LittleBlog基于 Node.js—Express 框架的博客
这是一个基于 Node.js——Express 框架的个人博客。支持解析 MarkDown 并生成静态 HTML。


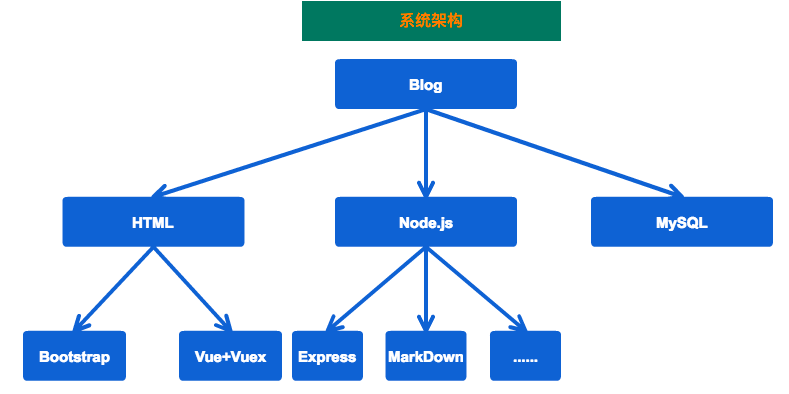
系统架构

特性
博客前后端分离,系统构架实现了层次化、组件化。
前端
前端通过Vue+Vuex,实现了组件化。各组件相互配合,通过将各组件组合形成页面。
所有Vue组件保存在public/javascripts/src/components文件夹。
后台
