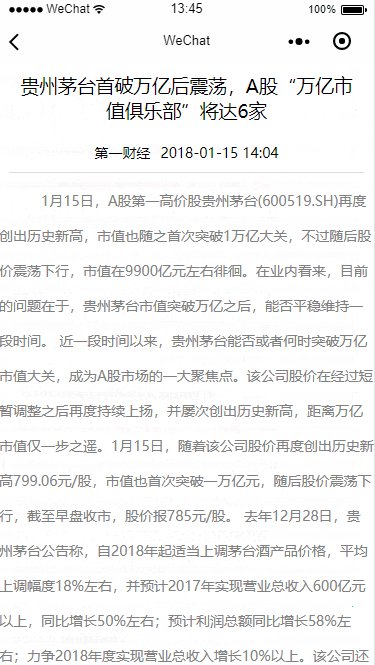
截图
移动端 & 小程序


评论