后台基于Node.js的Express框架,分为视图层、路由层、服务层,其中视图层用于显示HTML页面,但考虑到其解析Pug模版带来的性能问题,改用静态HTML对其进行替换。
配置
配置文件保存在 conf/conf.js,其中包含数据库/系统等配置信息,所有信息均采用JSON格式存储。
测试
所有单元测试用例保存在tests文件夹,主要提供了对Servers(服务层)的测试。所有测试用例均以xxx.test.js格式命名。
单元测试由Mocha模块提供支持,进行单元测试请在终端中执行以下命令:
mocha 测试用例.test.js
运行
运行博客,请在配置好Node.js与Express框架及其他模块后,执行以下命令:
npm start bin/www
或者你也可以使用Forver、PM2等模块。
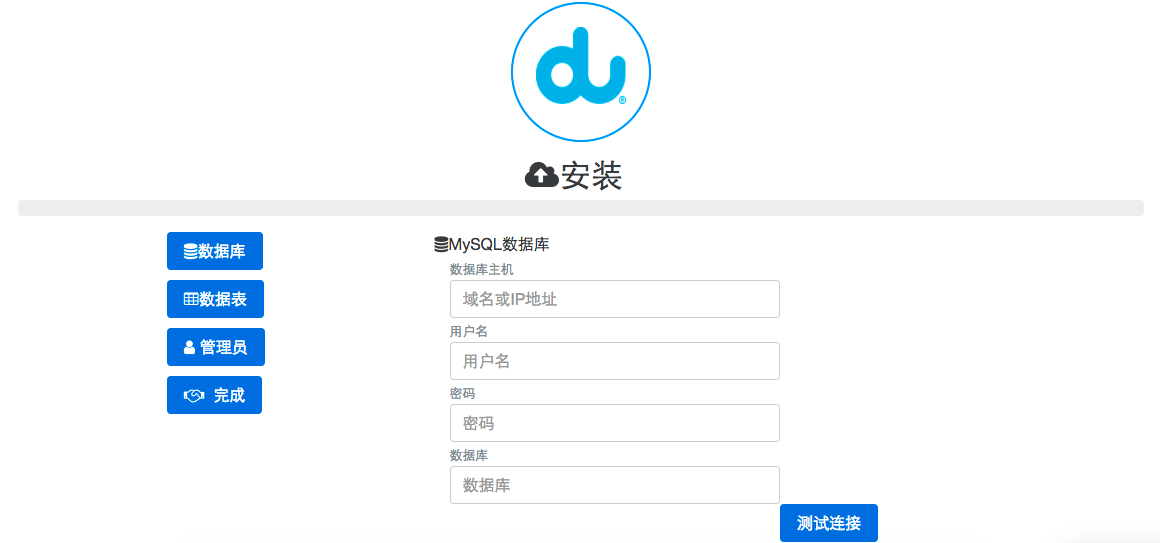
安装
配置并运行博客后,在浏览器中访问
yourdomain/install

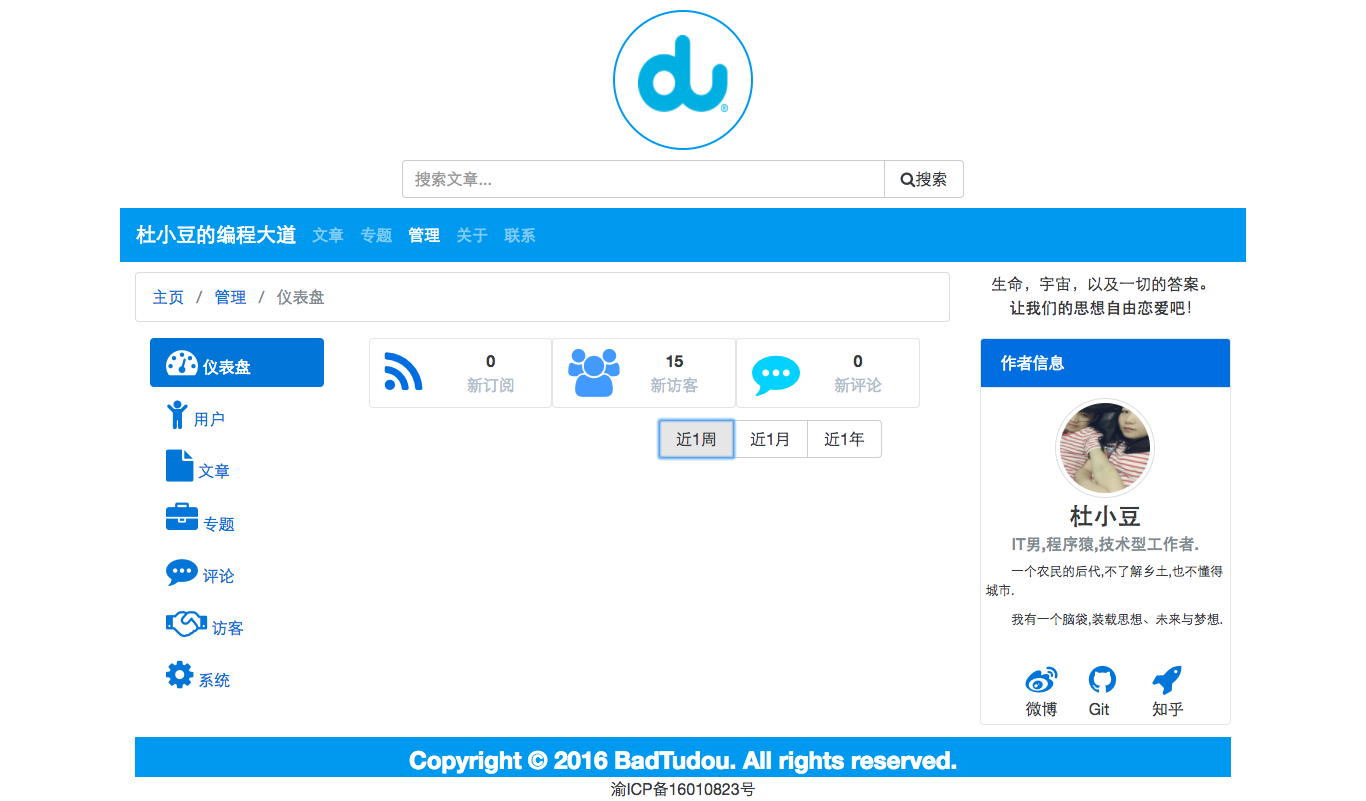
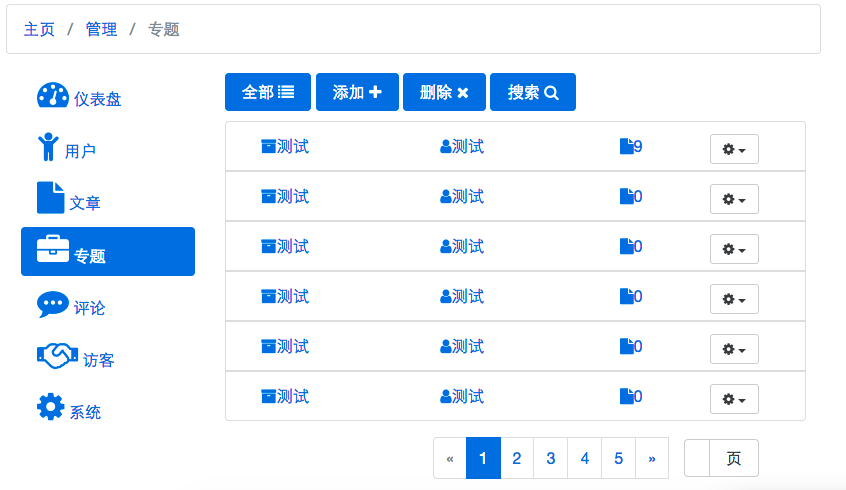
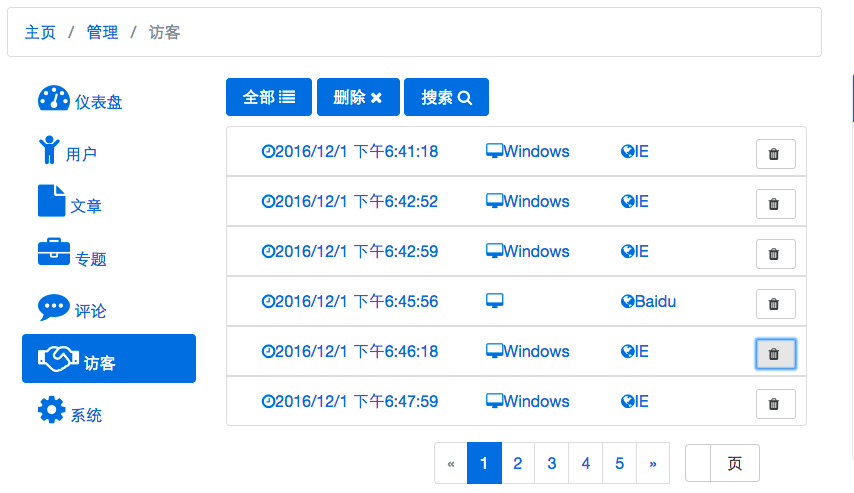
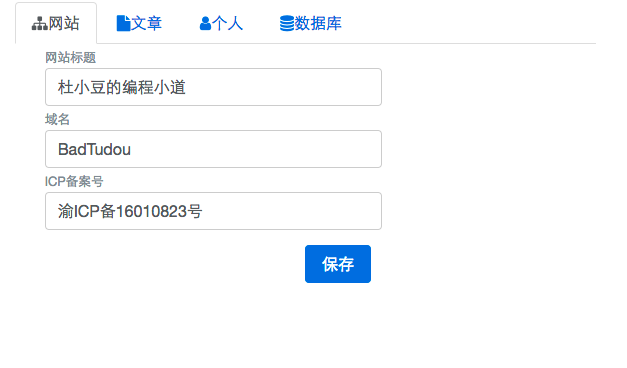
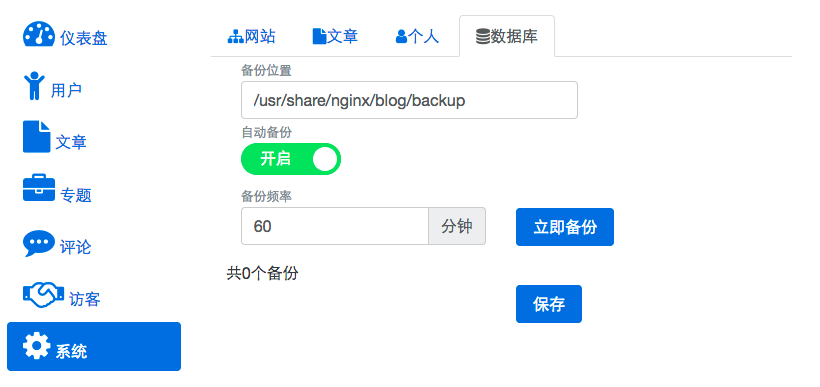
预览







评论
